室内でも熱中症に注意しなければならないような猛烈な暑さが襲い、今年はいつまでこんな陽気が続くのか…とウンザリする夏バテ気味の今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
「拡張機能」で広がる世界
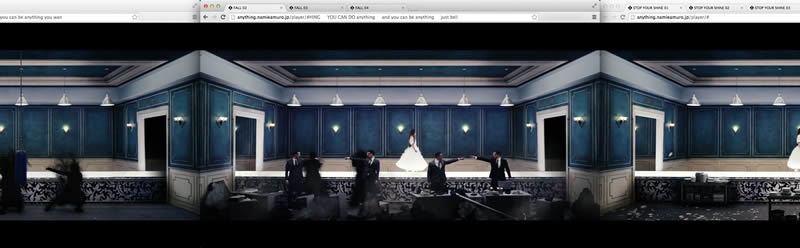
アーティストである安室奈美恵さんのニューアルバム、『 _genic』に収録されている楽曲「Anything」のミュージックビデオをフィーチャーしたスペシャルコンテンツ、『 Namie Amuro "Anything" for Google Chrome』です。
図1 ニューアルバムの楽曲をフィーチャーしたスペシャルコンテンツ、『 Namie Amuro "Anything" for Google Chrome』">" /> credits:dot by dot inc.
「Chrome 拡張機能」がインストールされた「Google Chrome」を使い、横に並べられた3つのウインドウの中でミュージックビデオが再生されます。アドレスバーの部分には、ビデオに合わせ、楽曲の歌詞が表示されます。
図2 横に並べたウインドウの中で、ミュージックビデオが再生される また、「 Google Chrome」の起動ページや新しいタブを開くと、ウインドウいっぱいに『_genic』に収録される各楽曲のミュージックビデオが表示される、ファンにはうれしい設定へと変化します。
ファンを“離脱させない”ための気遣い
安室奈美恵ファンなら「絶対に見たい」『 Namie Amuro "Anything" for Google Chrome』ですが、楽しむためには、ブラウザを「Google Chrome」にするだけでなく、「 Chrome 拡張機能」をインストールする必要があります。
ブラウザを使いこなしている人にとって、こうした機能拡張のインストールは簡単なことです。しかし、“ 自分の使い慣れた環境=コンテンツの再生環境” ではないファンにとって、実際にコンテンツに辿り着くまでのハードルは高いでしょう。
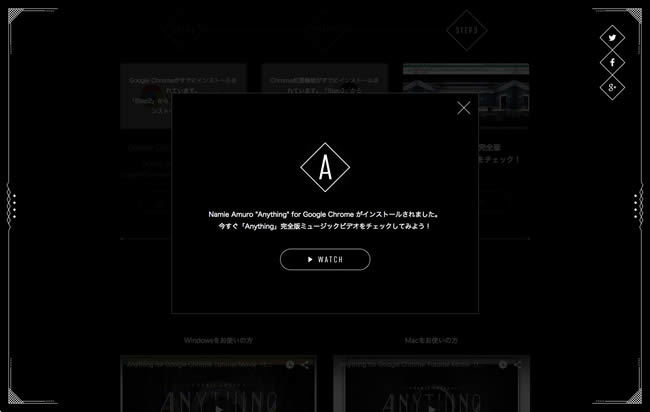
図3 「 Chrome 拡張機能」のインストール完了後、すぐコンテンツが再生できるように配慮されている こうしたファンが途中で離脱しないよう、『 Namie Amuro "Anything" for Google Chrome』では、再生環境を整えるまでの手順を解説した動画を用意しています。また、「 Chrome 拡張機能」のインストール完了後は、その場ですぐコンテンツが再生できる流れを作っているのは実に見事です。
どんなに素晴らしいコンテンツを用意しても、見る前にユーザーが離脱したら意味がありません。可能な限り、コンテンツに到達するまでの過程を簡単にするのが当然ですが、どうしても難しい場合には、ユーザーが離脱しにくい方法が大事になってきます。「 絶対にファンに見てもらいたい」という制作者の配慮が感じられる事例ですが、こうした気遣いは、どんなコンテンツでも必要不可欠でしょう。
見えない選手の能力、お見せします
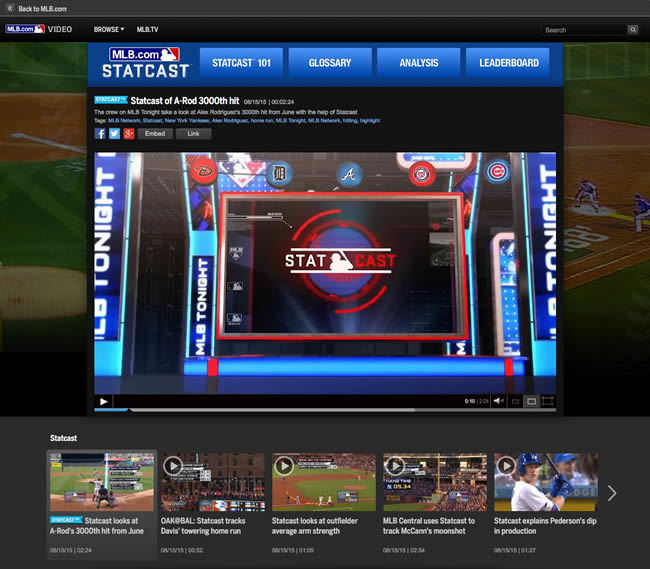
2015年4月21日からMLB(Major League Baseball)で導入された「Statcast」のデータを使った映像をまとめた、MLB.comの『Video | MLB.com(Statcast) 』です。
図4 「 Statcast」の技術で得られたデータを視覚化した映像をまとめている 「Statcast」とは、メジャーリーグの球場に設置されたカメラとレーダー装置で、選手とボールの位置情報を収集・解析することで、試合中の選手・ボールの動きを数値化する技術です。ウェブサイトでは、ボールや選手の動きの軌跡やスピード、方向など、実際に得られたデータがわかるように視覚化された動画が用意されています。
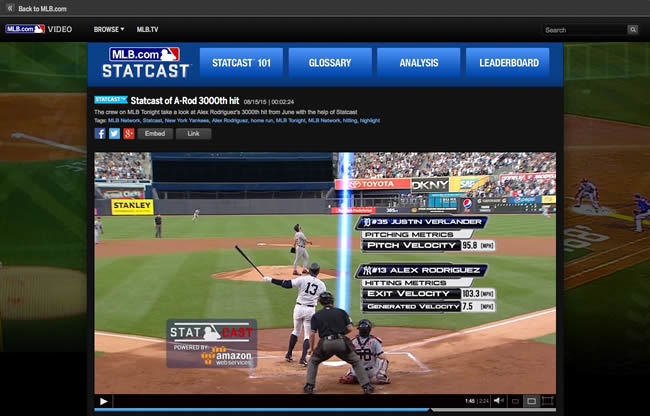
図5 データを視覚化したことで、競技をさらに楽しめる映像になっている 動画は、どちらの選手が「速い球を投げる」「 足が速い」「 強肩だ」というような、今まで比較することが難しかった選手の能力や、ピッチャーの投げたボールの回転数、バッターの打球のスピードや角度、ランナーの盗塁時の速さ、野手のボール落下点までの到達時間など、人間の目では判別できない選手の身体的・技術的能力の高さを、わかりやすく視聴者に提供しています。
データの視覚化が、競技を変える
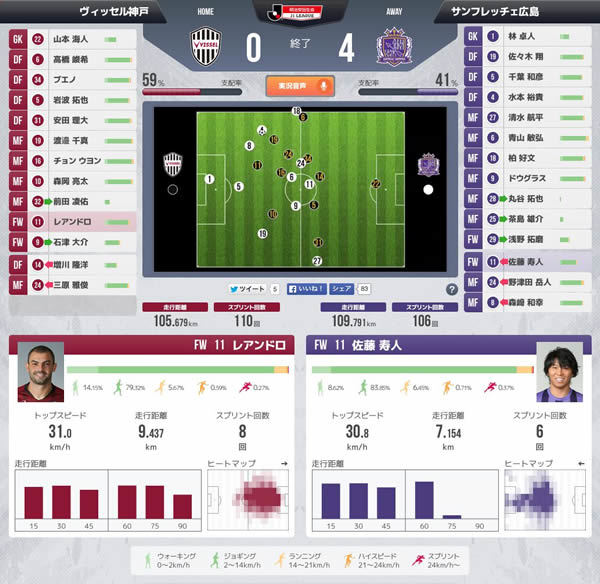
MLBの「Statcast」のような試みは、日本のJリーグでも今年から始まっています。「 Jリーグトラッキングシステム」と呼ばれるこの仕組みは、スタジアムに設置されたカメラでピッチ上の選手・ボールの動きを追って分析し、さまざまなデータを得るというものです。
すでにテレビ中継やJリーグ公式サイトでは、このデータ(各選手の走行距離やスプリント回数)を利用したコンテンツが登場しています。また、J1毎節1試合はデータをリアルタイムで提供する「LIVEトラッキング」というサービスも始めています。
図6 試合中のデータをリアルタイムで提供する「LIVEトラッキング」 新たな技術によって、今まで個人の曖昧な判断で比較・データ化されていたものが目に見えるようになれば、競技自体のレベルもより高いものへと進化していきます。そして、これから他の競技へも、こうした動きが広がっていくことは間違いありません。「 選手データの数値化・可視化」が、競技そのものだけでなく、プレイヤーや観戦者にどのような効果・影響を与えるのかも、非常に興味深いところです。
こだわると、見えてくるもの
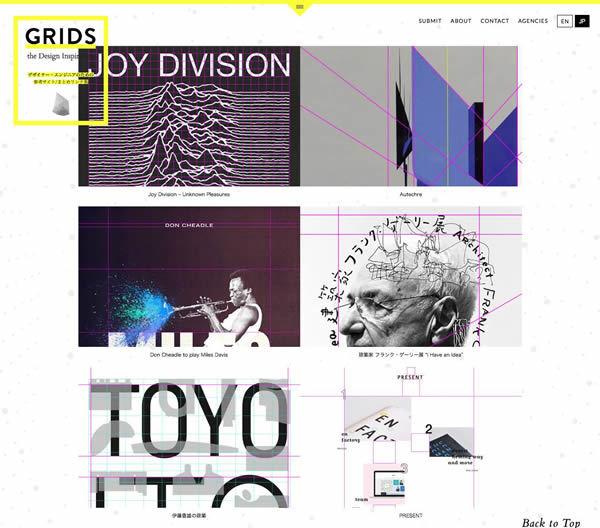
ジャンルを問わず、さまざまなデザインを解析して、それらのデザインルールを分析しているウェブサイト、『 Grids』です。
図7 デザインされた制作物に内包されたデザインルールを分析する『Grids』 credit:テル・豊田
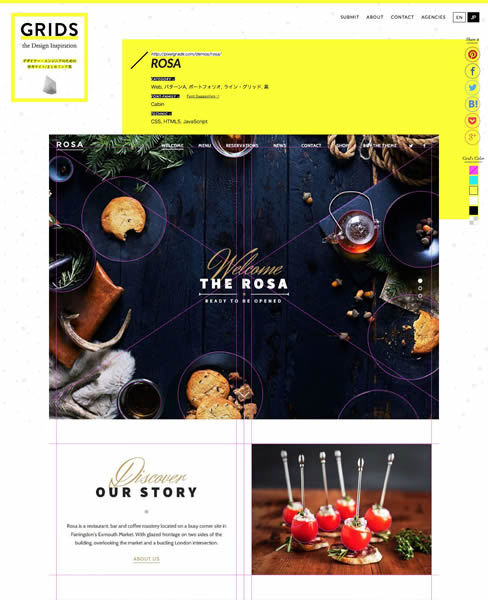
ウェブサイトでは、Web、雑誌、ポスター、フライヤー、写真など、幅広いメディアのデザインを分析しています。各作品ごとに使用されているフォントやグリッドのパターンを解析していますが、“ ガイドラインを用いることで、隠れていたデザインルールを明らかにしていく” 方法が秀逸です。
図8 デザイン上にガイドを引くことで、デザインルールを分析していく 細部を見ることから始まる、デザインの奥深さ
次に紹介する『Type Detail』は、さまざまなフォントを解説していくというプロジェクトです。このウェブサイトでは、各フォントの持つ共通した各部のデザイン、曲線の曲がり具合などの細かい特徴を詳しく説明しています。
図9 フォントが持つ細かな特徴を詳しく説明している『Type Detail』 credit:Wenting Zhang
何かをデザインする場合、多様なジャンルの事例を紹介したギャラリーサイトを参考にしている方も多いでしょう。こうしたギャラリーサイトは、非常に多くの事例が掲載されているものの、その性質から表面的なビジュアルデザインを確認することにフォーカスしています。
こうした中で、今回紹介した『Grids』『 Type Detail』は、制作物に内包されたデザインときっちりと向き合っています。特にデザイナーでも見逃すような、一見しただけでは理解しにくい“ ディテールの分析にこだわる” 視点は、今までとは異なる非常に興味深いものです。さっと表層を見るだけでそのデザインを理解したかのように勘違いしがちですが、デザインの奥深さを再認識するのにも、良い事例ではないでしょうか。
デザインに関しては、細部を丁寧に見ていくことで、より深い学びが得られることを誰もが知っています。単純で表面的なビジュアルのみでなく、より深くデザインを理解するためのこうした試みが、これからも広がり、そして続いていくことを期待したいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。
 " title="図1 ニューアルバムの楽曲をフィーチャーしたスペシャルコンテンツ、『Namie Amuro "Anything" for Google Chrome』
" title="図1 ニューアルバムの楽曲をフィーチャーしたスペシャルコンテンツ、『Namie Amuro "Anything" for Google Chrome』