こんにちは、市瀬裕哉と申します。『 実践 Web Standards Design』では、floatプロパティとpositionプロパティを利用したレイアウトについての解説を担当しています。私は専門学校にてWebデザインを講義する立場にいるため、書籍に掲載したCSSレイアウトの解説は、私が講義していく中で得られた、生徒達からのさまざまなフィードバックを反映した内容になっています。書籍の発刊からはCSSレイアウトの習得を短期間で実現するための講義に必要な教科書として、実際に現場で利用しています。
本連載(第3回、第4回)では、floatプロパティを利用したレイアウト方法を学習する中で、必要なポイントと基本的なレイアウトの実現方法、その応用までを解説します。
1.ボックスに置き換えて考える
CSSで装飾を行う際は、floatプロパティを使う、使わないに限らず、HTML文書の各要素が生成する「ボックス」のプロパティを操作しているという考え方が大切です。「 ボックス」は大きく分けて、ブロックレベル要素が生成するブロックボックスと、インライン要素が生成するインラインボックスがありますが、floatプロパティを利用したレイアウトの場合は、特にそれらを意識する必要はありません。
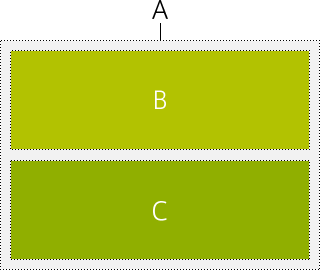
以下のHTML文書は、すべて図1 と同じ構成のボックスを生成します。
図1 3つのボックスを可視化生成されるボックスの形
<body>
<div>B</div>
<div>C</div>
</body>
<div>
<div>B</div>
<div>C</div>
</div>
<ul>
<li>B</li>
<li>C</li>
</ul>
<dl>
<dt>B</dt>
<dd>C</dd>
</dl>
どのような要素も、その種類に限らず同じようにボックスを生成し、floatプロパティではそれらのボックスの配置を操作することになりますので、視覚的に把握しやすいように、floatを指定するボックスとその親ボックスには予め背景色などを指定しておきましょう。要素をボックスに置き換えて考えることができれば、ページ全体のレイアウトも小さな横並びのリストメニューも、まったく同じ操作方法なことがわかるでしょう。
2.包含ブロックを意識する
ボックスの位置やサイズは「包含ブロック 」と呼ばれる概念に基づいて計算されます。左右へのfloatを指定されたボックス(以後、フロートするボックスと呼びます)の包含ブロックは、祖先要素の生成するもっとも近いブロックボックスとなりますが、レイアウトに使用する場合は、単純にフロートするボックスの親ボックスのことを指すと考えて問題ないでしょう。上記、図1の場合、BとCの包含ブロックはAになります。
包含ブロックは、その影響下にあるボックスの振る舞いに深く影響するので、ボックスに関わる装飾では常に意識する必要がありますが、floatプロパティを使用する場合は特に以下の点に注意します。
フロートするボックスの合計幅が包含ブロックの幅(内容領域)を超えた場合は、後にフロートするボックスから下に配置される。
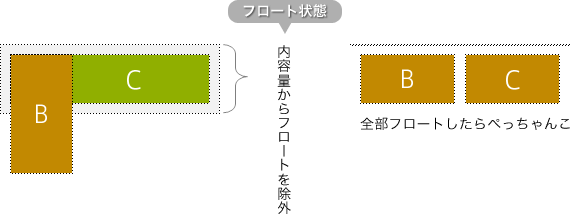
フロートするボックスは包含ブロックの高さの算出から除外される
1.は、所謂「カラム落ち」を発生させる直接の原因です。表示が大きく崩れることからこの現象に遭遇したときは混乱しがちですが、フロートするボックスが包含ブロックの内容幅をオーバーしているということさえ理解していれば対処は簡単です。
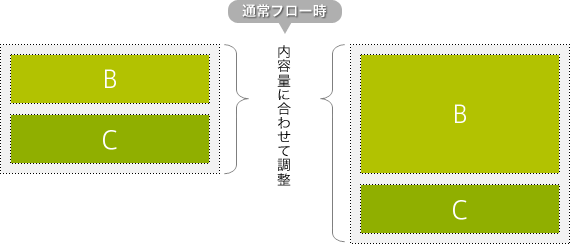
2.は、floatプロパティ特有の仕様の1つで、通常、包含ブロックは内容量によってコンテンツを納める高さに調整されます。子のボックスがフロート状態にあるときはそれらを高さの算出に用いません。
図2 通常、包含ブロックは内容量にあわせて高さを算出する 図3 内容量からフロートしたボックスを除外包含ブロックの高さ算出にフロートするボックスを含めない、という仕様を把握していない場合には、レイアウトを組むとき、制作者側の期待からは外れた動きになってしまう事でしょう。この仕様への対処法は次の章で解説します。
このように、フロートするボックスとその包含ブロックとの間にはfloatプロパティ特有の仕様がいくつも働くことから、包含ブロックには背景色などを指定して常に状態を確認しながらレイアウトを組みましょう。
3.フロートによる流し込みを解除する
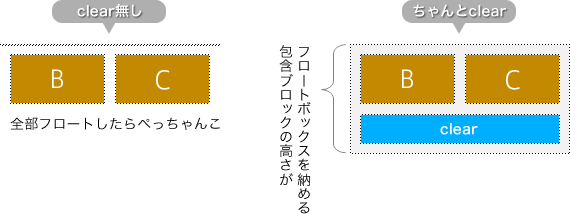
floatプロパティを使用するときは、フロートするボックスによって発生する流し込みを解除する必要があるか、また、どこで解除するかをきちんと考えましょう。カラムレイアウトの場合は、最後にフロートするボックスの直後のボックスで流し込みを解除することで、包含ブロックの高さがきちんとフロートするボックスを納めるようになります。
図4 包含ブロックの高さはクリアされたボックスまでを納める文書構造によっては、包含ブロック内にclearを指定できるボックスが存在しない場合もあります。このようなときはclearfixと呼ばれる:after疑似要素とcontentプロパティを利用したクリア方法をとります。clearfixは対象ブラウザによってさまざまな種類が考案されており、『 実践Web Standards Design』では古いブラウザからモダンブラウザまでを含めたものを掲載しています。モダンブラウザだけに絞った簡易なものもあるので、対象ブラウザを把握して適切に選択してください。
まとめ
HTML文書の制作からCSSを使って視覚的にデザインする段階に入ると、どうしても要素の種類に考えが引っ張られてしまいがちです。ボックスのもつプロパティを操作しているという感覚をつかむことができれば、floatプロパティを利用したレイアウトは単純化できるでしょう。
floatプロパティとpositionプロパティは配置方法を変更する特殊なプロパティです。そのため、普段は意識しなくてもいい包含ブロックの存在を考えなければなりません。特にfloatプロパティの配置規則は包含ブロックから後続のボックスにまで影響することから、レイアウトを組む際はフロートするボックスと親ボックス、慣れるまでは兄弟ボックスにも背景色をつける等してこまめに表示を確認しましょう。
次回『実践 floatプロパティの学習法』では、今回解説した3つのポイントをふまえた上で、実際によく用いられるボックス配置の実現方法とその応用方法を解説します。