おさらい
それでは、
前回、
一つはAtomフィードと呼ばれるサーバから配信されるデータフォーマットに関する仕様で、
前者はAtom Syndication Format、
AtomフィードはRSSフィードがあるにも関わらず、
これについては、
いずれにせよAtomフィードは、
また、
Atomフィード
本稿ではAtomPubを中心に説明する予定ですので、
Atomフィードは情報のリストであり、
フィードは後で説明するコレクションのXML表現に相当し、
フィードフォーマット
次に示すコードはAtomフィードの一例です。フィード自身のタイトルや作者の情報、
フィードは情報のリストですので、
<feed xmlns="http://www.w3.org/2005/Atom">
<title>Example Feed</title>
<link href="http://example.org/"/>
<updated>2003-12-13T18:30:02Z</updated>
<author>
<name>John Doe</name>
</author>
<id>urn:uuid:60a76c80-d399-11d9-b93C-0003939e0af6</id>
<entry>
<title>Atom-Powered Robots Run Amok</title>
<link href="http://example.org/2003/12/13/atom03"/>
<id>urn:uuid:1225c695-cfb8-4ebb-aaaa-80da344efa6a</id>
<updated>2003-12-13T18:30:02Z</updated>
<summary>Some text.</summary>
</entry>
</feed>表1はatom:feed
| 要素 | 出現ルール | 内容 |
|---|---|---|
| atom:author | * | 著者情報 |
| atom:category | * | カテゴリを表す |
| atom:contributor | * | 貢献した人 |
| atom:generator | ? | 生成したソフトウエア等の情報 |
| atom:icon | ? | このフィードに対するアイコン |
| atom:id | 1 | フィードを一意に識別する識別子 |
| atom:link | * | web リソースに対するリンク |
| atom:logo | ? | フィードに対するロゴイメージ |
| atom:rights | ? | 権利情報 |
| atom:subtitle | ? | 人間が理解できる説明または副題 |
| atom:title | 1 | 人間が理解できるタイトル |
| atom:updated | 1 | (重要でない更新を除く) |
| atom:entry | * |
基本的には表中の出現ルールに従いますが、
[注1] 子要素のatom:entryが全くatom:authorを含まない場合は1個以上のatom:authorが出現する必要があります。[注2] 自分自身のフィードを取得するためのURIをrel属性値がselfである要素として一つだけ含むべきです。[注2] rel属性値がalternateである要素において、type属性値とhreflang属性値の組み合わせが同じような要素を複数出現させることはできません。
エントリフォーマット
次に示すコードはAtomエントリの一例です。エントリのメタ情報とともにcontent要素内にその情報が記載されています。フィードと同様、
<entry xmlns="http://www.w3.org/2005/Atom">
<title>今日は紅葉を見に行きました</title>
<link rel="alternate" type="image/jpeg" href="http://example.com/2007/11/10/fall.html"/>
<link rel="enclosure" type="image/jpeg" length="133731" href="http://example.com/images/20071110fall.jpg"/>
<id>tag:example.com,2007:1.2397</id>
<updated>2007-11-11T12:29:29Z</updated>
<published>2007-11-10T08:29:29-04:00</published>
<author>
<name>朝倉 浩志</name>
<uri>http://example.com/</uri>
<email>hirosh-a@example.com</email>
</author>
<content>
今日は秋ということで紅葉を見に行っていました。なかなか綺麗に写真
もとれたと思います。
</content>
</entry>
表2はatom:entryに出現できる主な子要素の一覧です。子要素の順番についてはatom:feedと同じく意味がないと定義されていますので出現順序は任意となっています。
| 要素 | 出現ルール | 内容 |
|---|---|---|
| atom:author | * | 著者情報 |
| atom:category | * | カテゴリを表す |
| atom:content | ? | エントリの内容を表す |
| atom:contributor | * | 貢献した人 |
| atom:id | 1 | エントリを一意に識別する識別子 |
| atom:link | * | webリソースに対するリンク |
| atom:published | ? | リソースが作成されたもしくは利用できるようになった日付時刻 |
| atom:rights | ? | 人間が可読な権利情報 |
| atom:source | ? | エントリを複製する際に元のメタ情報を格納できる |
| atom:summary | ? | エントリの要約 |
| atom:title | 1 | エントリのタイトル |
| atom:updated | 1 | 変更された日付時刻 |
| app:edited | ? | エントリが編集された最終時刻 |
※接頭辞appは、
[注1] 一つ以上のatom:author要素を含む必要があります。ただしatom:author要素を含むatom:source要素を含む場合はこの限りではありません。また、フィード文書に出現しているエントリの場合で、 そのatom:feed要素自体がatom:author要素を含む場合は、 この限りではありません (要するにどこかでatom:authorが出てきていれば良いということです)。 [注2] atom:content要素を含まない場合は、rel="alternate"であるatom:link要素が少なくとも一つは必要です。 [注2] rel="alternate"であるatom:link要素において、type属性値とhreflang属性値の組み合わせが同じような要素を複数出現させることはできません。 [注3] atom:contentがsrc属性を含んで外部のリソースを参照している場合やatom:contentの内容がbase64でエンコードされている場合などは、content自体がこの要素内で分かりませんので、 atom:summary要素が必須と規定されています。
atom:link要素
ここで、
また、
| rel属性値 | 意味 |
|---|---|
| rel属性が出現しない | rel="alternate"と解釈する |
| alternate | そのエントリ、 |
| related | そのエントリ、 |
| self | そのエントリ、 |
| enclosure | 関連するリソースを指し示しますが、 |
| via | 情報源のリソースを示します。 |
| edit | メンバリソースを操作するためのURIを示します |
| edit-media | メディアリソースを操作するためのURIを示します |
AtomPub:Webリソースの操作
リソースのCRUD操作
さて、
前回説明したように、
次からメンバリソースの取得・
- 一覧の取得
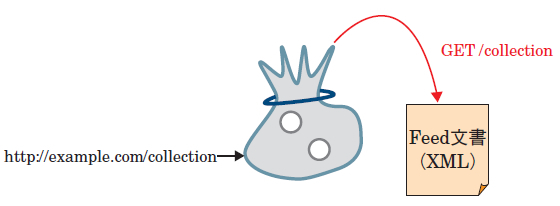
メンバリソースの一覧を取得するためにはコレクションURIに対してGETメソッドを適用します。メンバリソース
(のうち後述するエントリリソースのみ) がリストとなって帰ってきます。これをフィード文書と呼びます。 図1 コレクションからメンバリソースの一覧を取得する 
- 取得
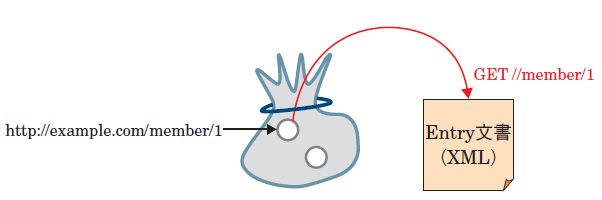
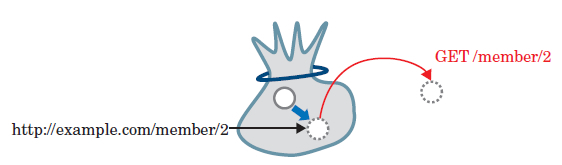
メンバリソースを取得するためにはメンバURIに対してGETメソッドを適用します。指定したメンバリソースの内容がエントリとなって帰ってきます。これをエントリ文書と呼びます。
図2 コレクションからメンバリソースを取得する 
- 追加
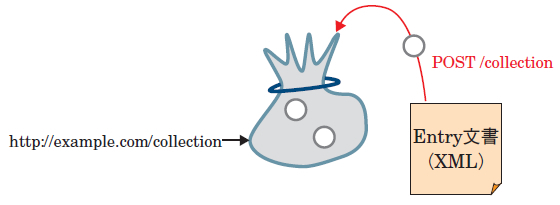
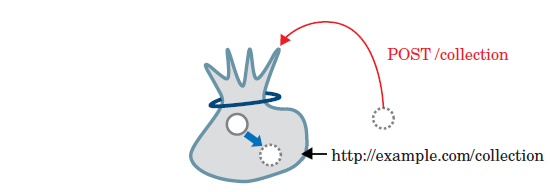
メンバリソースを追加するためにはコレクションURIに対してPOSTメソッドを適用します。このとき追加したい内容のエントリ文書を送ります。その内容で新しいメンバリソースが生成されます。
図3 コレクションにメンバリソースを追加する 
- 更新
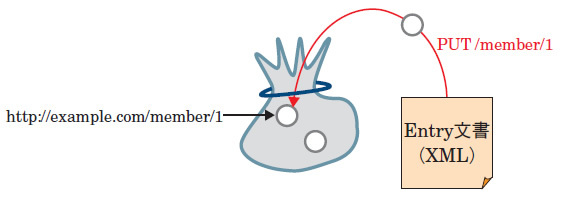
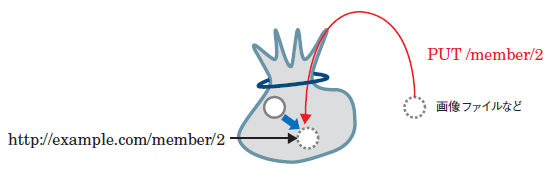
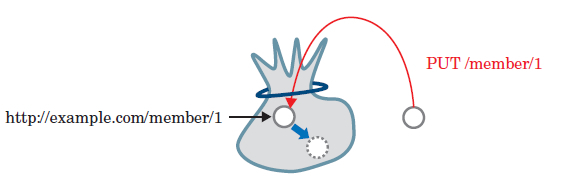
メンバリソースを更新するためにはメンバURIに対してPUTメソッドを適用します。このとき更新したい内容のエントリ文書をつけて送ります。
図4 メンバリソースを更新する 
- 削除
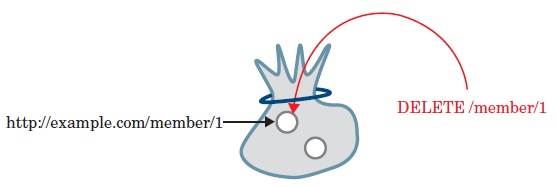
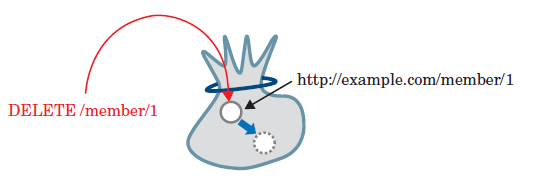
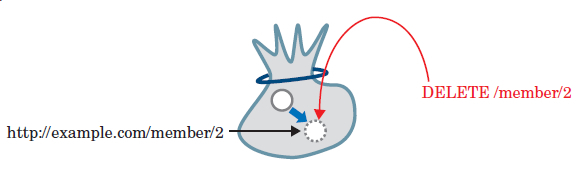
メンバリソースを削除するためにはメンバURIに対してDELETEメソッドを適用します。
図5 メンバリソースを削除する 
メディアリソースの操作
メンバリソースの中でもXML形式のエントリで表現できないようなデータ
| メンバリソースの種類 | 内容 |
|---|---|
| エントリリソース | Atom Entryで表現されるデータ |
| メディアリソース | (通常は) |
メディアリソースを扱う場合、
そしてこのエントリリソースからはメディアリソースへのリンクが張られます
以下にCRUD操作を紹介しますが、
- 取得
メディアリソースをGETした場合は、
エントリ文書以外のメディアタイプで実際のリソースを取得することができるでしょう。 図6 メディアリソースを取得する 
- 追加
コレクションに対してメディアリソースをPOSTした場合は、
メディアリソースおよびメンバエントリ (メディアリンクエントリ) が作成されます。メディアリンクエントリはメディアリソースのメタ情報を表現するメンバリソースとなります。 図7 メディアリソースを追加する 
- 更新
メディアリソースを更新したい場合は、
メディアリソースのURIを、 メタ情報を更新したい場合は、 メディアリンクエントリのURIに対してPUTを適用します。 図8 メディアリソースを更新する 
図9 メディアリンクエントリを更新する 
- 削除
エントリリソース
また、


サービス文書
それではどのように、
それを解決してくれるのがサービス文書です。サービス文書を取得することがクライアントにとってAtomサーバの提供しているサービスを知ることができる唯一の方法です。
通常、
では実際にどのようなものかみてみましょう。
<?xml version="1.0" encoding='utf-8'?>
<service xmlns="http://www.w3.org/2007/app" xmlns:atom="http://www.w3.org/2005/Atom">
<workspace>
<atom:title>Main Site</atom:title>
<collection href="http://example.org/blog/main">
<atom:title>My Blog Entries</atom:title>
<categories href="http://example.com/cats/forMain.cats" />
</collection>
<collection href="http://example.org/blog/pic">
<atom:title>Pictures</atom:title>
<accept>image/png</accept>
</collection>
</workspace>
</service>サービス文書は、
app:service要素は一つ以上のapp:workspace要素から構成されています。
app:workspace要素には、
app:collection要素のhref属性は、
ここに記載されているURIに対してPOSTやGETができます。
app:collection要素はapp:accept要素を持つことができます。app:accept要素は、
この要素が省略された場合はAtomエントリ文書のみが受け付け可能と解釈されるべきであると規定されています。また、
全てのファイル形式が受け付け可能な場合は<accept>*/*</accept>という表現が利用できます。
上記の例では、
さて、



