あけましておめでとうございます。よういちろうです。毎日のように新しいニュースが飛び込んでくるウェブブラウザの世界ですが、2016年は「拡張機能」という分野において大きな動きがありそうです。本稿では、ウェブブラウザの拡張機能のこれまでとこれからについて紹介します。
進化が止まらないウェブブラウザの歴史
1993年にMosaicウェブブラウザが登場してから、早いもので23年が経過しました。インターネットが人々に浸透していく中で、ウェブブラウザの重要性はとにかく増していく一方です。今日では、Chrome、Internet Explorer(IE) 、Firefox、Safari、Opera、そしてEdgeといった代表的なウェブブラウザがシェアの奪い合いを繰り広げています。
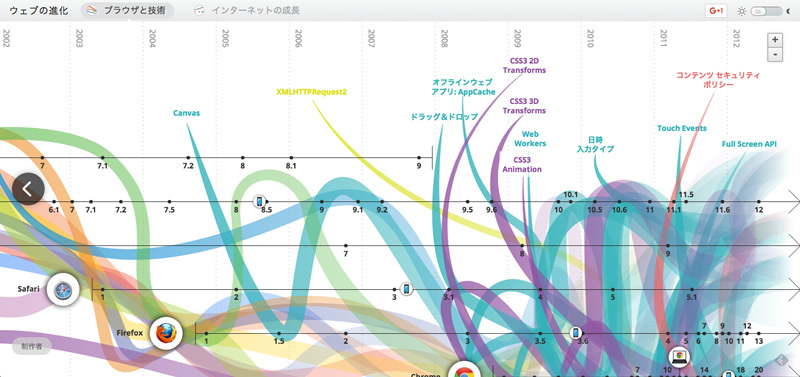
インターネットの進化は、ウェブブラウザの進化と言い換えることもできるでしょう。ウェブブラウザの登場から今日までの進化をわかりやすく表現したウェブサイト「ウェブの進化 」がありますので、ぜひご覧になってみてください。
図1 ウェブの進化以前はウェブブラウザの機能は「ホームページを閲覧する道具」でしたが、今日では「インターネット上のほぼすべての活動を行う場」になっています。つまり、単なるネットサーフィンではない、もっと高度で複雑なことをユーザが行うようになりました。
例えば、閲覧したウェブページを友だちにシェアしたり、母国語に翻訳したり、数多くのユーザIDとパスワードの組を記憶して必要に応じてウェブページにセットしたり、いちいちウェブページを移動せずに検索を行ったり、といったことが挙げられます。
これらはウェブページ側でサポートされるのではなく、ウェブブラウザ側でサポートされる機能だと言えます。ただし、ユーザによって必要とされる機能は全く異なってきます。ユーザの好みに合わせて柔軟に機能追加が可能であること、それが理想的な姿です。
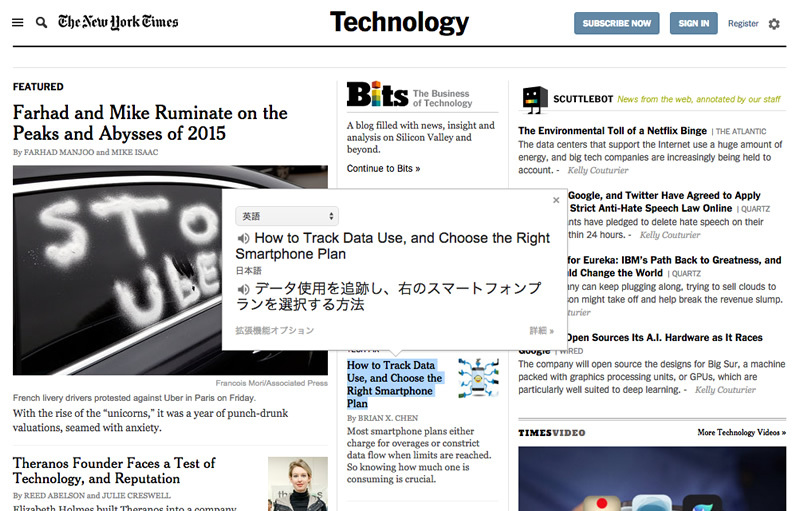
図2 「Google 翻訳」拡張機能 ウェブブラウザ自体の機能をユーザが追加していくことは、比較的初期から実現されていました。過去に一世を風靡したものとして、以下があります。
Netscape Plug-in:FlashやJava Appletなど、新しいコンテンツをウェブページ内に表示させるために後から追加するプラグインモジュール。
IEツールバー:Yahoo!ツールバー やGoogleツールバー などが有名。それぞれのサービスが提供する各種機能を迅速に利用可能にするツールバーモジュール。
これらの開発にはC++などを利用する必要があり、比較的難しいものでした。
図3 Googleツールバー当時はウェブブラウザの機能を独自に改良するという発想自体がなかったと思いますが、2002年にリリースされたFirefoxによってこの認識は覆されることになります。
Firefoxが切り開いた「ウェブブラウザを機能拡張する」時代
Netscape NavigatorやIEと違い、Firefoxは「自分でFirefox自体の機能を開発することが可能なウェブブラウザ」でした。アドオンと呼ばれたその機能は、Firefoxの中の人ではない開発者が機能を追加することができるように、数多くのカスタマイズポイントを提供していました。
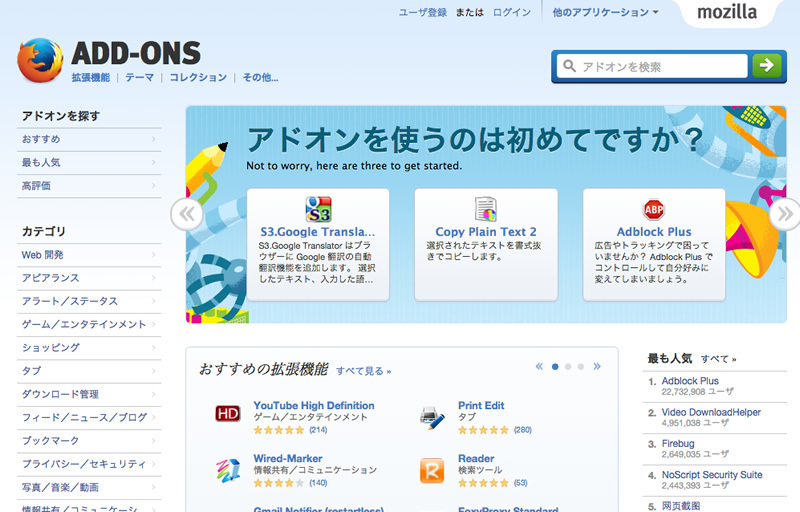
アドオンの中でも、Firefoxでネットサーフィンをする際に便利な機能群は「拡張機能」と呼ばれ、Add-ons for Firefox にてFirefoxユーザは自由に公開された拡張機能の中から気に入ったものを自分のFirefoxにインストールできるようになりました。
図4 Firefox Add-onsFirefoxの拡張機能は、XML、JavaScript、CSSといった「比較的手軽な技術要素」を使って開発できるようになっていました。そもそも、XUL(XML User Interface Language)と呼ばれるXMLにて、Firefox自体のUI構成がすべてマークアップされています。簡単に表現すると、Firefoxの拡張機能は、Firefoxが持つXULを上書きしてUIを追加あるいは変更し、それらの振る舞いをJavaScriptで与えたものです。本当に深いところまで変更できるようになっていたため、様々なアイディアが世界中の開発者の手によって実現されていきました。
図5 XULコントロールの例 その後のFirefoxの拡張機能の開発は、Add-on SDKが提供されたことによってXULを深く理解せずとも拡張機能の開発ができるようになりました。さらに2015年には、Add-on SDKに含まれていたcfxコマンドを置き換えるnode.jsベースの開発環境「JPM」が登場しました。これにより、例えばソースコードの変更が直接Firefox上で反映されるなど、生産性を従来よりも向上させることが可能になりました。
拡張機能の開発をさらに簡単にしたChrome
2008年に登場したChromeにおいても、バージョン4から拡張機能がサポートされました。Firefoxと同じように、JavaScriptでコードを記述していくことが開発の中心的な作業です。XULほどの自由度はありませんが、その分必要となる前提知識が少なく、主要な拡張機能があっという間に開発され、広く利用されるようになりました。バージョン8からは、ユーザがChromeウェブストア から拡張機能を探してインストールできるようになりました。
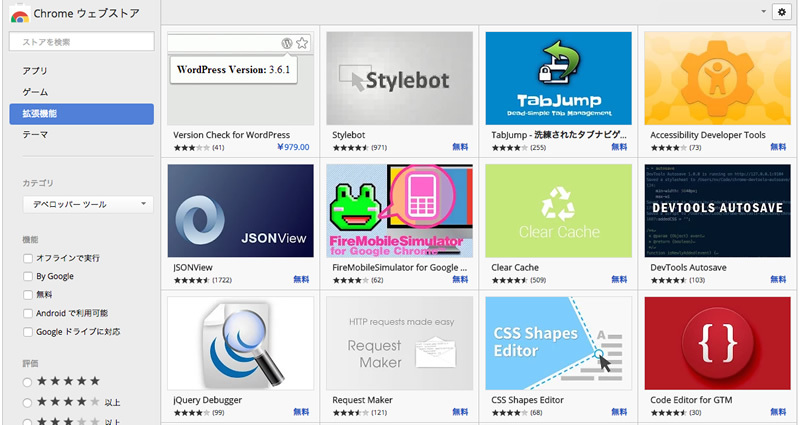
図6 ChromeウェブストアChromeの拡張機能は、必須のmanifest.jsonファイルを記述し、あとはHTML、JavaScript、CSSを駆使して開発します。Chromeが提供するJavaScript APIを使って、Chromeに独自の機能を追加します。バージョン5では8個のAPIしかありませんでしたが、現在では63個まで増えました。その中には、Chromeが持つ開発者向けのDevToolsを拡張するためのAPIや、画面やウェブページのキャプチャ画像を撮るためのAPIなど、面白いものも多く含まれています。
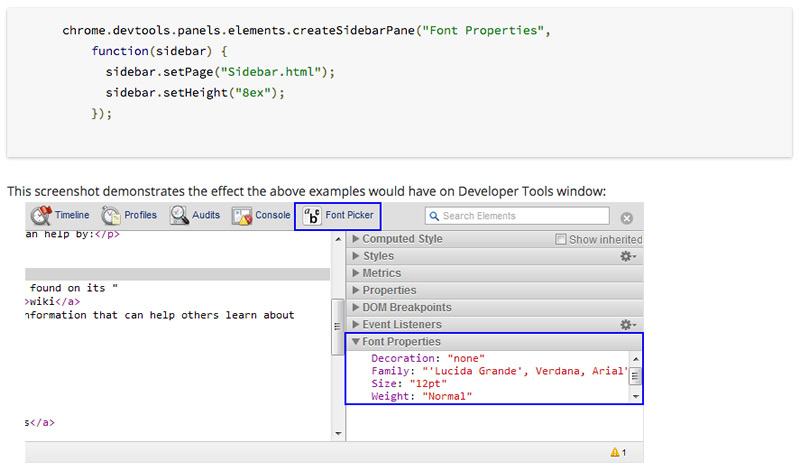
図7 chrome.devtools.panels API いまでは、1つも拡張機能を入れずにChromeを使っているユーザは皆無と言えます。また、Chromeの開発自体が「シンプルさを保つ」ことに注力していることも、拡張機能の利用が促進された要因でしょう。
ほとんど拡張機能に力を入れてこなかったIE
FirefoxやChromeの拡張機能がJavaScript、CSSなどのウェブ標準技術に近いもので開発可能なのに対して、IEのそれは真逆な環境です。
IEでは、ショートカットメニュー、ツールバー、エクスプローラバー、ブラウザヘルプオブジェクト、といった拡張がバージョン4から可能だったのですが、それらのほとんどはWindows OSのレジストリを書き換える必要があります。そして、各機能に応じたインターフェイスが規定されていて、その実装を基本的にはC++で開発しなければなりません(現在ではC#など他の選択肢もあります) 。新規に追加するUIは、もちろんHTMLなどではなく、Windows OSが持つUI部品群を利用する、あるいは自分で描く、といったことが求められます。
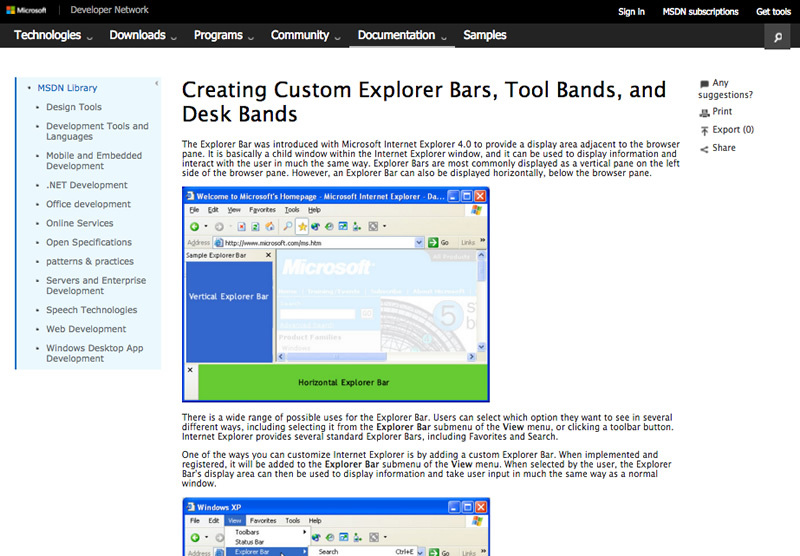
Browser Extensions という名前のウェブページから、IEの拡張機能を作るための方法を知ることができます。
図8 Browser Extensions開発したものを動作させるためにはレジストリの書き換えが必要になるため、IE向けの拡張機能(実際にはアドオンという名称です)はインストーラを作る必要が出てきます。ユーザに配布する際にも、FirefoxやChromeのように「拡張機能ギャラリーからボタンクリックで即インストール完了」にはなりません。削除する場合も、アンインストーラを使う必要が出てきます。FirefoxやChromeと違って、IE向けの拡張機能の個数が非常に少ないのも、こういった事情があるからだと考えられます。
バラバラだった拡張機能の開発手法
Firefox、Chrome、そしてIEという主要なウェブブラウザを3つ取り上げましたが、それぞれの拡張機能の開発手法について、改めて表にまとめてみましょう。
表1 ウェブブラウザごとの拡張機能の対応状況
Firefox
Chrome
IE
機能名称
拡張機能
拡張機能
アドオン
使用技術
XML, JavaScript, CSS
HTML, JavaScript, CSS
C++, C#
導入方法
Add-on for Firefox
Chromeウェブストア
自分でインストール
できること
ほぼ何でも可能
APIの提供範囲
I/Fの提供範囲
公開数
非常に多い
非常に多い
非常に少ない
全く異なる経緯、構造、技術、そして思想でそれぞれ作られてきたウェブブラウザですので、その機能を拡張するための方法が異なることは、ある意味自然なことです。しかし、ウェブブラウザはもちろん「ウェブページを表示する」という共通的な機能を提供するアプリケーションであり、それを補佐してくれる「追加でほしいなと思う機能」も個々のウェブブラウザでそう違うものではありません。
少なくとも、FirefoxとChromeに関しては、似たような機能を提供する拡張機能がほぼ必ずどちらにもあります。ただし、それらの中身は全く異なる実装なのです。
2015年に起きた思いがけない動き
昨年、Chromeは順当な機能改善が進みましたが、その他のウェブブラウザでは非常に大きな発表や動きがありました。
Edgeが拡張機能の仕組みをサポート予定と発表
MicrosoftはIEとは全く別のウェブブラウザである「Edge」をWindows 10に合わせてリリースしました。ActiveXやVBScriptなど既存の資産はEdgeで動きません。IEは今後後方互換性を保持する理由のみで提供が行われます。つまり、IE側に新しい機能が提供されることはないと考えてよいでしょう。ユーザが利用するウェブブラウザも、IEからEdgeへと促されていくはずですので、IEのシェアは結構な割合で下がっていくことが予想されます。
Edgeという新しいウェブブラウザの登場だけでも大きなニュースなのですが、2015年4月29日に行われたMicrosoftの開発者向けイベントBUILDにて、将来Edgeに「HTMLやJavaScriptを使った拡張性がもたらされるだろう」ということが発表されました 。
図9 Welcoming Developers to Windows 10 - Windows Blogさらに、そのイベントのKeynoteの中で、Edge上で動作するいくつかの拡張機能のデモも行われました。特に具体的な言及はなかったのですが、複数のメディアは「少ない修正で、ChromeやFirefoxの拡張機能をEdgeに移植できるようになるだろう」と伝えています。
これらの記事によって、「 EdgeはChrome互換のAPIを搭載するのでは?」という憶測が広がりました。
FirefoxがChromeと互換性を持つ仕様を正式に採用
Edgeに関する上記の発表が行われた約4ヶ月後の2015年8月21日、Mozilla Add-ons Blogにて、FirefoxのAdd-onsの仕組みを一新することがアナウンスされました 。
図10 The Future of Developing Firefox Add-onsこのブログポストの内容は、Firefoxを今までメインで使用してきたユーザ、そしてユーザに向けて拡張機能を作ってきた開発者にとって、非常に大きな分岐点となる変更が書かれていました。要約すると、次の2点です。
Chrome拡張機能と互換性のある新しいAPI「WebExtensions」を採用すること。
XULおよびXPCOMを廃止する予定であること。
WebExtensionsという名称の新しいAPIは、実際にはChrome拡張機能のAPI仕様そのものです。Chrome向けの拡張機能を作ったことのある方であれば、WebExtensionsの解説ページ を見れば、本当に全く一緒の仕様であることが把握できると思います。実際、API Referenceなどは、ChromeのAPI Referenceへのリンクになっています。
図11 WebExtensionsMozillaがなぜこのような大きな仕様変更をFirefoxに行うことになったのか、その理由は上記のブログポストで詳しく説明されていますが、ポイントは次のとおりです。
現在のAdd-onsはFirefoxの非常に深い箇所まで入り込んでいるため、Firefoxのクラッシュの原因になることもあった。
一定のセキュリティを確保するためには、現状のAdd-onsでは自由が効き過ぎる。
Firefoxのマルチプロセス化(Electrolysis)を行うためには、現状のAdd-onsの仕組みでは対応できない。
つまり、すべてのAdd-onsを動作させつつFirefox自体の進化を続けることは既に限界だった、という非常に辛い状況だったことが説明されています。
また、本当かどうかはわかりませんが、MicrosoftがEdgeの拡張機能に関する発表を行ったことが、Firefoxの上記の判断の理由になった、ということを言う人もいます。筆者の個人的な考えとしても、全く影響がなかったとは言えないのでは?と思っています。
Firefox 42 Developer Editionから、WebExtensionsを実際に試せるようになりました。Chromeと比べてサポートされているAPIはまだ少ないですが、Chrome拡張機能の多くを比較的少ない変更でFirefoxで動かせるようになっています。詳しくは、2015年11月15日に行われたFirefox Developers Conference 2015 in Tokyoというイベントで筆者が発表した際の資料 や動画 でWebExtensionsに関する情報をまとめていますので、ぜひご覧になってください。
既存のFirefox拡張機能はどうなる?
WebExtensionsに対しては、Firefoxの拡張機能を今まで作ってきた開発者や、便利な拡張機能を使い続けてきたユーザによって、大きな反発が起きています。例えば、WebExtension API Ideas の投票第1位は「Drop webextensions」です。
図12 WebExtension API Ideas実際には、今までの拡張機能を引き続き動作させるための議論も行われています。MozillaのBill McClosky氏は自身のブログ の中で、多くのユーザを抱えているいくつかの拡張機能をWebExtensions環境でも動作させるためにどうすれば良いか、そのアイディアを募集したいと書いています。投稿されたアイディアは、Mozillaの関係者によって整理され、WebExtensions/Future にて追加APIの候補が掲載されています。
図13 WebExtensions/Future また、NoScript という拡張機能の作者から、native.js というXULなどを操作するための新規APIの提案がなされています。このような議論が進むことで、既存の拡張機能が引き続きFirefoxで動作するのではないかと期待されています。
EdgeがWebExtensionsをサポートする可能性
Firefox Developers Conference 2015 in Tokyoの講演の中で、筆者はEdgeがChromeやFirefoxと同じ仕様を採用することへの言及を避けました。EdgeがどのようなAPIを提供するのか、公式には何も情報が出ていなかったからです。しかし、その講演の質疑応答 にて、「 EdgeがChromeやFirefoxと互換性のあるAPIを提供する方向で開発が進んでいる」という言及が、Microsoft社の関係者からありました。
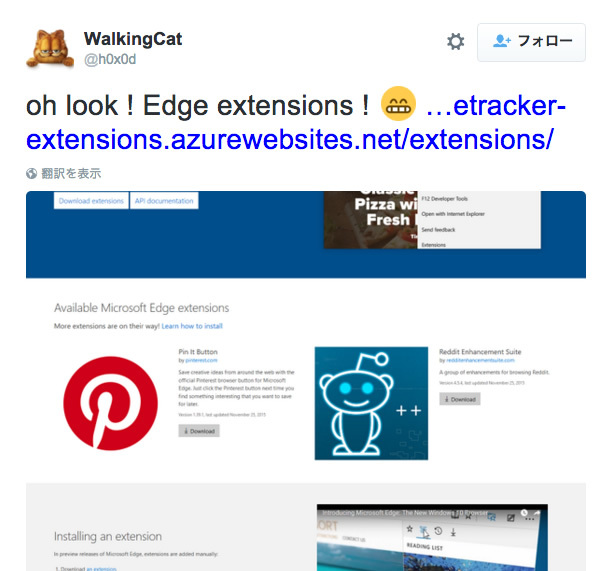
また、うっかりEdgeの拡張機能に関するウェブページが公開状態になってしまっていたのを見つけた人がいました。元のウェブページは既に閲覧することができなくなっていますが、2015年12月10日に発見された際のTwitterの投稿 はまだ残っています。公開状態になっていたウェブページではAPI Referenceなども含まれていたらしく、発見者は「Chrome拡張機能やFirefoxのWebExtensionsと似たような仕様だった」という感想を残しています。
図14 発見した人のTwitterでの投稿そして、2015年12月11日には、ChromeやFirefoxで既にリリースされているAdblock Plus という拡張機能がEdgeにも対応することが表明されました。
図15 Adblock Plus for Edgeこのような状況証拠(?)から、Edgeに関してもChrome拡張機能やWebExtensionsと同等の仕様で拡張機能が開発できるようになる可能性は非常に高いと言えるでしょう。
2016年は真の意味で「拡張機能元年」になる
2015年のFirefoxおよびEdgeの動向から見て、今年はOperaも含めて「主要ウェブブラウザの拡張機能はほとんど同じ仕様で統一される」という状況になると言い切って良さそうです。
今まではウェブブラウザ間の拡張機能の互換性は皆無だったため、拡張機能の開発はどうしても各ウェブブラウザの世界観で閉じたもの、つまり完全に分断されていた状態でした。しかし、今年からは「低コストでいろいろなウェブブラウザに同一の拡張機能を公開できる」ようになります。これはまさに、「 拡張機能元年が来た」と言って良いと思います。拡張機能のエコシステムが一気に大きなものになりますので、拡張機能を開発する人々が今までよりももっと取り上げられる機会が増えるのではないか、と思います。
既にChrome向けの拡張機能を作って公開している方であれば、すぐにFirefox向けに動作確認を開始すべきです。また、Firefox向けに今まで作ってきた方であれば、WebExtensions仕様に従って移植を行い、Chromeでも動作するように対応すべきです。そして、一度も拡張機能を作った経験のない方であれば、HTMLやJavaScriptといった比較的手軽な技術で開発できますので、ぜひ何でも良いので開発を始めてみてください。
「今から勉強するのは嫌だよ、他にもやることいっぱいあるのに!」と思ってしまった方は、その重い腰を上げる良い方法があります。以下の手順でChrome拡張機能の雛形を簡単に得ることができます。
…node.jsのインストール
# npm -g install yo
# npm -g install generator-chrome-extension
$ mkdir my_extension
$ cd my_extension
$ yo chrome-extension
...質問に答えていく Chromeの拡張機能の管理ページ「chrome://extensions」を開いて、デベロッパーモードにチェックを入れます。そして、「 パッケージ化されていない拡張機能を読み込む」ボタンを押して先ほど出力されたappディレクトリを指定すれば、拡張機能がChrome上で動き始めます。あとは思いついたアイディアを加えていけば良いです。
図16 Chromeに登録されたmy_extension拡張機能 拡張機能は、その性質上、作りこみ過ぎるのは悪いことです。シンプルであればあるほど、ユーザに喜ばれます。つまり、アイディア勝負の世界ですので、特にFirefoxやEdgeでも公開することを前提にして、ぜひ今年からChrome拡張機能の開発を初めてみてはいかがでしょうか。