先日とうとうFirefox 3がリリースされましたが、 皆さんはすでにインストールしましたでしょうか。本連載では、簡単な拡張機能を題材としてFirefox 3で拡張機能を開発するための基本的な手順を解説します。
連載第1回となる今回は、ポインタファイルとインストールマニフェストを作成し、必要最低限の構成でテストインストールを実施することを目標にします。
なお、第1回完成時点でのソースファイルは、下記ページから入手可能です。
タグヘルパー拡張機能の概要
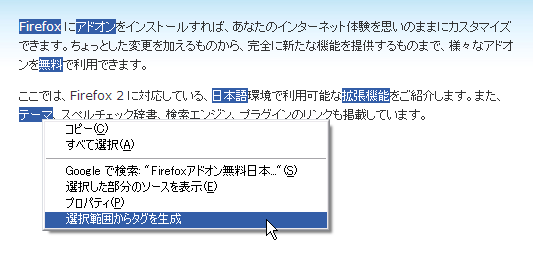
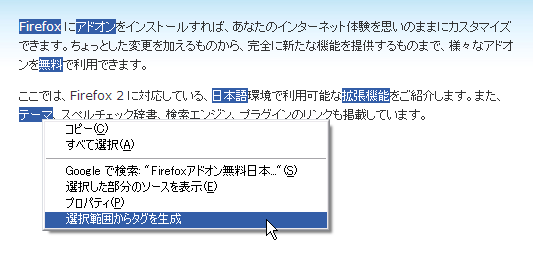
Firefox 3ではブックマークと履歴の管理機能が一新されましたが、新たに追加された機能のひとつとして、ブックマークへのタグ付けが可能になりました。しかし、筆者はあまりタグ付けをする習慣が無く、特にブックマークを追加する際にキーボードでタグを入力するのが面倒だと感じていました。そこで、ブックマークしたページ中の選択範囲の文字列からタグを生成できれば、キーボード入力の煩雑さも軽減され、タグ付け機能の利用価値が上がるのではと考えました。本連載では、このような機能を「タグヘルパー」拡張機能として開発します。その動作イメージを図1、図2に示します。
図1 タグヘルパーの動作イメージ(1)
 図2 タグヘルパーの動作イメージ(2)
図2 タグヘルパーの動作イメージ(2)

なお、Firefox 3ではCtrlキーを押下しながらの操作で複数の範囲を選択することが可能です。
開発に必要なアプリケーション
Firefox 3以外で拡張機能の開発に必要となるアプリケーションは、テキストエディタと圧縮ファイルを作成するツールだけです。OSがWindowsであれば、メモ帳と圧縮フォルダ機能でも構いません。なお、テキストエディタで日本語を含むファイルを編集する際は、文字コードUTF-8、BOM無しとする必要があります。
開発用の設定値変更
開発に必要なアプリケーションがそろえば、すぐにでも拡張機能の開発を始めることができますが、より開発しやすくするためにいくつかの設定値を変更することをおすすめします。なお、普段使用しているFirefoxプロファイルとは別に開発用のプロファイルを作成して作業したい方は、設定値を変更する前にプロファイルの作成などを済ませておいてください[1]。
設定値の変更をするには、まずFirefoxのロケーションバーへ「about:config」と入力し、表示された警告メッセージの内容を一読してからボタンを押して設定画面を開きます。その後、設定値を探してダブルクリックして変更します。設定値が存在しない場合、右クリックから「新規作成」→「真偽値」で作成することができます。
| 設定値 | 変更後の値 | 意味 |
|---|
| javascript.options.showInConsole | true | JavaScriptのエラーをエラーコンソールに出力する |
| javascript.options.strict | true | JavaScriptのエラーを厳密にする |
| browser.dom.window.dump.enabled | true | dump関数によってコンソール(Windowsの場合、コマンドプロンプト)へ文字列を出力可能にする |
| nglayout.debug.disable_xul_cache | true | XULのキャッシュを無効にする |
ポインタファイルの作成
Firefoxの拡張機能は拡張子が.xpiのインストーラとして配布されますが、インストール後はFirefoxプロファイルフォルダ内[2]の「extensions」フォルダ内に展開されて配置されます。拡張機能を開発する際、ソースファイルからインストーラを作成し、Firefoxへインストールして動作確認するという手順ももちろん可能です。しかし、ソースファイルを修正するたびに毎回インストールし直さなければならないのは面倒ですので、通常はインストーラを作成せずにソースファイルから直接インストールを実施します。
まず、ソースファイルを配置するための作業フォルダを作成します。作業フォルダはどこでも構いませんが、本連載では、「C:\work\taghelper」フォルダ[3]をタグヘルパー用の作業フォルダとして話を進めます。次に、Firefoxプロファイルフォルダ内の「extensions」フォルダへ、ファイル名「taghelper@xuldev.org」のファイルを作成します。このファイルはFirefoxプロファイルフォルダの外に配置したソースファイルから直接インストールを実施する際に必要なファイルで、ポインタファイルと呼びます。ポインタファイルのファイル名は、後述のインストールマニフェストに記述する<em:id>タグの値と同一でなければなりません。引き続き、ポインタファイルをテキストエディタで編集します。ポインタファイルに記述する内容は、その拡張機能のソースファイルが配置されたフォルダのパスです。よって、今回の場合はリスト1の内容となります。ポインタファイルの作成は以上で完了です。
リスト1 ポインタファイルへの記述内容
C:\work\taghelper
インストールマニフェストの作成
次に、インストールマニフェストを作成します。インストールマニフェストとは、拡張機能の名前やバージョンといった情報が記述されており、拡張機能をFirefoxへインストールするのに最低限必要となるファイルです。
さきほど作成したタグヘルパー用の作業フォルダ内に、ファイル名「install.rdf」でインストールマニフェストのファイルを作成します。引き続き、インストールマニフェストをテキストエディタで開き、リスト2の内容を記述します。また、その内容の詳細を表1に示します。
リスト2 インストールマニフェストへの記述内容
<?xml version="1.0"?>
<RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:em="http://www.mozilla.org/2004/em-rdf#">
<Description about="urn:mozilla:install-manifest">
<em:id>taghelper@xuldev.org</em:id>
<em:type>2</em:type>
<em:name>Tag Helper</em:name>
<em:version>0.1</em:version>
<em:description>Generates bookmark tags from the selection.</em:description>
<em:creator>Your Name</em:creator>
<em:homepageURL>http://www.xuldev.org/misc/sd.php</em:homepageURL>
<em:targetApplication>
<Description>
<em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>
<em:minVersion>3.0</em:minVersion>
<em:maxVersion>3.0.*</em:maxVersion>
</Description>
</em:targetApplication>
</Description>
</RDF>
表1 インストールマニフェストの詳細
| タグ名 | 意味 |
|---|
| em:id | 拡張機能を一意に識別するためのID。メールアドレス形式かGUID形式。前述の通り、ポインタファイルのファイル名と一致しなければならない |
| em:type | アドオンの種類。「2」は拡張機能であることを表す |
| em:name | 拡張機能の名前 |
| em:version | 拡張機能のバージョン |
| em:description | 拡張機能の説明 |
| em:creator | 拡張機能の開発者 |
| em:homepageURL | 拡張機能の配布したりするためのWebページのアドレス |
| em:targetApplication | 拡張機能をインストール可能なアプリケーション。今回はFirefox 3に対応させる |
なお、表1に掲載した以外にも色々な情報をインストールマニフェストへ記述することができます。詳しくは、Install Manifests - MDCをご覧ください。
テストインストール
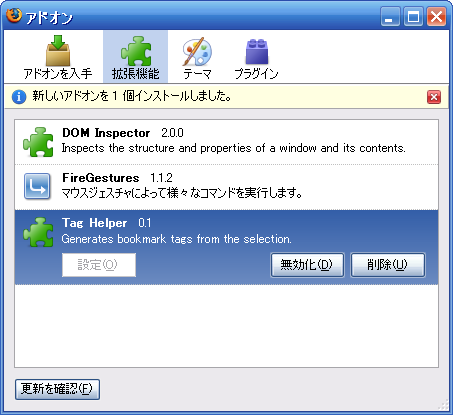
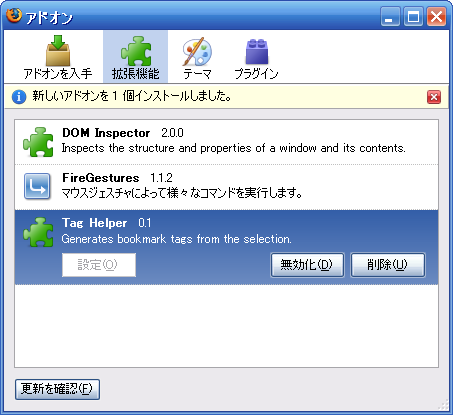
タグヘルパーをテストインストールするためには、Firefoxを再起動するだけです。Firefox 3ではインストール完了後に自動的にアドオンマネージャが開きますので、図3のようにタグヘルパーがインストールされたことがわかります。
図3 アドオンマネージャ

インストールマニフェストのローカライズ
先ほど作成したインストールマニフェストでは、タグヘルパーの情報を英語で記述しました。通常はこのように英語で記述しますが、他の言語でも情報を表示できるようにするには、<em:localized>タグを使用して記述を追加します。今回は日本語でも表示できるようにするため、リスト3の内容を<em:targetApplication>タグの前に追加します。
リスト3 インストールマニフェストのローカライズ
<em:localized>
<Description>
<em:locale>ja</em:locale>
<em:name>タグヘルパー</em:name>
<em:description>選択範囲からブックマークのタグを生成します。</em:description>
<em:creator>あなたの名前</em:creator>
</Description>
</em:localized>
なお、<em:localized>タグを使用したインストールマニフェストのローカライズは、Firefox 3の新機能です。Firefox 2ではこの方法は使用できず、別途propertiesファイルを使用した方法が必要となります。
再インストール
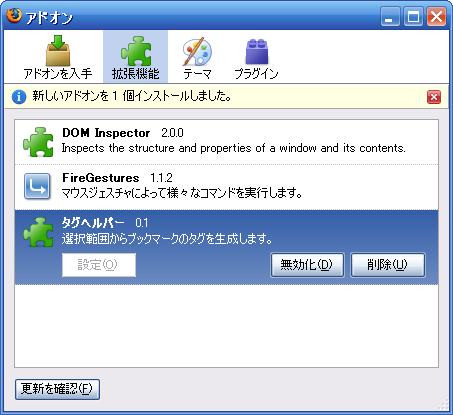
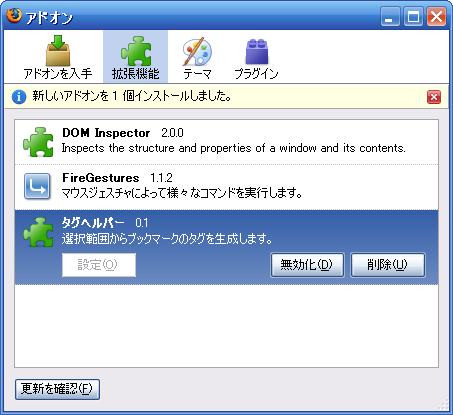
一度インストールした拡張機能の情報は、プロファイルフォルダ内の「extensions.rdf」というファイルにて保持され、Firefoxを再起動するだけではインストールマニフェストの修正内容は反映されません。インストールマニフェストを修正した場合は、いったんポインタファイルを別の場所へ退避させてからFirefoxを再起動してタグヘルパーをアンインストールし、もう一度ポインタファイルを戻してFirefoxを再起動して再インストールする必要があります。Firefox再起動後、再びアドオンマネージャが開きますので、図4のようにタグヘルパーの情報が日本語で表示されることを確認してください[4]。
図4 アドオンマネージャ

まとめと次回の予告
今回は、タグヘルパー拡張機能をテストインストールしました。とはいえ、まだアドオンマネージャに表示されるだけで機能は何もありません。次回は、実際にソースコードを書いてタグヘルパーの機能を実装していきます。