第5回目の記事ではHTMLフォームからのデータの扱いについて学びました。フォームからPOSTで送信されたデータはFormスコープに、
それと併せて、
今回はAdobe製品群の一員となったことで強化されたPDF機能を学びます。
HTMLをPDFに変換する
ColdFusion MX 7からの機能ですが、
<cfprocessingdirective pageEncoding="UTF-8" />
<cfdocument format="PDF">
<style>
h1{
border-left: 5px solid #067499;
border-bottom: 1px solid #067499;
padding-left: 0.5em;
font-size: 1.5em;
}
</style>
<h1>ColdFusion-開発効率を求められる今だから知りたい高性能Webアプリケーションサーバー</h1>
<p>2007年9月21日に最新版ColdFusion 8日本語版がアドビシステムズ株式会社よりリリースされました。この連載では、なぜColdFusionが長きに渡ってWeb開発者から支持を集めてきたのか、その魅力に迫ります。</p>
</cfdocument>
Adobe Readerなどのインストールが必要ですが、
また、
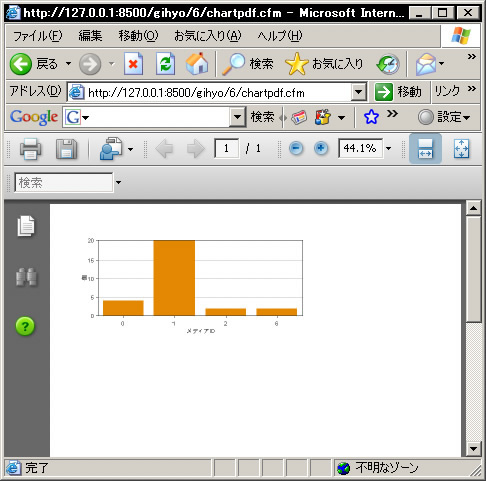
以下の例をchartpdf.
<cfprocessingdirective pageEncoding="UTF-8" />
<cfquery datasource="cfartgallery" name="qry">
SELECT
COUNT(art.artID) AS num, art.mediaID
FROM
art
WHERE
isSold=0
GROUP BY
mediaID
</cfquery>
<cfdocument format="PDF" name="aPdf">
<cfchart format="png" chartheight="200" chartwidth="440" font="arialunicodeMS" xAxisTitle="メディアID " yAxisTitle="個">
<cfchartseries type="bar" query="qry" itemColumn="mediaID" valueColumn="num" seriesLabel="在庫" ></cfchartseries>
</cfchart>
</cfdocument>
<cfcontent type="application/pdf" variable="#aPdf#">
この例ではPDFのバイナリデータを
このようにCFMLを組み合わせてクエリーを元にグラフなどを描画し、
cfpdfタグ
ColdFusion 8から、
- 透かしの追加・
除去 - PDFの情報の取得
- 2つ以上のPDFファイルのマージ
- PDFファイルのパスワードでの保護及び暗号化
- PDFの各ページのサムネイルの作成
- DDX
(Document Description XML) を用いたLiveCycle Assemblerによる高度なPDF処理
PDFを暗号化する
cfpdfタグを使って、
<cfprocessingdirective pageEncoding="UTF-8" />
<cfif StructKeyExists(Form, 'submit')>
<cffile action="upload" filefield="pdf" destination="#GetTempDirectory()#" nameconflict="MakeUnique">
<cfpdf action="protect" newUserPassword="#Form.password#" source="#cffile.serverDirectory#/#cffile.serverFile#" name="aPdf">
<cfset aDownloadName = ReplaceNoCase(cffile.serverFile, '.pdf', '_enc.pdf')>
<cfheader name="Content-Disposition" value="attachment; filename=#aDownloadName#">
<cfcontent type="application/octet-stream" variable="#ToBinary(aPdf)#" reset="false">
</cfif>
<cfcontent type="text/html; charset=UTF-8">
<form action="pdfenc.cfm" method="post" enctype="multipart/form-data">
<p>PDFファイルを指定してください:<input type="file" name="pdf"><br>
パスワードを入力してください:<input type="password" name="password" value=""><br>
<input type="submit" name="submit" value="暗号化してダウンロード" ></p>
</form>いくつか見慣れないタグやコードが出てきているので解説します。
cffileタグではHTMLフォームからアップロードされたファイルを実際にサーバー上にアップロードする作業をします。action属性に
cffileタグでファイルをアップロードすると、
次に、
ReplaceNoCase()関数は、
cfheaderタグはHTTPレスポンスヘッダを指定するためのタグです。今回は先ほどReplaceNoCase()関数で作り出したファイル名でファイルを保存させたいため、
最後にcfcontentタグで、
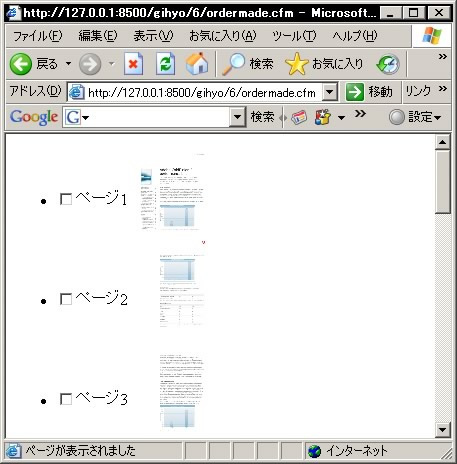
オーダーメイドPDFを作る
cfpdfタグではPDF中の任意のページを抽出して、
まず、
<cfprocessingdirective pageEncoding="UTF-8" />
<!--- PDFのサムネイルを置くディレクトリなど --->
<cfset aCurrentDir = GetDirectoryFromPath(GetTemplatePath())>
<cfset aThumbsUrl = 'thumbs'>
<cfset aThumbsDir = aCurrentDir & aThumbsUrl>
<cfset aSourcePdf = aCurrentDir & 'source.pdf'>
<cfif NOT DirectoryExists(aThumbsDir)>
<!--- PDFのサムネイルが作成されていないので作成する --->
<cfdirectory
action="create"
directory="#aThumbsDir#">
<cfpdf
action="thumbnail"
source="#aSourcePdf#"
destination="#aThumbsDir#"
format="png"
scale="50"
imagePrefix="thumbs"
overwrite="yes">
</cfif>
<!--- オーダーメイドPDFを作る部分 --->
<cfif StructKeyExists(Form, 'submit')>
<cfpdf action="merge" source="#aSourcePdf#" pages="#Form.page#" name="aPdf">
<cfheader name="Content-Disposition" value="attachment; filename=catalog.pdf">
<cfcontent type="application/octet-stream" variable="#ToBinary(aPdf)#" reset="false">
</cfif>
<!--- オーダーメイド用の情報を指定してもらう部分 --->
<cfcontent type="text/html; charset=UTF-8">
<cfpdf action="getInfo" source="#aSourcePdf#" name="aPDFInfo">
<form action="ordermade.cfm" method="post">
<p>
<cfoutput>
<ul>
<cfloop from="1" to="#aPDFInfo.TotalPages#" index="i">
<li><input type="checkbox" name="page" value="#i#">ページ#i#
<img src="#aThumbsUrl#/thumbs_page_#i#.png" height="100" style="vertical-align:middle;"></li>
</cfloop>
</ul>
</cfoutput>
<input type="submit" name="submit" value="オーダーメイドする" >
</p>
</form>すると、

このように顧客一人一人に合わせたPDFをサーバー上で作成することも可能なので、
また、
まとめと次回予告
今回はAdobe製品の一員となったことで強化されたPDF機能をご紹介しました。
特にColdFusion 8で追加されたcfpdfタグでは、
今回はご紹介していませんが、
帳票文化が色濃く残る日本において、
次回はラインデバッギングをご紹介します。



