昨年は、スマートフォンが急速に普及した年でした。それに伴って、モバイルサイトの重要性が増し、多くのモバイル向けJavaScriptフレームワークやライブラリが産まれました。本稿では、それらのモバイル向けのJavaScriptフレームやライブラリの中から、ピックアップして紹介していきたいと思います。
豊富な機能やリッチなインターフェースが多く用意されているフレームワーク
まずは、モバイルサイトの構築を一から行えるフレームワークを紹介します。jQuery MobileやSencha Touchといった著名なフレームワークを始めとして、jQTouchやiUIなど比較的軽量なフレームワークまで簡単に解説します。
jQuery Mobile
jQuery Mobileは、有名なJavaScriptライブラリであるjQueryをベースとしたモバイル向けのフレームワークです。ネイティブアプリのようなUIを簡単に構築できます。ページ遷移のアニメーションや、独自のUIが用意されており非常に高機能なフレームワークです。
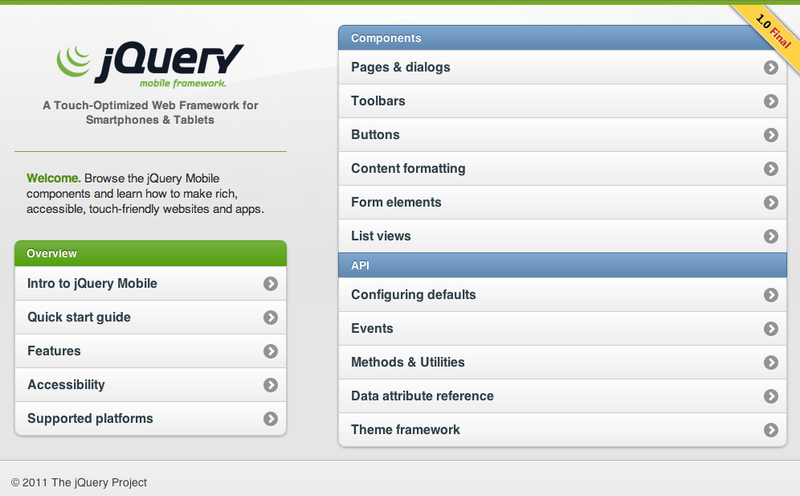
図1 jQuery Mobile Docs

jQuery Mobileでもっとも特徴的なところは、JavaScriptフレームワークでありながらJavaScriptを一切記述しなくても扱えるようになっている点です(もちろんJavaScriptも使えます)。そのため、HTMLやCSSの基礎さえわかれば導入できるというお手軽さがウリです。
サンプル jQuery Mobileのボタンのソースコード
<a href="#" data-role="button">ボタン<a>
<a>要素にdata-roleという属性を追加し、"button" という指定することによってjQuery Mobileがモバイルに適したボタンに装飾してくれます。
図2 jQuery Mobileのボタン

また、jQuery Mobileは幅広いプラットフォームに対応しており、iPhoneやAndroidはもちろん、Windows PhoneやBlackberry、Palmなど、さまざまなデバイスで利用することができます。
jQuery Mobileは、非常に簡単で高機能である反面、すべて自動で装飾するため、凝ったデザインやパフォーマンスが求められるサイトには敷居が高いところもあります。ただし、ちょっとしたデザインの変更などであれば、ThemeRollerというテーマを作成できるツールを使えば簡単にできます。
Sencha Touch
Sencha Touchは、Sencha Inc.が開発を行っているExt JSをベースとしたモバイル向けのフレームワークです。ネイティブアプリのようなUIをJavaScriptベースで構築できます。非常に豊富なAPIやコンポーネントが特徴で、Webアプリケーションに必要なものはほとんど揃っているといってよいでしょう。
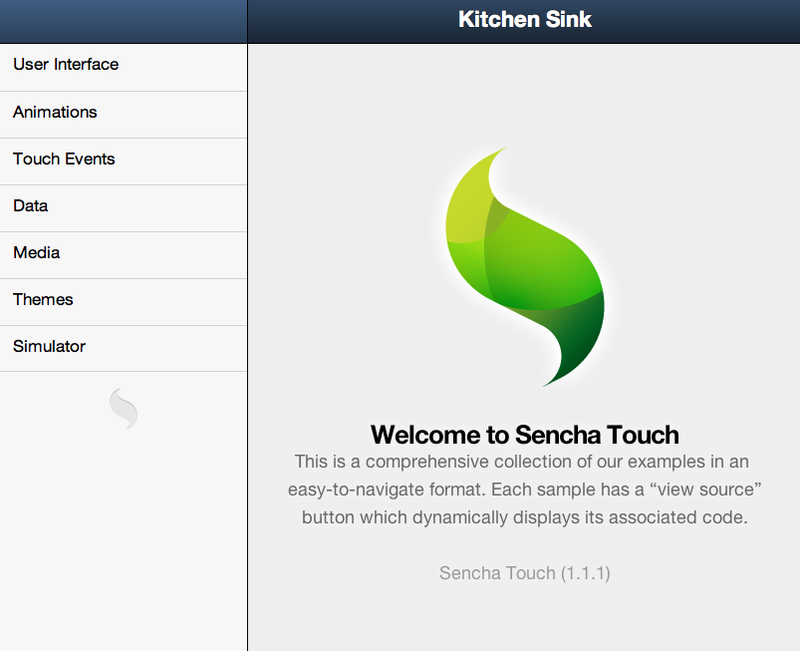
図3 Sencha Touch demos

Sencha Touchは、さきほどのjQuery Mobileと違ってJavaScriptを主体とした記述になります。WindowsのデスクトップアプリやJava GUIのSwingなどでの開発に近いものがあります。
サンプル Sencha Touchのボタンのソースコード(パネルの作成コードを含む)
Ext.setup( {
onReady: function() {
new Ext.Panel({
fullscreen: true,
items: [{
xtype: "panel",
layout: "vbox",
items: [{
xtype: "button",
ui: "button",
text: "ボタン"
}]
}]
});
}
});
図4 Sencha Touchのボタン

また、Sencha Touchは、iPhoneやAndroidなどのWebkitベースのブラウザに最適化されており、初回のロードに若干時間がかかりますが、読み込み後は比較的高速に動作します。このような面からも、Webアプリケーションにより使いやすいフレームワークです。
jQTouch
jQTouchは、Zepto.jsというjQuery互換の軽量ライブラリをベースとしたフレームワークです(Zepto.jsについては後述します)。基本的なコンポーネントやページ遷移アニメーションを利用できます。jQuery Mobileと同じようにマークアップと若干のJavaScriptで設定します。jQuery Mobileに比べて軽量なフレームワークです。現在は、開発者がSenchaに移行し、Sencha Labsのひとつとして開発されています。
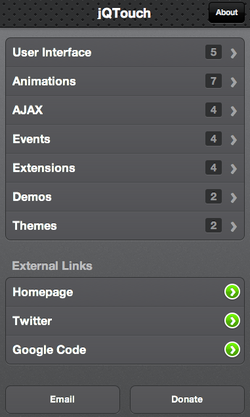
図5 jQTouch demos

Wink toolkit
Wink toolkitは、軽量ながら、さまざまなコンポーネントやエフェクトが用意されているフレームワークです。ほかのライブラリを必要とせず、豊富なAPIがあります。
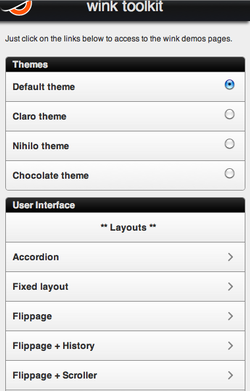
図6 Wink toolkit Demos & Previews

その他のフレームワーク
ほかにもいろいろなフレームワークがあります。jQTouchと同じくZepto.jsをベースとしていてjQuery Mobileと同じ記述方法ができる「Zoey」や、<ul>要素でiPhoneのようなページを構築する「iUI」、モバイルWebアプリ用のフレームワークである「Jo」、Dojo Toolkitをベースとした「Dojo Mobile」、最近リリースされた「Kendo UI Mobile」や「DHTMLX Touch」など、日々新しいフレームワークが出ています。
必要な機能のみを利用するライブラリ
ここまで紹介してきたフレームワークは、基本的にはフレームワークに沿った開発手法となるため、独自のカスタマイズやフレームワークに起因する欠点に対応するのが難しいことがあります。また、フレームワークは重厚長大になりがちで、デバイスの性能が低いモバイルには適さないこともあります。そのため、モバイルに対応するもう一つのアプローチとして、基本となるライブラリや必要な部分のみを小さなライブラリで補強してモバイルサイトを構築するというアプローチもあります。ここでは、そのような小さなライブラリを紹介しているmicrojsというサイトからモバイル向けにピックアップしたものを紹介します。
Zepto.js
Zepto.jsは、jQuery互換の軽量ライブラリです。jQueryの基本的な機能などがjQueryと同じシンタックスで利用できます。jQueryではなくZepto.jsを使う理由は、jQueryがクロスブラウザ対応や機能追加などでライブラリが巨大になってきたため、モバイルでは利用しづらいことが挙げられます。最新のjQuery1.7.1のファイルサイズは、ミニファイし、gzip圧縮をした状態で31KBですが、Zepto.jsは、7.4KBです。
jQuery互換のライブラリとしては、ほかにもjQueryを機能ごとに分割した「jQuip」があります。
Lawnchair
lawnchairは、クライアントサイドストレージを扱うためのシンプルな軽量ライブラリです。クライアントストレージには、localStorage(デフォルト)やWeb SQL Database、IndexedDBなど、そのデバイスで利用可能なAPIを利用します。
Swipe
Swipeは、スワイプ(指を横にすべらせる)操作でカルーセルのようなスライド可能なセルを配置できる軽量ライブラリです。セルを自動でスライドするようにすることや、スライドのスピードを調整することが可能です。
picoCSS
picoCSSは、DOMのCSS操作やアニメーションを簡単に利用できる軽量ライブラリです。
xui
xuiは、基本的なDOM操作用の軽量ライブラリです。もともとはPhoneGapのためのフレームワークで、多くのデバイスで動作する最小のフレームワークとして開発されました。
まとめ
モバイル向けのJavaScriptフレームワーク・ライブラリをピックアップして紹介しました。ここで紹介したもの以外でも多くのフレームワークやライブラリがあります。また、まだまだ今年も新しいものがたくさん出てくると思います。いろいろあって何を使えばよいのかわからないという方もいるかと思いますが、正解はありません。大事なのは、それぞれのメリットとデメリットを考えて、用件に合わせてうまく使っていくことです。このように、多くのフレームワーク・ライブラリが出てくるということは、皆さんの「このやり方が良いんじゃないか?」という試行錯誤の結果です。逆にこのような状況をチャンスに変えていろいろ試してみるとよいかと思います。