あけましておめでとうごさいます。クックパッド株式会社の松尾です。テストエンジニアしています。
先日、私は『アプリ開発の品質底上げ施策をWebhooksでBotが支援する世界』というブログを投稿しました。そのブログでは、モバイルアプリ開発における品質の底上げを行った施策について書きました。そこでは、施策を効率的に実施するために行った、GitHubのWebhookとBotを使いプログラム開発を支援することを話しました。
この記事では、WebhookとBotを組み合わせるという話題を中心にまとめます。事例として、クックパッドにおいて取り組んだ内容を紹介します。最後に、今後はWebhookを中心に自分たちの開発プロセスに沿って様々なサービスを組み合わせられることに触れて、さらには今後の展望として開発環境がWebサービスとして広がることを話します。
全体を通して、Webサービスを使った開発の流れと、連携のためにWebhookを使い自分たちの開発プロセスに沿ってサービスをつなげる方法を知ることができます。
GitHubを利用したプログラム開発
GitHubを利用した開発の広がり
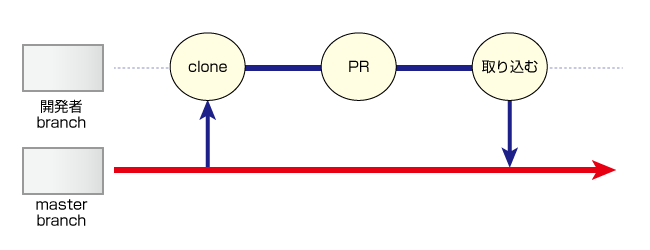
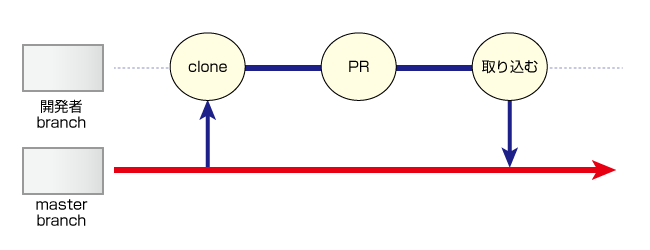
GitHubを利用した開発が広がり、Pull Request(以下、PR)を中心とした開発スタイルを広く見るようになりました。GitHubを使ったソースコードの運用形態としてGitHub Flowがあります。GitHubを使った運用では、開発者はだいたいは以下の流れでmasterに修正を取り込むことが多いです。

GitHubに統合されたサービスによる開発支援
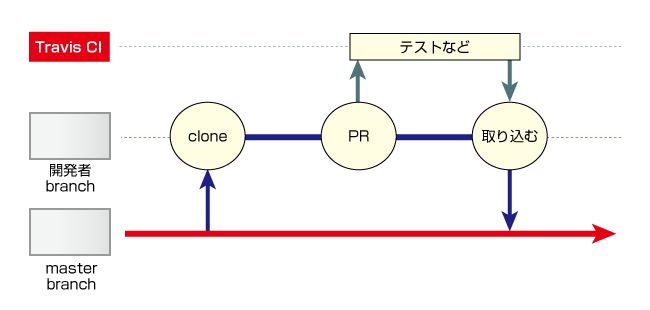
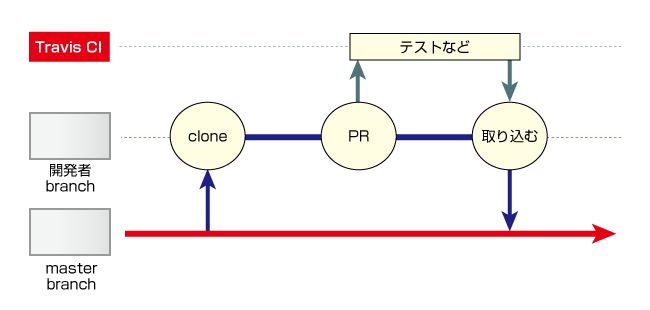
GitHubの広がりに合わせて、GitHubと連携する様々なツールが登場し、同様に広く使われるようになりました。例えば、継続的インテグレーションツールであるTravis CIによるサービスがあります。CIツールであるTravis CIとGitHubを組み合わせることで、以下のような開発プロセスを運用することができます。

ここでは、開発者がPRを出した修正に対してTravis CIがそのPRに対してなんらかの処理を行い、その処理が正常に終了したら開発者がmasterに修正を取り込むことができます。Travis CIが行う処理は、テストコードが用意されているようであればテストを実施させることも、任意のツールへの通知することも可能です。このように、GitHubに統合されたサービスによりプログラム開発が支援されます。
Webhookの広がりと、ツールやサービスの統合
最近、様々なサービスにおいてWebhookによる通知サービスが提供されるようになってきました。以前より、トラックバックやコミットプッシュのように、任意の相手に通知を出すという仕組みは存在していました。その仕組みがHTTPリクエストとして汎用化されたものがWebhookと呼ばれます。GitHubはもちろんのこと、Crashlytics(現在はFabricに統合されている)のような不具合集計サービスにおいても提供されるようになりました。
Webhookを利用することで、先ほどのTravis CIのようにあらかじめ統合されているサービスだけでなく、自分たちでWebhookを受信して処理するWebサーバを用意することで独自の処理連携を実現できます。Web APIも合わせて利用すると、様々なWebサービスを、自分たちの期待する形で統合していくことが可能になってきます。
WebhookとBotを活用した開発支援の事例:クックパッド
『アプリ開発の品質底上げ施策をWebhooksでBotが支援する世界』の事例を紹介します。私たちの開発プロセスにWebhookを契機として処理を行うBotを参加させ、プログラム開発を支援させるという内容です。
Botとは
Botとは、入力に対して人の代わりに作業を行うようプログラムされた処理系の総称です。Botと聞くとWeb crawlerであるGooglebotのような存在を想像する人も多いと思いますが、以降に出てくるBotという言葉は前者の意味で用います。
Botは、単に何らかの入力を契機に処理を実施するだけです。その契機はcronによるプロセスの実行であったり、チャットサービスを介した入力、そして今回着目しているWebhookなど多岐に渡ります。様々な手段でBotへ契機を与えられるため、Botは自分たちの望むサービスやツールをつなぐツールとして活用できます。
モバイル・ファーストへの取り組み
クックパッドでは、2014年に『モバイル・ファースト』への取り組みに力を入れ始めました。これにより、組織的にモバイルアプリやモバイルアプリを使ったサービス開発に力を入れることになりました。これは、モバイル端末を利用してサービスを使用するユーザの増加が背景にあります。
クックパッドの開発者の多くはWebアプリケーション開発に対する知識は豊富でしたが、モバイルアプリ開発に対する知識は一部エンジニアのみが持つ状態でした。モバイル・ファースト以前は、モバイルアプリ開発においてもAndroid・iOS共に数人のエンジニアのみが開発を行う体制をとっていました。モバイル・ファーストの取り組み以降、Webアプリケーションを中心に開発していたエンジニアがモバイルアプリ開発に参加し始め、合わせて10人を超えるエンジニアがモバイルアプリの開発に参加する状態になりました。
不具合の作り込み増加とその防止への取り組み
モバイルアプリ開発に関わる人員が増加してきたことで、モバイルアプリ開発に慣れていない開発者による開発も進んできました。そのため、モバイルアプリ開発固有の不具合の作りこみも増加してきました。一方で、それらの不具合はテスト項目の一部をチェックリスト化して運用すれば容易に開発中に気づくことができる単純なものも多くありました。
開発中に気づくことが可能な単純な不具合の作り込みを防ぐため、PR毎にチェックリスト化したテスト項目を開発者自身が確認する取り組みを行いました。開発者がPRを出した時点で人手でチェックリストをコメントし、コードレビューを実施します。チェックリストによる確認と、レビュー指摘すべてを確認し終えた修正だけがmasterに取り込まれるという流れを作り、取り組みました。
人手による対応の限界
開発を続けると、チェックリストによる不具合作り込み防止には効果があることが確認できました。チェックリスト自体が過度な内容になると開発者への負荷が必要以上にかかるため、その内容は適宜調整されます。あくまでも、開発プロセスを円滑に回すために単純な不具合作り込みを防ぐことが目的のものです。
人手による対応が主だったこともあり、開発者の増加に伴い、PRすべてに適切に反応することが徐々に難しくなりました。Android・iOS両方へ個別な対応も必要なことから、取りこぼしも出始めました。
チェックリストはある程度抽象化しておけば雛形としてコメントすることが可能な内容に落とし込むことができます。人手により雛形化されたチェックリストのコメント作業を自動化することで、人手によるチェックリストをBotの作業にしました。その自動化の手段として、GitHubの提供するWebhooksと、Webhookを契機に処理を実施するBotを活用しました。
WebhookとBotを利用した自動化によるプログラム開発の支援
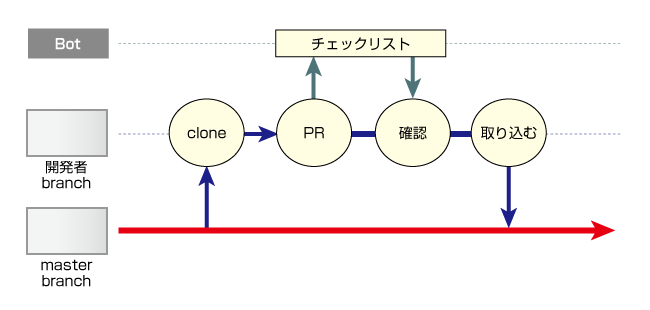
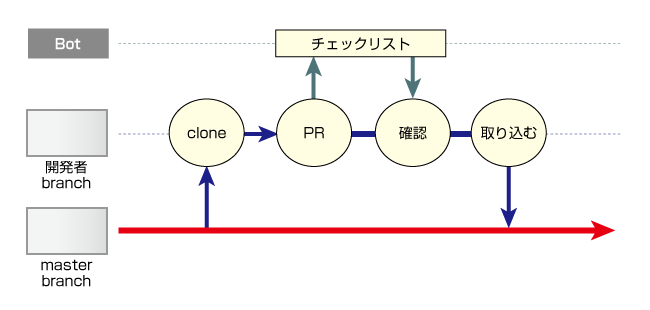
以下の形でGitHubのWebhooksとそれと連携するBotを用意し、チェックリストのコメントを自動化して開発プロセスに組み込みました。Botは社内ネットワークで動作するWebサーバとして動作しています。開発者がPRをだすタイミングを契機にGitHubのWebhookによりBotへ通知され、BotがチェックリストをそのPRに対してコメントするという流れです。

このプロセスから分かるように、Webhookを利用すると一連のGitHubを用いた開発プロセスに独自のBotを連携させ、プログラム開発を支援することが可能になります。
Webhookを利用し、必要なツールを組み合わせていく
これまでの事例は、自分たちの開発体制をツールに合わせるのではなく、周囲のツールを使い、自分たちの開発プロセスに沿うように実装したものです。この中で重要なことは、Webhookを使うことで自分たちの開発に沿った形でBotを連携させ、開発を支援できたところです。Webhookがなければまた違った形でBotを活用していたでしょうが、自分たちの開発体制に合わせることはできなかったかもしれません。
事例としてあげたPRに対するBotの応答の取り組みを始めた後より、社内では連携が広まって様々な作業をより支援してくれるようになりました。例えば、何らかのissueを作成したらそれに反応してBotが何らかのコメントを自動的に行い、人手による忘れを防ぐなどです。
蛇足ですが、開発ツールが分散しないことや、自分たちの開発体制に沿うように周辺ツールを構築していくことは、開発プロセスを改善する上で重要です。開発体制を拡大させる時も、人を増やせば良いであったり、流行りものの開発ツールを取り入れたりするのでは開発プロセスが上手く機能しない可能性が高いです。Webhookのような組み合せやすい技術を使い、個々のツールを自分たちに合わせて組み合わせていくことが大事です。
開発環境のWebサービス化と広がるWebhook、連携
これから、様々なWebサービス化された開発環境が互いに連携するようになり、開発はWebサービスの連携を中心に実現できる世界が成長、成熟してくるでしょう。既にGitHubを中心に、今までローカルで実行されていた様々な開発環境がサービスとしてWebに存在するようになってきました。Tavis CIやCircle CIのようなCIツール、ReviewNinjaやGerritのようなレビューツール、Cloud9やCodeanyWhereのようなWeb IDEもあります。SauceLabsのようなテスト実行環境も提供されるようになっています。このように、開発環境がローカルからWebサービスとして利用できる環境が成長していき、実際の開発現場でもそれらを日常的に利用する世界になっていくことでしょう。
また、GitHubを例にすると、今回の事例にあげたようなPRの他にも彼らのサービスの多くのイベントをWebhookとして通知可能です。Travis CIにおいてもWebhookを使った通知が可能になりました。このように、様々なサービスが自分たちのサービスにおける何らかの契機をWebhookとして公開する環境が広がってきています。いずれもリクエストの中身はXMLであったりJSONであるので、それらと連携することも容易です。これから、インターネット上の様々なサービスが、お互いの通知を契機に様々な連携を行っていく状態になりそうですね。そしてそこでは、Webhookはそれらをつなぐ重要な要素になるでしょう。
まとめ
この記事では、クックパッドで行われているBotの連携によるプログラム開発の支援を題材に、その裏側のWebhookについて取り上げました。また、ローカルで行われていた開発環境がWebサービスとして利用可能になっている昨今と、今後の流れとしてそれらがWebhookなどを利用して連携していく未来に触れました。連携が広がると、開発手段が増えて、より自分たちの開発プロセスを良くするような連携ができそうですね。