こんにちは、太田です。今回はtimelineパネルとAuditsパネルの使い方について解説していきます。
Timelineパネル
Timelineパネルはウェブページの読み込みから表示までにかかった処理時間を詳細に解析できるツールです。
クロスブラウザJavaScript入門の第13回で作成したTwitter検索アプリを使って解析してみます。Twitterの検索APIを呼び出して検索結果を表示するシンプルな検索クライアントです。
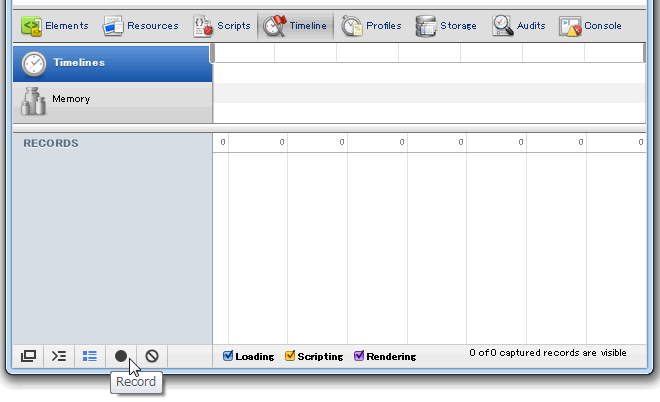
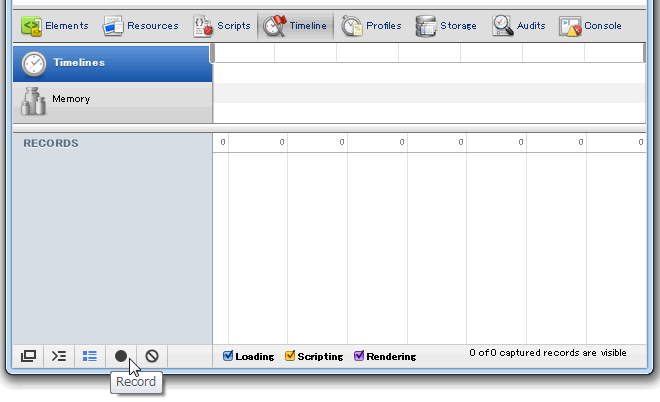
まずはデベロッパーツールのTimelineパネルを開きます。

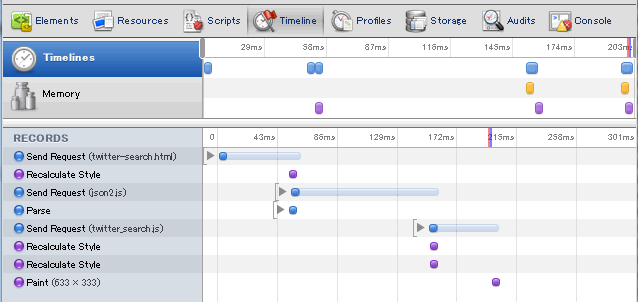
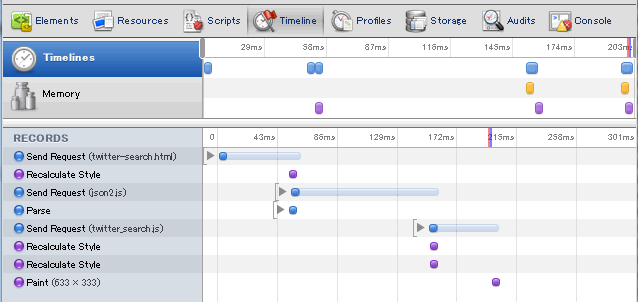
左下にある黒丸をクリックすると解析が始まります。F5などでページをリロードし、読み込みが完了したらもう一度ボタンをクリックすると解析が終了します。解析結果は次のとおりです。

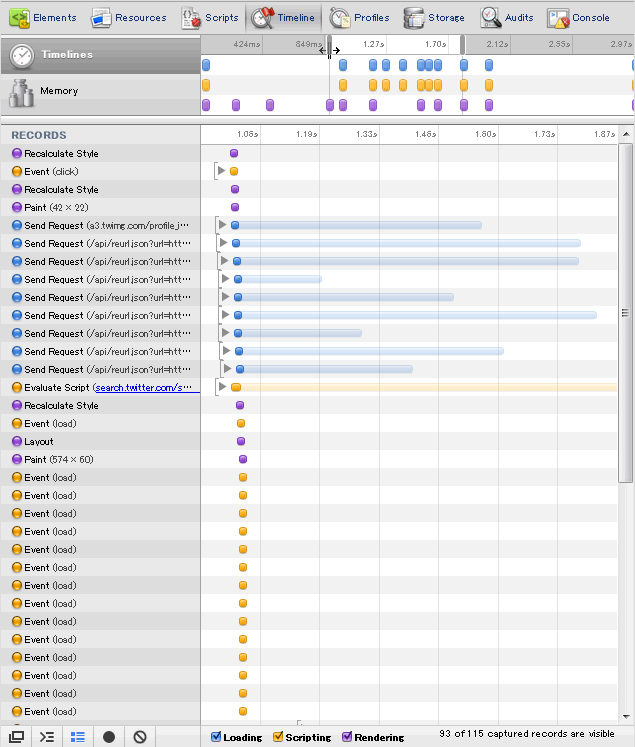
まず、大本のHTMLの読み込み、その次にjson2.jsを読み込み、並行してHTMLのパース処理は終わらせ、json2.jsを読み込んだらtwitter_search.jsを読み込み、それも完了したら最終的にレンダリング(paint)を行うという流れになっています。
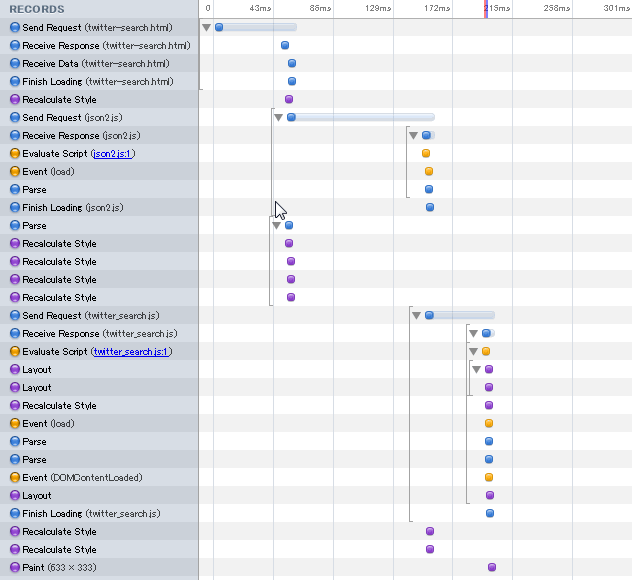
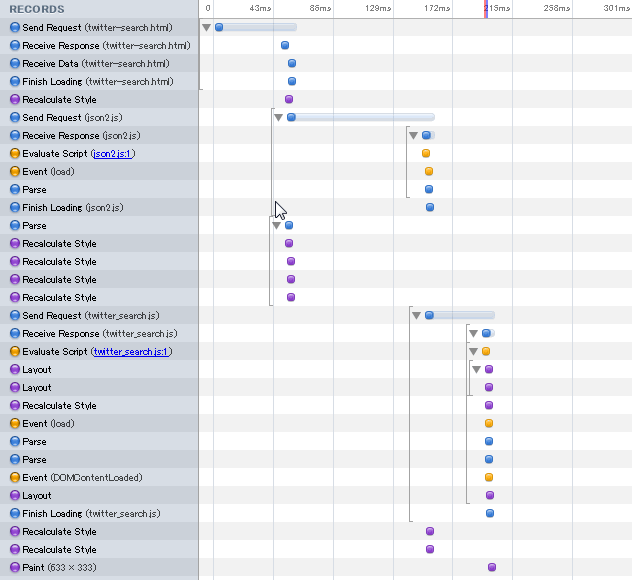
折りたたまれている部分を展開した場合は次のようになります。

時間が掛かっているのは通信周りであることは一目瞭然となっています。JavaScriptの実行、レンダリングなどはほぼ一瞬で完了しています。
ではこの結果を元に、すこし最適化を行ってみましょう。このアプリにおいて、json2.jsはページの読み込み直後に必要というわけではないので、json2.jsの読み込みを非同期にしてみます。
<script src="json2.js"></script>
上記のようにしていた部分を、次のように置き換えます(JavaScriptの非同期読み込みについてはクロスブラウザJavaScript入門の第8回で解説していますので、よろしければご参照ください)。
<script>
(function(){
var s = document.createElement('script');
s.src = 'json2.js';
document.getElementsByTagName('head')[0].appendChild(s);
})();
</script>
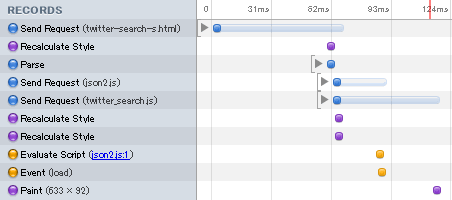
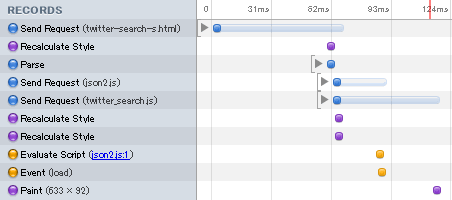
そして、再びTimelineパネルで解析してみます。

json2.jsとtwitter_search.jsが並列に読み込まれていることが確認できます。
なお、今回は解説のためjson2.jsを非同期にしてみましたが、この程度の時間は最適化が必要なレベルではありません。また、今度の変更でjson2.jsのAPIを読み込み時に使用してしまった場合、読み込みのタイミングによってエラーになったりならなかったりするといった厄介な事態にも繋がりかねません。最適化は諸刃の剣であることは忘れないようにしましょう。
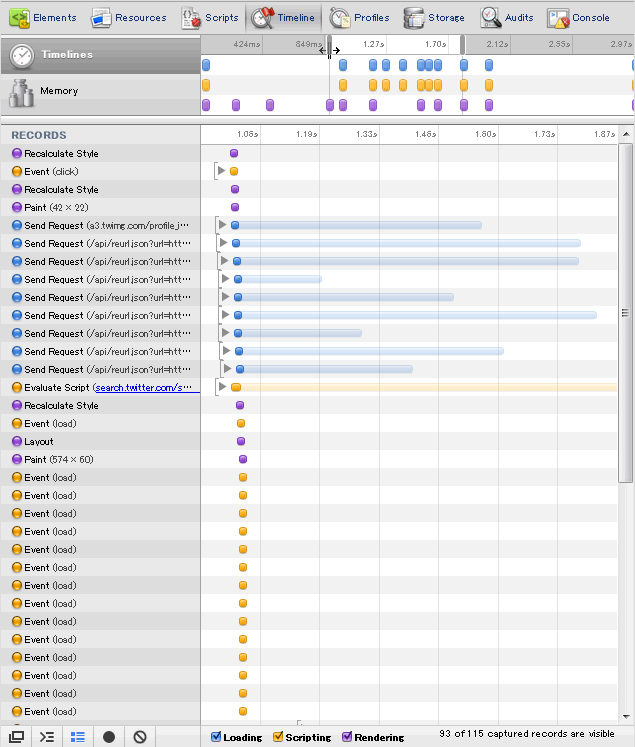
さて、もうひとつ検索実行時のタイムラインも見てみましょう。

こちらは読み込みが完全に非同期化されていることが確認できます。こちらは最適化の余地はほとんどないでしょう。
Auditsパネル
Auditは「監査」といった意味で、Auditsパネルではウェブページの待ち時間を減らして高速化するためのポイントを調べることができます。と書くとTimelineとどう違うのか疑問をもたれると思います。実際、その目的はTimelineパネルと同じです。ですが、調査するポイントとレポートの方法が大きく異なります。
なお、Firefoxの拡張であるYSlowをご存じの方は、YSlowのChrome版と考えて頂ければほぼ正解です。
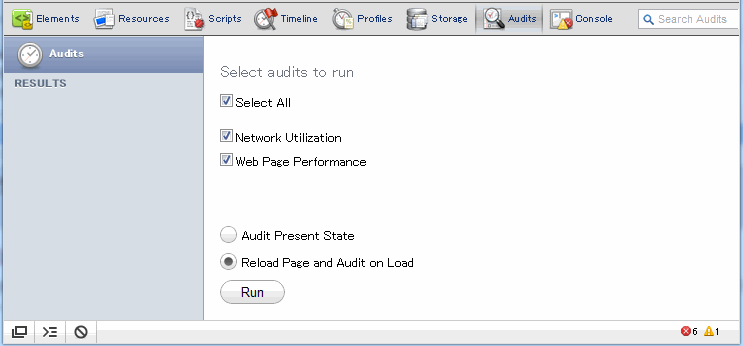
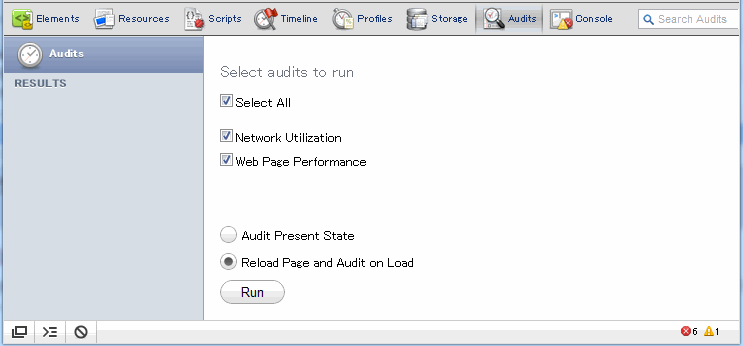
では、実際にAuditsパネルを使いながら説明します。まずはAuditsパネルを開いてみましょう。

デフォルトではこのようにチェックボックスとボタンが表示されています。このままRunボタンを押すとAuditsが起動して、ページをリロードしながら解析を行ないます。

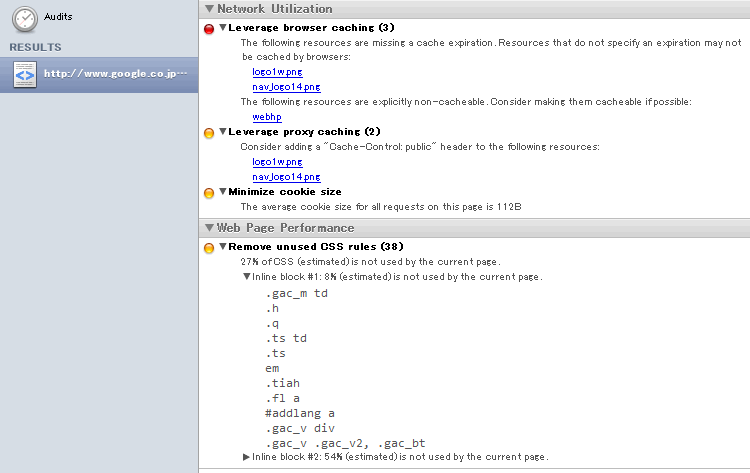
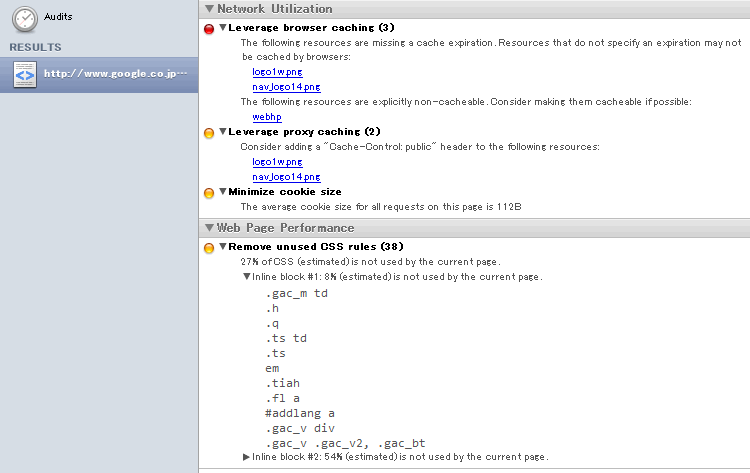
こちらはGoogleのトップページでAuditsを実行した際のレポートです。上半分はキャッシュやCookieなどのネットワーク関連のレポートで、下半分は使用されていないCSSルールや外部リソースの読み込み順序の問題などのページのパフォーマンスに関するレポートとなっています。
幾つかの項目について簡単に解説します。
まず、「Leverage browser caching」というのは外部リソースについてキャッシュが有効でない場合などの警告が表示されています(ただし、キャッシュ済みのリソースも表示してしまうことがあるようです)。こちらを参考にCache-ControlやExpiresなどを設定すると良いでしょう。
「Enable gzip compression」はgzipで圧縮可能と思われるコンテンツが表示されます。gzipは転送量を抑える有効な手段ですが、動的な圧縮はサーバーへの負荷が高く、ブラウザ側でも展開処理が必要なためトータルコストを見極める必要があります。
「Leverage proxy caching」ではキャシュは有効(Cache-Controlのmax-ageやExpiresヘッダなどが設定されている)だが、Cache-Controlでpublic指定がないケースについて、public指定にできないか提案されています。public指定にするとユーザーがキャッシュ機能をもったproxyを使用している場合に、proxyのキャッシュを活用することができます。ただし、当然ながら個人用のコンテンツが含まれるのにpublic指定をしてしまうとこのコンテンツがそのproxyを利用する他のユーザーにも表示されてしまうので、十分に注意が必要です。
「minimize cookie size」は、Cookieのサイズを警告します。Cookieはマッチするドメインのリクエストに必ず付随するため、Cookieのサイズ×外部リソースの数だけ帯域を使用します。Cookieが大きくなることはあまりないと思いますが、気には止めておきましょう。
「serve static content from a cookieless domain」上記と趣旨は同じで、Cookieはドメインが異なれば送信されないので、画像やCSSにJavaScriptなどの外部リソースを別ドメインに配置することでCookieのない状態で通信することができます。
「specify image dimensions」はそのまま画像のサイズを指定のことです。画像サイズの指定をすることで読み込み前後のレイアウトが同一になり、再調整の無駄がなくなります。
「optimize the order of styles and scripts」は外部リソースの記述順序についての問題です。外部CSSファイルは外部JavaScriptファイルよりも前に記述することでCSSファイルの読み込みを並列化できます。
「Remove unused CSS rules」はそのページで使用していないCSSルールを検出してくれます。ただし、あくまでそのページで使用していないだけであり、別のページは使用しているルールかもしれないので注意が必要です。
これらのポイントは、長年培われてきた経験則であり、まさにノウハウです。多くのページに当てはまるルールではありますが、当然「すべて」ではありません。また、1001msを1000msに縮めても誰も違いに気がつかないですし、上記以外にボトルネックがあるかもしれません。こういったツールの結果は参考にしつつも過信しないようにしましょう。
まとめ
今回はウェブページを高速化するためのツール・テクニックを中心にデベロッパーツールの使い方を解説しました。次回は最終回ですので、これまでの内容をまとめつつ、WebInspectorの内部について触れてみたいと思います。