はじめに
このたび、Firefox 3+Firebugについての連載を書かせていただきます、堀と申します。普段は仕事でJavaScriptやPHPを用いたフロントエンドの開発を行いながら、個人でRoppongi.JSという、JavaScriptのイベントの企画・主催をしております。
この連載では、Firefox 3のリリースに備えて、現在提供されているFirefox 3のベータ版とFirebugによるJavaScriptの開発手法について解説していきます。
第1回はFirefox 3ベータ版とFirebugのインストールから、Firebugによって、どのようなことが行えるようになるかについて簡単に概略を説明していきます。
Firebugとは
FirebugとはHTML、CSS、JavaScriptのための開発ツールを提供するFirefoxアドオンです。このツールによって、あなたのJavaScript開発環境は劇的な進歩を遂げることでしょう。
Firebugのメリット
それではJavaScriptの開発にFirebugを用いるメリットとはなんでしょうか?
大きなところでは、以下の3つがあげられると思います。
マルチプラットフォーム
まず、マルチプラットフォームですが、FirefoxはWindows、MacOS、Linux全てに提供されており、全て同じ動作を行います。もちろん、そのFirefox向けに提供されているFirebugも全ての環境で同じ動作を行います。これにより、作業環境に左右されず、まったく同じ開発環境をそろえることができます。
全て無料
また、これらのツールは全て無料で配布されています。Linux+Firefox+Firebugという環境を選択すれば、それらを導入できるハードウェアさえあれば、今すぐあなたの手元で全て無料の開発環境を構築することができるのです。
リアルタイム性
そして、なんといっても最大のメリットはそのリアルタイム性です。これまでJavaScriptの開発・デバッグといえば、必要に応じてalertで出力、といったケースが多かったかと思います。また、JavaScriptによって編集されたHTMLはこれまで、ブラウザよりソースを確認することができませんでした。
ところが、Firebugを利用することにより、以下の要素を全てリアルタイムに編集・監視することが可能になります。
HTMLとCSSの内容、表示はもちろん、JavaScriptのコードからオブジェクトの中身まで、全てをリアルタイムで監視することができます。これにより、あなたのJavaScript開発速度は何倍にも向上するでしょう。
Firefox 3ベータ版とFirebugのダウンロード
まずは、必要なアプリケーションをダウンロードします。
Firefox 3ベータ版のダウンロード
まずはFirefox 3のベータ版をダウンロードします。執筆時点での最新版はFirefox 3 beta5ですが、beta 4以降、Firebugの対応が追いついていないため、ここではbeta 3をダウンロードすることにします。
なお、Firefox 3 beta 3のダウンロード場所は以下のとおりです。
Firebugのインストール
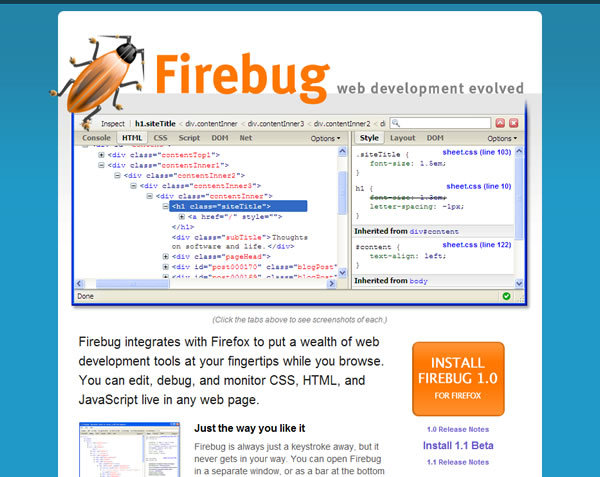
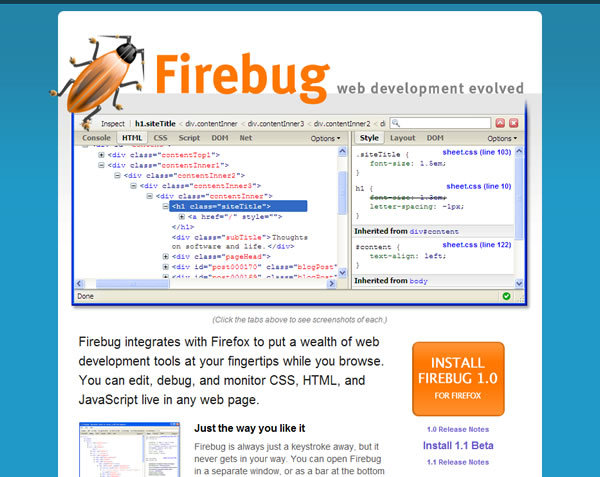
Firefoxをインストールしたら起動してFirebugのサイトにアクセスします(図1)。
図1 Firebugのサイト

Firefox 3ベータ版ではFirebug 1.1のベータ版以上を利用する必要があります。ここではFirebug 1.1をダウンロードします。
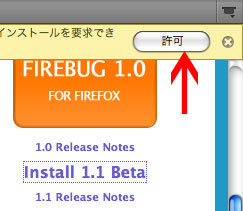
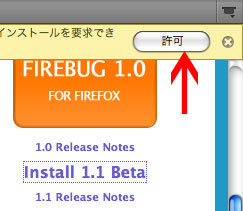
画面右側にある「Install 1.1 Beta」をクリックしてください。すると、ウィンドウ上部にアドオンのインストールの許可を求めるダイアログが出てくるので「許可」を押してください(図2)。Firebugのインストールが始まります。
図2 Firebugのインストール

以上で、開発のためのすべての準備は完了です。
Firebug基本の基本
FirefoxとFirebugのインストールが完了したら、メニューバーより「ツール」→「Firebug」→「OpenFirebug」を選択するか、もしくはウィンドウの右下にあるチェックをクリックしてください(図3)。
図3 ここをクリック

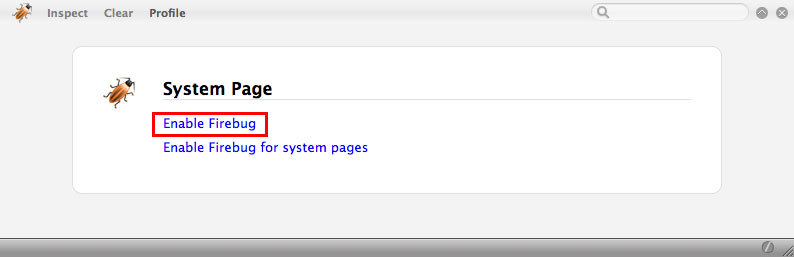
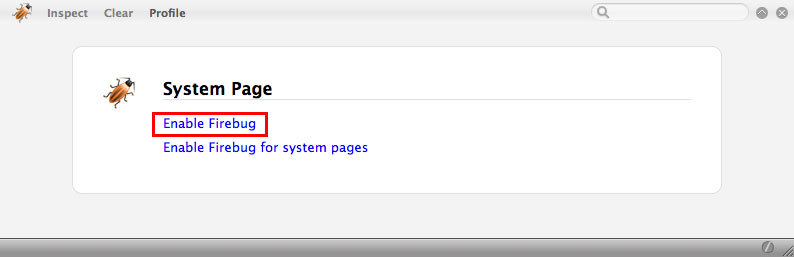
クリックするとFirefoxウィンドウの下部にFirebugの画面が表示されます。インストール直後はFirebugが無効になっているので、「Enable Firebug」をクリックしてFirebugを有効にしましょう(図4、※1)。
図4 Firebugの画面

各タブの簡単な解説
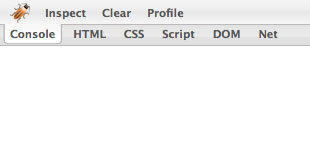
Firebugを有効にすると、ウィンドウにタブが表示されます。
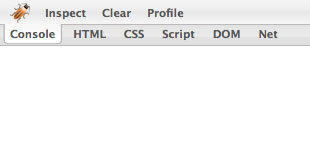
図5 Firebugの画面(有効時)。タブが表示される

タブには「Console」「HTML」「CSS」「Script」「DOM」「Net」の6種類があり機能ごとにタブを切り替えて使っていく形になります。ここでは、各タブについて簡単な解説をしていきます。
Console
Consoleタブでは開いているページ上で任意のJavaScriptを実行できます。試しにConsoleタブの下に表示されているテキストエリア(図6)に、以下を入力して、Enterキーを押してみてください。
リスト1
alert('Hello World!');
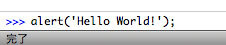
図6 FirebugのConsole画面

"Hello World!"というアラートが表示されましたか? このように、ConsoleタブからはJavaScriptを実行することができます。
また、これ以外にもConsole APIやCommand Line APIを利用してコンテンツ側からFirebugで実装されている機能を利用することができます。それらの詳しい利用方法については第2回以降で解説をしていきます。
HTML
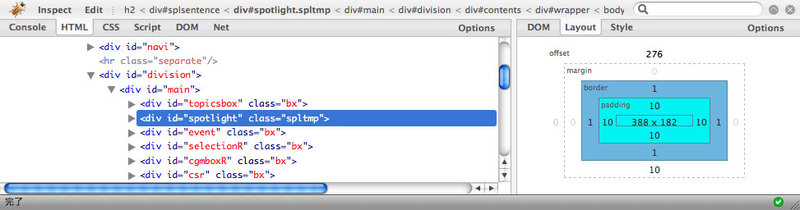
HTMLタブでは左側の窓でHTMLのソースを確認しながら、右側の窓で「DOM」「Layout(ボックス)」「Style」を確認することができます(図7)。また、それらをリアルタイムで編集し、ブラウザで確認を行えます。
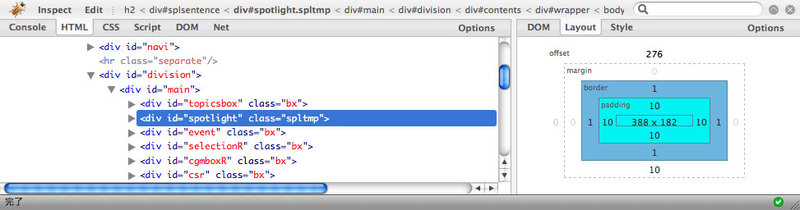
図7 HTMLタブのLayout確認表示例

試しにFirebug左上の「Inspect」をクリックして、HTML上にマウスカーソルを移動させてみてください。すると、現在onmouseになっている領域が囲まれ、HTMLタブで該当のHTMLソースがハイライトされると思います。調査したい領域で左クリックをすることで確定でき、選択されているHTMLについて右側の窓で「DOM」「Layout」「Style」を確認することができます。
CSS
CSSタブでは、CSSファイルごとに内容の確認と編集を行うことができます。編集したい場合は編集したいソースの場所でダブルクリックすることで行うことができます。
Script
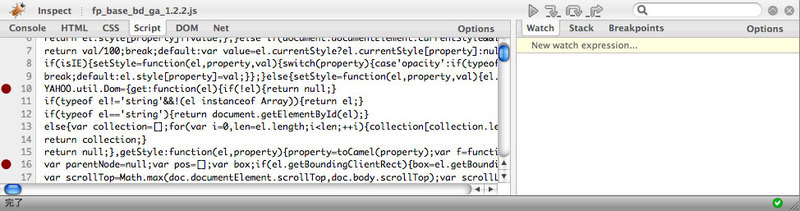
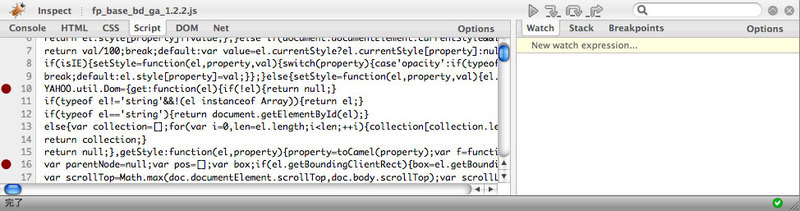
ScriptタブではJavaScriptのソースの確認と編集、デバッグを行うことができます。左側の窓でブレークポイントを設定しつつ、右側の窓で変数の監視などを行うことができます。行の頭を左クリックすることでブレークポイントが設定され、ブレークポイントには赤い丸印が表示されます(図8)。
図8 Scriptタブ

もちろん、ブレークポイントからのステップ実行も行うことができます。ステップ実行はFirebugの右上検索窓の左側にあるアイコンをクリックすることで行うことができます。
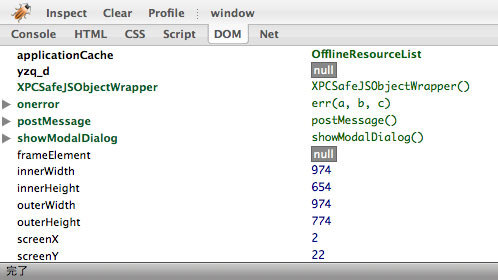
DOM
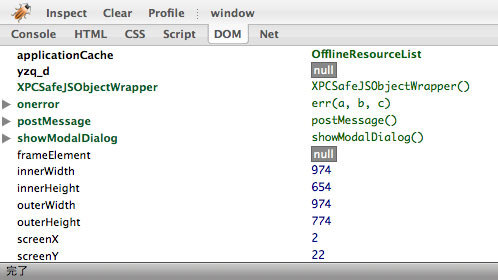
DOMタブでは、JavaScriptのオブジェクトの中身を解析することができます。JavaScriptオブジェクトやHTMLエレメントの各要素をリアルタイムで編集することができます。
図9 DOMタブ

DOMタブは、JavaScriptのデバッグでオブジェクトを参照するためにたびたび利用されます。
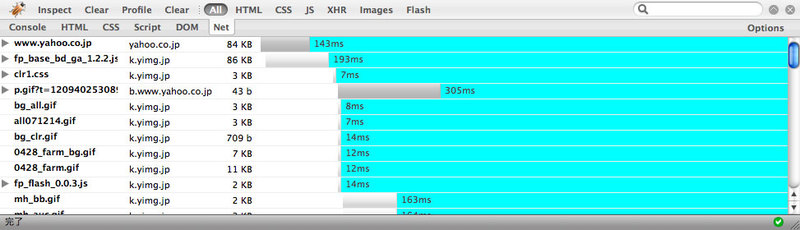
Net
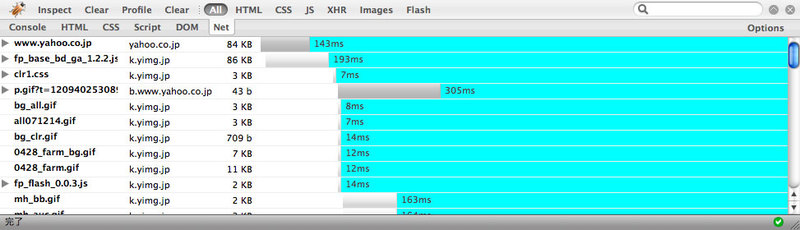
Netタブではネットワーク接続の監視を行うことができます。HTMLを読み込んだ際のファイルごとのダウンロード時間や、各ファイルのサイズ、また合計リクエスト数やダウンロード時間を解析することができます(図10)。
図10 Netタブ

HTML、CSS、JS、XHR、Images、Flashと、それぞれでサイズと読み込み時間を測定でき、またキャッシュからの読み込みがどれだけあるかも調べることができます。
次回予告
これで、Firebugの導入からどのようなことができるようになるのか全体像をつかめていただけましたでしょうか?
次回より、各タブの機能の詳細に触れながらFirebugに実装されている各APIを利用しての実際のデバッグについて解説していきたいと思います。