本稿ではGreasemonkeyを使ってアプリケーションを作る際の筆者なりのコツを紹介しようと思います。単に筆者が「コツ」だと思っていることを紹介するだけでは面白くありませんので、ちょっとしたアプリケーションを題材にして、作成していく過程をステップに分けて解説していく形式をとることとします。
さて早速Greasemonkeyによるアプリケーションの作成方法を紹介しましょう、といいたいところですが、「 Greasemonkeyによるアプリケーションとは何だ?」「 そもそもGreasemonkeyとは何だ?」という疑問をお持ちの方もおられると思いますので、第1回は「Greasemonkeyとは何か」ということと、その基本的な使い方を紹介したいと思います。Greasemonkeyをよくご存知な方は、次週までお待ちください。
Greasemonkeyとは
GreasemonkeyはFirefox用の拡張機能の一つで、任意のページに対し、そのページのロード時(厳密にはページのロードが完了する直前の、ページのDOM解析処理が完了したタイミング)に設定したJavaScriptを実行する機能をもったものです。JavaScriptはページ内の要素を操作することで、ページの見栄えを変えたり使いやすくしたりできます(残念ながら使いにくくしたり、全く使えないものにさえできてしまいます) 。
例えば
ページ内の広告を表示しないようにする
本文の文字を読みやすいフォントサイズに変える
検索サービスの結果ページに別の検索サービスの検索結果を並べて表示する
といったことができます。
Greasemonkeyは単にインストールしただけではほとんど変化は起こりません。上記のような変化をもたらすのはGreasemonkeyにインストールされるユーザスクリプトと呼ばれるJavaScriptです。ユーザスクリプトをインストールすることで上記のような処理をページに施すことができます。
以上で「Greasemonkeyとは何だ?」という問いにはざっくりと答えることができたと思います。では「Greasemonkeyによるアプリケーション」とは何でしょう?
ユーザスクリプトはページにちょっとした機能を追加したり、レイアウトを変更したり、別サイトの情報を追加したり、といった用途のものがほとんどです。本稿ではそういった用途とはちょっとだけ趣向を変えて、ページ上で動作するアプリケーションを作ってみよう、ということを意図して、これを「Greasemonkeyによるアプリケーション」と呼ぶこととしました[1] 。第2回以降では、カレンダアプリケーションを題材としてGreasemonkeyによるアプリケーション開発の話を進める予定です。
[1] 「Greasemonkeyによるアプリケーション」という言葉に厳密な定義があるわけではありません。また、「 Greasemonkeyアプリケーション」という言葉はおそらくAUSGANG SOFT のこのページ で登場したのが初めてだと思います(そこでは「グリモンアプリ」と書かれていますが) 。
Greasemonkeyの基本的な使い方
「Greasemonkeyとは何か」がざっくりと分かったところで、基本的な使い方を説明します。
(1)Greasemonkeyのインストール
Greasemonkey :: Firefox Add-ons のページでGreasemonkeyをインストールすることができます。ページ中央のインストールボタンを押します。はじめてhttps://addons.mozilla.orgのサイトで拡張機能をインストールする場合はおそらくFirefoxがそのインストールを妨げ、その旨を伝えるメッセージがおそらく画面の上部に表示されます。その警告メッセージにあるボタンを押すことでインストールを妨げる機能から除外するサイトを設定するダイアログが現れますので、そのダイアログを使ってインストールできるように設定します(ボタンを押すだけです) 。その上で再度ページ中央のインストールボタンを押すとGreasemonkeyをインストールするか否かを尋ねるダイアログが現れますので、そこでインストールボタンを押せばダウンロードおよびインストールが開始されます。
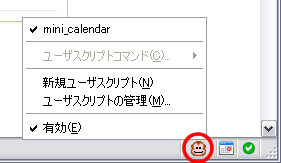
インストール完了後、Firefoxを再起動するとステータスバーの右端の方に“ 猿の顔のアイコン” が現れます。このアイコンでGreasemonkeyの管理を行うことができます。このアイコンをクリックすると色がグレーになります。グレーのときはGreasemonkeyの機能がオフになります。再びクリックすることでカラーになり、Greasemonkeyの機能がオンになります。このアイコンでコンテキストメニューを表示させる(Windowsなら右クリック、Macならコントロールキーを押しながらクリックする)と以下のようなメニュー項目が現れます。
現在のページで実行されるように設定されているユーザスクリプトのリスト(選択すると有効/無効をトグル設定できる)
ユーザスクリプトで登録されているメニュー項目
新しいスクリプトの作成
Greasemonkey管理画面の表示
Greasemonkeyのオン/オフ
以上でGreasemonkeyを利用する環境は整いました。
Greasemonkeyの“ 猿の顔のアイコン” と、コンテキストメニュー
(2)ユーザスクリプトのインストール
GreasemonkeyがインストールされているFirefoxでユーザスクリプトにアクセスすると、そのソースを読む(Show Script Source)か、インストールする(Install)か(もしくはキャンセル(Cancel)するか)を選択するダイアログが現れます。インストールしても大丈夫だと判断するのであればインストールボタンを押しましょう。インストールする前に一通りソースを読んで危険か否か判断しておきたい場合はソース表示ボタンを押しましょう。筆者はソース表示ボタンを押してソースを確認することをお勧めします。
インストール後、インストールしたスクリプトの実行対象のページにアクセスし、そのページがロードされるとスクリプトが実行されます。スクリプトの実行対象ページに関する設定はスクリプト自体に記述されていますが、ユーザが管理することもできます。
(3)ユーザスクリプトの管理
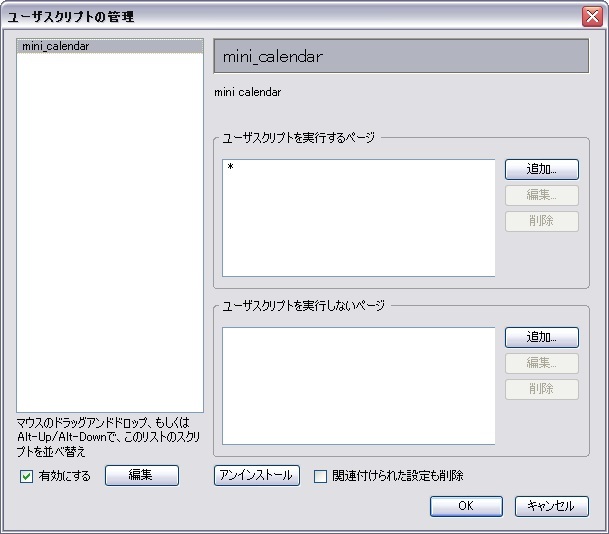
ユーザスクリプトの実行対象ページは「ユーザスクリプト管理」画面で設定することができます。「 ユーザスクリプト管理」画面の表示方法はいくつかありますが、一番簡単な方法は、( 1)で紹介した“ 猿の顔アイコン” のコンテキストメニューの「ユーザスクリプトの管理」を選択する方法でしょう。
ユーザスクリプトの管理画面では実行対象ページの設定の他に、ユーザスクリプトの実行順序の設定、ユーザスクリプトの有効/無効の管理、アンインストール、ユーザスクリプトの編集(エディタの起動)を行うことができます。
画面左側にインストール済みのユーザスクリプトの名称がリストされています。このリストの一つを選択すると画面の右側に選択したユーザスクリプトに関する情報が表示されます。具体的な表示項目はユーザスクリプトの名称と説明文、実行するページのURLのリスト、実行しないページのURLのリストです。
「ユーザスクリプト管理」画面
実行する/しないページの設定
対象のユーザスクリプトをどのページで実行するか、しないかを、そのページのURLを指定することで設定することができます。URLの指定には「*」をワイルドカードとして設定することもできます。例えば
http://gihyo.jp/*
と書けば技術評論社のサイト内のページすべてを指定したことになります。では、「 実行するページ」と「実行しないページ」の両方に同じURLを指定するとどうなるでしょう? 実際に試してみればすぐに分かりますが、「 実行しないページ」の方が優先度が高くなっていて、実行されないことになります。
有効/無効の設定
管理画面左下に「有効にする」のチェックボックスがあります。これをチェックすれば(インストール直後はデフォルトでチェックされている)有効に、チェックをはずせば無効になります。無効になっているユーザスクリプトはグレーで表示されます。
ユーザスクリプトのエディタによる編集
「有効にする」のチェックボックスのすぐ隣に「編集」ボタンがあります。これを押すと選択中のユーザスクリプトをエディタで開きます。エディタはデフォルトでは何も設定されていません。何も設定されていない状態で「編集」ボタンを押すと、エディタとして設定するプログラムを選択するダイアログが現れます。このダイアログでエディタを設定すると、以後そのプログラムでユーザスクリプトが開かれるようになります。このエディタの設定はabout:configの画面でgreasemonkey.editorの項目として設定されます。設定し直したいときはこの項目を設定しなおせばOKです(設定値を削除した上で編集ボタンを押すと、再びエディタとして設定するプログラムを選択するダイアログが現れます) 。
ユーザスクリプトのアンインストール
「実行しないページ」のリストの下側あたりにある「アンインストール」ボタンを押すと選択中のユーザスクリプトをアンインストールすることができます。このとき「関連付けられた設定も削除」にチェックが入っているとその名の通り関連付けられた設定も削除されます。
Greasemonkeyの使い方の説明は以上です。
Greasemonkeyユーザスクリプトに関する安全性について
さて早速ユーザスクリプトを何かインストールしてまずは使ってみよう、といきたいところですが、その前にGreasemonkeyユーザスクリプトに関する安全性について簡単に触れておきたいと思います。
一般的なJavaScript混入
Greasemonkeyユーザスクリプトの安全性の話の前に、まずは一般的なWebアプリケーションにおける脆弱性のひとつであるJavaScript混入について簡単に説明します。これは動的に生成されるページ内に意図しないJavaScriptが出力されてしまうものです。
例えばWebメールのアプリケーションがメールの本文にHTMLが書かれていた場合にそれをそのままHTMLとしてページ内に出力する機能があるとすると、見栄えのよいメールが書けてよいように思えるかもしれません。しかし、scriptタグもそのまま出力できてしまうような作りになっていると、その中身のJavaScriptも実行していまうことになります。このようなWebメールアプリケーションに対しては、攻撃者は攻撃用JavaScriptを含んだメールをこの脆弱性を持ったWebメールアプケーションのユーザ向けに送信するだけで攻撃に成功してしまいます。この脆弱性のあるWebメールアプリケーションで攻撃用JavaScriptを含むメールを開いてしまうと攻撃用JavaScriptが実行されてしまい、メール本文やアドレス帳などの情報が盗まれたり、セッションが奪われて本来のユーザに成り変わって攻撃者に操作されてしまう、といった問題が起こります(昨今これほどに容易に攻撃可能なWebメールアプリケーションはないと思いますが説明のために書いています) 。
このため、Webアプリケーション開発者は、こうした脆弱性を塞ぐために動的に生成するページに意図しないJavaScriptが含まれないようにするわけです。
悪意あるGreasemonkeyユーザスクリプトの危険性
しかし、Greasemonkeyはいとも簡単にその努力を無効にする力を持っています。任意のスクリプトを任意のページで実行する機能があるからです。悪意のあるGreasemonkeyのユーザスクリプトをインストールしてしまうと大変なことになるということです。
したがって、見ず知らずのユーザスクリプトをインストールしてしまうと、あなたの大切な情報が悪意のある誰かに渡ってしまうかもしれません。通常のWebアプリケーションにおけるJavaScript混入の脆弱性であれば被害の範囲はそのWebアプリケーションの範囲になりますが、Greasemonkeyではすべてのページで実行させることもできるため、被害の範囲は広範囲に渡る可能性があります。閲覧するあらゆるサイトで、認証に使っているIDとパスワードを盗まれてしまったり、Webメールアプリケーションで読んでいるメールや入力中のメールの内容を読まれてしまったり、Web上の銀行サービスであれば口座の残高が知られてしまったり、最悪の場合全額見ず知らずの口座にお金が振り込まれてしまったり、と様々な危険性が考えられます。
実際、多数のGreasemonkeyユーザスクリプトが登録されているUserscripts.org ではここ最近クッキーを盗み取る処理をするユーザスクリプトが登録されてしまったようで、Cookie Stealing Scripts でそのことが議論されているようです。
このようなことを書くとGreasemonkeyは非常に危険なもののように思われるかと思います。しかしGreaseonkeyの他、Firefoxのextensionに限らず、あらゆるソフトウェアはそういったことが潜在的には可能ですので、そもそも見ず知らずのソフトウェアを使うときは注意が必要です。
一般的には制作元が誰なのかを確かめたり(署名がついているようなソフトウェアであれば署名を見て判断する) 、広く利用されているソフトウェアでそれなりに評判がある、といったことで判断されていると思います。Firefoxの拡張機能については、addons.mozilla.orgに登録されているものであればある程度信頼できると考えることができます。レビュアーの審査を通ったものが登録されているからです。
ユーザスクリプトの危険性チェック
では、Greasemonkeyのユーザスクリプトはどうでしょう? 署名付きのスクリプトなんて見たことはありませんし(あるのかもしれません。私が見たことがないだけです) 、addons.mozilla.orgのようなレビューの仕組みがあるサイトも私は知りません。
ユーザスクリプトを解析して機械的に安全性をチェックをするようなことができればよいのですが、それはおそらく無理でしょう(もしかしたらできるのかもしれませんが、現時点でそういったチェックができるものは私は知りません。危ないかも知れない、ということを通知する仕組みをつくることならできる気はしますが、あまり効果はないと思います) 。そうなると、ユーザスクリプトのソースコードを読んでどんな処理をしているのかをチェックするしかありません。以下のようなポイントでチェックすることになると思います。
1.意図不明なところに通信処理をしようとしている
HTMLタグ要素を操作(作成、修正)しているところ。
imgタグ、scriptタグなどのsrc属性の値
formタグのaction属性の値
GM_xmlhttpRequestを呼び出しているところ。
evalをしているところ。
上記のようなポイントで意図不明な場所に通信を行おうとしてるのであれば危険性があると考えられます。意図不明な場所か否かの判断はそのユーザスクリプトの目的を鑑みて判断することになります。
2.難読化しているところ
読みづらくしている時点で怪しいです。evalやnew Functionなどがふんだんに使われているようなものがあれば要注意です。
3.unsafeWindowを使っているところ
不用意にunsafeWindow(ここではunsafeWindow自体の具体的な意味/使い方は説明しません。使い方を誤ると脆弱性の原因となる可能性があるもの、と認識していただければよいと思います)を使うとGreasemonkeyの機能をページ上のスクリプトに奪われてしまう可能性があり、ユーザスクリプト自身が悪意を持って作られたものでなくても、ページ上のスクリプトから攻撃されてしまう可能性があります。
さて、危険性の話ばかりしていると心配になってきますね。そんな危険なものを使ってみようなどと、気安く言わないでくれと思いますよね? 不安を煽るつもりはありませんが、Greasemonkeyのユーザスクリプトを悪用すればそれぐらいのこともできる、それぐらいGreasemonkeyは強力であるという認識はもっておいたほうがよいと思っています。しかし何もかもが危険なわけではなく、むしろ危険なユーザスクリプトのほうが少ないでしょう。ユーザスクリプトの内容を上記のようなポイントにそってチェックすれば、概ね危険なく利用することができると思います。
何よりも、他人の作ったユーザスクリプトは使わず、自分で書いたユーザスクリプトだけを使えば心配はないでしょう。
ユーザスクリプトを書いてみる
これ以上細かいことは抜きにして(セキュリティについては本来は抜きにして語ってはいけないことだと思います。しかし、自ら作成して自分のためだけに使うスクリプトであれば基本的に自己責任ですので、これ以上は言及しないこととします) 、何はともあれまずはユーザスクリプトを作ってみましょう。
ユーザースクリプトを作るための道具
以下が必要な道具です。
(0)Firefoxが動作するコンピュータ
(1)Firefox
(2)Greasemonkey
(3)テキストエディタ
もう全てそろっていると思います。
(0)があれば(3)もそろっているでしょう。( 3)はWindowsであればメモ帳で、Macであればテキストエディットでも十分です(ちなみに私は主にEmacsを使っています) 。( 1)と(2)は1ページ目の「Greasemonkeyの基本的な使い方」で紹介したようにウェブサイトからインストールして準備しましょう。
今日の日付を表示するユーザースクリプト
本稿ではカレンダを題材にして話を進めていくということで、まずは最初に書くユーザスクリプトとして、今日の日付をとりあえず表示してみることにします。
スクリプト1 今日の日付を表示するユーザスクリプト
1:
2:
3:
4:
5:
6:
7:
8:
// ==UserScript==
// @name first user script
// @namespace http://gomaxfire.dnsdojo.com
// @description this is a sample script
// @include http://gihyo.jp/*
// @exclude http://gihyo.jp/dev/*
// ==/UserScript==
document.title += ":" + new Date();
はじめの一歩は、本文一行(8行目の一行)だけのユーザスクリプトです。単純に、ウィンドウのタイトルバーに表示されるページのタイトルに現在の日時を付加します。
1行目から7行目までの「// ==UserScript==」「 // ==/UserScript==」で囲まれた部分はそのユーザスクリプトのメタデータを記述する部分です(この説明をするために本文一行のスクリプトにしました) 。ここでは以下の項目を記述することができます。
1.@name 名前
ユーザスクリプトの名前で、インストール時の画面やユーザスクリプトの管理画面に表示されます。デフォルトでスクリプトのファイル名から.user.jsを除いたものになります。
2.@namespace 名前空間
@nameで指定した名前の名前空間を示すURLを記述します。同じ名前のスクリプトが複数存在しえるため、それを区別するための名前空間です。URLはユーザスクリプトの著者のドメインを使うのが一般的です。名前空間と名前が両方とも一致するユーザスクリプトであれば同一のものとして判断されます。名前空間と名前が両方とも一致するユーザスクリプトがすでにインストールされている状態でさらにインストールすると上書きインストールされます。
3.@description 説明
ユーザスクリプトの説明です。インストール時の画面とユーザスクリプトの管理画面で表示されます。
4.@include/@exclude 実行するページ、実行しないページ
1ページ目「Greasemonkeyの基本的な使い方 ( 2)ユーザスクリプトのインストール」で説明した、ユーザスクリプトの管理画面で設定する「実行する/しないページの設定」のデフォルトの設定をこの行で設定することができます。
これら項目は複数行書くこともでき、複数の実行する(実行しない)ページのURLを設定することができます。
さてユーザスクリプトが完成したら、早速インストールしましょう。インストールするにはそのユーザスクリプトにFirefoxでアクセスすればよいのですが、一番簡単なのはそのユーザスクリプトをFirefoxにドラッグ&ドロップする方法でしょう。インストールができたらhttp://gihyo.jp/*の条件にあうURLにアクセスしてみましょう。ウィンドウのタイトルバーに現在の日時が表示されていれば成功です。
以上、Greasemonkeyのユーザスクリプトを書くための基本中の基本を説明しました。次週以降Greasemonkeyによるアプリケーション作成を解説しますが、次週まで待たずとも、JavaScriptとDOMをご存知の方であればこれ以上の説明なしでもユーザスクリプトを作成することができると思います。是非チャレンジしてみてください。
参考資料の紹介
Greasemonkeyの使い方やGreasemonkeyスクリプトの書き方についてはすでに非常によいドキュメント/書籍がありますので、そちらも参考にしてください。私が知っているものの一部ですが、参考までに紹介しておきます。
1.「Greasemonkeyスクリプティング TIPS&SAMPLES」 (書籍)
タイトルの通り、GreasemonkeyのTIPSとサンプルが載っています。
2.DIVE INTO GREASEMONKEY
Greasemonkeyについて詳しいドキュメントが載っており、PDFドキュメント もあります。こちらのドキュメントはGreasemonkeyの使い方、ユーザスクリプトの書き方が実例付きで詳細に記述されていて非常によくまとまっています。
3.Userscripts.org
ユーザスクリプトのリポジトリサイトです。ユーザスクリプトがたくさん登録されています。私が作成したユーザスクリプトもいくつかここ に登録してあります。
4.Greasemonkey - Mozilla Firefoxまとめサイト
Greasemonkeyの解説のほかにユーザスクリプトもいくつか紹介されています。なお、こちらの「Greasemonkeyアプリケーション」で紹介されているもののいくつかは私が作成したものです。「 2.DIVE INTO GREASEMONKEY」の日本語訳ドキュメント もこちらのページに添付されています。