この記事で取り上げているAPIは現在と使い方が異なっていたり、
特にToolstrips APIは最新のChromeでは使用できなくなっています。詳しくは
前々回、
カスタマイズと設定の保存
2つのソーシャルブックマークサービスのブックマーク数を表示し、
WebStorageとWebDatabase
まず、
また、
Google Chromeは、
Extension API
さて、
まず、
window.SBMConf = {
Services:Services
};Toolstrip側では、
var BackGround = chrome.extension.getBackgroundPage();
var SBMConf = BackGround.SBMConf;
/* 省略 */
var services = SBMConf.Services.map(function(service, i){
/* 省略 */
});続いて、
function get_manifest(callback){
var xhr = new XMLHttpRequest();
xhr.onload = function(){
callback(JSON.parse(xhr.responseText));
};
xhr.open('GET','./manifest.json',true);
xhr.send(null);
}
get_manifest(function(manifest){
var configAction = manifest.page_actions[0];
chrome.pageActions[configAction.id].addListener(
function(id, tabinf){
var width = 480;
var height = 500;
var left = (screen.width / 2) - (width / 2);
var top = (screen.height / 2) - (height / 2);
var param = 'width=' + width + ', height=' + height +
', top=' + top + ', left=' + left;
var name = manifest.name + '_config';
var win = window.open('config.html', name, param);
win.focus();
});
chrome.tabs.onUpdated.addListener(
function(tabid, inf){
if (inf.status !== 'loading') return;
chrome.tabs.get(tabid, function(tab){
chrome.pageActions.enableForTab(configAction.id,
{tabId: tab.id, url: tab.url});
});
});
});少々トリッキーですが、
<h3>使用するサービス</h3>
<ul id="service_list">
</ul>var service_list = document.getElementById('service_list');
SBMConf.Services.forEach(function(service){
var item = document.createElement('li');
var box = document.createElement('input');
box.type = 'checkbox';
box.addEventListener('click', function(){
service.enable = box.checked;
},false);
box.checked = service.enable;
var _id = box.id = 'enable_' + service.id;
item.appendChild(box);
var label = document.createElement('label');
label.htmlFor = _id;
label.textContent = service.name;
item.appendChild(label);
service_list.appendChild(item);
});やはりgetBackgroundPageで取得したSBMConf.

localStorageの利用
さて、
Services.forEach(function(service){
var enable = localStorage['enable_' + service.id];
if (enable) {
service.enable = JSON.parse(enable);
}
service.set_enable = function(state){
service.enable = state;
localStorage['enable_' + service.id] = state;
}
});さきほどの、
box.addEventListener('click', function(){
//service.enable = box.checked;
service.set_enable(box.checked);
},false);ここでのポイントは、
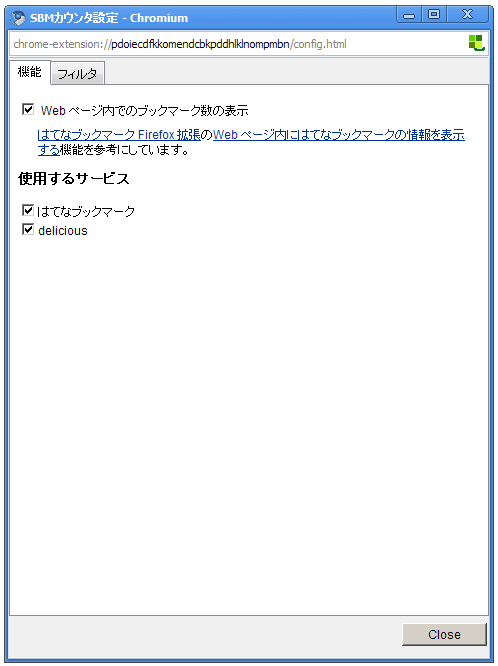
設定ページのスタイル
さて、
Chromium-extensionsグループのダウンロードページに、
<ul class="tabs" id="menu_tabs">
<li class="basics"><a href="" class="active"><span>機能</span></a></li>
<li class="filters"><a href=""><span>フィルタ</span></a></li>
</ul>
<section id="basics" class="content">
<input type="checkbox" id="config_inline">
<label for="config_inline">Web ページ内でのブックマーク数の表示</label>
<p class="indent">
<a href="http://b.hatena.ne.jp/guide/firefox_addon" target="_blank">はてなブックマーク Firefox 拡張</a>の<a href="http://wiki.github.com/hatena/hatena-bookmark-xul/web" target="_blank">Web ページ内にはてなブックマークの情報を表示する</a>機能を参考にしています。</p>
<h3>使用するサービス</h3>
<ul id="service_list">
</ul>
</section>
<section id="filters" class="content hide">
<p>ブックマーク数を表示したくないページのURLを正規表現で指定できます。</p>
<ul id="filter_list">
</ul>
<input type="text" id="filter_text" value="">
<button id="add_filter">追加</button>
</section>
<button class="fright" onclick="window.close();">Close</button>tabsというクラス名のul要素はタブメニューになり、
body, ul, li{
margin:0;
padding:0;
}
section ul{
list-style-type:none;
}
section{
display:block;
}
#filter_list input[type='text']{
width:300px;
}タブメニューを制御するスクリプトは下記の通りです。クリックしたボタンのクラス名をactiveに、
var sections = $X('/html/body/section[contains(@class, "content")]');
$X('id("menu_tabs")/li/a').forEach(function(btn,i,btns){
btn.addEventListener('click',function(evt){
evt.preventDefault();
btns.forEach(function(btn){btn.className = '';})
btn.className = 'active';
var active_id = btn.parentNode.className;
sections.forEach(function(section){
if (section.id === active_id){
section.className = 'content';
} else {
section.className = 'content hide';
}
})
}, false);
});これで、

開発途中のExtensions API
ここまでは、
AutoUpdate
Extensionを自動でアップデートする仕組みが4.
まず、
"update_url": "http://ss-o.net/chrome_extension/sbm_counter/updates.xml",次に、
<?xml version="1.0" encoding="UTF-8"?>
<gupdate xmlns="http://www.google.com/update2/response" protocol="2.0">
<app appid="pdoiecdfkkomendcbkpddhlklnompmbn">
<updatecheck codebase="http://ss-o.net/chrome_extension/sbm_counter.crx" version="3.0.0" />
</app>
</gupdate>Extensionを更新した際は3.
なお、
Icons
Extensionにはアイコンを指定でき、
"icons": {
"128": "sbm_icon_128.gif",
"64": "sbm_icon_64.gif",
"32": "sbm_icon_32.gif",
"16": "sbm_icon.png"
},国際化(i18n)
i18n
{
"chrome_extension_name": {
"message": "SBMカウンタ"
},
"chrome_extension_description": {
"message": "ソーシャルブックマークでのブックマーク数を表示するGoogle Chrome拡張です"
}
}{
"chrome_extension_name": {
"message": "SBM Counter"
},
"chrome_extension_description": {
"message": "Social Bookmark Counter Extension"
}
} "default_locale": "en_US",言語設定を日本語にしていれば、 chrome://
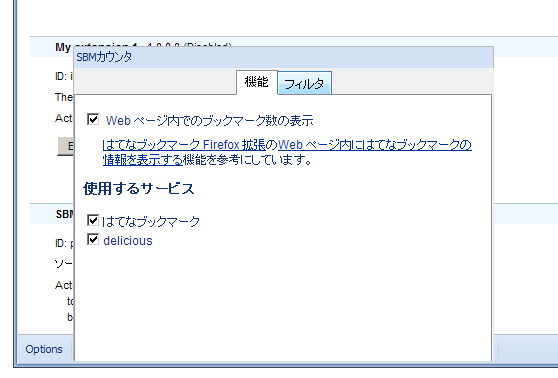
Mole API
こちらもまだドキュメントが揃っていないAPIですが、
chrome.toolstrip.expand({height:300,url:'config_on_mole.html'},function(){})
このように、
"toolstrips": [
{
"mole": "config_on_mole.html",
"mole_height": 300,
"path": "toolstrip.html"
}
],このように、
show-extensions-on-top
--show-extensions-on-topという起動オプションをつけてChromeを起動すると、
executeScript API
こちらも本稿の執筆時点ではdev版には実装されていないAPIです。動的にJavaScriptを実行・
chrome.tabs.executeScript(tabId, {file:'sample.js'},function() {
}));
chrome.tabs.insertCSS(tabId, {code:'a img{border:none;}'},function() {
}));なお、
Mac版、Linux版
Google ChromeのMac版、
なお、
最後に、
まとめ
4回にわたって、



