前回までは画面に描画する方法をご紹介しました。単に表示するだけではつまらないので、
Flashでイベントを扱う方法は、
クリックイベントを拾う
さっそくシンプルな例から進めていきましょう。クリックした場所にランダムな色で円を表示するFlashです。
package {
import flash.display.Sprite;
import flash.events.MouseEvent;
public class ClickTest extends Sprite {
public function ClickTest():void {
// クリックイベントを監視する
stage.addEventListener("click", clickHandler);
}
private function clickHandler(event:MouseEvent):void {
// 円を作成
var s:Sprite = new Sprite();
s.graphics.beginFill(Math.random() * 0x1000000);
s.graphics.drawCircle(0, 0, 10);
s.graphics.endFill();
addChild(s);
// 円をクリックされた位置に移動
s.x = event.stageX;
s.y = event.stageY;
}
}
}ClickTest.
mxmlc ClickTest.as次のようなFlashができあがります。最初は何も表示されていませんが、
背後で飛んでいるイベント
マウスやキーボードからの入力があると、
例えば、
このように、
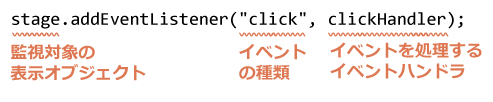
addEventListenerでイベントハンドラを登録
addEventListener()メソッドは次のようにして使います。

この例では、
- stageで
- clickイベントが発生したら
- clickHandler関数を呼んでね
stageというのは、
Stageオブジェクトで監視できるイベントの種類については、
以上より、
イベントオブジェクトとイベントハンドラ
では、

このように、
イベントオブジェクト
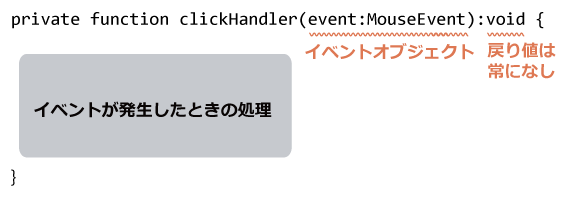
イベントハンドラの引数にはイベントオブジェクトが渡されます。
イベントオブジェクトには、
それでは、

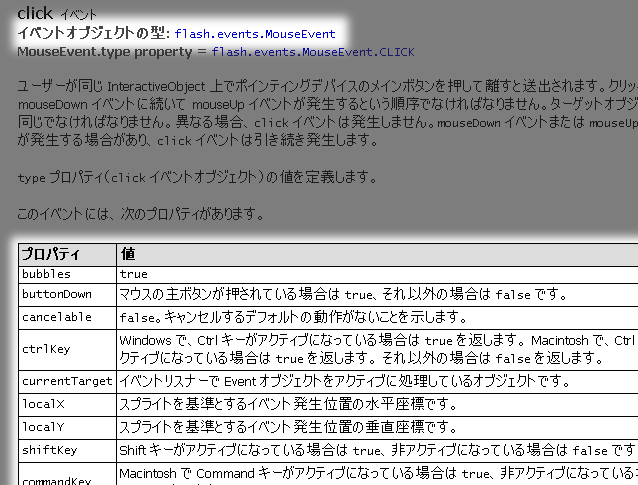
「イベントオブジェクトの型」flash.となっています。このことから、
プロパティの一覧がリファレンスに表形式で詳しく書いてありますね。これを見ると、
イベントハンドラの処理
それでは、
private function clickHandler(event:MouseEvent):void {
// 円を作成
var s:Sprite = new Sprite();
s.graphics.beginFill(Math.random() * 0x1000000); (1)
s.graphics.drawCircle(0, 0, 10);
s.graphics.endFill();
addChild(s);
// 円をクリックされた位置に移動
s.x = event.stageX; --┐(2)
s.y = event.stageY; --┘
}前半は前回までの内容が理解できていれば大丈夫でしょう。Spriteを作成し、
次の
clickHandler()では、
無名関数をイベントハンドラにする
今のままだと、
clickHandler()メソッドの最後に、
s.addEventListener("click", function(event:MouseEvent):void {
removeChild(s);
});先ほどは、
無名関数の中からsを参照している点に注目してください。このように、
さて、
確かにクリックした円は消えるのですが、
実は、
伝播するイベント
では、

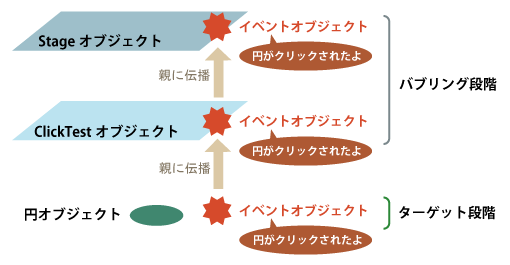
円がクリックされると、
次に、
このようにイベントは複数の表示オブジェクトを順番に伝わっていきます。イベントがターゲットである円に到達したときをターゲット段階といいます。ターゲットから親に向かって伝播していく段階のことを、
伝播を止めるには
イベント伝播の仕組みが分かったところで、
1つの方法として、
s.addEventListener("click", function(event:MouseEvent):void {
removeChild(s);
// 親に伝播しないようにする
event.stopPropagation();
});この結果、
イベントオブジェクトのプロパティを利用する
しかし、
答えは簡単です。clickHandler()メソッドで、
private function clickHandler(event:MouseEvent):void {
// ステージ以外がクリックされたときには何もしない
if(event.target != stage) {
return;
}他の方法も考えられます。イベントオブジェクトには、
private function clickHandler(event:MouseEvent):void {
// ターゲット段階以外では何もせず終了する
if(event.eventPhase != EventPhase.AT_TARGET) {
return;
}円をクリックした場合には、
キャプチャ段階について
ここでは触れませんでしたが、
キャプチャ段階はターゲット段階の手前の処理です。Stageオブジェクトから始まり、
まとめ
今回は、
次回は、


