今回からは、
最初は地味なサンプルと退屈な文法の解説が続きますが、

サンプルコードをコンパイルしよう
円や四角を描画するだけの簡単なサンプルを用意しました。味気ないサンプルですが、
package{ ------(1)
import flash.display.Sprite; ------(2)
public class DrawTest1 extends Sprite { ------(3)
public function DrawTest1() { ------(4)
// 円を描く
var s1:Sprite = new Sprite();
s1.graphics.lineStyle(1, 0xff0000);
s1.graphics.drawCircle(0, 0, 50);
s1.x = 100;
s1.y = 100;
addChild(s1);
// 四角を描く
var s2:Sprite = new Sprite();
s2.graphics.lineStyle(1, 0x0000ff);
s2.graphics.beginFill(0xffffff);
s2.graphics.drawRect(0, 0, 50, 50);
s2.graphics.endFill();
s2.x = 150;
s2.y = 50;
addChild(s2);
}
}
}DrawTest1.
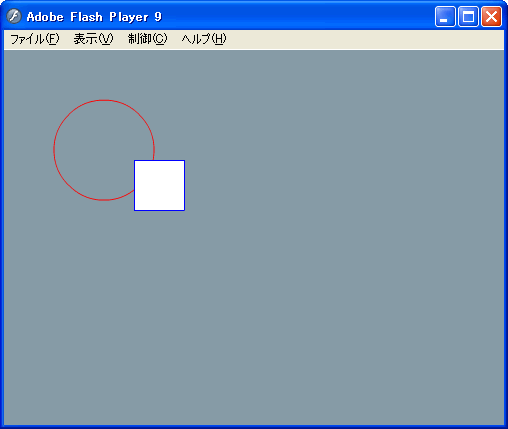
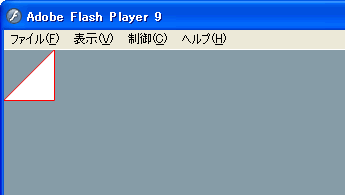
mxmlc DrawTest1.as次のようなFlashができあがります。

まずはこのソースコードをじっくり理解していきましょう。
オブジェクト指向に詳しくない方にとっては、
クラス定義を理解しよう
ソースコード冒頭では、
次のimport文
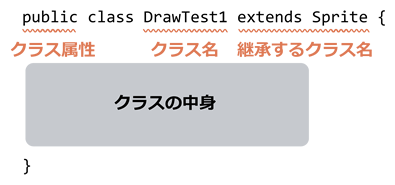
DrawTest1 クラスの定義

クラス属性はdynamic、
次のextends Spriteは、
DrawTest1 クラスのメソッド
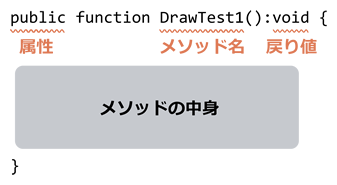
クラスには複数のメソッドを定義できます。メソッドの定義は次のような形で行います。

publicはクラス外部からも呼び出せることを意味します。publicの他に、
DrawTest1 クラスにはメソッドが1つだけ定義されています
Flash表示時の処理
ここではFlashが表示される際に、
- コンパイルしたファイルで定義されているクラスのインスタンスが生成される
- インスタンスがFlashのステージ上に配置される
今回はDrawTest1.
コンストラクタが呼ばれたあと、
描画処理を理解しよう
次に、
var s1:Sprite = new Sprite(); ---- (5)
s1.graphics.lineStyle(1, 0xff0000); ---- (6)
s1.graphics.drawCircle(0, 0, 50); ---- (7)
s1.x = 100; ----┐
s1.y = 100; ----┘(8)
addChild(s1); ---- (9)ActionScriptで変数を宣言するには
var 変数名:型;と書きます。他の言語と比べて少し独特ですね。型を省略することもできますが、
赤い線で円を描画する
インスタンスを作成した段階では、
lineStyle( 線の太さ:Number, 線の色:uint ):voids1.は、
次に、
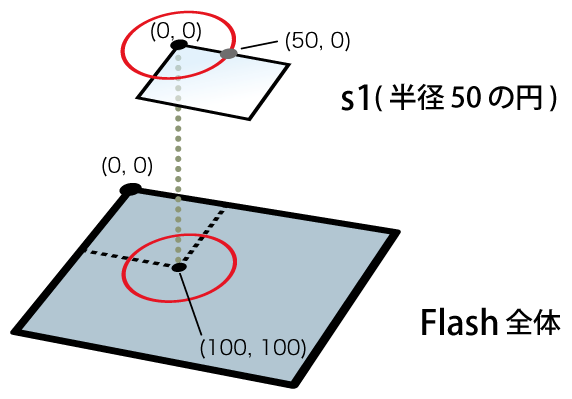
座標系を理解する
座標がややこしいので図にしてみました。

s1上には(0,0)を中心に半径50pxの円が描かれています。これはs1の座標系での話です。Flash全体
つまり、s1 の (0, 0) は Flash の座標系で見ると (100, 100) の位置になるわけです。このように、Sprite ごとに異なる座標系を持っている点に注意が必要です。
beginFill()とendFill()
続く2つ目の図形を見ていきましょう。2つ目の図形にはs2という変数名を割り当てています。
var s2:Sprite = new Sprite();
s2.graphics.lineStyle(1, 0x0000ff);
s2.graphics.beginFill(0xffffff);
s2.graphics.drawRect(0, 0, 50, 50);
s2.graphics.endFill();
s2.x = 150;
s2.y = 50;
addChild(s2);drawRect()メソッドを利用して四角を描いています。図形を塗りつぶすためにbeginFill()とendFill()を呼び出しているところに注目です。
beginFill()メソッドは次のようにして使います。
beginFill( 色:uint, 透明度:Number = 1.0 ):void第二引数の透明度が
beginFill()メソッドを利用した場合には、
複雑な図形を描くには
Graphicsクラスには、
自由に直線を引く
自由に直線を引くにはlineTo()メソッドを利用します。次のサンプルでは、
package{
import flash.display.Sprite;
public class DrawTest2 extends Sprite{
public function DrawTest2(){
// 直線を描く
var s1:Sprite = new Sprite();
s1.graphics.lineStyle(1, 0xff0000);
s1.graphics.beginFill(0xffffff);
s1.graphics.moveTo(0, 50);
s1.graphics.lineTo(50, 0);
s1.graphics.lineTo(50, 50);
s1.graphics.endFill();
addChild(s1);
}
}
}moveTo()メソッドとlineTo()メソッドが新たに登場しています。
moveTo(x, y)は、
それでは、
mxmlc DrawTest2.as次のようなFlashになります。

いかがでしょうか。moveTo()で左下(0, 50)に移動し、
曲線を引く
lineTo()メソッドでは直線しか描画できませんでした。ActionScript 3.
curveTo(制御点X座標:Number, 制御点Y座標:Number,
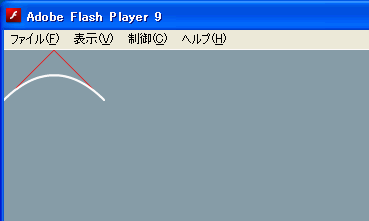
終了点X座標:Number, 終了点Y座標:Number):void具体例で見ていきます。次のサンプルは、

2次ベジェ曲線と言われてもピンと来ない方も多いかもしれませんが、
ソースコードは次のようなものです。DrawTest3クラスですので、
package{
import flash.display.Sprite;
public class DrawTest3 extends Sprite{
public function DrawTest3(){
// 直線を描く
var s1:Sprite = new Sprite();
s1.graphics.lineStyle(1, 0xff0000);
s1.graphics.moveTo(0, 50);
s1.graphics.lineTo(50, 0);
s1.graphics.lineTo(100, 50);
// 曲線を描く
s1.graphics.lineStyle(2, 0xffffff);
s1.graphics.moveTo(0, 50);
s1.graphics.curveTo(50, 0, 100, 50);
addChild(s1);
}
}
}まとめ
ActionScript 3.
次回は、


