第3回目の記事ではColdFusion 8付属のサンプルデータベースにクエリーを発行し、
まず、
また、
そして、
今回は、
ColdFusionではグラフ描画もタグベース
PerlやPHPなどでグラフを描画しようと思った場合、
それに対して、
簡単なグラフを描画してみる
それでは簡単なグラフを描画してみましょう。
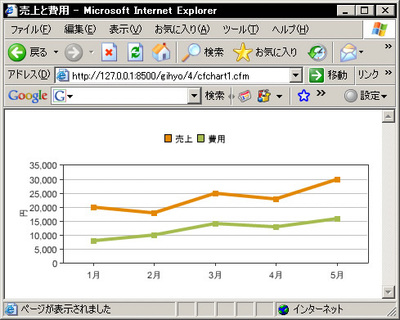
まず手始めに、
| 1月 | 2月 | 3月 | 4月 | 5月 | |
|---|---|---|---|---|---|
| 売上 | 20,000円 | 18,000円 | 25,000円 | 23,000円 | 30,000円 |
| 費用 | 8,000円 | 10,000円 | 14,000円 | 13,000円 | 16,000円 |
コードは以下のようになります。{cf_
<cfprocessingdirective pageEncoding="UTF-8" />
<cfcontent type="text/html; charset=UTF-8">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<title>売上と費用</title>
<cfchart format="flash" chartheight="200" chartwidth="440" font="arialunicodeMS" yAxisTitle="円" scaleTo="35000" showLegend="true">
<cfchartseries type="line" seriesLabel="売上">
<cfchartdata item="1月" value="20000">
<cfchartdata item="2月" value="18000">
<cfchartdata item="3月" value="25000">
<cfchartdata item="4月" value="23000">
<cfchartdata item="5月" value="30000">
</cfchartseries>
<cfchartseries type="line" seriesLabel="費用">
<cfchartdata item="1月" value="8000">
<cfchartdata item="2月" value="10000">
<cfchartdata item="3月" value="14000">
<cfchartdata item="4月" value="13000">
<cfchartdata item="5月" value="16000">
</cfchartseries>
</cfchart>
コードの解説をします。
まず、
次に、
最後に、
コードをご覧頂いて分かるとおり、
今回はcfchartタグのformat属性に
クエリーのデータを描画する
ColdFusionでは、
| 列名 | 型 | 備考 |
|---|---|---|
| artID | int | プライマリーキー |
| artistID | int | artistテーブルのプライマリーキー値 |
| artName | varchar | 商品名 |
| description | clob | 商品の説明 |
| isSold | int | 商品が売れたかどうか |
| largeImage | varchar | 商品の画像へのパス |
| mediaID | int | mediaテーブルのプライマリーキー値 |
| price | int | 商品の価格 |
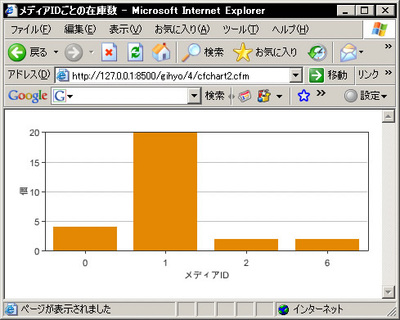
今回は
<cfprocessingdirective pageEncoding="UTF-8" />
<cfcontent type="text/html; charset=UTF-8">
<!DOCTYPE html PUBLIC "-//W3C/DTD HTML 4.01 Transitional//EN">
<cfquery datasource="cfartgallery" name="qry">
SELECT
COUNT(art.artID) AS num, art.mediaID
FROM
art
WHERE
isSold = 0
GROUP BY
mediaID
</cfquery>
<title>メディアIDごとの在庫数</title>
<cfchart format="flash" chartheight="200" chartwidth="440" font="arialunicodeMS" xAxisTitle="メディアID " yAxisTitle="個">
<cfchartseries type="bar" seriesLabel="在庫" >
<cfloop query="qry">
<cfchartdata item="#qry.mediaID#" value="#qry.num#">
</cfloop>
</cfchartseries>
</cfchart>
cfloopタグでクエリー
なお、
<cfprocessingdirective pageEncoding="UTF-8" />
<cfcontent type="text/html; charset=UTF-8">
<!DOCTYPE html PUBLIC "-//W3C/DTD HTML 4.01 Transitional//EN">
<cfquery datasource="cfartgallery" name="qry">
SELECT
COUNT(art.artID) AS num, art.mediaID
FROM
art
WHERE
isSold=0
GROUP BY
mediaID
</cfquery>
<title>メディアIDごとの在庫数</title>
<cfchart format="flash" chartheight="200" chartwidth="440" font="arialunicodeMS" xAxisTitle="メディアID " yAxisTitle="個">
<cfchartseries type="bar" query="qry" itemColumn="mediaID" valueColumn="num" seriesLabel="在庫" ></cfchartseries>
</cfchart>
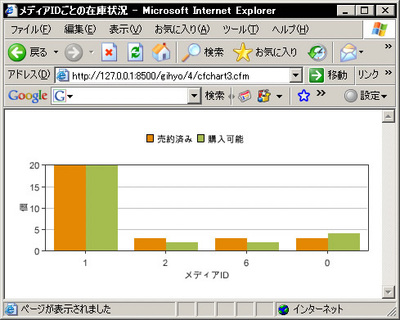
また、
<cfprocessingdirective pageEncoding="UTF-8" />
<cfcontent type="text/html; charset=UTF-8">
<!DOCTYPE html PUBLIC "-//W3C/DTD HTML 4.01 Transitional//EN">
<cfquery datasource="cfartgallery" name="qrySold">
SELECT
COUNT(art.artID) AS num, art.mediaID
FROM
art
WHERE
isSold = 1
GROUP BY
mediaID
</cfquery>
<cfquery datasource="cfartgallery" name="qryNotSold">
SELECT
COUNT(art.artID) AS num, art.mediaID
FROM
art
WHERE
isSold = 0
GROUP BY
mediaID
</cfquery>
<title>メディアIDごとの在庫状況</title>
<cfchart format="flash" showLegend="true" chartheight="200" chartwidth="440" font="arialunicodeMS" xAxisTitle="メディアID" yAxisTitle="個">
<cfchartseries type="bar" query="qrySold" itemColumn="mediaID" valueColumn="num" seriesLabel="売約済み" />
<cfchartseries type="bar" query="qryNotSold" itemColumn="mediaID" valueColumn="num" seriesLabel="購入可能" />
</cfchart>
attributeCollectionでタグに属性をまとめて渡す
cfchartタグやcfchartseriesタグには指定できる属性が多数あります。それらをいちいち指定するのが面倒くさい場合、
<cfprocessingdirective pageEncoding="UTF-8" />
<cfcontent type="text/html; charset=UTF-8">
<!DOCTYPE html PUBLIC "-//W3C/DTD HTML 4.01 Transitional//EN">
<cfquery datasource="cfartgallery" name="qry">
SELECT
COUNT(art.artID) AS num, art.mediaID
FROM
art
GROUP BY
mediaID
</cfquery>
<title>メディアIDごとの在庫数</title>
<cfset attrCollection = {format="flash", chartheight=200, chartwidth=400, font="arialunicodeMS", xAxisTitle="メディアID", yAxisTitle="個"}>
<cfchart attributeCollection="#attrCollection#">
<cfchartseries type="bar" query="qry" itemColumn="mediaID" valueColumn="num"></cfchartseries>
</cfchart>なお、
<cfset attrCollection = StructNew()>
<cfset attrCollection.format = "flash">
<cfset attrCollection.chartheight = 200>
<cfset attrCollection.chartwidth = 400>
<cfset attrCollection.font = "arialunicodeMS">
<cfset attrCollection.xAxisTitle = "mediaID">
<cfset attrCollection.yAxisTitle = "個">まとめと次回予告
今回はColdFusionでグラフを描画する方法を学びました。他の言語でグラフを描画するにはメソッドを多数呼び出したり、
また、
次回は、



