最近話題のコンビニドーナツなど、流行りのスイーツを満喫したゴールデンウィーク中に体重が激増してしまい…という今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
技術の使い方、教えます
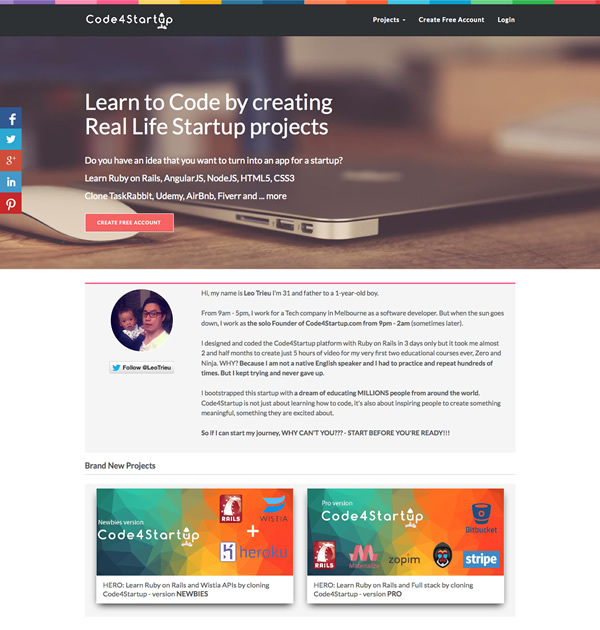
架空のスタートアップを起業することを目標に、さまざまな技術を組み合わせた学習ができる『Code4Startup』です。
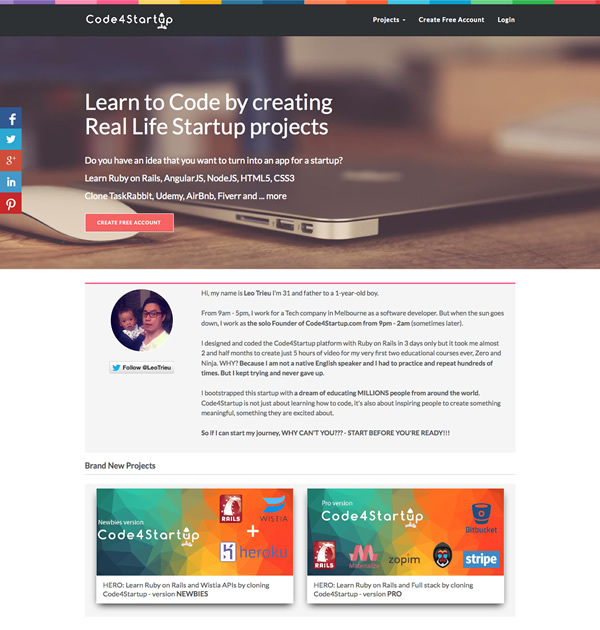
図1 スタートアップを立ち上げるのに必要な技術が学べる『Code4Startup』

『Code4Startup』は、プログラミングやメール配信、アクセス解析やプロモーションなど、複数の技術とウェブサービスを組み合わせながら、スタートアップを立ち上げるまでに必要な手順が学べるというサービスです。現在は有料のものも含め、4つのプロジェクトが用意されています。
目的を達成するための、学習のパッケージ化
ここ数年、ウェブサービスを始めるのに必要な技術を教えるウェブサイトが数多く登場しています。この記事を読んでいる方の中にも、こういったウェブサイトを利用して、ゼロから新しい技術を学んだ方もいらっしゃるでしょう。
以前と比べると、ウェブサービスに必要な技術については、ユーザーが習得しやすくなっています。その反面、「実際にウェブサービスを実現するため、学んだ技術をどう活かしていけばよいのか」を学ぶ場所はあまり多くありません。
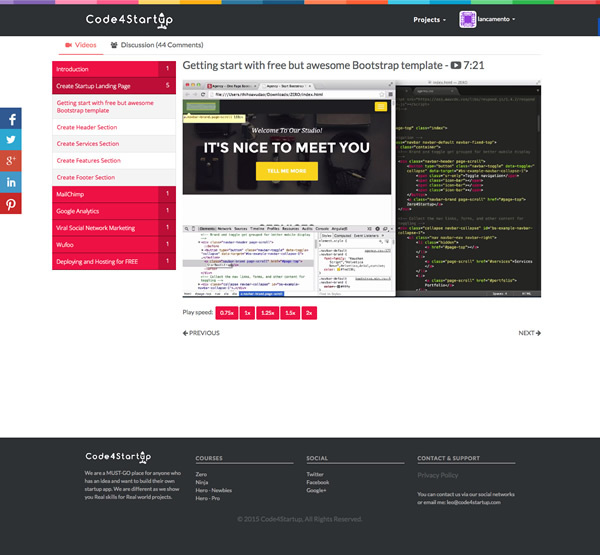
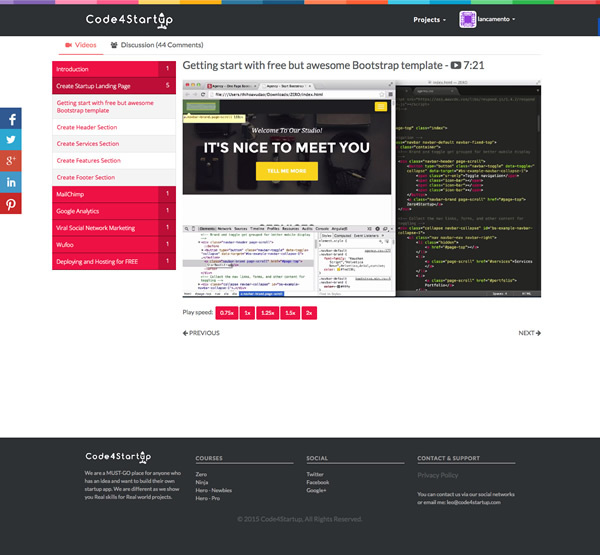
図2 『Code4Startup』では、動画を見ながら、スタートアップに必要な技術を学んでいく

『Code4Startup』では、実際にサービスを完成させるまでを、複数の技術とウェブサービスを組み合わせながら学習していくため、スタートアップで求められる最低限の機能を持つサービスを、実践的かつ効率的に学べる仕組みになっています。
スタートアップにおいては、実際にサービスを運営する能力も求められます。「技術を学べば終了」ではなく、「サービスを立ち上げ、プロモーションまで行う」といった、明確な目標の達成に必要な過程をパッケージして提供する学習方法が、今後は一般化していくのかもしれません。
スマートフォンが変えたもの
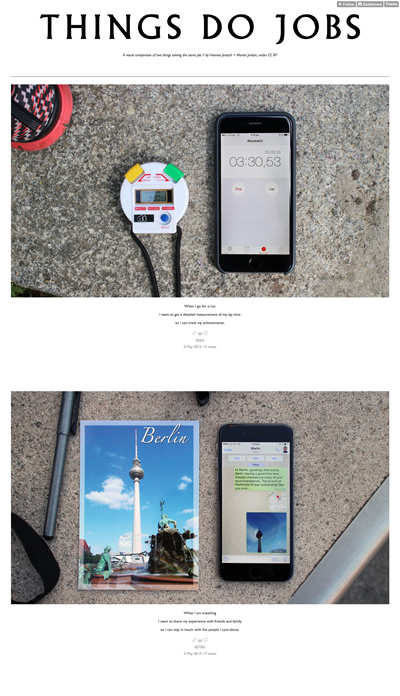
同じ仕事をするものを2つ並べて、1枚の写真で紹介していく『Things do Jobs』です。
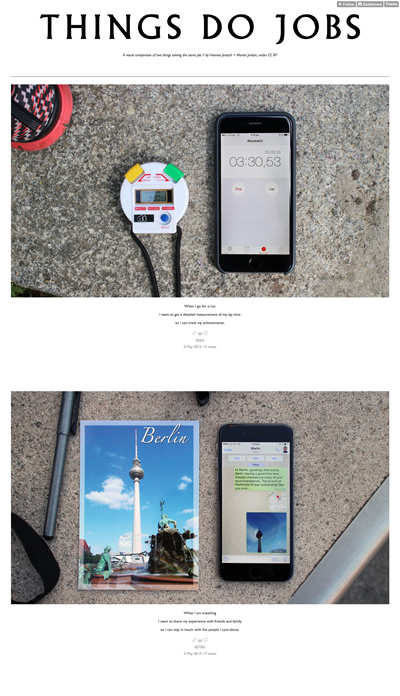
図3 同じ仕事を解決する2つのモノを比較した『Things do Jobs』
 credits:Hannes Jentsch + Martin Jordan
credits:Hannes Jentsch + Martin Jordan
ウェブサイトでは、旅先の体験共有や動画の撮影、支払いやメモ、電話や読書、計算や時刻の確認などを行う際に必要なモノと、同じことができるスマートフォンのアプリ・サービスを並べて、1枚の写真として紹介しています。
生活の中の役割を吸収していくスマートフォン
スマートフォンが登場する数年前までは、デジタル家電やガジェットが、それまでとは異なる仕事の方法を提示してきました。新しく製品が登場するたび、生活に大きな変化が生まれ、誰もがワクワクさせられたものでした。
今では生活に必要な仕事が、スマートフォンの普及によって、アプリやウェブサービスへと代替される時代になっています。例えば、スマートフォンの普及によって最も影響を受けたと思われるコンパクトカメラの市場も、CIPA(一般社団法人カメラ映像機器工業会)の発表では、ここ数年で大きく縮小しています。
こうした流れから、これからも現実の世界で行われている仕事を、スマートフォンが次々と譲り受けていくことでしょう。誰もが手軽に持ち運べ、どこでも利用できるスマートフォンで本当に何でもできるようになった時、人間の生活や考え方がどう変化するのかを想像するだけでもワクワクします。そして、そういう時代に少しずつ近づいていることを改めて感じさせる事例でした。
フレームから見える、それぞれの世界
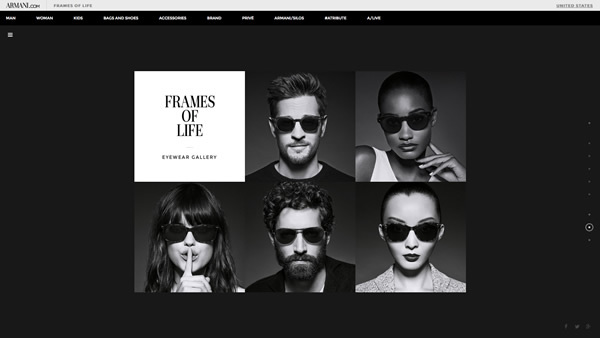
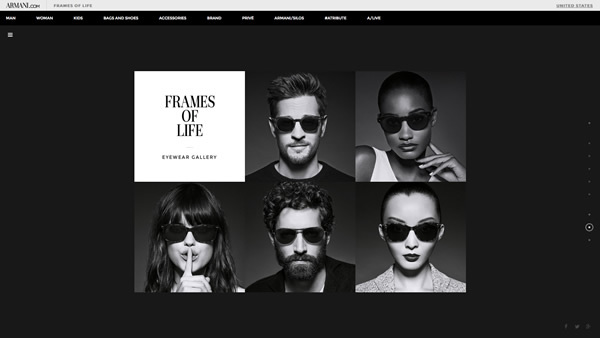
ファッションブランド「Giorgio Armani」のアイウエアコレクション、「Frames of Life」のSPRING SUMMER 2015の新作をフィーチャーした『Giorgio Armani - Frames of Life』です。
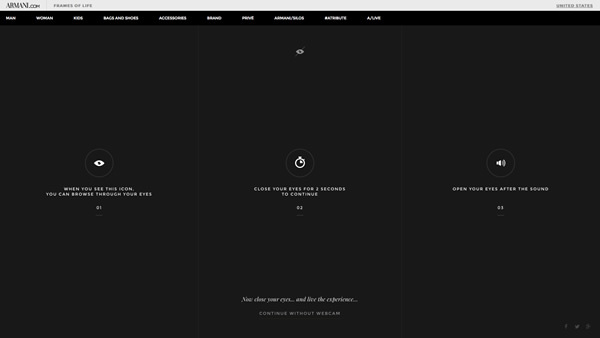
図4 2015年の新作アイウエアをフィーチャーした『Frames of Life』
 credits:Scozzese Design、Uprising
credits:Scozzese Design、Uprising
ウェブサイトでは、"Beauty is in the eye of the beholder.(美は見る者の目に宿る)"をテーマに、新作サングラスを身につけた男女5人から見える世界を切り取ったショートフィルムなどが公開されています。
「Giorgio Armani」のアイウエアコレクション、「Frames of Life」のプロモーション動画
コンテンツの鮮度を保つための"儀式"
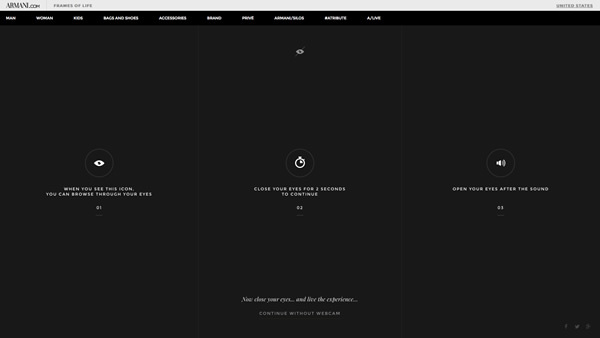
ウェブサイト内のコンテンツを閲覧するのに必要な動作のひとつが、マウスのクリックです。この『Giorgio Armani - Frames of Life』では、ウェブカメラの利用を許可すると、ユーザーが目を2秒間閉じることで、マウスのクリックと同じ動作が行えるようになっています。
図5 ウェブカメラを使い、ユーザーが目を閉じることで、クリックと同じ動作が可能になる

これは日常で無意識に行っているマウスのクリックとは異なり、目を閉じるという"特別な行為"によって、ユーザーのウェブサイトのコンテンツに対する感覚をリセットし、次々と登場するコンテンツを常に真新しく体験できるようにするという、実に見事な仕掛けです。
こうしたコンテンツの体験感覚をユーザーに継続的に与えられれば、より大きなプロモーションの効果が期待できるでしょう。コンテンツの質や量にもよりますが、情報過多な時代だからこそ、ユーザーにどのコンテンツも新鮮に感じてもらえるような仕掛けを考えていく必要もあるのかもしれません。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。