2017年が始まってから、だいぶ日が過ぎてしまいました。みなさま、新年あけましておめでとうございます。
『Lançamento - Website, What a Wonderful World!』を運営しているLançamento(ランサメント)です。
『いま、見ておきたいウェブサイト』では、2016年も国内外のウェブサイトやウェブサービス、アプリなどを紹介しながら解説してきました。2017年の初回は「特別編」と題して、2016年に登場したウェブサイトやウェブサービスの周辺環境・特徴などを振り返りながら、2017年への展望を語っていきたいと思います。
特徴その1 実用的なAIの登場とウェブサービスへの実装
“次世代の主導権を握るテクノロジーのひとつ”として注目を集めているAI(Artificial Intelligence:人工知能)の分野ですが、2016年には、GoogleやFacebookなどの大企業が、研究所の設立や研究を行っているスタートアップを買収するなど、先を争うようにお金と時間と人材を投入してきました。こうした動きに呼応するように、2016年は、AIを利用したウェブサービスの事例が登場した一年でした。
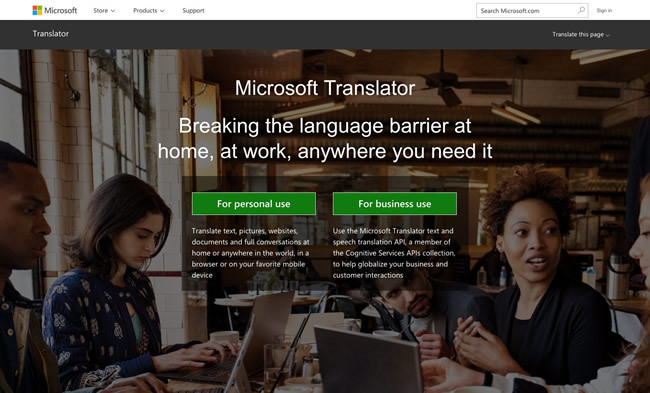
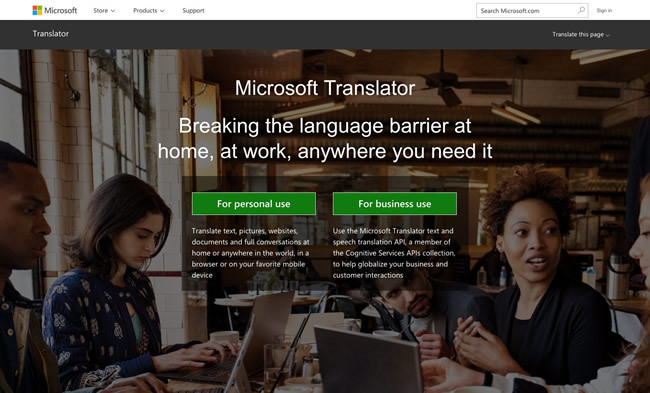
図1 Microsoftの自動翻訳サービス『Microsoft Translator』。ニューラルネットワークによって、非常に高い制度のテキスト翻訳と音声翻訳を実現している

機械翻訳の分野でも、話題になったGoogleの「Neural Machine Translation」やMicrosoftの「Microsoft Translator」などは、ニューラルネットワーク(人間の脳にある神経細胞の特性をコンピューター上で実現させる数学モデル)を活用することで大幅な精度の向上と、より自然な翻訳を実現しています。まだまだ時間がかかると思われていた機械翻訳も、AIの利用で進化のスピードが大幅に上がり、実用的になってきました。
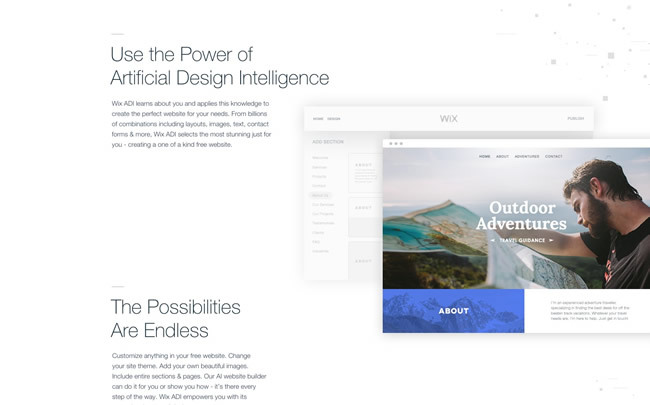
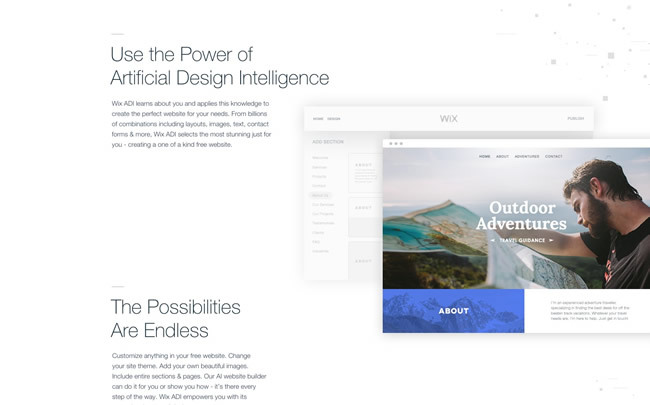
図2 Wix.comによる、人工知能を利用したウェブデザインサービス『Wix ADI』。ユーザーの目的に合わせて、レイアウトや画像などを自動的に最適化し、ウェブサイトを完成させる

ウェブサイトのアクセス解析に基づいて、ビジュアルデザインやレイアウトを自動的に最適化するウェブサービスも次々と登場しています。コンテンツに応じたウェブサイト構造のテンプレート化が広がりつつあることを考えれば、さまざまなデータを元にウェブサイトの要素を自動的に最適化するサービスは、より進化していくでしょう。
さらにAIの普及が進めば、専門的な知識を持ち、個人的な経験則や“カン”といった、明文化できない部分の運用が重用される分野にも大きな変化があると考えています。デザインやプログラミングなど、利用者の大量のデータを元に、自動的に学習し、最適解を提供するようなツールの登場も期待できそうです。
特徴その2 プロトタイピングツールの競争激化と制作フローの変化
モバイルデバイスが普及し、ユーザーがモバイルサイトやアプリを通じて様々なサービスを体験することが当たり前となった現在、ウェブサイトやウェブサービスの制作現場では、見た目と動作を確認しながら素早く検証できる、プロトタイピングツールの需要が高まっています。
こうした中で、2016年には、さまざまな特徴を持ったプロトタイピングツールやウェブサービスが登場してきました。数年前から業界標準ともいわれていた「Sketch」や「InVision」の機能強化だけでなく、Facebookの「Origami Studio」、Adobeの「Adobe XD」など、今まで動きのなかった大手企業も本格的にプロトタイピングツールの提供を始めるなど、主導権争いが激しさを増しています。
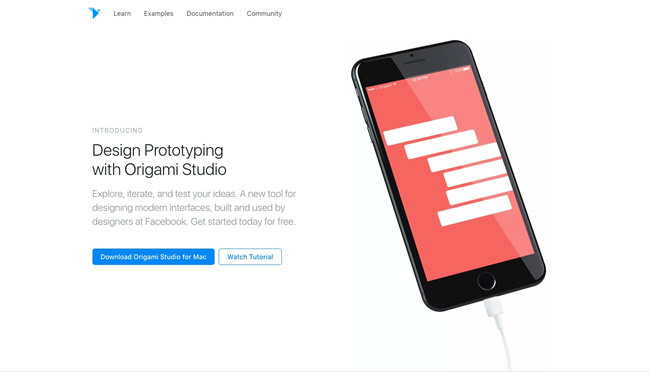
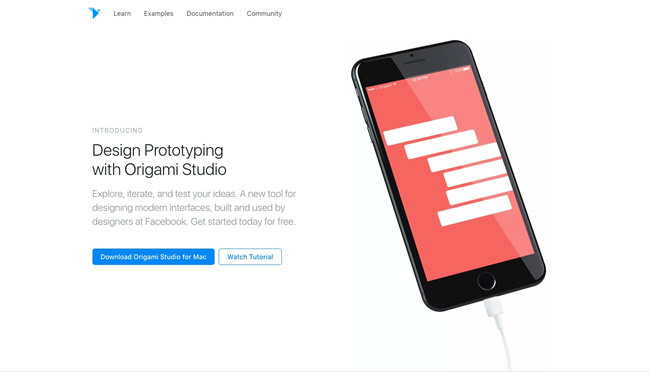
図3 Facebookのプロトタイピングツール『Origami Studio』。用意されたパーツを使い、効率よく動きを含めたビジュアルデザインが制作するだけでなく、制作したプロトタイプを実機に入れて持ち運べる機能も備えている

こうしたプロトタイピングツールの登場には、モバイルサイトやアプリを制作する現場の変化が挙げられるでしょう。現場では、計画の実行から確認・改善までを素早く循環させながら問題点を改善していく、新たな制作スタイルが一般的になっています。したがって、Photoshopに代表されるような“何でもできる”ビジュアルデザインツールだけで、スピード感のある制作工程の全てを進めていくことは、非常に難しくなっています。
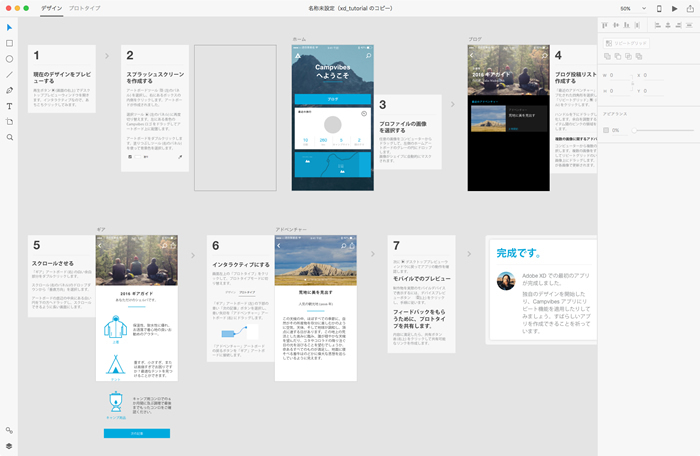
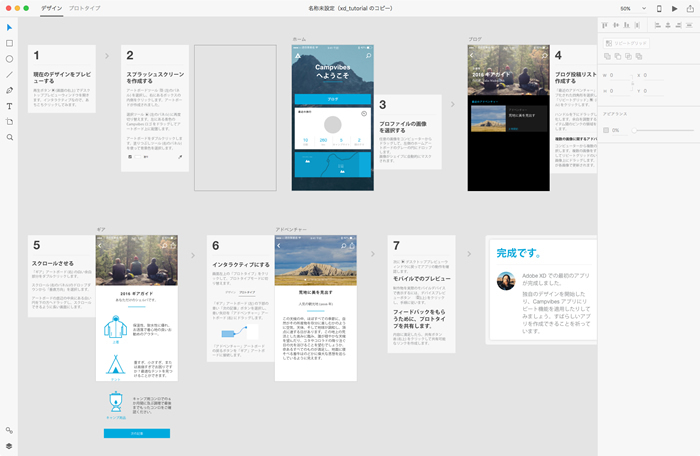
図4 Adobeのプロトタイピングツール『Adobe XD』。素早くビジュアルデザインを制作する機能に始まり、リアルタイムプレヴューや共有機能まで、制作における機能を一つにまとめて提供している

また、ユーザーの利用を想定した動作の検証は、ビジュアルデザインからでは予測しづらいため、制作段階から実際のデバイス上で動作を確認して、ユーザーと同じ体験をしながら最適化を進める必要があります。このため、制作時の実機上でのリアルタイムプレビューや、制作物を共有できる仕組みが必要不可欠になっています。
PC向けのウェブサイトのように、ビジュアルデザインから実際の体験がほぼ予測できるのとは異なり、モバイルサイトやアプリの場合は、限られた画面サイズの中で、ユーザーにストレスを与えない体験を提供することが重要です。制作フローの大きな変化とともに、ビジュアルデザインだけを制作するツールは、モバイルサイトやアプリの制作者の手元から、少しずつ離れていくことになりそうです。
2017年のウェブサイトを考えてみる
最後に、2017年のウェブサイトとその周辺について、少しだけ考えてみました。
モバイルデバイスを最優先にしたウェブサイトにおけるコンテンツの提供方法が洗練されていくことで、ウェブサイト自体のテンプレート化(無個性化)はさらに進みます。コンテンツの内容や種類によって最適化されたレイアウトや構造などがパターン化されていくことで、似たような構造のウェブサイトが生み出されることが一般的となるでしょう。
そのため、ウェブサイトの見た目ではなく、コンテンツの質と正確性が厳しく問われる時代になります。また、誰もがどのデバイスからも情報を閲覧できる「アクセシビリティ」、情報のみつけやすさである「ファインダビリティ」などの観点からみれば、ウェブサイト自体のテンプレート化は、良い方向への流れを生み出すと考えています。
ウェブサイトにおけるビジュアルデザインにおいては、無個性化の進行によって、さらなる構成要素の質の向上が求められるでしょう。ウェブサイトを構成するタイポグラフィーやテキスト、画像や動画、アニメーションやアクションに対する動きなど、単純化できない要素の多様化と、それ自体の非常に高いクオリティが当たり前の時代となりそうです。
こうした中でも、個人的には、強く印象に残るような、流れを打ち破るタイプのウェブサイトの登場を期待しています。また、昨年に広がりを見せたAI関連のサービスの動向も気になるところです。AIの進捗具合では、ウェブサイトを制作する側にも大きな影響が出てくるかもしれません。
それ以外にも、いよいよ手に届く価格でデバイスが販売され始めたVR(バーチャルリアリティ)やMR(複合現実)関連、モバイルデバイスに搭載されている触感表現など、ウェブサイトに影響を与えそうな注目すべき項目が、2017年もたくさんありそうです。個人的には、Amazonの「Amazon Go」、Microsoftの「HoloLens」、「自動運転車」関連の進展にも注目していきたいと思います。