いよいよワールドカップに出場する代表選手23名も発表され、すべての試合を観るために、朝型人間へと強引にシフトしようと試みている今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
さらなる使いやすさを目指したエディタ
2014年5月6日、すべてのコードをオープンソース(MIT License)にすることを発表した、「 GitHub 」によるテキストエディタ、「 Atom」のウェブサイトです。
図1 オープンソースのテキストエディタ「Atom」のウェブサイト ウェブサイトで、"A hackable text editor for the 21st Century"(ハッキング可能な21世紀のテキストエディタ) 」と書かれているように、「 Atom」は、既存のテキストエディタの問題点を解決し、高い拡張性と使いやすさを目指して開発されています。
図2 「 Atom」に機能を追加する「packages」は、種類も数も多い 6年もの期間をかけて開発し、今年3月に招待制での提供が始まった「Atom」ですが、これまでにダウンロードは25万回を超え、JavaScriptとCSSだけで記述できる拡張機能はすでに800以上が公開されているなど、急速に利用が拡大しています。現在、「 Atom」はベータバージョン(v0.95.0)の扱いですが、数カ月以内に1.0のバージョンをリリースし、現時点ではMacOS Xのみの対応OSも、WindowsやLinuxなどに拡大するとのことです。
制作方法が変われば、ツールも変わる
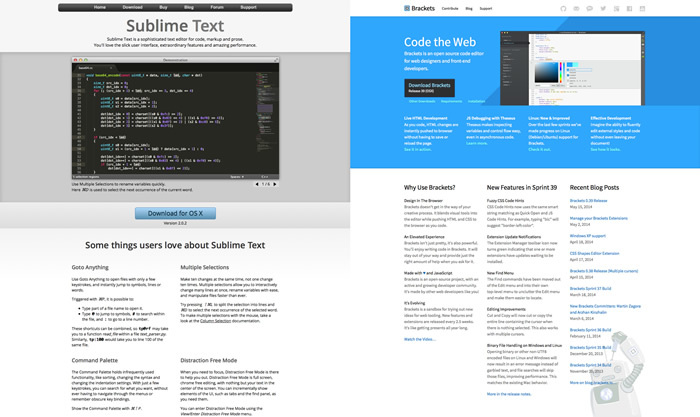
今回紹介した「Atom」以外にも、「 Sublime text 」や「Brackets 」 、「 coda 2 」など、新しいテキストエディタが次々と登場して話題となっています。
図3 最近話題となっているエディタたち。( 左から「Sublime text」「 Brackets」 ) こうした最近のエディタは、ファイル管理や高速な検索、ウィンドウの複数分割表示などの機能はもちろん、ユーザーのレベルに合わせた柔軟なカスタマイズと機能追加が簡単にできることが大きな特徴になっています。
現在、どこの制作現場でも「Adobe Dreamweaver」がよく利用されていますが、"一本で何でもできる"という統合制作環境ではなく、必要な機能に特化したソフトウェアを複数組み合わせて、ウェブサイトの制作を行うという事例も聞くようになりました。制作方法の変化にともない、現場で使われるツールがどう変わるのか、またどのように進化していくのかにも、今後注目していきたいと思います。
書風研究から生まれた仮名書体
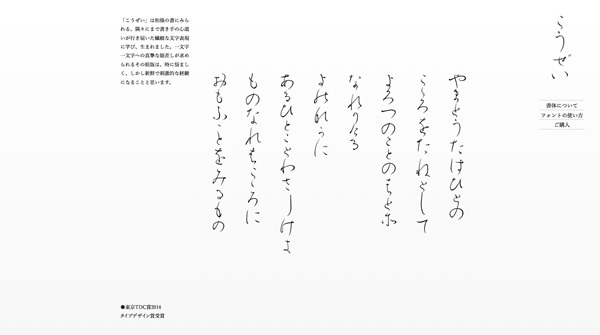
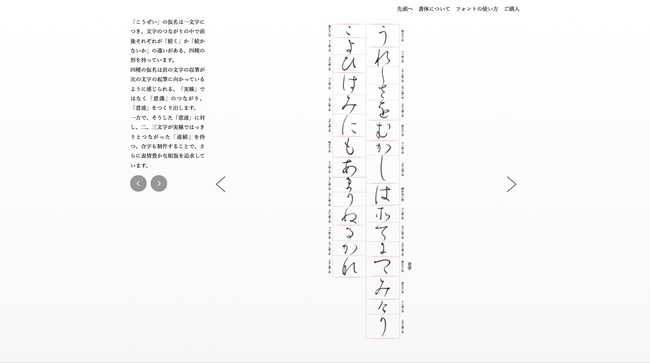
TDC Tokyo 2014においてタイプデザイン賞を受賞した、手書き仮名書体「こうぜい」のウェブサイトです。
図4 手書き仮名書体「こうぜい」のウェブサイト credit:宇野由希子と文字つくり部(山田和寛)Yukiko Uno + Moji Makers Club(Kazuhiro Yamada)
「こうぜい」は、三蹟(さんせき:平安中期の三人の能書家)のひとり、藤原行成(ふじわらのゆきなり)の書風である「行成様(こうぜいよう) 」の研究から生まれた仮名書体です。
図5 藤原行成の書風研究から生み出された「こうぜい」 文脈に依存せず、言葉や単語の切れ目と無関係に存在する切れ目など、"書における文字のつながり"から生まれた美しい書体が紹介されています。また、ウェブサイトではダウンロード販売も行われています。
豊かな表現を実現するための機能
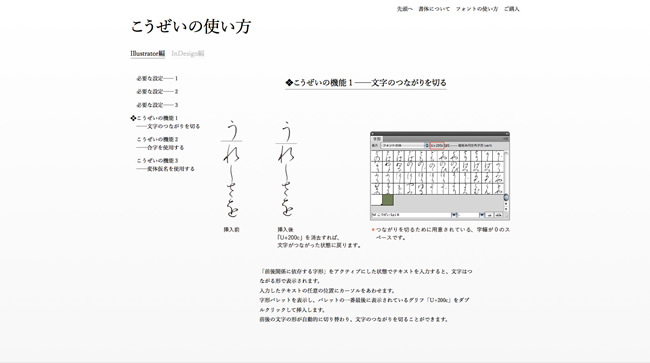
「こうぜい」は、文字を入力していくと、前後の文字によって字形が変化しながらつながっていくという、従来のフォントでは考えられないような特徴を持っています。
図6 「 こうぜい」は、字形を変化させるさまざまな機能を持つ この文字の変化は、OpenTypeフォントの高度な組版機能を利用して、文字のつながりをつくり出す四種類の形(文字が「続かない」「 下へ続く」「 上から続く」「 上下に続く」 )と合字を用意することで実現されています。単純に考えても通常の4倍は手間がかかる訳で、豊かな表現を求めるためとはいえ、アイデアを実際に実現したことに大きな驚きを感じます。
OpenType機能が利用できるアプリケーション(Adobe InDesign、Adobe Illustratorなど)では、「 こうぜい」の特徴を生かした繊細な文字表現が可能です。従来のフォントにはない機能を持たせることで、フォントの新たな表現方法を生みだしたこの事例。その豊かな字形の数々から生み出される、今まで見たことのない新しい文字表現を期待したいと思います。
より素早い目的の達成を目指して
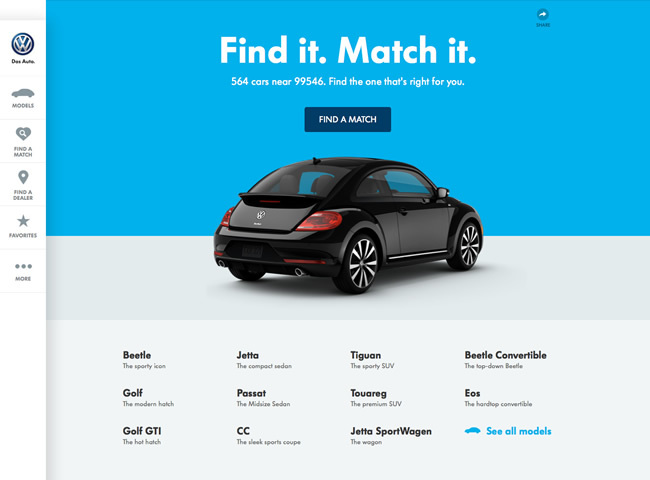
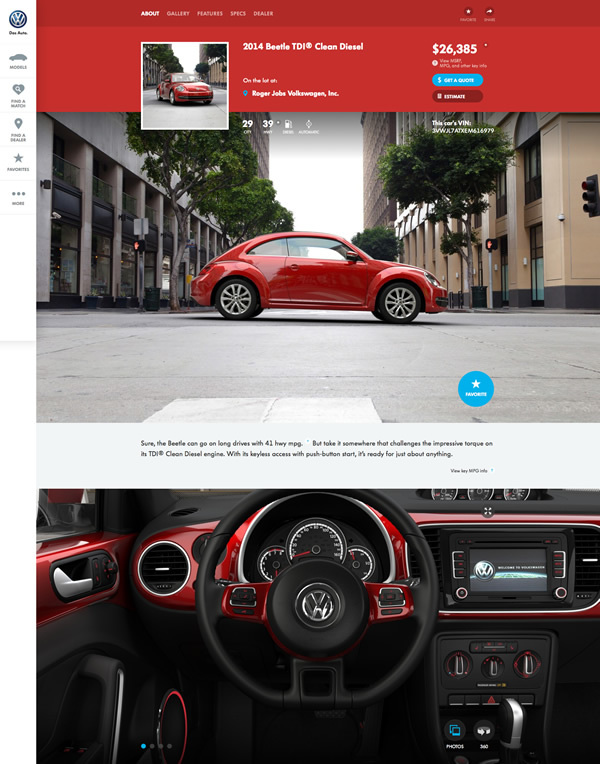
大幅にリニューアルされた、Volkswagen of Americaのウェブサイトです。
図7 リニューアルされた、Volkswagen of Americaのウェブサイト credit:Deutsch Inc.
ウェブサイトには、"It's like a dating site. Except it's for cars. And it's better."(それは出会い系サイトのようなものだ。車を除いて。そして、前より良くなった。)という、なんとも奇妙な文言が表示されています。これは今回のウェブサイトのリニューアルにあたって、「 機能的だが、楽しい、使いやすい、魅力的なプロセスを犠牲にしたくない」というデザインの方向性を決めるため、出会い系サイトの「Tinder」と「Match.com」を参考にしたことから生まれています。
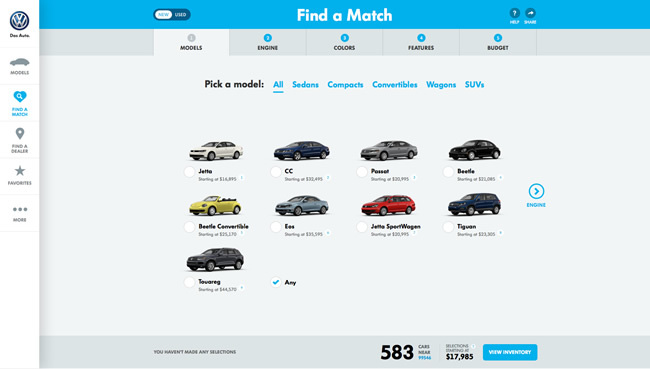
図8 色や価格などを決めれば、欲しい車を簡単に探せるようになった また「vw.comユーザーの77%が車を購入するためにウェブサイトを使っている」「 購入者の80%が、他の自動車購入サイトに時間を費やしている」「 オンラインでオプションを設定した車を実際に買うのは難しい」という3つのユーザー動向から、全米のディーラーにある80,000台以上の車両在庫をウェブサイトに同期させ、色や価格などの特徴に基づいて、消費者が簡単かつ確実に車を購入できるようにしたことも特徴のひとつです。
図9 ディーラーにある車両がどんな車かわかりやすく紹介するプロフィールページ制作における、"第1ターゲット"の変化
リニューアルされたVolkswagen of Americaのウェブサイトですが、最も注目すべき特徴は「タブレットのために設計された」ということでしょう。実際にウェブサイトを見ても、縦スクロール方向へのコンテンツの配置や、タブレット向けのウェブサイトでよく見かける、大きめのアイコンを使ったナビゲーションが実装されているなど、従来のウェブサイトとは大きく異なったデザインに気づきます。
新しくなったVolkswagenのウェブサイトを紹介した動画
ウェブサイトを開発したデジタルエージェンシー「Deutsch Inc.」のWinston Binchは、「 消費者のニーズを優先して、物事をシンプルに保ちながら、クリック数を減らし、消費者が"素早く車を手に入れること"に焦点を合わせた 」と述べています。このためウェブサイトには、多数の画像を使った、シンプルでわかりやすいコンテンツが用意されています。また、車の購入も数回クリックするだけで完了するように設計されています。
ここ数年のモバイル端末の普及にともない、スマートフォンやタブレットでも閲覧できるようウェブサイトを手直しするのではなく、モバイル端末のユーザーを"第1のターゲット"として、ウェブサイトを再構成する事例が続々と登場しています。PCを使う消費者をベースとしたデザインを持ってくるのではなく、モバイル端末のユーザーを最優先にしたデザインをPCに持ってくるという、今までとは全く異なる流れのウェブサイトの制作方法がこれから本格化していくのかもしれません。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。