冬らしい寒さが当たり前となり、今年の猛反省と来年の目標を考え始める今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
ドライブ映像、そのまま流します
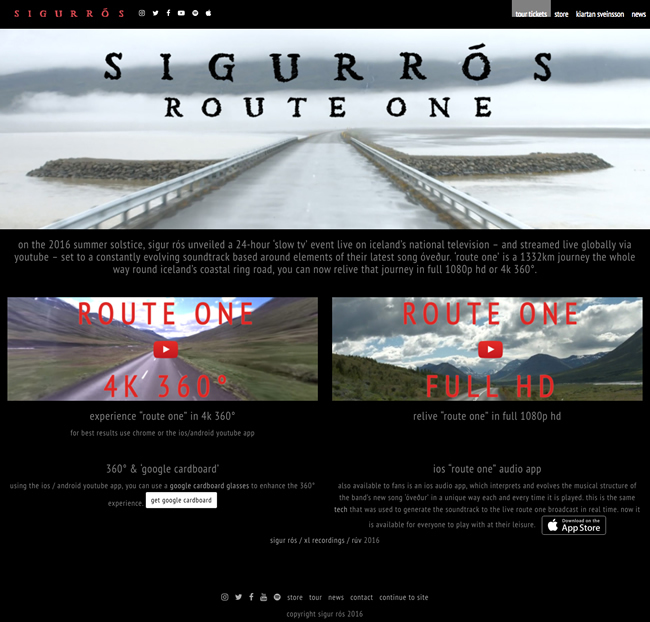
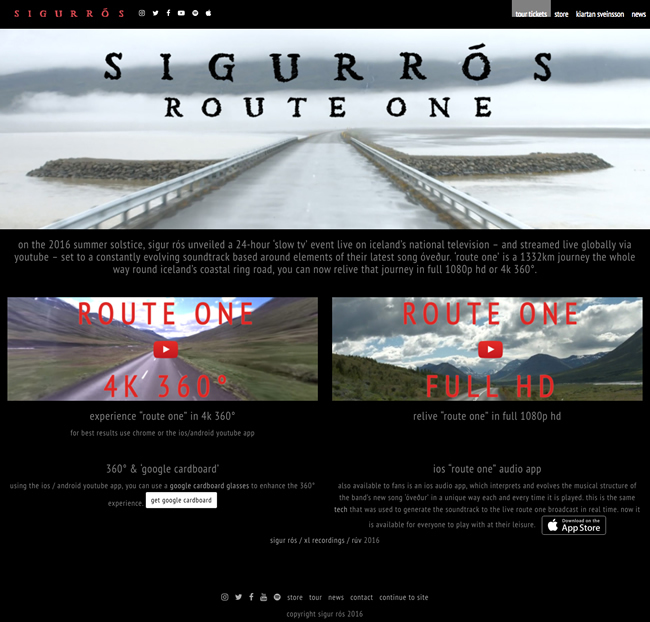
アイスランドのバンドsigur rós(シガー・ロス)が、2016年の夏至にニューシングル「Óveður(オーメルル)」の公開と合わせて行なったプロモーションをフィーチャしたウェブサイト、『sigur rós - route one』です。
図1 sigur rósのニューシングル用プロモーションをフィーチャした『sigur rós - route one』

このプロモーションは、日本の北海道ほどの領土を持つアイスランドの海岸沿いにある、「リングロード」と呼ばれる「route one(国道1号線)」を一周(1332km)するドライブの映像を、RÚV(アイスランド国営放送)とYouTubeを通じて、世界中にライブストリーミングするというものです。このドライブの模様はアーカイブされており、現在でもYouTubeで「1080p HD」「4K 360°」の2種類が追体験できます。
YouTubeの『route one』アーカイブ(「1080p HD」版)
「スローテレビ」は、現代の癒やし
ウェブサイトでは“24-hour ‘slow tv’ event(24時間“スローテレビ”イベント)”と述べられている『sigur rós - route one』ですが、この「スローテレビ」と呼ばれる放送形式が、近年、話題となっています。
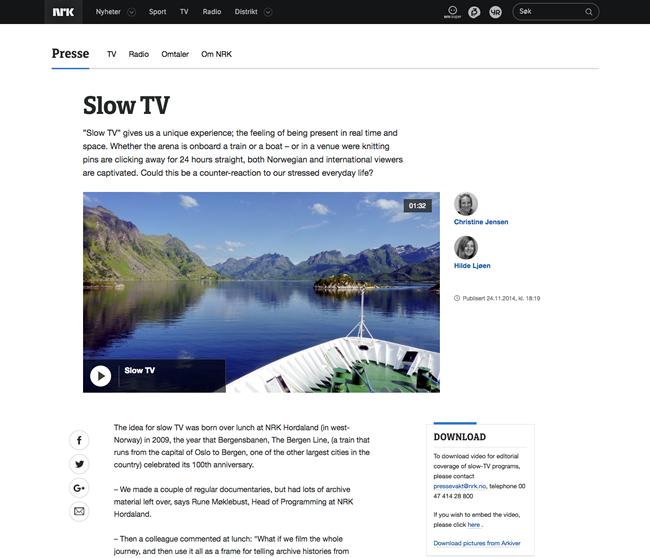
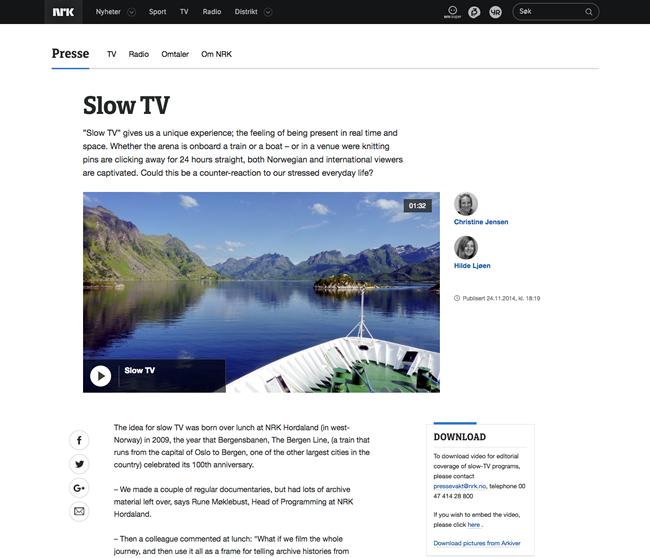
図2 NRK(ノルウェー放送協会)の「スローテレビ」を紹介するページ

現在の「スローテレビ」は、NRK(ノルウェー放送協会)の試み(撮影した風景を編集せずそのまま放送する)によって誕生しました。2009年の南ノルウェーの鉄道(ベルゲン線)の7時間ライブ映像配信を皮切りに、クルーズ船からの景色、暖炉で燃える火、編み物や鮭釣りを楽しむ様子などがライブ配信され、国内だけでなく、世界中に「スローテレビ」の視聴者を増やしました。
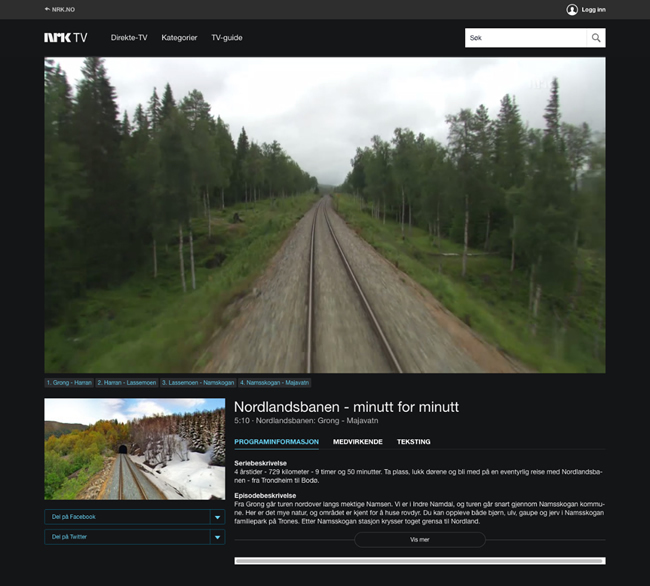
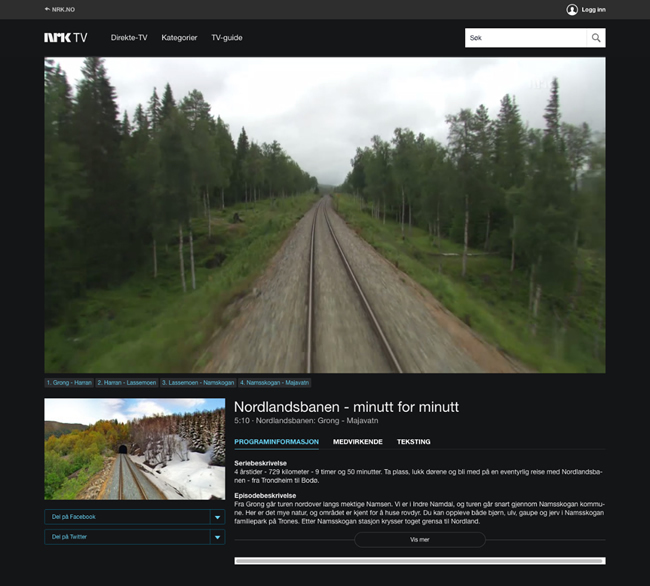
図3 「スローテレビ」のアーカイブもあり、過去の番組も一部視聴できる

「スローテレビ」は、ありふれた日常風景の出来事を長時間中継するだけです。気合を入れて楽しむコンテンツではないため、BGMのように何かを行いながらでも楽しめます。また、「何か起きるかもしれない」「この場面はちょっと集中して見てみたい」といった視聴者の意識が、場面ごとに番組の価値を大きく変化させる点も非常に面白いと思います。
最近は普及してきたモバイルデバイスに対応した「細切れの時間に実行させる」ことを狙ったコンテンツが数多く生み出されています。「スローテレビ」はその枠には収まらないユーザーのニーズを受け止められるコンテンツでしょう。仕事から遊びまで、常に集中する時間が多い現代社会だからこそ、こうしたコンテンツが支持され、拡大していくのではないかと考えています。
柔軟性、ポーズで表現します
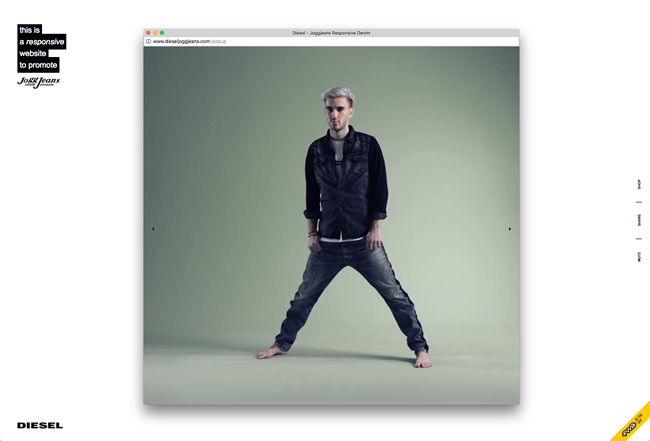
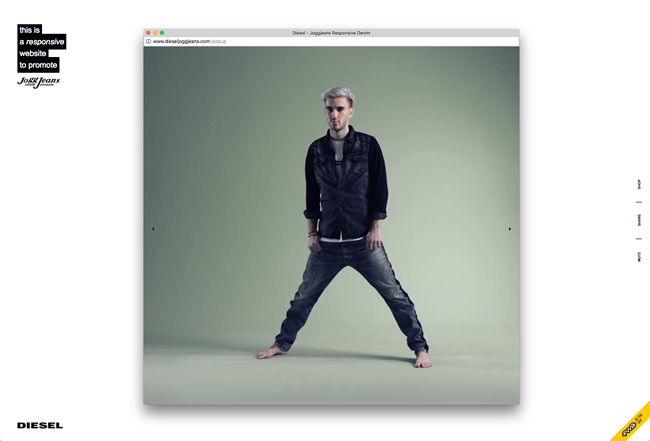
デニムとスウェットパンツをかけ合わせた「Diesel Joggjeans(ディーゼル・ジョグジーンズ)」のプロモーションサイト、『Diesel - Joggjeans Responsive Denim』です。
図4 「Diesel Joggjeans」のプロモーションサイト、『Diesel - Joggjeans Responsive Denim』
 credit:FRED&FARID Shanghai
credit:FRED&FARID Shanghai
ウェブサイトでは、別ウインドウに「Diesel Joggjeans」を着用したモデルが表示されます。ウィンドウのサイズをマウスで変更すると、モデルがそれにあわせて、柔軟にポーズを変化させていきます。
「Diesel Joggjeans」のデニムのスタイルと耐久性、スウェット生地の柔軟性を表現するために制作されたこの表現を、ウェブサイトでは“ResponsiveDenim experience”と表現しています。モデルのポーズがどのように変わるのか、ぜひ体験してみてください。
『Diesel - Joggjeans Responsive Denim』を紹介した動画
デバイスの多様化は、表現方法を変えるか
“ResponsiveDenim experience”ということで、他のデバイスにも対応しているのではと思ってしまいますが、実はこのプロモーションはPCのみの対応となっています。
ユーザーの利用するデバイスが多様化した現在、企業のプロモーションはもちろん、個人のポートフォリオなどを、すべてのデバイスに対応させるのには手間がかかります。既存のテンプレートやウェブサービスを利用するのも一つの方法ではありますが、どのような方法を取ったとしても、幅広い確認作業を含めた非常に多くの時間が必要です。
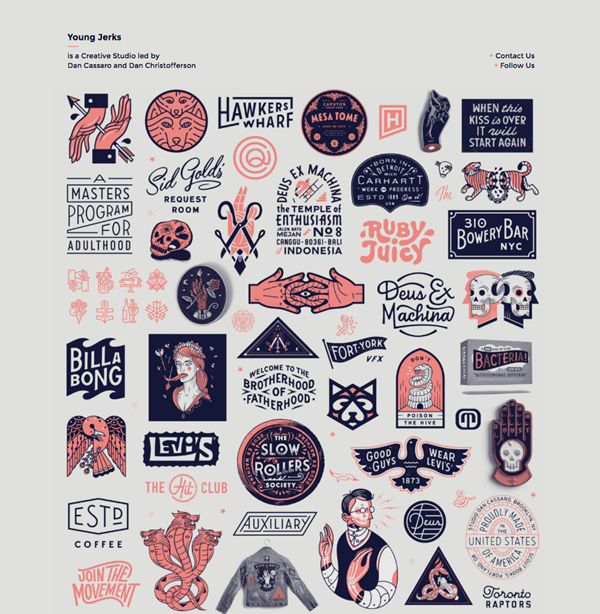
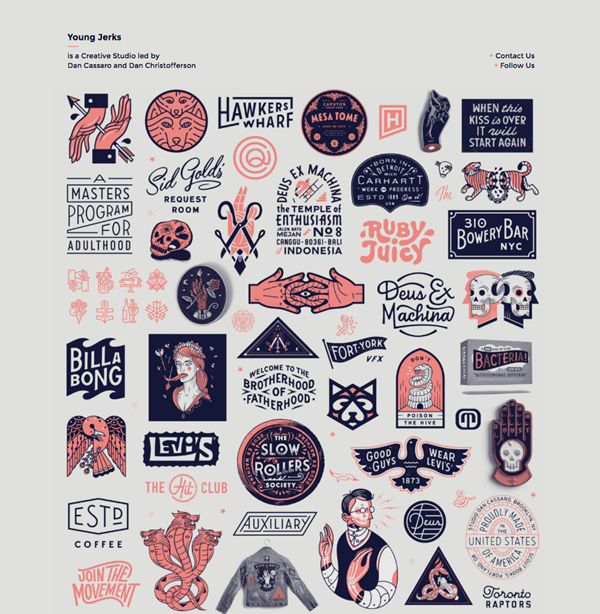
こうした中で、単純な方法でその手間を軽減している例もあります。Dan CassaroとDan Christoffersonによるニューヨークのクリエイティブスタジオ、Young Jerksのウェブサイトでは、制作した作品が大きな画像一枚で表示されています。
図5 画像一枚で構成されるYoung Jerksのウェブサイト

画像一枚で構成されるウェブサイトは、どのデバイスでも問題なく閲覧できます。もちろん個々の作品は、シェアも可能なSNS(Instagram)上で展開され、詳細を確認することもできるため、何の問題もありません。
とかく表現の画一化が進んでいる現在のウェブサイトですが、デバイスの多様化を逆手に取って、新たな表現方法を生み出すきっかけにもなっているようです。こうした工夫をこらした、アイデア作品とも言えるウェブサイトの数々をこれからも期待したいと思います。
紙飛行機で始まる、誰かとの交流
架空の世界を飛び交う紙飛行機を通じて、世界の誰かと交流できるウェブサイト、『Paper Planes』です。
図6 紙飛行機を使って交流できる『Paper Planes』
 credit:Google, Active Theory, Droga5,Plan8
credit:Google, Active Theory, Droga5,Plan8
ウェブサイト右下に表示されたURLにモバイルデバイスからアクセスするか、専用のアプリをダウンロードすることで、ユーザーはスマートフォン上で紙飛行機を作って、架空の世界へと飛ばせます。
架空の世界を飛び交う飛行機は、虫取り網でキャッチできます。キャッチした紙飛行機を開くと、自分がキャッチした証拠であるスタンプが押せます。自分の飛ばした飛行機が、どの場所でキャッチされたかも確認できます。
ユーザーの主力デバイスの変化とサービス
「Paper Planes」に参加するには、スマートデバイスが必要です。PCでアクセスできるウェブサイトは、ユーザーが飛ばした紙飛行機の表示として使われているだけです。
この連載でもいくつか紹介していますが、プロモーションなどでは、“モバイルデバイスからだけ参加できる”という仕組みが今までもありました。しかし、最近ではウェブサービスでも、モバイルデバイスからしか利用できないサービスが登場してきています。
図7 スマートフォンからしか記事が投稿できない「LINE BLOG」

2016年11月に一般ユーザーにも開放された「LINE BLOG」は、専用アプリを使って、スマートフォンでブログを運営できるサービスですが、“PCからはブログの閲覧しかできない”という割り切った仕様となっています。こうしたサービスの登場を見ると、ユーザーが最初に利用するデバイスが大きく変化している流れを感じます。
アメリカのIT専門調査会社であるIDCの「PC市場に関するリポートの販売台数予測」を見ても、PCはユーザーが“主力”として利用する身近なデバイスではなくなりつつあります。最近のスマートフォンは、数年前のコンピューターとほぼ同じ性能を持っていますし、ユーザーが何かをしようとする場合、まずモバイルデバイスを手に取るという流れは変わらないでしょう。
これからモバイルデバイスがユーザーの実行環境の主流となった時、どのようなサービス、新しい仕組みや表現が生まれて進化していくのか。PCとは異なった特長(使用場所を問わず、自由に持ち運べ、片手での操作が可能)を最大限活かした、見たことのないサービスの登場に期待したいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。