Google Chrome 5のリリースが刻一刻と迫ってきました。その注目の新機能と開発者向けの変更点に加え、
まず、
さて、
そして、
Chrome 5とHTML5
Geolocation APIのサポート
これまでGoogle Gearsの機能として提供されていた位置情報を取得するAPIを、
Chrome 5ではネイティブにサポートするようになりました。 Geolocation API navigator.geolocation.getCurrentPosition(function(geo){ console.log(geo); console.log(geo.coords.latitude); // 緯度 console.log(geo.coords.longitude); // 経度 });Application Cacheのサポート
こちらもやはりGearsの機能としてオフラインAPIが提供されていましたが、
Chrome 5からHTML5の仕様に準拠したAPIが実装されました。なお、 同じくGearsの機能であるDatabaseとWorkerもChrome 4で対応済みなので、 Gearsが提供するAPIは基本的にChrome自体が持つようになりました (そういった事情をもって、 Google Gearsは開発を終了しています)。 Web Workers内でWebSocketが可能に
Web Workers
(JavaScriptをマルチスレッドで実行するAPI) からWebSocketを行うことが可能になりました。Web Workers、 WebSocketどちらも最新仕様への対応やWebInspectorでのデバッグ対応など改良が引き続き進行中です。 ドラッグ&ドロップのサポート
ブラウザの外からファイルをドロップして受け渡すAPIが実装されました。
Gmailではメールにファイルを添付する際にローカルからブラウザにファイルをドラッグ&ドロップで添付することができるようになっています。
sessionStorageのサポート
Chrome 4ではlocalStorageのみをサポートしていましたが、
Chrome 5でsessionStorageもサポートするようになりました。 Magic IFRAMEのサポート
フレーム
(Window) 間で内部のフレーム (Window) をリロードを発生させずに受け渡しできる機能です。 サンプルのように、
インラインフレーム間で地図を表示したままフレームを移動できます。Gmailのような読み込みに時間がかかるアプリケーションをChrome拡張から利用するケースでの利用が想定されています。 history.
pushState/ history. replaceStateのサポート JavaScriptからブラウザの履歴を追加、
置き換えできるAPIです。 (Gmailのような) ページ遷移を伴わないウェブアプリケーションにおいて、 戻る・ 進むで操作のやり直しをする機能などを実装することができます。 Desktop notificationsの改良とサポート
ブラウザの外
(デスクトップ) に通知用の小窓を表示するAPIです。Chrome 4でもサポートはしていましたが、 インターフェースなどが改良されました。また拡張からはmanifest. jsonのpermissionsにnotificationsを指定することが可能になりました。 HTML Formsのサポート
(一部) フォーム要素について、
新しいtypeやバリデーション機能などが追加されました。インターフェースを伴うものはChrome 6で実装される予定です。詳細はThe Chromium Projects の HTML5 Forms Statusで確認できます。 Sectioning要素のサポート
HTML5で新たに追加されたsectionやheader、
footer、 navなどの要素を正しく解釈できるようになりました。
このほか、
Chrome5がサポートする拡張API
History API
まず、
History APIを使った拡張として、
ファビコンの取得
manifest.
データベース容量の拡大
manifest.
Popupのデバッグ
BrowserAction、
シークレットモードでの拡張
Chrome 4ではシークレットモードの際はすべての拡張が無効でしたが、
未パッケージ拡張の読み込み
パッケージされていない拡張の読み込みが再起動後も維持されるようになりました。こちらも開発者には嬉しい機能です。
その他
そのほか、
ブックマークマネージャー
ブックマークマネージャーがタブで開くようになり、
同期機能の強化
Chrome 4で追加されたブックマーク同期が強化され、
プラグイン
GoogleやMozillaを中心として、
Flashを内蔵
PepperをベースとしてFlashプラグインをChrome内部に持つようになりました。Chromeがアップデートされれば、
プラグインの選択
about:plugins を開くとChromeが認識しているプラグインが表示されますが、
ECMAScript 5サポート
ChromeのJavaScriptエンジンであるV8はECMAScript 5を積極的に実装しています。以下、
- Object.
getPrototypeOf 引数に渡したオブジェクトのprototypeを取得する。一部のブラウザ
(といっても実質IE以外) で実装されている __ proto__ に相当します。 - Object.
getOwnPropertyNames Object.
keysと似ていますが、 getOwnPropertyNamesは本来なら列挙されないプロパティ (配列のlengthなど) も取得できます。 - Object.
create prototypeを指定して新しいオブジェクトを作るメソッドです。
ECMAScript 5ではオブジェクトのプロパティに対して、
writable、 enumerable、 configurableという属性が追加されました。 writableはそのプロパティの値を書き換え可能であるか、
enumerableはそのプロパティがfor inループで列挙されるかどうか、 configurableはこれらの属性を書き換え可能であるかをそれぞれ真偽値で設定します。また、 value、 writableの代わりにget、 setのAccessorを定義することも可能です。 Object. create var nullObject = Object.create(null); console.log(Object.getPrototypeOf(nullObject)); // nullprototypeにnullを指定することでtoStringすら持たないオブジェクトを作ることができます。
Object. createと属性 object = Object.create(Object.prototype,{ a:{ value:1, writable:false, enumerable:false, configurable:false } }); object.a = 10; object.b = 10; // aへの書き込みは許可されていない console.log(object.a); // 1 console.log(Object.keys(object));// ["b"] // bのみ列挙される console.log(Object.getOwnPropertyNames(object)); // ["b","a"]- Object.
defineProperty、 Object. defineProperties 既に存在しているオブジェクトに属性付きプロパティを定義できるメソッドです。prototypeを
(比較的) 安全に拡張することができます。 Object. defineProperty if(Object.defineProperty&&!NodeList.prototype.map){ Object.defineProperty(NodeList.prototype, 'map',{ value : (function(map){ return function(func,that){ return map.call(this, func, that); }})(Array.prototype.map), writable : true, enumerable : false, configurable : false }); } document.querySelectorAll('a[rel="next"]').map( function(a){ return a.host; }); // ["gihyo.jp", "gihyo. jp"]
Chrome 6の計画
いつリリースになるかは明らかではありませんが、
なお、
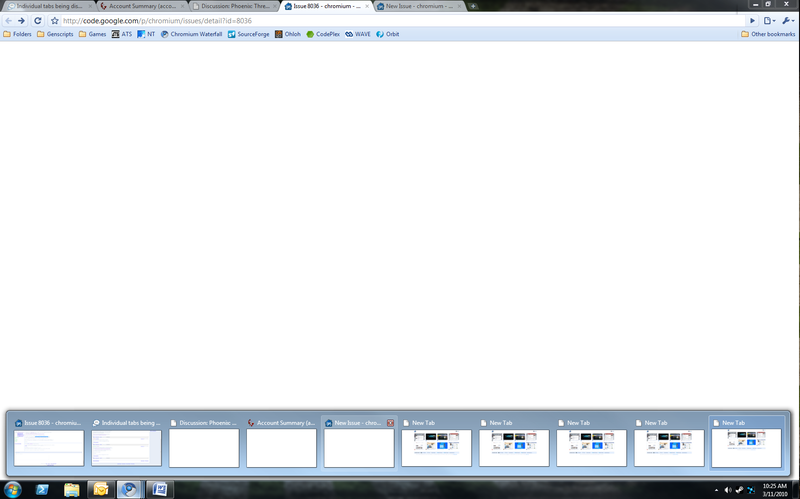
Aero Peek
Aero PeekはWindows 7の機能であり、

当初はもっと早い段階でリリースされる予定でしたが、
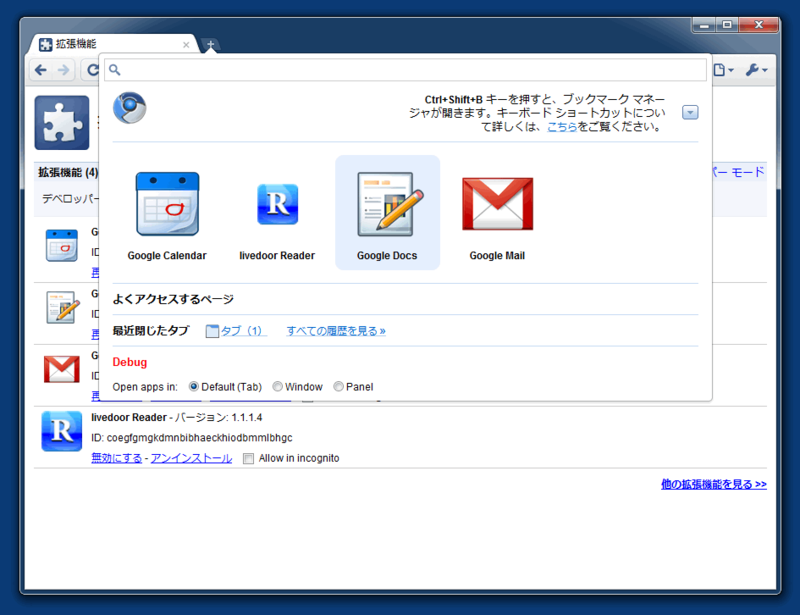
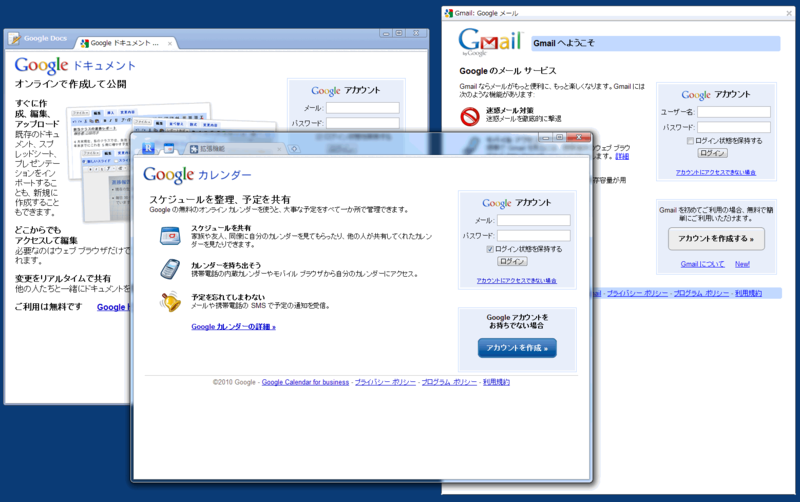
アプリケーションランチャー
こちらはChrome OSを見据えた機能の一つと思われるもので、

このApp Launcherを試すには以下の起動オプションを指定します。最近の変更でオプションが変更されているのでご注意ください。
# Revision 47104以前 --app-launcher-new-tab --enable-extension-apps # Revision 47104以降 --apps-panel --enable-apps --apps-debug
このアプリの登録方法は拡張機能とほぼ同じです。Chromeのインストールフォルダ内にサンプルが用意されており、
C:\Users\shogo\AppData\Local\Google\Chrome\Application\6.0.401.1\Resources\gmail_app

このように、
現在はアプリの登録に数手間かかってしまいますが、
拡張用Experimental API
Chrome拡張の実験的な新機能として、
こちらは起動オプションで --enable-experimental-extension-apis と指定することで利用可能になります。APIを利用する拡張を使うユーザーが個々にこの指定をしなければいけないので、
まとめ
今回紹介したもの以外にも、



