あけましておめでとうございます。一昨年 、昨年 に引き続き、今年も昨年のJavaScriptを振り返りつつ、JavaScriptの近い未来についてちょっとだけお話させて頂きます。
それでは早速、昨年の予想を振り返りつつ、最近までのJavaScript界隈の動きを振り返ってみましょう。
2011年のJavaScript界隈でのニュース
昨年の記事で私は2011年はウェブアプリの普及に向けて、JavaScriptの開発環境とテスト環境がキーになると書きました。まずはこの2つの視点から見てみましょう。
JavaScriptの開発環境
2011年のJavaScriptの開発環境に関する大きなニュースといえば、Ruby on Rails の3.1にCoffeeScriptがデフォルトで採用されたという一件があります。Railsは非常に人気の高いウェブアプリケーションフレームワークで、多くのフレームワークに多大な影響を与え続けている先駆者的存在です。そのRailsでCoffeeScriptが採用されたということは大きな意味を持っています。
CoffeeScriptとは
そもそも、CoffeeScript とはなんでしょうか? CoffeeScriptはPythonやRubyに似た文法を持ち、Haskellなどの関数型言語のアイディアを取り入れつつ、ECMAScript5とECMAScript Harmony(検討中のECMAScript次世代仕様)の成果も取り入れた、JavaScriptを生成するための小さな言語です。CoffeeScriptはJavaScriptを置き換えるものではなく、むしろJavaScriptを書くためのツールに近い存在です。
CoffeeScriptはシンタックスが簡潔なだけでなく、JavaScriptのよくないところ(変数宣言を忘れた変数がグローバル変数になってしまうといった、さまざまなバッドノウハウ)の面倒を見てくれるので、JavaScriptに不慣れなプログラマーにとって嬉しい存在です。また、CoffeeScriptの生成するJavaScriptは速度や可読性も配慮されているので、速度的にも問題ありませんし、デバッグもそれほど難しくありません。
また大規模開発など、複数人でJavaScriptをメンテナンスするときには、JavaScriptのベストプラクティスを自然に共有できるCoffeeScriptは非常に嬉しい存在です。
ただし、コンパイルという手間が入るので、そこを自動化する仕組みが必要ですし、エラーの起きた行に対応するソースコードを探すのにも一手間かかってしまうといったデメリットもあります。JavaScriptを日常的に書き慣れているプログラマーにとって、自分自身でCoffeeScriptを書くことにはそれほど魅力を感じないかもしれません。
GoogleのDart
CoffeeScriptと似て非なるアプローチとして、JavaScriptを置き換える言語として、GoogleはDart を発表しました。DartはJavaScriptに変換するツールも備えていますが、あくまで最終目標はJavaScriptをDartで置き換えることです。
Dartは大規模開発での利用に特化した設計になっており、JavaのようにIDE上で静的に解析できるようにデザインされています。また、当然ながらJavaScriptの良い点、悪い点から学んで、シンプルかつ強力な言語となっています。
ただし、今のところDartをサポートする予定があるのはGoogle Chromeのみで、MicrosoftなどはMSDN Blogsの記事 の中でDartを支持しない方針を明らかにしています。DartはJavaScriptにコンパイルすることも可能ですが、Dartが出力するJavaScriptはCoffeeScriptと違い、可読性が悪く、基本的に冗長です。最適化オプションもありますが、そうすると難読化に等しくなってしまいデバッグが困難になってしまうといった問題があります。
デバッグ環境の進化
IE 9はウェブ標準への準拠が飛躍的に向上し、それまでIE専用に対策しなければいけなかった部分が大幅に改善されました。またIE 9に搭載されたF12開発者ツールはFirefoxのFirebug、WebKitのWebInspectorに劣らない機能が盛り込まれており、特に難読化されたJavaScriptを整形する機能が特徴的でした。F12開発者ツール上で整形したJavaScriptにブレークポイントを設置し、ステップ実行もできるなど、難読化されたコードのデバッグのしやすさが大きく変わりました。この難読化解除機能はFirebugのAdd-onや、Google ChromeのDeveloper Tools、SafariのWebInspectorなどにも実装されています。
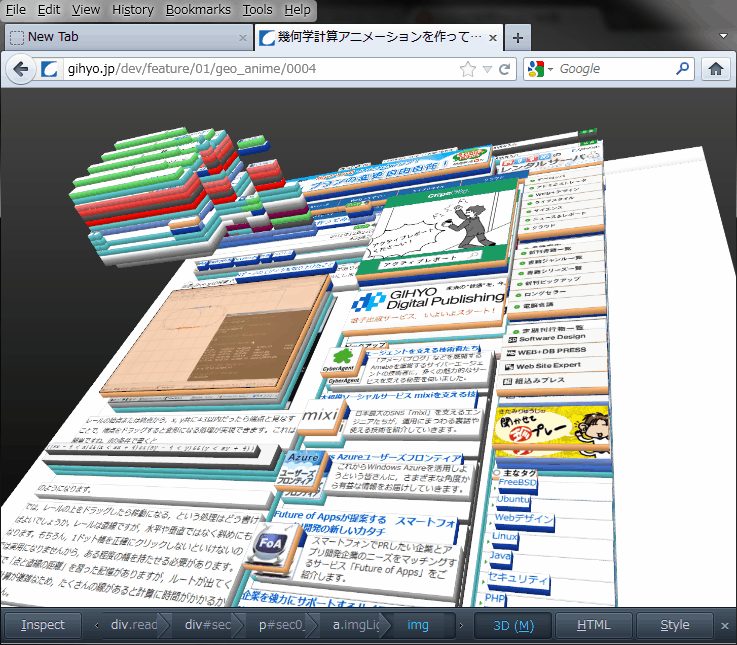
FirefoxはこれまでAdd-onにFirebugなどが存在したため、Firefox本体にはデバッグ機能がほとんどありませんでした。しかし、最近ではWeb開発ツールが標準で搭載され、いくつかの面白い機能が搭載されています。特にFirefox 11から搭載される予定の3Dインスペクタは面白いので、是非試してみてください(Tilt 3D というAdd-onでも同様のことができます) 。
図1 Firefox11の3Dインスペクタまた、スマートフォン向けのデバッグ環境として、weinre が登場しました。weinreは、PC上でデバッグサーバーを起動して、iPhoneやAndroidのブラウザ上でブックマークレットからサーバーに繋ぐことで、実機上のブラウザの中をWebInspectorで解析することができます。ブックマークレットは1つのjsファイルを読み込むだけなので、サイト側にそのjsファイルを埋めこんでおくこともできます。将来的にはWebInspectorネイティブのリモートデバッグが可能になる予定もありますが、今のところweinreは十分に活躍してくれます。
JavaScriptのテスト環境
Sencha IncのAriya Hidayat氏はSenchaのJasmine(JavaScript用テスティングフレームワーク)で書かれたテストを高速に実行するために、QtWebKitを専用にビルドし、Jasmine専用のテストランナーを作りました(Headless Testing for Continuous Integration with Git and Jasmine ) 。その後、Ariya氏はPhantomJS というアプリケーションを作りました。PhantomJSは、QtWebKitをJavaScriptのAPIで操作できるようにしたツールで、JavaScriptの実行結果を含めたスクレイピングやスクリーンショットを取るといったことが手軽にできるようになっています。当然このPhantomJSをJavaScriptのテスト環境として利用することもできます。実際のブラウザを操作するSeleniumよりも大幅に高速で、しかも実際のブラウザに極めて近い再現度という、比較的理想に近いテスト環境といえます。
ただ、PhantomJSは日常に使うちょっとしたツールといったコンセプトで作られており、サンプルも「ピザ屋を探す」 、「 天気予報をみる」などといったものが中心です。さらに、PhantomJSは外部から操作するためのAPIが(2011年時点では)用意されていないため、テストを実行させるには少々使いにくい面もあります。
テストを実行する環境としては(フレームワークがJasmineに限定されますが) 、jasmine-headless-webkit などがオススメです。
ECMAScript 5の普及とECMAScript 6
その他のニュースとして、2009年12月に改訂されたECMA−262 5th Editionの実装がひと通り出揃いました。Firefox 4+、Google Chrome 13+、IE 9+、Safari 5.1+、Opera 10.60+と、それぞれの最新ブラウザではECMAScript 5で追加されたAPIをほぼ実装し終えています。IE 9はstrict modeをサポートしていないなど、多少の誤差はありますが、最新ブラウザをターゲットにする限りは十分に使えるレベルになってきました。
しかし、ECMAScript 5はマイナーチェンジだったにも関わらず、実装が揃うまでに約2年かかり、現在の最新ブラウザが十分に普及するまでにはさらに時間が必要となるでしょう。これは今後のECMAScriptの進化について、不安材料といえます。
とはいえ、最近ではECMAScript 6の試験実装も進んできており、高速リリースを始めたFirefoxをはじめ、Google Chromeなどに実装され始めています。特にChromeのv8ではProxyやWeakMapなどの実装が利用できるようになっています(Chrome 18以降なら,about:flagsから有効にできます) 。
2012年の予想
それでは、本題の2012年のJavaScript界隈がどうなっていくのか、少しだけ予想してみましょう。
これまではウェブといえばパソコンが主流で、HTML5関連の新技術はいつになったらパソコン向けのウェブサイトで使えるのかといった話題が繰り返されてきました。しかし、昨今ではiPhoneやAndroidの普及が急速に進み、そのスペックは急速に進化しているので、スマートフォンでできないことは大幅に減ってきています。むしろ、より生活に密着したモバイル端末の特性を生かした新しいウェブアプリケーションの可能性が広がってきています。我々のような開発者側の人間は開発環境としてパソコンが必須ですが、コンテンツの消費者はモバイル端末だけでも事足りてしまうでしょう。わざわざパソコンを起動するより、モバイル端末のほうが十分に速く・利便性に優れるようになってきています。元々日本の携帯電話市場は独自の進化で巨大な市場を作っていましたが、今後はよりオープンで多様性のある成熟した市場へと進化していくかもしれません。
当然、それにともなってJavaScriptの主要なステージはモバイル環境に移行していくでしょう。この動きは既に始まっていますが、2012年はその節目になるだろうと予想しています。
アプリ化とフレームワーク
スマートフォンのアプリといえば、今のところネイティブアプリが主流です。すなわちiOSならObjective-C、AndroidならJava、Windows PhoneではSilverlightやXNAなどを開発環境としています。これは各プラットフォームにアプリを展開したい場合、それぞれの言語・環境で別々に開発しなければいけないということです。しかも、ネイティブアプリはユーザーがダウンロードしてインストールするという性質上、アップデート頻度や過去のバージョンのサポートといった問題が付きまといます。そこで、ウェブベースのアプリへの注目が俄然高まってきています。
ネイティブアプリに比べてウェブベースのアプリは遅かったり、実現できない機能が多いとも言われています。ゲームなどでは速さは致命的な問題なので、ネイティブアプリの需要は将来的にも高いと予想されますが、そうではないアプリではユーザーが快適に使えるかどうかという点が重要で、ウェブベースのアプリでも十分に実現可能になっています。機能的な不足はその部分だけをネイティブアプリを用いて、中身はウェブアプリにするといった方法で実現可能です。実際、そういったハイブリット型のアプリが増えてきています。
また、ウェブアプリへの注目に応じて、ウェブアプリ向けのフレームワークが登場してきています。jQuery Mobile や、Sencha などもその一部と言えますが、本命はやはりBackbone.js などのクライアントサイドMVC フレームワークでしょう。Backboneのほかにもいくつものフレームワークが登場しています。TodoMVC にいくつかのフレームワークで同じアプリを実装したサンプルがあるので、それぞれ比較してみると面白いと思います。
またpjax (githubのように、ページの一部だけ更新しながらURLも変更するテクニック。無駄な再読み込みがないので、体感速度が速い)などのテクニックも当たり前のように使われるようになってくるでしょう。
軽量ライブラリ
Backboneやpjaxはソースコードが非常に軽量である点も重要です。スマートフォンのスペックは向上してきているとはいえ、通信はまだまだ心もとないですし、メモリなども十分な余裕があるとはいえません。そこで、注目を集めているのがMicrojs というサイトです。Microjsは軽量ライブラリを集め、その用途からライブラリを見つけることができるサイトです。
中でも人気があるのがzepto.js です。zepto.jsはjQueryライクなAPIを備え、スマートフォンに特化した軽量ライブラリです。IE用のコードが大半を占めるjQueryをスマートフォンで使うのは無駄が多く、またiOSはファイルサイズが大きいとキャッシュされないといった問題もあるため、zepto.jsの人気は急速に高まっています。zepto.jsの作者であるThomas Fuchs氏はMicrojsの管理者でもあります。最近ではjQueryを軽量化したjQuip なども登場し、軽量化ブームに拍車がかかってきています。
ブラウザの外への展開
もう一つ、最近の傾向として外せないのがJavaScriptのブラウザ外への展開です。node.jsのブーム、PhantomJSの登場などを受けて、日常的に使うスクリプト言語としてJavaScriptが注目を集めてきています。PhantomJSは当初から、node.jsもver 0.6以降からWindows版も登場し、より汎用的に使える言語へと進化しつつあります。今年、どういった進化をするのか注目です。
また、CoffeeScriptやDartに影響された、JavaScriptを生成する言語も増えていくと予想されます。CoffeeScriptの課題の1つとしてデバッグの手間が挙げられますが、これはSourceMap によって解決する見込みがあります。SourceMapによって、コンパイル後のJavaScriptとオリジナルのソースを結びつけ、JavaScriptのエラーに対応するソースコードのエラー位置を知ることができるようになります。これは汎用的に使える仕組みなので、CoffeeScriptに限らず、JavaScriptを生成する仕組みに対して(難読化なども含む)利用できます。SourceMapはFirefoxやWebKitで実装が進められており、今後のJavaScript生成言語の普及の鍵となってくるでしょう。
まとめ
最近のJavaScript界隈のトレンドをやや個人的な興味に偏りつつピックアップしてみましたが、いかがでしたでしょうか? あまり触れなかったECMAScript 6の動向なども気になるところかもしれませんが、これまでの傾向からしてECMAScript 6はまだまだ二転三転あるのではないかと予想しています。
この記事をきっかけによりJavaScriptに興味を持って頂ければ幸いです。ありがとうございました。