あけましておめでとうございます。私はWebGL勉強会 の運営メンバーの増田知記と申します。
この度、技術評論社様より執筆の機会をいただきましたので、WebGL勉強会の活動内容とWebGLの動向についてお話をさせていただきます。
WebGL勉強会とは
WebGL勉強会設立のきっかけは仲間内で「何か勉強会を開いてみたいね」と話が持ち上がったことでした。この時に勉強会のテーマとしてAzureも挙がっており、もしかしたらAzure勉強会になっていたかもしれません。
1回目の勉強会を昨年の9月にを開催したのを皮切りに、今までに4回の勉強会を開催してきました。人気の高い勉強会と比べるとまだ少ないですが、会を重ねる毎に参加者が増えておりWebGLへの注目が高まっていることを感じています。参加条件は有りませんし、とてもラフな集まりですのでみなさまお気軽に勉強会に参加していただければと思います。さらに発表まで行っていただけると、とてもありがたいです。
勉強会の他にもLearning WebGL というWebGL Programingを組むために必要な知識について、非常によくまとまっている海外のサイトを、作者の許可を取った上で翻訳を行っています。Learning WebGLではWebGL界隈の最新の話題について取り上げられるため、押さえておくことでWebGLの最新の動向を掴むことができます。
そもそもWebGLとは
WebGLとはウェブブラウザ上で動作する3Dコンピュータグラフィクスのための標準仕様であり、GPUのハードウェアによるアクセラレートを利用することで高速な表示を目的としています。
WebGLのワーキンググループが立ち上がったのは2009年の初頭で非常に新しい規格であり、去年は何度か仕様に調整が入って、それまで動いていたWebGLプログラムがブラウザの更新とともに動かなくなることもあったようです。最近はかなり仕様も固まってきつつありますので、始めるにはちょうどいい時期かもしれません。
WebGLのプログラムを一言で表すと、JavaScript+OpenGL ES 2.0です。そのためにどちらかについての知識があればWebGLの世界に入りやすいと思いますが、自分の場合はどちらも初めてでしたが問題はありませんでした。
WebGLの開発について
WebGLの開発が何よりもお手軽なところは開発環境を整えるのが非常に楽ということです。WebGLをサポートするWebブラウザとテキストエディタがあれば、それだけで開発が始められます。今後標準でWebGLが有効になったブラウザが出てくるでしょうから、ますます始めの敷居は下がります。iPhoneでOpenGL ES 2.0の開発を始めようと思ったときに必要になる手順と比べれば天地の差です。
もちろん、3Dのモデルデータやtextureデータを用意しようと思ったら、なんらかのツールは必要になりますが、それは他の環境で3Dプログラムを行う時にも必要になります。
また、JavaScriptには多くのフリーで利用可能な素晴らしいライブラリが出回っており、それらとWebGLを連携させることで高度な事が簡単に行えそうです。実際、WebGLを簡単に利用するためのGLGE やSceneJS といったいくつものフレームワークが公開されています。開発の時間を短縮したい方は自分の必要な機能を備えたフレームワークを利用するのも良いかもしれません。
逆にWebGLの開発の大変なところとして、出始めの技術を利用する場合には良くあることですが、日本語の情報が非常に乏しいことが挙げられます。今後WebGLが一般に広がってくると書店に日本語で書かれたWebGLの書籍が並ぶのでしょうが、早いうちから身につけておこうと思った場合には英語とつきあう必要が出てきます。このような現状でも、WebGLそのものずばりの解説ではありませんが『OpenGL ES 2.0 プログラミングガイド』( ピアソンエデュケーション)はWebGLのベースとなるOpenGL ES 2.0を理解する上で非常に役に立ちました。
最近の状況
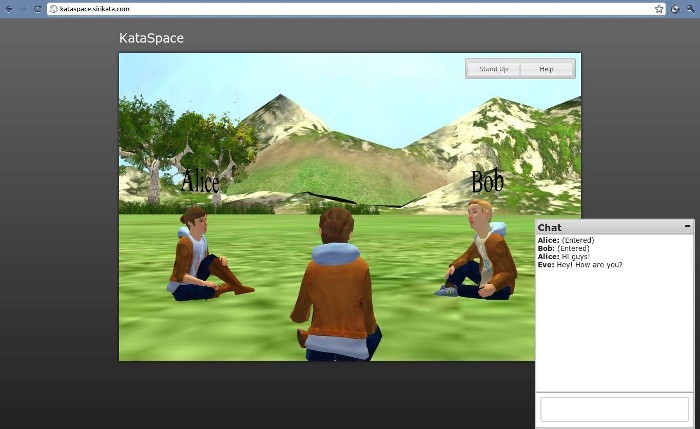
最近ではWebGLとHTML5を利用した3D仮想空間kataSpace がKata Labsからリリースされました。現時点ではFirefox 4 betaでのみでしか動作しないということですが、3D空間上でアバターを動かしてチャットを行うことができます。今後、このようなWebGLとHTML5の連携が次々と出てくるのではないでしょうか。
図1 kataspaceWebGLの凄さを味わうのであれば、google body browser も見ておく価値があります。これはWebGLで描画された筋肉、骨、内臓といった人体の内部を隅々まで眺めることができるのですが、とても滑らかに動作しています。
Twitterでwebglというキーワードでサーチを行えば、毎日のように新しいデモが公開されているのが分かります。興味を惹かれるデモがあれば、実際に見てみる事でWebGLの可能性に触れることができます。
また、WebGLの開発をサポートするデバッガーとしてWebGL Inspector という非常に強力なツールの開発が進んでいます。現在はα版ですが、近いうちに安定したバージョンが利用できるようになるはずです。
WebGLの今後
現時点ではブラウザでのWebGLの対応状況は多少ばらつきがありますが、google Chrome Beta とFirefox 4 beta ではWebGLが標準で有効になりました。WebGLを体験するためのハードルは順調に下がってきています。今年中にはどのブラウザも標準で有効になってWebGLの普及が一気に進むと思われます。また、WebGLに対応したgoogleのChrome OSの登場も控えています。その時に備えて、今から少しずつでも準備を始めておくと良いのではないでしょうか。
WebGL勉強会の運営メンバーの一人として、少しでもそのお役に立つことができれば嬉しく思います。