一般的に、Webサイトを利用した宣伝広告は、マス広告に比べて信頼性・信憑性に劣るものです。商用サイトの制作にあたっては、商品/サービスを魅力的に演出するだけでなく、新規ユーザーの不安を打ち消す様々な配慮が必要になってきます。
インターネットは、誰もが自由に、比較的安価に広告を打つことができることから、よほど広く知られた企業でもない限り、ユーザーは常に"騙される"ことを警戒しながら初見のサイトを閲覧します。
ユーザーを疑心暗鬼に陥らせてしまうようでは、折角の努力も台無しです。まずは以下にあげるポイントを念頭に、取引の"透明性"を確保することに尽力しましょう。
企業/事業の実在性、業務遂行能力を客観的に示す
新規ユーザーが最初に気にするのは、本当にその企業や事業が実在するのか、説明通りの業務遂行能力があるのかということです。"企業案内"のコンテンツをできるだけ充実させる、過去の実績や既存顧客による評価(「お客さまの声」)を掲載するなど、取引が確かに行われること・納得できる成果が見込めることを、客観的に示しておくようにしましょう。企業・事業に関する情報量が多ければ多いほど、客観性が高ければ高いほど、ユーザーは安心感を覚えます。
表 企業・事業に関する情報は、出来るだけ多く掲載しておきたい
| i.事業内容 |
例:
・所在(住所/電話番号/地図/建物外観)
・代表者・幹部の氏名/経歴/あいさつ
・設立年次/沿革
・従業員数
・資本金
・出資者一覧
・組織図
・事業内容
・ビジョン/ミッション
・免状番号/監督機関
|
登記情報を必須として、企業のディテールを紹介する。大手企業が特に力を入れるところ。
|
| ii. 過去の実績 |
例:
・売上報告
・取引実績一覧
・主要取引先一覧
・受賞歴
・メディア掲載歴
| 実力を端的に示す実績を紹介。知名度の低い事業者では必須。 |
| ii. 過去の実績 |
例:
・実名入り「お客様の声」の掲載
・顧客アンケート結果の掲載
・購入者/申込者数の掲載
・アクセスカウンターの設置
・顧客が利用可能な掲示板の設置
| 既存顧客の「生の声」を掲載する。 Web2.0型のサイトはこの部分で強い。 |
些細な情報までしっかり掲載しておく
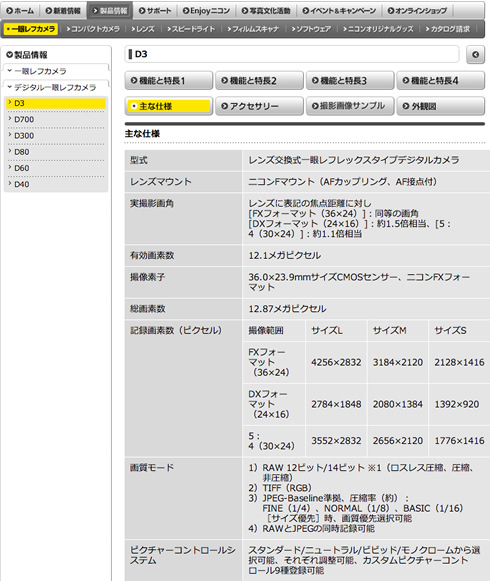
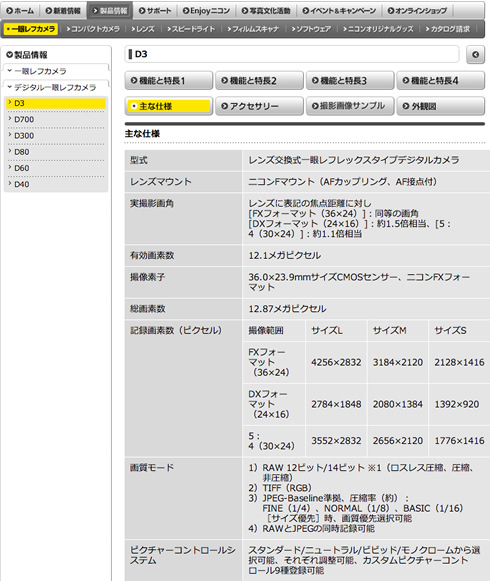
Web上での商取引は、カタログショッピングによく似ています。ユーザーは"現物"を手にとって確かめることも出来ませんし、細かな疑問/質問をその場で解決することも出来ません。商品やサービスについて詳しく説明する、商品画像をなるべく多く掲載することはもちろん、些細な情報までしっかり掲載しておくことが肝心です。もっとも、プライオリティの低い情報まで、説明本文に無理矢理押し込む必要はありません。スペック一覧表などの形にまとめて、知りたいときにユーザーが調べられるようにしておけば十分でしょう。
図1 ニコン D3 プロモーションサイト。ユーザーは細かな情報も検討材料に入れる。セールス本文に入れにくいことも、スペック一覧表の形にすれば無理なく掲載できる筈だ

マイナス要因を極端に隠さない
追加費用・使用上の注意・免責事項など、セールス上マイナス要因となる情報は、ついつい隠したくなるものです。しかし、マイナス要因を隠そうとする姿勢が顕著だと企業性を疑われますし、ユーザーに誤解を与えたまま購入・成約させてしまうことはトラブル回避の面でも望ましくありません。法的に掲載が義務づけられている情報はもちろんのこと、知らないことによってユーザーが不利益を被る可能性がある情報は、しっかりオープンにした上で、魅せる説明をするように心がけましょう。
万一の保証を明確にする
手違いや瑕疵に対して保障すること、アフターサポートを約束することは、商取引をする上で当然の責務です。特商法などで記載が義務づけられることはもちろん、できるだけ多くの約束を、目立つように、はっきりとした言葉で記載しておきましょう。保証が多ければ多いほど、ユーザーも安心感を覚えます。
情報セキュリティへの関心は高い
ビギナー層に限らず、Web上での商取引に、情報セキュリティ面での不安を感じるユーザーは多いものです。個人情報保護法に該当する場合は当然ですが、それ以外の場合でも、取引で得た顧客情報について誠実に扱うこと、そのために行っている努力について、しっかり明記しておくべきでしょう。まだ社内で明文化されていない場合でも、他社のセキュリティポリシーなどを雛形にして検討すれば、それほど苦労せず最低限の形にはまとまるはずです。
取引完了までの手順をマニュアル化しておく
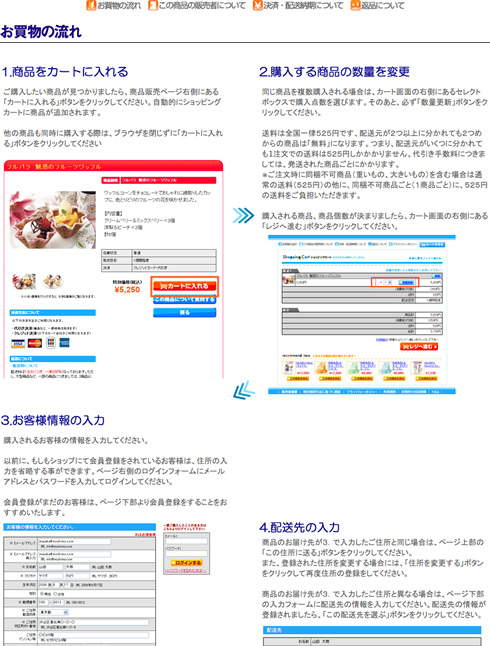
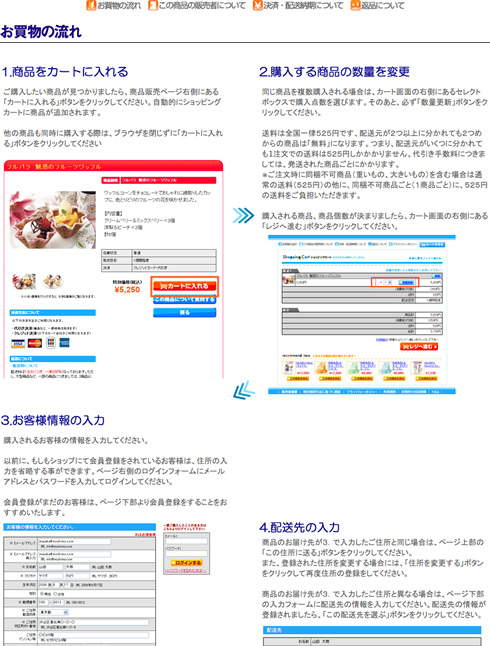
取引そのものに要する労力や、発注から納入までの手順/期間も、ユーザーとっては大きな判断材料です。申し込みから取引完了までの手順をまとめた"お申し込みマニュアル"の掲載は必須と言えるでしょう。あまり考えず理解できるようにまとめておくのが肝心で、たとえばフローチャートの形で図解するといった方法は、理想的な形です。また、申し込みフォームの記入方法をキャプチャ画像入り/例文入りで示しておくといった、申し込み作業そのものをサポートする工夫も、ユーザーの離脱を抑える上で有効です。
図2 moshi market 「お買物の流れ」ページ。はじめてのユーザーにとっては、手続きがどう進んでいくのかも大きな関心事。順序を立てて分かりやすく説明しておこう

知りたいとき最小のクリックで見つけられるように
以上挙げてきた"安心のためのお知らせ情報"も、存在が伝わらない/見つけにくいようでは役に立ちません。ページ内リンクを活用する、見出し階層/ページ階層をできるだけ浅くする、関係性のある全てのページ/コンテンツに入り口(リンク)を置く、「良くある質問と答え」といったヘルプコンテンツとしてまとめておくなど、ユーザービリティ/ファインダビリティの確保に最善を尽くしましょう。ユーザーが知りたいとき、目的とする情報まで1クリックで到達できるようにするのが理想です。