Flashを作るには何万円もする専用ソフトが必要…、
Adobe社が無料で提供している開発環境
この連載ではプログラマの方に向けて、
ActionScript 3.0でHello World!
いきなりですが、
package{
import flash.display.*;
import flash.text.*;
public class HelloWorld extends Sprite{
public function HelloWorld(){
var tf:TextField = new TextField();
tf.text = "Hello World!";
addChild(tf);
}
}
}このソースコードをコンパイルすると、
classやpackageというキーワードがでてくるところからも分かるとおり、
本稿の最初でも触れましたが、
実は、
JavaScriptと似ているところ
それでは、
package{
import flash.display.*;
import flash.text.*;
import flash.utils.setInterval;
public class HelloWorld extends Sprite{
public function HelloWorld(){
var tf:TextField = new TextField();
tf.text = "Hello World!";
addChild(tf);
var str:String = tf.text;
var len:int = 0;
setInterval(function():void{
tf.text = str.substr(0, len);
len = (len % str.length) + 1;
}, 100);
}
}
}このソースコードをコンパイルすると、
同じアニメーションをJavaScriptを使って再現してみます。
<body>
<div id="text">Hello World!</div>
<script>
var tf = document.getElementById("text");
var str = tf.innerText;
var len = 0;
setInterval(function(){
tf.innerText = str.substr(0, len);
len = (len % str.length) + 1;
}, 100);
</script>
</body>いかがでしょう。setInterval()やsubstr()など、
このように、
前置きが長くなりましたが、
開発環境の準備
Flex 3 SDKは次のOSに対応しています
- Windows 2000、
XPまたはServer 2003 - Mac OS X 10.
4.x - Redhat Enterprise Linux 3または4、
Suse 10 - Solaris 9、
10
Flex 3 SDKのコンパイラはJavaで記述されているため、
また、
Java実行環境を導入
Java実行環境
Sunのダウンロードページから現在のバージョンの確認や最新版のインストールしておいてください。
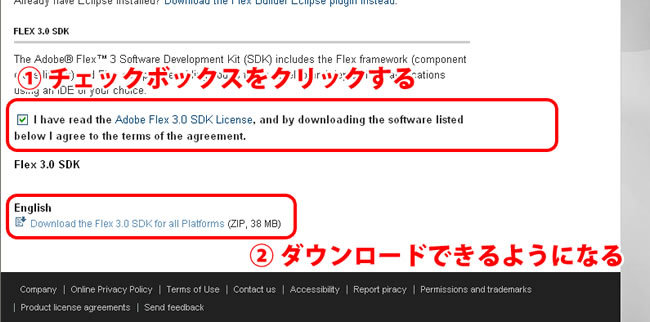
Flex 3 SDKをダウンロード
Flex 3 SDKは2008年2月末に公開されたばかりです。まだ、
ページの下の方に

なお、
Flex 3 SDKをインストール
Flex 3 SDKを展開するフォルダを作成します。Windowsの方はC:\flex、
ダウンロードしたzipファイルをflexフォルダに展開します。先ほど作成したflexフォルダの中に、
パスを通す
Flex 3 SDKでのコンパイルはコマンドラインでの開発となります。そのため、
以下に代表的な環境での設定方法を書いています。
Windows XP
- システムのプロパティを開きます
((エクスプローラの[マイコンピュータ]を右クリックして[プロパティ]をクリック)。 - [詳細設定]タブを開き、
[環境変数(N)]ボタンを押します。 - [システムのユーザー環境変数(S)]の中にPathという項目がある場合は[編集(E)]ボタンを押し、
変数値の最後に 「;C:\flex\bin」 を追加します。Pathという項目がない場合は、 [新規作成]ボタンを押し、 変数名に 「path」、 変数値に 「c:\flex\bin」 と入力します。
Mac OS
- テキストエディタでホームディレクトリの.profileを開きます。
- 最後の行に、
export PATH=$PATH:/Developer/ SDKs/ flex/ binと追加します。 - ファイルを保存して、
テキストエディタを終了します。 - ターミナルにsource ~/.profile[Enter]と入力して、
.profileの内容を反映します。
ここまででセットアップは完了です。
Flashファイル生成まであと一息です。
HelloWorld!をコンパイル
それでは、
以下のソースコードをテキストエディタに入力し、
package{
import flash.display.*;
import flash.text.*;
public class HelloWorld extends Sprite{
public function HelloWorld(){
var tf:TextField = new TextField();
tf.text = "Hello World!";
addChild(tf);
}
}
}Flex 3 SDKにはGUIの開発環境が付属しません。コンパイルは全てコマンドラインで行います。Windowsの方はコマンドプロンプトを、
コンパイラのコマンド名はmxmlcです。mxmlcのあとに、
mxmlc HelloWorld.asコンパイルに成功すると、
Loading configuration file C:\flex\frameworks\flex-config.xml
C:\sample\HelloWorld.swf (622 bytes)「'mxmlc'は~認識されていません」、
Flashを表示してみよう
できあがったHelloWorld.

このSWFファイルを自分のブログやホームページに貼り付ければ、
ただし、
よりよい開発環境のために
以上で一通りの環境は整いましたが、
ドキュメントのダウンロード
Flex 3 SDK自体にはドキュメントが付属していません。以下の場所から参照できます。
頻繁に利用するのが、
ActionScript 3.
デバッグ版プレーヤー
Flash開発を行うにあたっては、
デバッグ版プレーヤーのインストーラはFlex 3 SDKのruntimes/
なお、
コンパイルの高速化
mxmlcでのコンパイルは待ち時間が長いため、
rascutは、
紙面の都合上、
Flex Builder 3
GUIでの開発に慣れている方にはEclipseベースのFlex Builder 3がお薦めです。入力支援やデバッガ機能などがあるため、
Flex Builder 3は有償ですが、
Flex 3 SDKのオープンソース化
Flex 3 SDKの公開に伴い、
次回予告
次回からはいよいよ実践編です。ActionScript 3.


