言うまでもなく、文章はメッセージを文字を使って伝達するコミュニケーション手段です。読み手が途中で閲覧を断念しないように、少しでも読みやすく、分かりやすく、読み手にストレスを与えない状態にすることは、編集/ライティングにおける最低限のタスクです。また、文章の可読性を高めることは、ユーザビリティの基本でもあります。
読みやすい文章をスラスラと書けるようになるにはそれなりの経験が必要ですが、意識すべきポイントはそれほど多くはありません。これから数回に分けて、その要点について説明していきます。
細かな部分の調整は最後に行う
文章を手直しするとき、多くの人は、言葉じりの調整だけで何とか済ませようとします。しかしそれは、作業全体の労力を考えると、あまり上手な進め方とは言えません。
なぜなら、文章の読みにくさ/分かりにくさは、構造的な問題から生じていることが多いからです。ビジュアルデザインにおいて、バランスに欠けたレイアウトを踏襲したまま上手に造り込むのが難しいのと同様に、細部を調整するだけでは満足できる状態になかなか到達しません。
まずは以下の点をふまえ、情報を分かりやすく整理しておきましょう。ときに広範囲に及ぶ書き直しも必要になりますが、後の作業はぐっと楽になります。
細かく見出し分け、段落分けする
分かりやすさの基本は言葉の通り「分ける」ことです。文章は適度に見出し分け、段落分けしておきましょう。見出しは本文の"目次"として読者の理解を助け、段落は意味の"切れ目"となって一度に把握しなければならない情報量を減らします。
とくにWebは、印刷物よりも目が疲れやすい上、スクロール操作を余儀なくされるなどページの一覧性に劣ります。"休み休み"読み進められる状態が望ましいので、一般の印刷物なら"しつこさ""ぶつ切り感"を生じる程度まで細かく分けておくくらいで、ちょうど良いはずです。
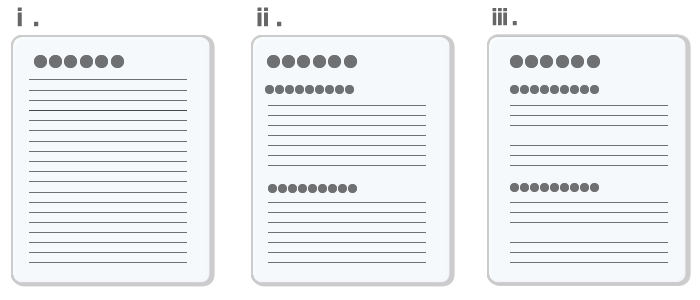
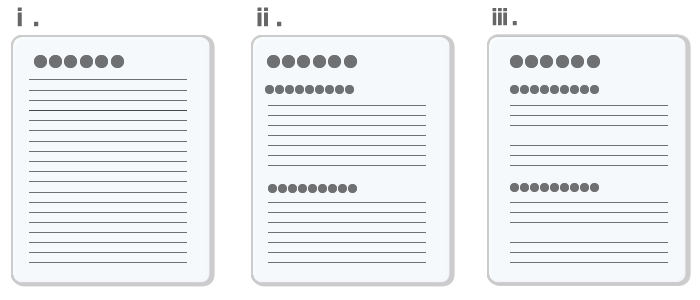
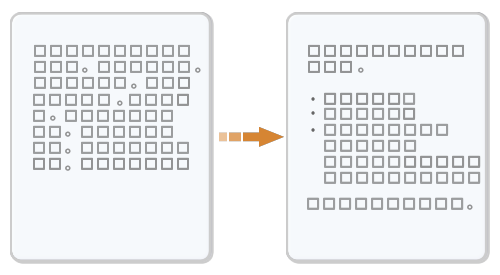
 i のように、ずっと連続した文章は読みにくい。ii のように小見出しに分けたり、iii のように段落を分けるなどして、情報のツブをはっきりさせるようにしたい
i のように、ずっと連続した文章は読みにくい。ii のように小見出しに分けたり、iii のように段落を分けるなどして、情報のツブをはっきりさせるようにしたい
また、多数の情報を列挙する場合には、無理に一続きの文章として説明するのではなく、箇条書きを使って本文から切り離してしまいましょう。
情報の列挙には箇条書きを使う

情報の1ブロックは1つの意味でまとめる
人は説明のまとまりに、論理的なまとまりを期待します。説明が話の途中で切れていたり、余計な情報が混ざっていたりすると、論理性が破綻して理解を妨げてしまいます。情報の1ブロックは1つの意味でまとめておきましょう。
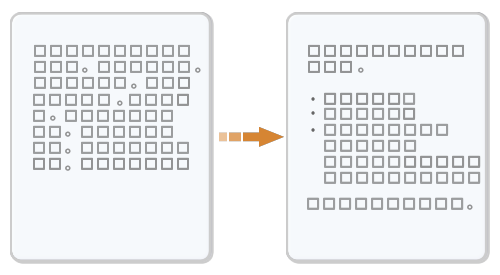
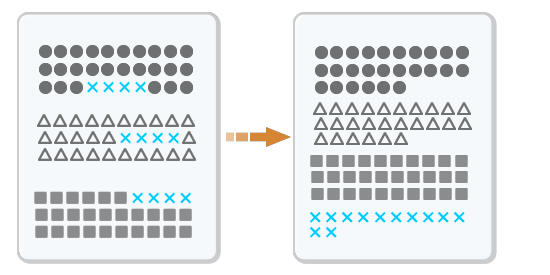
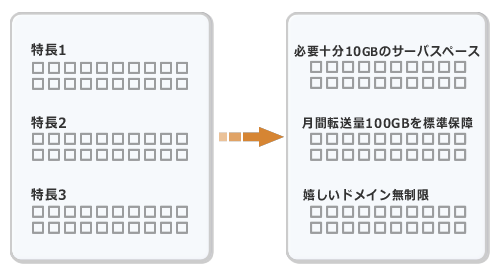
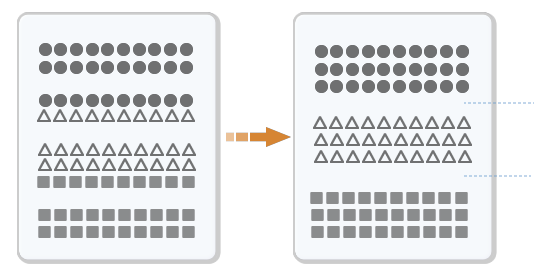
i. 意味の切れ目で分け直す
 ii. 余分な情報は別に切り分ける
ii. 余分な情報は別に切り分ける

説明の主旨が先にわかるようにする
新聞や論文では、以下に挙げるように、主旨を先に伝えた上で説明していくスタイルが徹底されています。
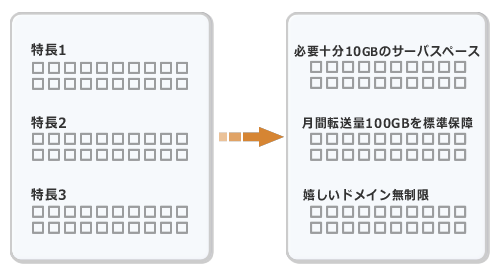
- 記事の内容が具体的にわかる見出しにする
- 記事の冒頭に要約文を置いた上で細かく説明していく
- 話の結論を先に示した上でその理由を説明する
説明の"答え"がわかった状態で読んでいけるので、理解に要する労力がぐんと減ります。また、主旨を先に伝えておくことで、長い文章でも最後まで読んでもらえるだけの強い期待感を、読者に与えることができます。
何かの説明を目的とした文章では全般的に使えるテクニックなので、とくに字数の多いコンテンツでは徹底しておくと良いでしょう。
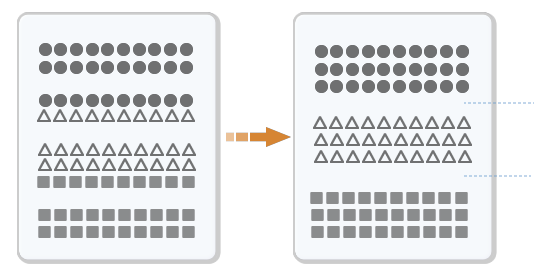
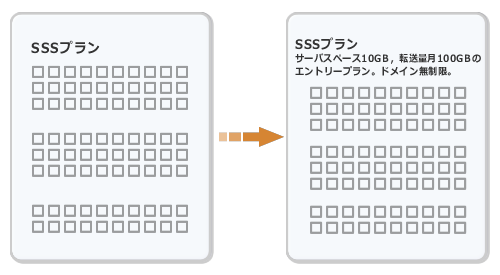
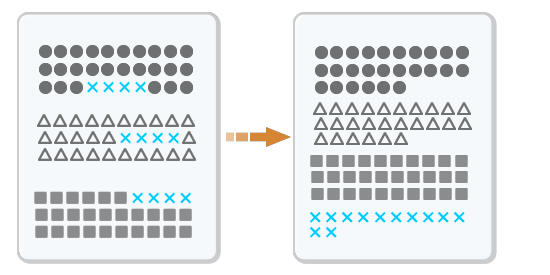
i. 本文の内容が伝わる具体的な見出しにする
 ii. 冒頭に説明全体の要約文を置いておく
ii. 冒頭に説明全体の要約文を置いておく
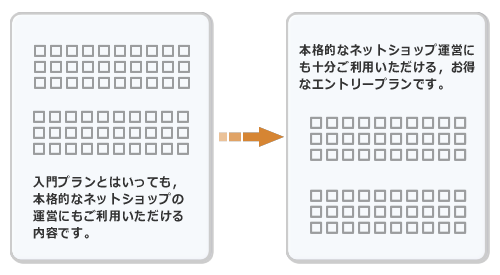
 iii. 結論を先に示す
iii. 結論を先に示す

図表を積極的に利用する
Webに掲載する情報の中には、製品データ、商品の外観、店舗へのアクセス方法といった、文章だけでは説明しにくいものがたくさんあります。これを無理に言葉だけで伝えようとしても、かなりのボリュームを要するうえ、「百聞は一見にしかず」の通り、結局上手に伝わりません。図表は用意するのが面倒なパーツですが、強い説得力と豊富な表現力を持っていて、意味を簡潔に伝えることができます。無理に文章だけで説明せず、図表を併用して説明するようにしましょう。
i. 目に見えるモノの説明には写真・イラストを併用する
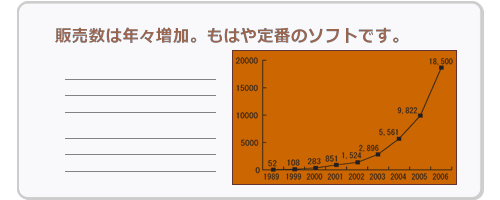
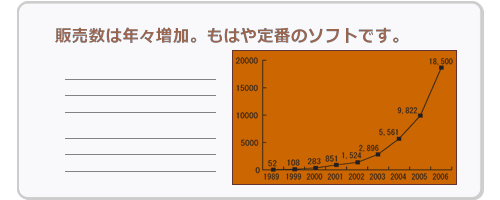
 ii. 数量の変化や分布はグラフで表す
ii. 数量の変化や分布はグラフで表す
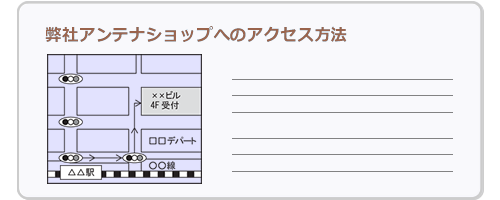
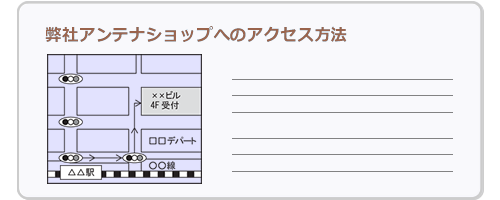
 iii. 概念的・空間的な関係性は模式図や地図で表す
iii. 概念的・空間的な関係性は模式図や地図で表す
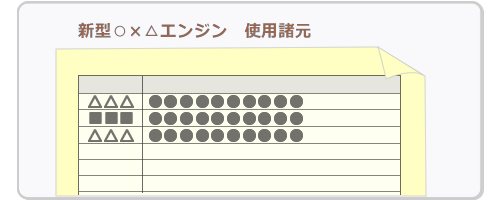
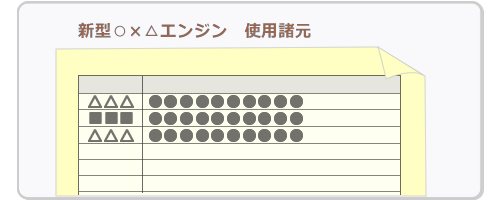
 iv. 多くの情報を羅列するときには表組みを用いる
iv. 多くの情報を羅列するときには表組みを用いる

もちろん"読みやすいデザイン"もお忘れなく
編集/ライティングの領域からは少し離れますが、画面を"見やすく"デザインしておくことも、文章の可読性を考える上で忘れてはならない作業要素です。フォントサイズ、文字ピッチ、マージン、配色、レイアウトなどに気を付け、文字が見やすく、見出しが見出しとして目立ち、情報のまとまりや属性の違いが見た目にも分かる、ユーザブルなデザインを心がけましょう。