新年あけましておめでとうございます。
『Lançamento - Website, What a Wonderful World! 』を運営しているLançamento(ランサメント)です。
『いま、見ておきたいウェブサイト』では、2014年も国内外のウェブサイトやウェブサービスを、さまざまな方向から解説してきました。2015年の初回は「特別編」と題して、2014年に登場したウェブサイトとその周辺・特徴などを振り返りながら、2015年への展望を語っていきたいと思います。
特徴その1 ウェブサイトの対象は、モバイルデバイス中心へ
2014年は、ウェブサイトが"モバイルデバイスからのアクセス"を本格的に意識するようになったと感じさせられる年でした。ウェブサイトのコンテンツは、アクセス数が減少してきたPCではなく、普及が急速に拡大してきたモバイルデバイスへの対応が必須となっています。
このため、あらゆるデバイスに対応できる「レスポンシブWebデザイン」の重要性はさらに高まりました。結果として、多くのウェブサイトやウェブサービスが、モバイルデバイスへの最適化を進めていきました。
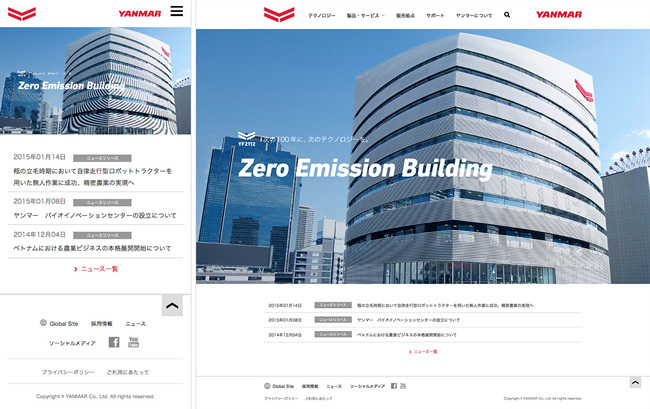
図1 「 レスポンシブWebデザイン」に対応したウェブサイトのひとつ『ヤンマー 』 モバイルデバイスの普及の拡大は、コンテンツにも大きな変化をもたらしています。縦に長いスクロールや次から次へとコンテンツが読み込まれるような、スマートフォンやタブレットの操作方法に合わせて制作されたウェブサイトも数多く登場しました。
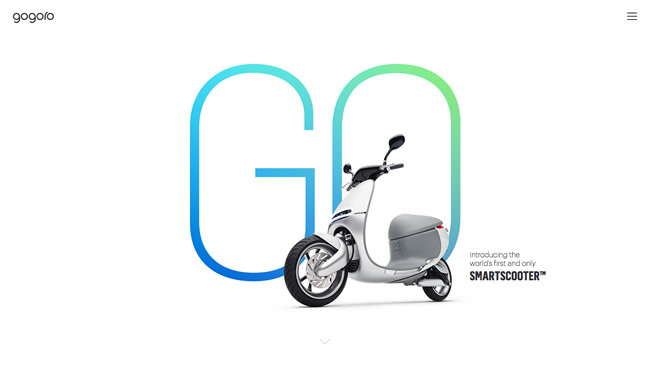
図2 モバイルデバイスで使われるようにデザインされたUIが使われている『Gogoro - Introducing the world's first and only Smartscooter? 』 また、"ハンバーガーボタン"で有名な「スライドアウトメニュー」など、モバイルデバイス対応のウェブサイトで標準的に使用されているUIが、PC対応のウェブサイトでも採用されるなど、モバイルデバイス側のデザインが、PC側へと導入されるケースも出てきています。
今後、コンテンツを消費する中心は、各個人の持つモバイルデバイスへと移行していきます。モバイルデバイスに対応したコンテンツを最優先に考える流れによって、今までPCを中心に考えられていたウェブサイトのデザインは、大きく変わっていくのかもしれません。
特徴その2 動画を見る時間は、より少なく、濃密に
近年、ウェブサイトでも、背景全面を利用した動画の再生が増加しています。2014年は、こうした定番の使用方法に加え、短い動画を連続再生するといった、ユーザーの興味を持続させる動画の使い方が登場しました。
背景には、「 興味がなければ、長い動画は見ない」という、ユーザーの行動の変化が挙げられるでしょう。気に入らなければウェブサイトを離れたり、スキップボタンを押して別の動画へと移動したりと、ユーザーはわずか数秒で動画の良し悪しを厳しく判断します。
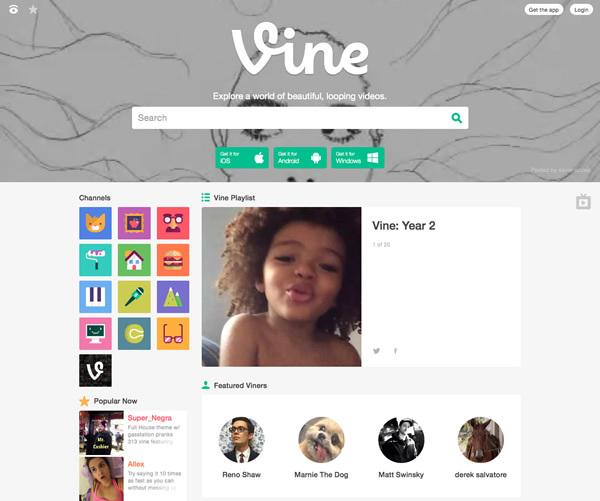
図3 2014年に大流行となった、最大6秒の動画共有サービス『Vine 』 YouTubeの動画再生前に登場するインストリーム広告も、"最初の5秒"でユーザーに注目させるよう、ここ1年間で質が大きく変化しています。また、動画共有サービス「Vine」の大流行は、こうしたユーザーの動画に対する意識の現状を表したものではないかと考えています。
ウェブサイトでコンテンツとして動画を利用する場合、ユーザーのアクションと組み合わせたり、動画内にインタラクティブな仕掛けを用意したりと、単純に動画を再生することなく、今までもさまざまな工夫が重ねられてきました。
図4 『 Reebok MOVE FALL/WINTER 2014 』でも、動画を見せるために、ユーザーにアクション(クリック&ドラッグ)を要求している こうした工夫だけでなく、"動画再生の最初の数秒で注目させる"という傾向は、今後ますます強くなります。そう考えれば、ユーザーの意識の変化に対して、ウェブサイトでの動画の使用方法にも、さらに新たな工夫が求められていくことでしょう。
特徴その3 "パララックス"から、"ストーリーテラー"へ
マウスのスクロールホイールを回しながら、縦に長く続くコンテンツを閲覧するという方法は、ウェブサイトにおける定番のひとつとなりました。2014年は、こうしたウェブサイトが増えるだけでなく、今までとは異なる特徴を持つものが登場してきました。
縦に長いウェブサイトは、以前はパララックス(視差)を利用して奥行き感を強調したものが中心でしたが、現在では"ストーリーテラー(物語の進行役)としての役割を果たすもの"として使われるようになりました。
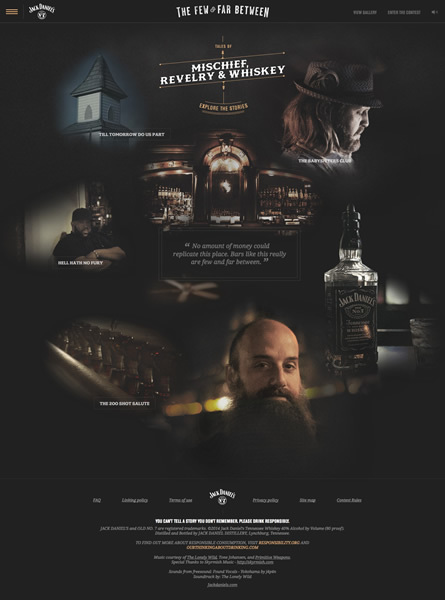
図5 テネシー・ウイスキー「Jack Daniel's」に関連した物語を綴った『Jack Daniel's Bar Stories 』は、縦への長いスクロールが特長 通常、PCではコンテンツ間を移動するために、マウスを動かしクリックする動作が必要です。スクロールホイールを利用すれば操作が一定であるため、ユーザーがコンテンツから目をそらす機会も少なくなり、その結果として、情報を伝えやすくなります。
モバイルデバイスでは、スワイプやスクロールといった、指を使った操作が基本です。こうした縦に長いウェブサイトは、モバイルデバイスの動作でも、問題なく動作します。
図6 ホンダのエンジンの歴史をフィーチャーした『Honda. Beautiful Engines. 』は、横への長いスクロールを利用している モバイルデバイスが本格的にコンテンツの消費の中心となった2014年を考えれば、ウェブサイトを制作する場合、「 PCでもモバイルデバイスでも、同じ体験ができる」という点で、縦への長いスクロールを利用するウェブサイトが流行したのは、当然と言えるのかもしれません。
特徴その4 新たな展開を見せた「フラットデザイン」
2013年頃に登場した「フラットデザイン」は、2014年もウェブサイトに影響を与えました。特に、ウェブサイトで使用される新しいデザイントレンドが、「 フラットデザイン」から数多く登場しました。
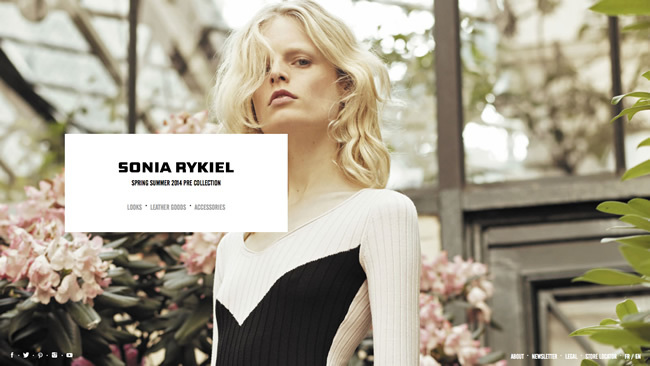
図7 「 フラットデザイン」以後に一般化した「画面全体に使われた写真」が特徴の『Sonia Rykiel Spring Summer 2014 Pre Collection 』 今やどこのウェブサイトにも登場する「印象的かつシンプルなタイポグラフィ」「 大きなサイズのフォント」「 画面全体に使われた写真」「 カードデザイン」「 マガジンレイアウト」などのデザインスタイルは、「 フラットデザイン」以前には一般化されないスタイルでした。
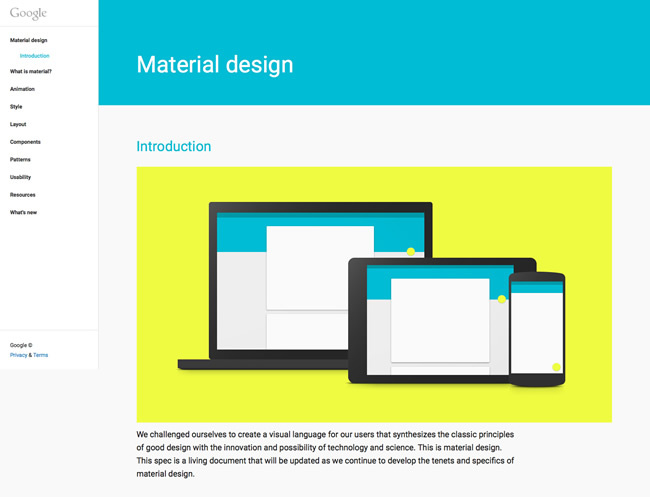
図8 Googleの新デザインガイドライン「www.google.com/design/spec/material-design/introduction.html">Material Design 」を解説したウェブサイト 2014年6月には、Googleによる新しいデザインガイドライン、「 Material Design」が発表されました。グリッドやマージンなどの"古典的デザインの原則"と、縁・面・影・動きを用いて奥行きと重量感を表現する"物理法則の世界"を併せ持ったガイドラインですが、ここにも「フラットデザイン」の影響を感じます。
今後もこうしたスタイル、ガイドラインが一般化していくことを考えると、「 フラットデザイン」の影響力は、まだまだ続いていきそうです。
2015年のウェブサイトを考えてみる
最後に、2015年のウェブサイトとその周辺について、少しだけ考えてみました。
「フラットデザイン」や「モバイルデバイスへの注力」が進む中で、ウェブサイトにおけるデザインの形は次第に固定化しつつあります。
そうした中で個性を打ち出すために、今後はウェブサイトにおける"動き"に注目が集まるでしょう。昨年はCSSアニメーションなどを使い、ボタンやリンクなどに小さな動きを加えるウェブサイトが増加しましたが、こうした傾向がより強まるのではないでしょうか。
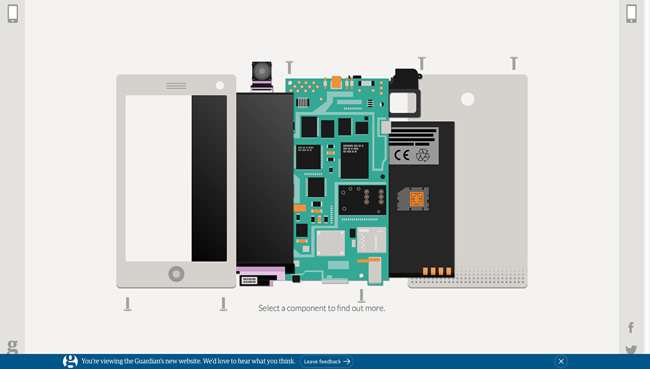
図9 SVGを使ったグラフィック表現を多用している『How sustainable is your smartphone? 』 現状、こうした動きを制作する"決定的な道具"は存在していないため、需要の増加に伴って、最適な制作ツールの登場も予想されます。昨年のアップデートでSVGへの対応やアニメーション制作機能を強化している「Adobe Flash」が、再び注目を集める年になるかもしれません。
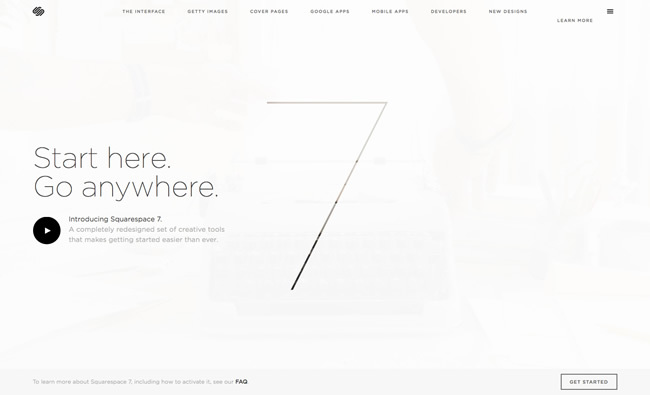
図10 個人・小規模企業向けのウェブサイト構築ツールを提供するサービスのひとつ『Squarespace 』 「Code Free Designs」と呼ばれる、コーディングの自動化や、技術を持たない人でも簡単かつ自動的にウェブサイトを制作できる仕組みの進化にも注目です。昨年の連載でも取り上げている「GRID」では、AI(人工知能)が用いられるなど、新しい方法論やアイデアも登場しています。
デザインのトレンドという点では、昨年Googleが発表した、新しいデザインガイドライン「Material Design」にも注目です。"さまざまなスクリーンメディアにおける、UIデザインの統一化"を目指すということですが、PCとモバイルデバイスのウェブサイトにどのような影響を与えるのか、非常に興味深いところです。
おまけ
ここまで読んでいただき、ありがとうございます。最後に連載枠では紹介できなかった、ぜひ見ておいて欲しい2014年のウェブサイトを"お年玉"として紹介しておきます。
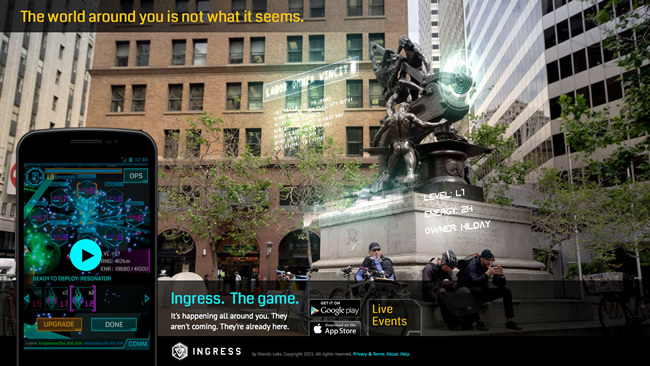
現実の世界と仮想世界を融合させた『Ingress』
credit:Niantic Project
「エンライテンド(Enlightened) 」 、「 レジスタンス(Resistance) 」の2つの陣営による、位置情報を利用したスマートフォン向けの陣取りゲームですが、シンプルなルールと"現実世界での行動が必要不可欠"という仕組みで、中毒者が続出しました。
イタリアのファッションブランド『Space Style Concept』のウェブサイト
credit:AQuest
Simona Corselliniによる、イタリアのファッションブランド『Space Style Concept』のウェブサイトです。ブランドイメージを表現した、美しい画像が表示される時のトランジションの組み合わせが良くできています。
コマンドを入力しながら進行するゲーム、『 FIVE MINUTES - Interactive Short』
credits:UNIT9 、Filmakademie Baden-Württemberg
カシオ計算機株式会社の腕時計「G-SHOCK」をフィーチャーしたプロモーションサイトです。襲いかかってくるゾンビに主人公が立ち向かうという内容で、プレイヤーは時間内にコマンドを入力しながらゲームを進めていきます。PCでも楽しめますが、"ヘッドホンとタッチデバイスの使用を推奨"している点も特徴的です。
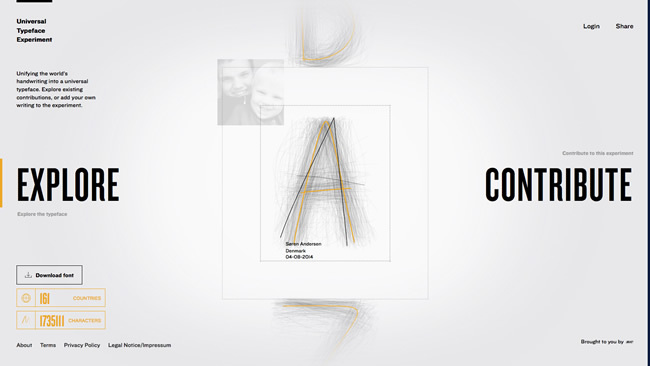
「世界で最も一般的な手書き文字」を追求するプロジェクト、『 Universal Typeface』
credits:DDB Tribal Düsseldorf 、MediaMonks
大勢のユーザーが手書きした文字のデータを統合することで、「 世界で最も一般的な手書き文字とは、どのようなものか」を明らかにしようとする、フランスの筆記具メーカーBicによるプロジェクトです。性別や年齢、国別による違いが確認できるだけでなく、実際に使用できるフォントとしてダウンロードできます。
ファッションデザイナーのSonia Rykielによるブランド「Sonia」の2014 Pre-Spring Collectionをフィーチャーしたウェブサイト
credit:84.Paris
フランス・パリ出身のファッションデザイナー、Sonia Rykielによるファッションブランド「Sonia」の2014 Pre-Spring Collectionをフィーチャーしたウェブサイトです。フラットなデザインテイスト、ポップで華やかな色使い、細部の動かし方など見どころの多いウェブサイトです。
映画『Maleficent(マレフィセント) 』のプロモーションサイト『Evil Is The New Black』
credit:Watson/DG
2014年のダークファンタジー映画『Maleficent(マレフィセント) 』のプロモーションとして制作されました。「 Tumblr」を使用しているとは思えないほどカスタマイズされた、黒が基調の世界観とトランジションが美しいウェブサイトです。
海へ転落した主人公の様子をシミュレートした『Sortie en mer』
credits:CLM BBDO 、grouek 、Wanda Productions 、Ben Strebel
フランスのアウトドアウェアメーカー「GUY COTTEN」によるウェブサイト。ヨットから海へ転落した主人公が、ライフジャケットを着用していないために溺れていく様子をシミュレートすることで、ライフジャケット着用の重要性を啓蒙しています。
ということで、最後に個人的にオススメの2014年のウェブサイト。
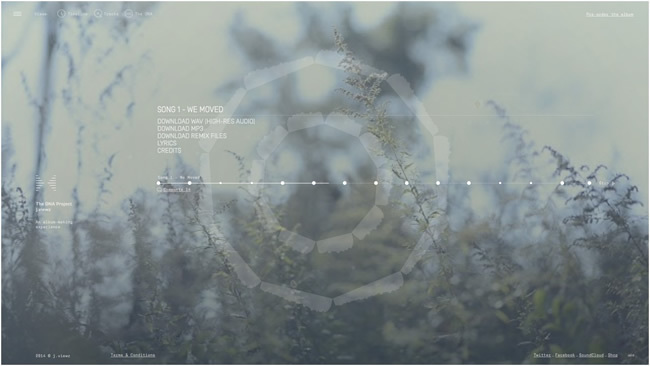
楽曲の制作過程をユーザーと共有する『The DNA Project by j.viewz』
credit: Hello Monday
イスラエル生まれのミュージシャンである、j.viewz(ジョナサン・ダガン)のアルバム制作プロジェクトです。ウェブサイトを通じて、最新アルバムのDNA(=アルバムの楽曲が、場所や人などから影響を受けながら、どんな過程を経て完成していくのか)をドキュメンタリー形式で体験できます。10カ月間のアルバム制作資金をクラウドファンディングの「Kickstarter」で獲得したことも印象的でした。
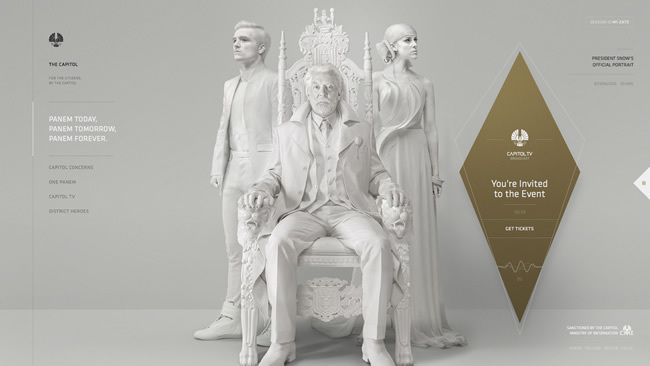
映画『ハンガー・ゲーム3』のキャンペーンサイト『TheCapitol.pn』
credit: Watson/DG
カナダのLionsgateが配給する映画『The Hunger Games: Mockingjay(ハンガー・ゲーム3 マネシカケスの少女) 』のデジタルキャンペーンサイトです。Snow大統領による国営放送「Capitol TV」や、ゲームに参加する各地域のヒーローを紹介する「District Heroes」など、舞台となる独裁国家Panemの住民の世界観を見事に表現した美しいウェブサイトです。
「OK Go」の新曲PVをフィーチャーした『OK Go | I Won't Let You Down』
credit:株式会社 もり 、Kaibutsu 、BIRDMAN 、kirifuda
アイデアあふれる魅力的なPVで高い評価を受けている、アメリカのロックバンド「OK Go」の新曲「I Won't Let You Down」をフィーチャーしたウェブサイト。HONDAのパーソナルモビリティー「UNI-CUB β」とドローン(マルチコプター)を使って、全編ワンカット撮影されたPVは、まさに"出色の出来ばえ"です。