厳しい冬の寒さも終わり、いよいよ暖かな春の日差しとともに到来する花粉の飛散にあれこれ準備をしている今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
見ながらわかる、コピーライターという仕事
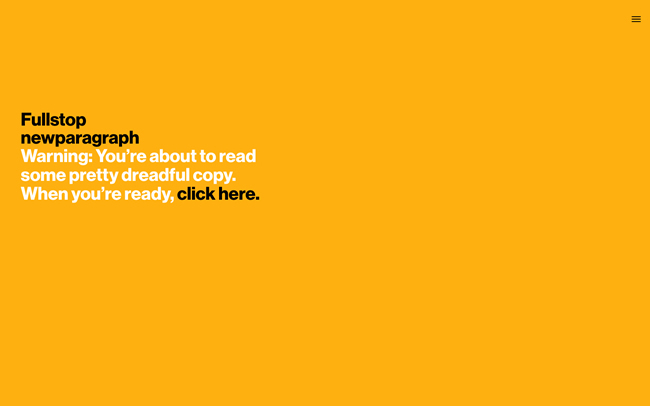
イギリス・ロンドンで活躍するフリーランスのコピーライター、Jon Ryderのウェブサイト、『 Fullstopnewparagraph』です。
図1 短い文章が表示された、Jon Ryderのウェブサイト、『 Fullstopnewparagraph』 credit:She Was Only
ウェブサイトには短い文章が並びます。文章には「警告:あなたはかなりひどいコピーを読もうとしています。準備ができているなら、ここをクリックしてください。」と書かれています。指定された部分をクリックすると、自らの仕事を紹介する長い長い文章が表示されるのですが、読み進めていくと、非常に冗長で、回りくどい表現を使った内容であることがわかります。
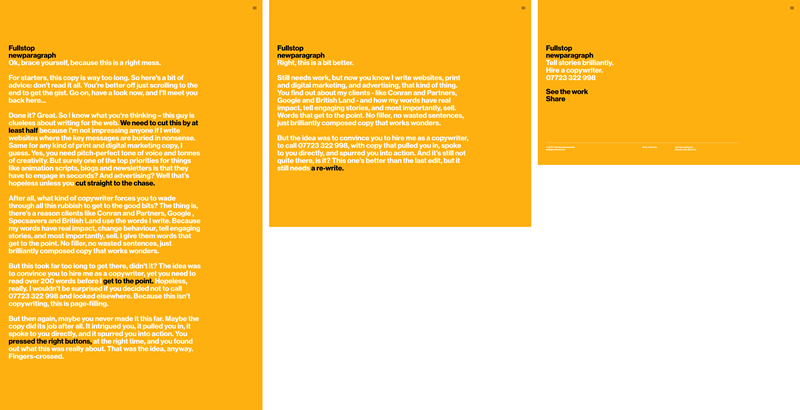
図2 ( 左から右へ)クリックで文章が短くなると同時に、文章が推敲されていく そこで、文章の中に登場する” We need to cut this by at least half(少なくともこれを半分にカットする必要があります) ” 、” cut straight to the chase(まっすぐに本題に入る) ” 、” a re-write(書き直し)” といった部分を次々とクリックしていくと、長い文章が次第に推敲され、最後には完結でわかりやすく、力強いキャッチコピーが完成するという仕組みです。
物事の根底を表現するということ
コピーライターとは、どんな職業なのでしょう? はっきりとその内容が思い浮かぶ人は少ないのではないでしょうか。素人考えで言えば、「 頭に思い描いたイメージから得た“ ひらめき” を、文字として表現する職業」といった、漠然としたイメージしか浮かびません。
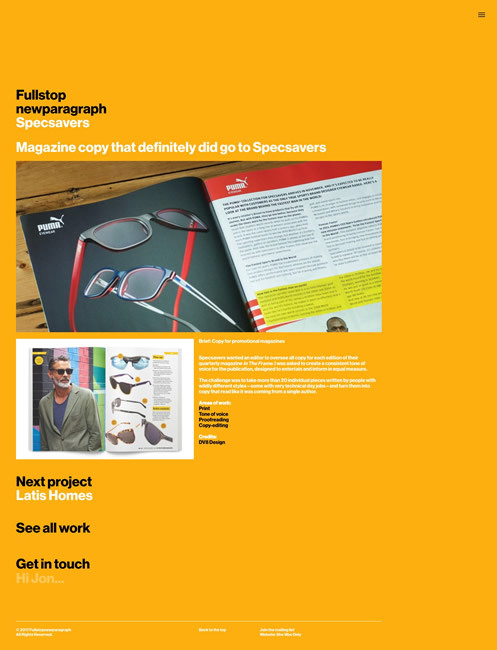
このような職業の場合、自らの仕事を紹介するときには、文章だけでなく、実際に完成した作品の画像などを中心に、誰が見てもわかりやすい形でウェブサイトを構成するのが一般的です。
図3 『 Fullstopnewparagraph』には、文章だけでなく、画像を中心とした今までの実績も用意されている 『Fullstopnewparagraph』では、そうした一般的な手法は使われていません。冗長で長々とした文章が、次第に洗練されたコピーへと変貌していく様子を見せていくことで、“ クライアントの課題を言葉の力で解決する” という、コピーライターの仕事をわかりやすく表現しています。
推敲表現の実装アイデアが素晴らしく、コピーライターの仕事がひと目でわかるこのウェブサイト。物事の根底にあるものを、どんなアイデアですくい上げ、どの技術で実装していくのかという、ウェブサイト制作の基本と表現の面白さを久々に感じた実例でした。
横スクロールにこだわったウェブサイト
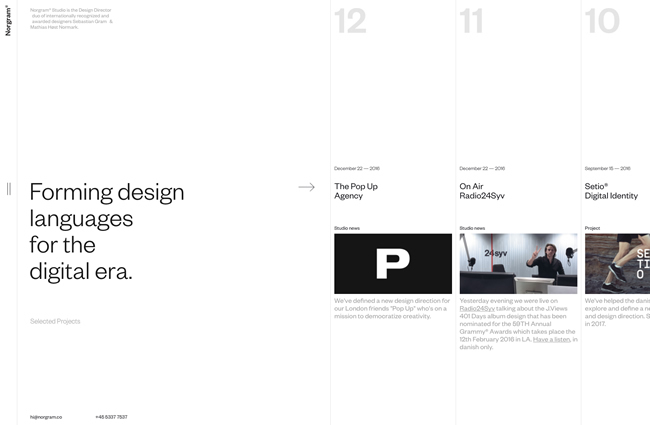
デンマーク・コペンハーゲンで活動するSebastian GramとMathias Høst Normarkの2人によるデジタル・デザイン・スタジオ、Norgramのウェブサイトです。
図4 デンマーク・コペンハーゲンのデジタル・デザイン・スタジオ、Norgramのウェブサイト ウェブサイトでは横方向にコンテンツが並びます。ユーザーは、マウスのスクロールホイールを使いながら、横に並んだコンテンツを移動して閲覧できます。
モバイルでも横スクロールが浸透するか
スクロールに応じたパララックス(視差)効果を取り入れ、縦方向にコンテンツを並べたウェブサイトはもはや定番ですが、Norgramのウェブサイト以外にも、今年に入ってから横スクロールを取り入れて、コンテンツを表示するウェブサイトが登場しています。
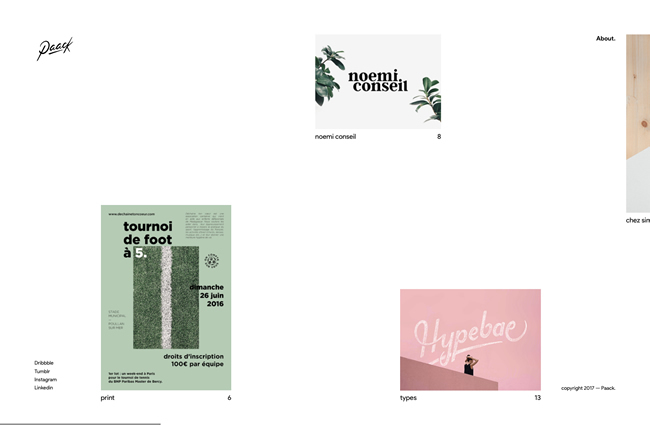
図5 ブラジルの飲料会社Obrigado Naturalのウェブサイト『Obrigado® Coconut Water 』では、横にスクロールしながらココナッツウォーターを紹介している 図6 フランス・モンペリエのアートディレクター、Nicolas Garciaのポートフォリオサイト『Paack — Art director 』も、横スクロールで実績を紹介している こうしたウェブサイトでは、「 コンテンツが横に並ぶ」「 左サイドにメニューが用意されている」「 スクロール方向は左から右」というのが基本的な構成です。ただし、モバイルサイトでは、縦スクロールでコンテンツが紹介されるのが一般的です。
「Norgram」のウェブサイトでは、モバイルデバイスで閲覧した場合も、コンテンツは横に並びます。コンテンツを閲覧する際には、左右へのスワイプが必要ですが、ウェブサイトへのモバイルデバイスからのアクセスが一般的になった今では、実際に利用してみても違和感を感じません。“ モバイルサイトでも横スクロール” という挑戦的な試みが、今後も広がるかどうか。モバイルサイトの表現方法の変化にも注目していきたいと思います。
記事作成は、すべてAIが行います
日本経済新聞社が開始した、AI(人工知能)を使った記事作成プロジェクト、『 完全自動決算サマリー by NIKKEI』です。
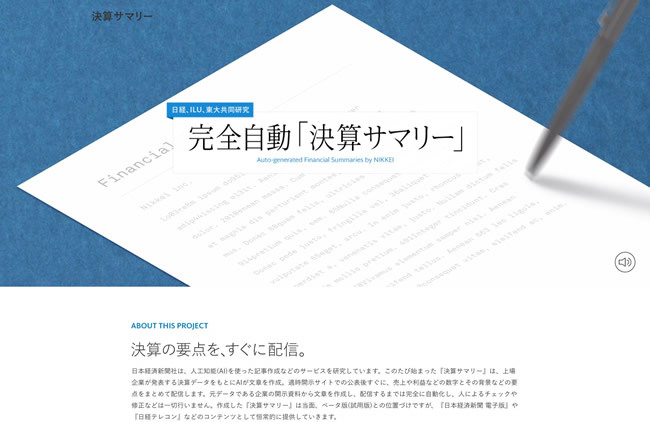
図7 AIを使った全自動記事作成・配信サービス、『 完全自動決算サマリー by NIKKEI』 “完全自動” という名前が示すとおり、上場企業が発表する決算データをもとに、AIが文章を作成し、自動配信するというものです。実際に『完全自動決算サマリー』で書かれた決算関連の記事は、日経電子版の決算サマリー(Beta) で確認できます。
AIは、どんな文章が書けるのか
「人間による文章のチェックや修正などが行われない」という、『 完全自動決算サマリー』で書かれた記事は、データの引用と定形の表現との繰り返しが多いという印象です。内容も理解できますし、文章として成り立ってはいますが、個人的には少し読みにくい印象を受けました。
図8 日経電子版の決算サマリー(Beta)には、AIによって作成・自動配信された企業の決算記事が並ぶ すでに海外の通信社や新聞社では、AIを利用して数多くの記事が制作されています。アメリカの大手通信社であるAP通信は、2014年7月から四半期ごとの企業業績やMiLB(マイナーリーグベースボール)の試合結果を配信しています。昨年のリオ・オリンピックでは、アメリカの新聞「The Washington Post」が、独自開発のAIを利用して作成した試合結果などを、Twitterで配信して話題になりました。
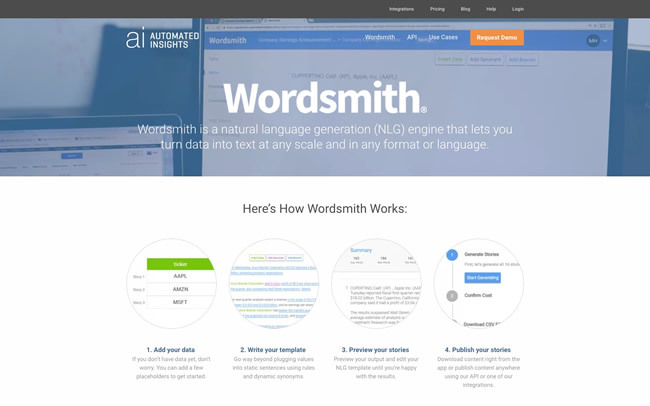
図9 Automated Insightsの「Wordsmith」は、すでに多くの会社で利用されている こうした事例が増えた原因には、AIベースのツールが使いやすく進化したことが挙げられます。アメリカのAutomated Insightsが提供する、ニュース自動作成プラットフォーム「Wordsmith 」は、データを用意すれば一定レベルの文章が全自動で制作できるため、すでに多くのウェブサービスなどで使用されています。
AIを利用して作成した記事は、これからも広がりを見せるでしょう。『 完全自動決算サマリー by NIKKEI』のページでは、“ ※この文章は、まだ人間が書いています” と記されているため判別できますが、こうした表示も消え、誰もが意識せずにAIで書かれた文章を読む時代が近づいています。その時、人間はどんな記事を書いていくのか。自分も文章を書く人間の一人として、興味深く追っていきたいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。