5月頃から始まった前例のない暑さがようやく影を潜め、行けなかった場所やイベントにも足を伸ばそうとワクワクしている今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
時代に合わせた“リニューアル”
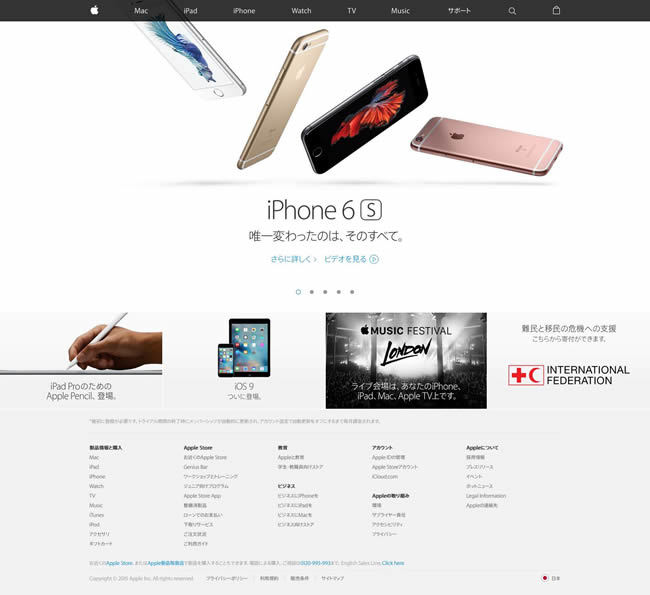
全世界一斉に大幅なリニューアルが行われた、Apple Inc. のウェブサイト『apple.com』です。
図1 大幅なリニューアルが行われた『apple.com』 最も大きな変更点として挙げられるのは、画面上部から「ストア」の文字がなくなったことでしょう。ただ文字が消えただけではなく、「 store.apple.com」のドメインそのものが消滅しており、代わりにいつでも中身を確認できるショッピングカートのような機能を持った「バッグ」という項目が登場しています。
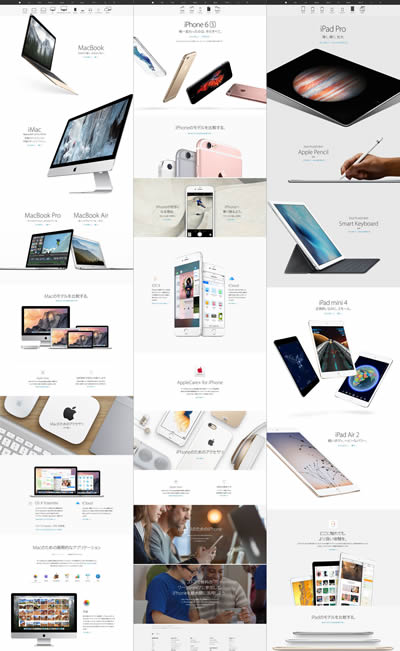
図2 製品紹介ページは、縦に長いシングルページ構成になっている また、スマートフォンやタブレットといった、モバイルデバイスからのアクセスにフォーカスした、縦に長いページやコンテンツが目につくようになりました。特に、製品紹介ページや購入ページでは、どのページも縦に長いシングルページ構成となっているのが特徴です。
よりモバイルデバイスに寄り添う変更
『apple.com』にある、「 オンラインのApple Storeをご利用のお客様へ 」では、今回のウェブサイトのリニューアルについて、以下の様な説明がされています。
ショッピング体験と製品情報を組み合わせることで、すべてのお客様にとってよりシンプルなサイトを作り上げました。これによりどなたでも一段と簡単に最新の製品を見つけ、購入することができます。apple.com全体がショッピングの場となり、製品の魅力を知ったその場で購入できるようになったのです。
(中略)
このアップデートにより、apple.com上で製品を知り、購入する方法が大きく進化すると私たちは考えています。
「オンラインのApple Storeをご利用のお客様へ 」より引用
「ウェブサイトのどこからでも、商品を確認して購入できる」ことを目指した今回のリニューアルでは、わざわざ「ストア」に行くことなく、商品を確認してその場から購入できるよう、購入までのステップをより簡単にしています。
ウェブサイトを通じて「商品を購入する」場合、PCであれば、ブラウザのタブをいくつも立ち上げ、何度も複数のページを行ったり来たりしながら、最終的にストアに行って購入することが簡単にできます。しかし、モバイルデバイスであれば、限られた画面の広さや複数のページを往復する煩わしさから、購入を諦めてしまうユーザーも少なくないでしょう。
現在増加しているモバイルデバイスからの製品購入を考えれば、今回の『apple.com』のリニューアルは、むしろ当然とも言えます。「 快適に商品を調べて購入する」という行為の主人公が、「 PC」ではなく、「 モバイルデバイス」へと変化しつつある、現在の大きな流れを感じさせる事例でした。
毎日のアイデアの積み重ね
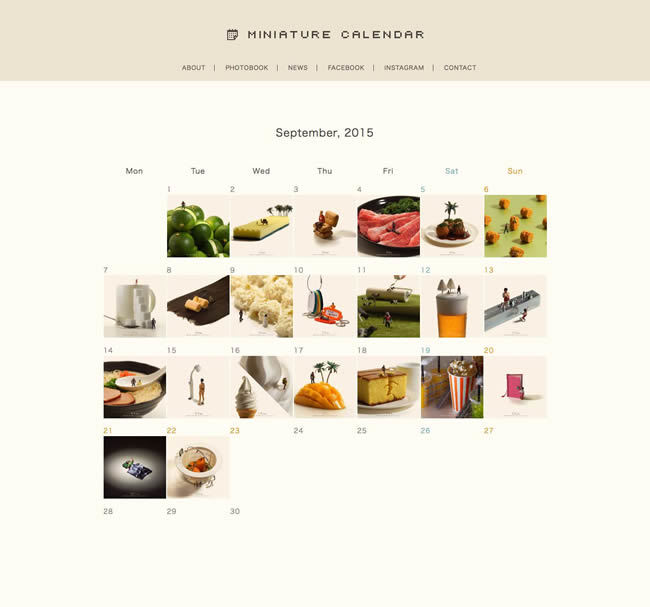
鹿児島県を拠点に活動している、アートディレクター兼デザイナーの田中 達也さんによるウェブサイト、『 MINIATURE CALENDAR』です。
図3 ミニチュアを使った作品が毎日更新されていく『MINIATURE CALENDAR』 credit:田中 達也
市販のミニチュアと雑貨を使って撮影した写真が、カレンダー形式で毎日更新されています。ミニチュアを使った独特のユニークな世界観、作品に加えられるコメントも魅力の一つで、すでにInstagramでは33万人ものフォロワーを獲得しています。
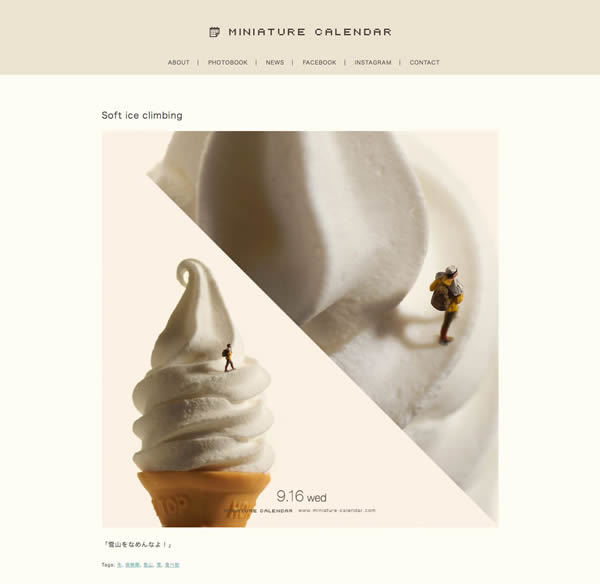
図4 独特の世界観が魅力の作品が、コメントとともに毎日更新されていく ウェブサイトのカレンダーをさかのぼると、2011年の4月からこうした撮影が始まっており、今年で4年半を迎えています。日々、撮影までに至るアイデアを生み出す努力を考えると、本当に頭が下がる思いです。
“日々続けること”が生み出す結果
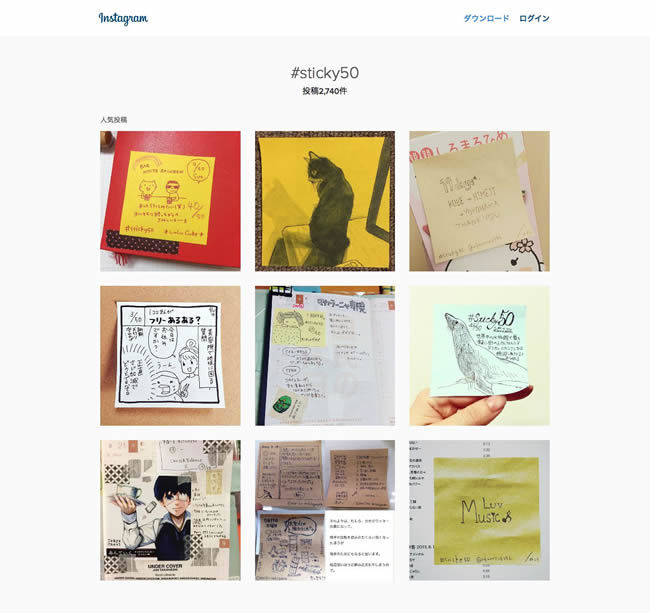
Twitterを通じて、長谷川恭久 さんによって提案された、「 #sticky50」が話題となっています。“ 1日1枚の付箋を50日間連続で書き(描き)続ける” というものですが、TwitterやInstagramを検索すると、現在参加している方たちの付箋が数多く閲覧できます。
図5 Instagramを「#sticky50」で検索すると、たくさんの画像が表示される 継続的に何かを行う場合、自ら課したルールによって、身動きが取れなくなる(続けられなくなる)ことも多いのですが、付箋に書く(描く)のは“ 何でも良い” というルール“ のおかげで、気楽に“ 続けられる” ことが、特に素晴らしい点です。
「#sticky50」による継続的な積み上げは達成感を生み、さらにそこから得た自信は、より大きな目標へと向かう第一歩となるでしょう。個人的には“ 物事を継続できる” のも一つの才能だと思いますが、こうした能力を身につけるという意味でも、今後の展開に注目したい取り組みです。
あなたの聴力、大丈夫ですか
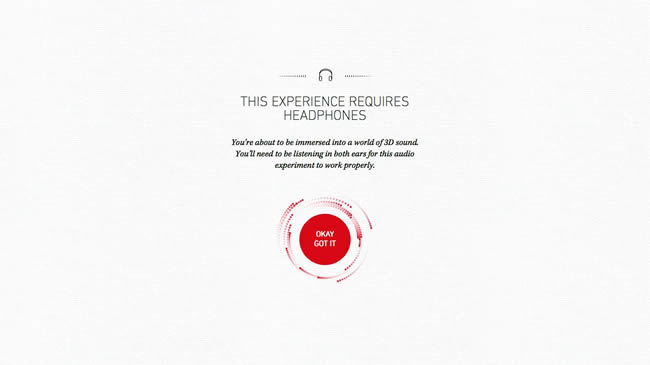
イタリアの補聴器提供会社「Amplifon」によるオンラインテスト、『 The Art of Hearing Game』です。
図6 音の発生源を突き止めながら、ユーザーの聴力を測定できる『The Art of Hearing Game』 credit:Epiphany Search
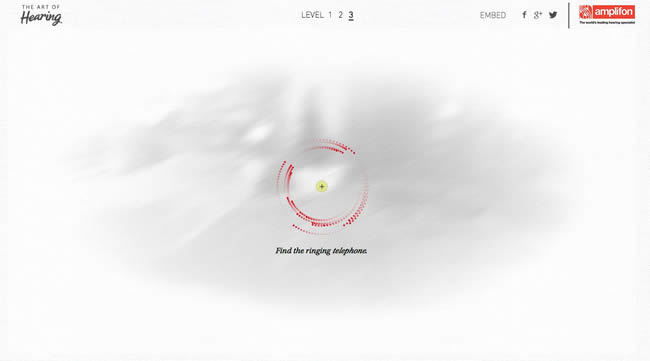
“3D Interactive Audio Experience” というサブタイトルの通り、ユーザーは3つの異なった環境の中でマウスを動かしながら、指定された音(滝、鳥のさえずり、電話のベル)の発生源を探していくというゲームです。ゲームが進んでいくにつれ、音の発生源を邪魔するように他の環境音が再生されていきます。
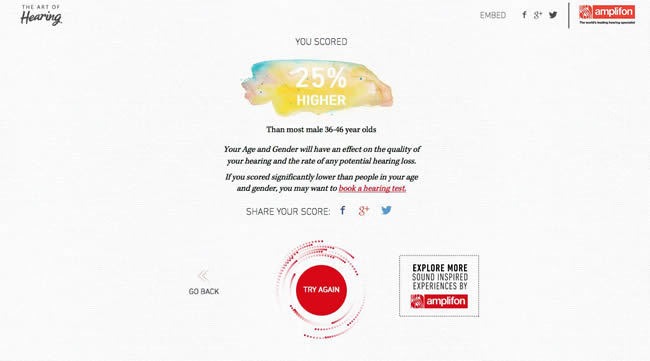
図7 音を聞きながらマウスを動かし、その発生源を探していく 音の発生源に近いポイントをクリックするほど高得点が得られる仕組みで、ゲーム終了後には合計スコア(300点満点)が表示されます。自分の年齢と性別を入力すると、「 自分の聴力がその年代の中でどのぐらいの位置か」がわかるため、もし心配ならば、ユーザーはそのまま聴覚検査が予約できるという、見事な流れになっています。
図8 ゲーム終了後に表示された得点で、自分の聴力がわかるようになっている 「テキスト」「画像」「動画」の次は「音」
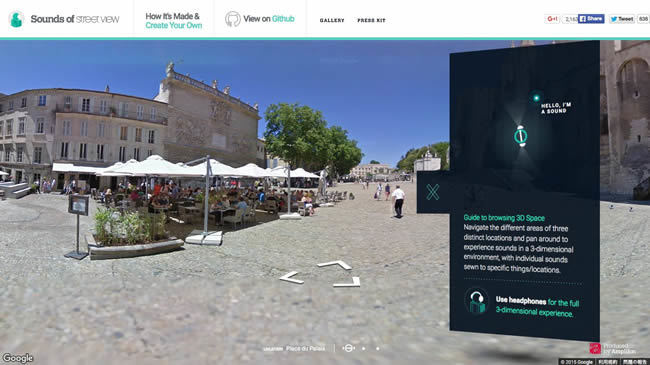
「Amplifon」は、2014年8月にも『Sounds of Street View by Amplifon 』という、音をメインにしたコンテンツを制作しています。こちらは「Googleストリートビュー」に環境音を加えているコンテンツで、静止画にもかかわらず、実際にその場にいるような雰囲気が感じられます。
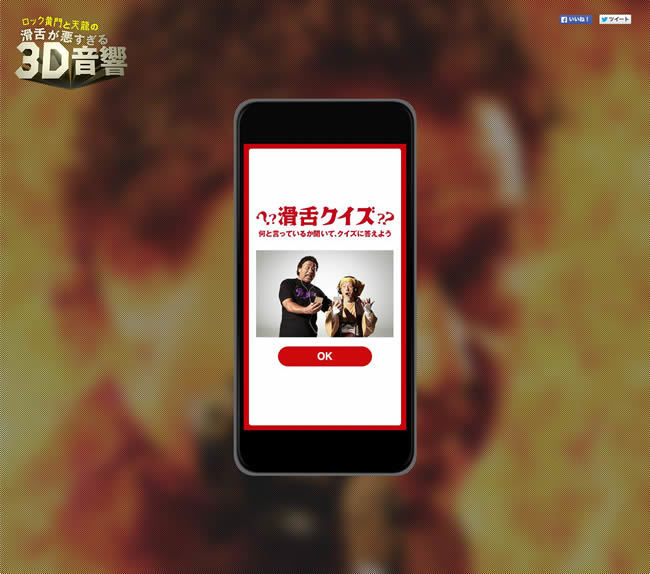
図9 「 Googleストリートビュー」に環境音を加えた『Sounds of Street View by Amplifon』 最近では、「 バイノーラル録音(「 ダミー・ヘッド」と呼ばれる実物大の人間の頭部模型の鼓膜部分に埋め込んだマイクロフォンで行う録音方法) 」を利用した、『 ロック黄門と天龍の滑舌が悪すぎる3D音響 』など、音を効果的に取り入れた事例も多くなってきています。
図10 「 バイノーラル録音」が使われている、『 ロック黄門と天龍の滑舌が悪すぎる3D音響』 『The Art of Hearing Game』に使われている環境音も、マウスの動きに合わせて音量や位置が変化し、非常に現実感があります。こうした音を加えるだけでも、ユーザーの没入感は、かなりのものになるでしょう。日常的にモバイルデバイスとイヤホンが併用されていることを考えると、コンテンツ内に音という要素を効果的に取り入れる方法を、これまで以上に強く追求していく時代になってきたのかもしれません。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。