こんにちは、
デベロッパーツールのショートカット
まずはデベロッパーツールのショートカットキーの一覧です。
| Windows / Linux | Mac | |
|---|---|---|
| 起動 | ||
| デベロッパーツール | Ctrl Shift I | Option Command I |
| JavaScriptコンソール | Ctrl Shift J | Option Command J |
| パネル操作 | ||
| 右隣のパネルへ移動 | Ctrl ] | Command ] |
| 左隣のパネルへ移動 | Ctrl [ | Command [ |
| コンソールの開閉 | Esc | Esc |
| 検索ボックスにフォーカス | Ctrl F | Command F |
| 次の検索結果 | Ctrl G | Command G |
| 前の検索結果 | Ctrl Shift G | Shift Command G |
| コンソールの操作 | ||
| 次の補完候補 | Tab | Tab |
| 前の補完候補 | Shift Tab | Shift Tab |
| 補完の決定 | Right | Right |
| ひとつ前のコマンド | Up | Up |
| 次のコマンド | Down | Down |
| ひとつ前のコマンド | control P | |
| 次のコマンド | control N | |
| コンソールでの改行 | option Return | |
| コンソールのログを消去 | Ctrl L | Command K もしくは control L |
| コマンドを実行 | Enter | Return |
| Elementパネルの操作 | ||
| (見た目での) | Up | Up |
| (見た目での) | Down | Down |
| 子要素の展開 | Right | Right |
| 子要素の格納 | Left | Left |
| 属性の編集 | Enter | Return |
| スタイル | ||
| ルールの編集 | ダブルクリック | ダブルクリック |
| 次のプロパティの編集 | Tab | Tab |
| 前のプロパティの編集 | Shift Tab | Shift Tab |
| 新しいプロパティの追加 | 空白部分のダブルクリック | 空白部分のダブルクリック |
| 値の増減 | Up/ | Up/ |
| 10単位での値の増減 | Shift Up/ | Shift Up/ |
| 10単位での値の増減 | PageUp/ | PageUp/ |
| 100単位での値の増減 | Shift PageUp/ | Shift PageUp/ |
| 0. | Alt Up/ | Option Up/ |
| ブレーク中のショートカット | ||
| 次のCall Stackに移動 | Ctrl . | control . |
| 前のCall Stackに移動 | Ctrl , | control , |
| 再開 | F8 もしくは Ctrl / | F8 もしくは Command / |
| ステップオーバー | F10 もしくは Ctrl ' | F10 もしくは Command ' |
| ステップイン | F11 もしくは Ctrl ; | F11 もしくは Command ; |
| ステップアウト | Shift F11 もしくは Ctrl Shift ; | Shift F11 もしくは Shift Command ; |
| ブレークポイントの設置・ | 行数部分をクリック | 行数部分をクリック |
| ブレークポイントの状態を編集 | 行数部分を右クリック | 行数部分を右クリック |
使用頻度が高いのはデベロッパーツールを起動するCtrl+Shift+I
例えば、
JavaScriptデバッガの活用
前回はブレークポイントの設置方法を紹介しましたが、
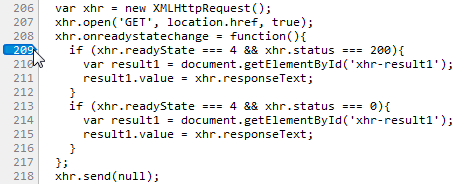
まず、

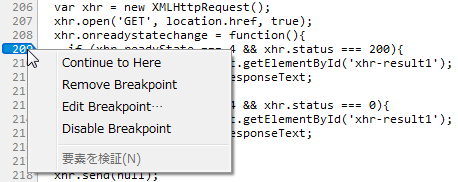
この青くハイライトされた行番号の上で右クリックすると次のようなメニューが表示されます。

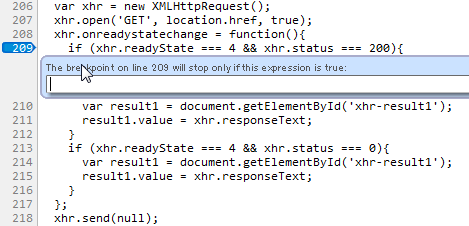
ここで、

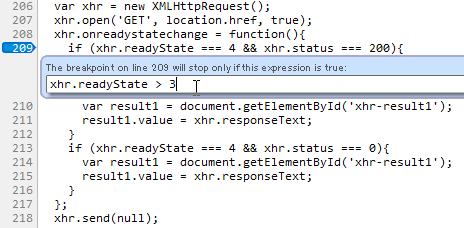
次のように真偽値を返す条件式

なお、
i === 0 && console.log(x), falseiが0の時にconsole.
なお、
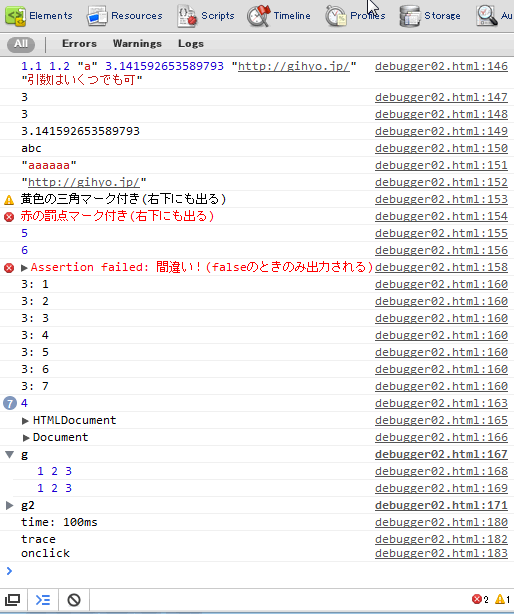
consoleのメソッド
クロスブラウザJavaScript入門の第2回でも取り上げましたが、
以下はそのサンプルコードです。
console.log(1.1, 1.2, 'a', Math.PI, 'http://gihyo.jp/', '引数はいくつでも可');
console.log('%i', Math.PI);
console.log('%d', Math.PI);
console.log('%f', Math.PI);
console.log('%s', 'abc');
console.log('%o', 'aaaaaa');
console.log('%o', 'http://gihyo.jp/');
console.warn('黄色の三角マーク付き(右下にも出る)');
console.error('赤の罰点マーク付き(右下にも出る)');
console.info(5);
console.debug(6);
console.assert(3+3 === 6, '正解');
console.assert(3+3 === 7, '間違い!(falseのときのみ出力される)');
for (var i = 0;i < 7;i++){
console.count(3);// 同じ値の場合まとめられるはずだが…
}
for (var i = 0;i < 7;i++){
console.log(4);// logがcount相当になっている
}
console.dir(document);
console.dirxml(document);
console.group('g');
console.log(1,2,3);
console.log(1,2,3);
console.groupEnd('g');
console.groupCollapsed('g2');
console.log(1,2,3);
console.log(1,2,3);
console.groupEnd('g2');
console.time('time');
(function busy_loop(){
var start = +new Date();
while(new Date - start < 100);
})();
console.timeEnd('time');
(function trace(){
console.trace(9);
})();
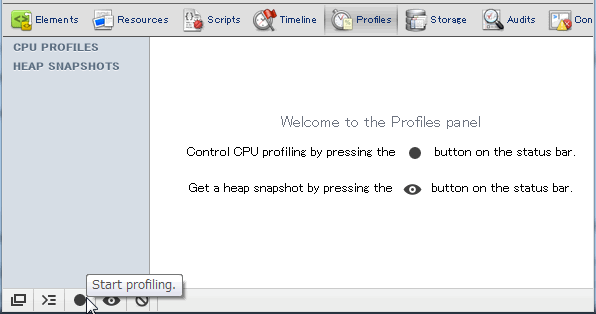
プロファイリング
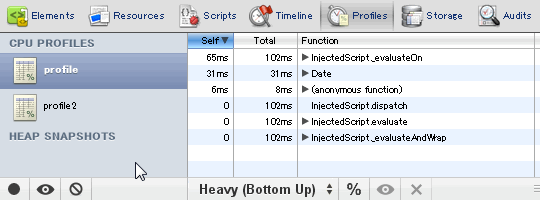
プロファイリング機能では、

profileタブを選択し、
プロファイリングはconsole.
console.profile('profile');
(function busy_loop(){
var start = +new Date(), i = 0;
while(new Date - start < 100)i++;
console.log(i);
})();
console.profileEnd('profile');
console.profile('profile2');
(function busy_loop2(){
var start = Date.now(), i = 0;
while(Date.now() - start < 100)i++;
console.log(i);
})();
console.profileEnd('profile2');
ただし、
まとめ
今回はJavaScriptのデバッグ方法を中心にデベロッパーツールの使い方を解説しました。次回はTimelineパネル、



