今回は、
jQuery UIってなに?
jQuery UIとは、
| ライブラリ | 説明 |
|---|---|
| Draggables | DOM要素をドラッグできるようにする |
| Droppables | DraggableなDOM要素をドロップできるようにする |
| Sortables | マウス操作でDOM要素の順番を入れ替えられるようにする |
| Selectables | DOM要素をマウスで選択できるようにする |
| Resizables | DOM要素の大きさをマウスで変更できるようにする |
| Accordion | 折りたたみ可能な領域をサポートするコンポーネント |
| Datepicker | 日付選択のためのコンポーネント |
| Dialog | 高機能なダイアログコンポーネント |
| Slider | スライダーコンポーネント |
| Tabs | タブ機能を提供するコンポーネント |
詳細な解説とデモは、
- 参考
今回は、
準備
jQuery UI 1.

アーカイブの内容
アーカイブの内容は以下のようになっています。
| ディレクトリ/ | 説明 |
|---|---|
| datepicker/ | 「Datepicker」 |
| demos/ | jQuery UI 1. |
| themes/ | 標準で提供されるテーマ |
| GPL-LICENSE. |
GNU General Public License Ver 2のテキスト |
| jquery-1. |
jQuery 1. |
| jquery. |
座標計算のためのプラグイン |
| MIT-LICENSE. |
MIT Licenseのテキスト |
| ui. |
「Accordion」 |
| ui. |
「Dialog」 |
| ui. |
「Draggables」 |
| ui. |
「Draggables」 |
| ui. |
「Droppables」 |
| ui. |
「Droppables」 |
| ui. |
マウス操作を管理するプラグイン |
| ui. |
「Resizables」 |
| ui. |
「Selectables」 |
| ui. |
「Slider」 |
| ui. |
「Sortables」 |
| ui. |
「Sortables」 |
| ui. |
「Tabs」 |
| ui. |
「Tabs」 |
今回使用する
- themes/
- jquery-1.
2.3. min. js - jquery.
dimensions. js - ui.
mouse. js - ui.
resizable. js - ui.
dialog. js - ui.
draggable. js - ui.
draggable. ext. js - ui.
droppable. js - ui.
droppable. ext. js - ui.
sortable. ext. js - ui.
sortable. js
jQuery UI 1.
ライブラリの設定
ライブラリの各ファイルを、
<script type="text/javascript" src="jquery-1.2.3.min.js"></script>
<script type="text/javascript" src="jquery.dimensions.js"></script>
<script type="text/javascript" src="ui.mouse.js"></script>
<script type="text/javascript" src="ui.resizable.js"></script>
<script type="text/javascript" src="ui.dialog.js"></script>
<script type="text/javascript" src="ui.draggable.js"></script>
<script type="text/javascript" src="ui.draggable.ext.js"></script>
<script type="text/javascript" src="ui.droppable.js"></script>
<script type="text/javascript" src="ui.droppable.ext.js"></script>
<script type="text/javascript" src="ui.sortable.js"></script>
<script type="text/javascript" src="ui.sortable.ext.js"></script>テーマの設定
jQuery UIではテーマがサポートされ、
まず、
<link rel="stylesheet" href="themes/flora/flora.all.css" type="text/css" media="screen" title="Flora" />body要素にfloraクラスを設定します
<body class="flora">これで準備は完了です。それでは実装をはじめましょう。
ビデオプレーヤーの実装(1)-Dialog
今までは、
ビデオプレーヤーの構成

上部にYoutubeのビデオを表示します。下部にビデオの投稿者、
ビデオプレーヤー表示
前回作成したYoutube.
// --- プレーヤー表示 ---
showPlayer: function(options) {
$("<div/>")
.append('<object width="425" height="355"><param name="movie" value="'+ options.url +'"></param><param name="wmode" value="transparent"></param><embed src='+ options.url +' type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>')
.append('<br/>')
.append(options.info.show())
.dialog({
title: options.title,
width: 465,
height: 520,
close: function(){$(this).parents(".ui-dialog").remove()}
});
},まず、
$("<div/>")次に、
.append('<object width="425" height="355"><param name="movie" value="'+ options.url +'"></param><param name="wmode" value="transparent"></param><embed src='+ options.url +' type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>')この要素は、

引数で渡されるビデオ説明の要素を追加します。show()メソッドを呼び出しているのは、
.append(options.info.show())そして、
「Dialog」
| プロパティ | 説明 | デフォルト値 |
|---|---|---|
| autoOpen | trueを指定すると、 |
true |
| draggable | trueを指定すると、 |
true |
| height | ダイアログの高さを指定する | 200 |
| modal | モーダルモードでダイアログを表示するかどうかを指定する | false |
| resizable | サイズ変更可能が可能かどうかを指定する | true |
| itle | タイトルバーに表示する文字列を指定する | なし |
| width | ダイアログの横幅を指定する | 300 |
他のオプションについては、
ダイアログ生成のコードは次のようになります
.dialog({
title: options.title,
width: 465,
height: 520,
close: function(){$(this).parents(".ui-dialog").remove()}
});タイトルに、
closeプロパティに設定しているのは、
ここで指定している、$(this).parents(".ui-dialog")とは何でしょうか。ダイアログは、

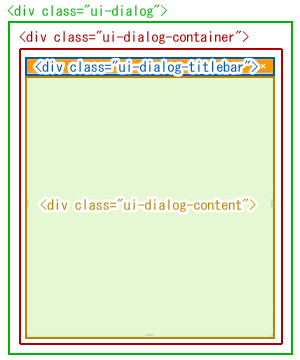
まず、<div class="ui-dialog">という要素でwrapされています。その子要素には、<div class="ui-dialog-container">という要素があり、<div class="ui-dialog-titlebar">とdialogメソッドを呼び出した要素を格納する、<div class="ui-dialog-content">があります。
一度生成したダイアログは、dialog("open")で表示、dialog("close")で閉じることが出来ますが、
ドキュメントには、dialog("destroy")でダイアログの要素を削除できるとかいてありますが、<div class="ui-dialog">を辿り、
ビデオプレーヤーの生成、
ビデオプレーヤーの実装(2)-Dialog
ビデオプレーヤーの起動
前回までの実装では、
.click(function(){window.open(group.media$player[0].url, null)})この部分を削除し、
// クリックしたらプレーヤーを表示
.click(function(){
if (video_url == '') {
// プレーヤーページ(Youtube)
window.open(group.media$player[0].url, null)
} else {
// プレーヤー(ダイアログ)
yt.showPlayer({
url : video_url,
title: item.title.$t,
info : video_info
});
}
})showPlayerメソッドのurlプロパティに指定しているvideo_feed.で取得することができます。
なお、media$contentプロパティが存在しません。よって、
// 埋め込み用ビデオのURL
var video_url = group.media$content == null ? '' : group.media$content[0].url;もし、
showPlayerメソッドのtitleプロパティに指定しているのは、feed.で取得することができます。
showPlayerメソッドのinfoプロパティに指定しているのは、
// プレーヤーの下に表示する詳細項目
var video_info = $("<div/>").addClass("video_info")
.append($("<span/>").addClass("title").text("投稿者 :")).append(item.author[0].name.$t).append('<br/>')
.append($("<span/>").addClass("title").text("投稿日 :")).append(item.published.$t.replace(/^(\d{4})-(\d{2})-(\d{2}).*/, "$1年$2月$3日")).append('<br/>')
.append($("<span/>").addClass("title").text("再生回数:")).append(((item.yt$statistics == null) ? "0" : item.yt$statistics.viewCount)).append('<br/>')
.append($("<span/>").addClass("title").text("説明 :")).append(item.content.$t).append('<br/>')まず、
子要素に投稿者、
なお、
- 例) "2007-12-09T23:58:53.
000-08:00"
この文字列からreplaceメソッドを使用して年月日を抜き出しています。
replace(/^(\d{4})-(\d{2})-(\d{2}).*/, "$1年$2月$3日")お気に入り機能のための情報の保持
この後実装するお気に入り機能のために、
.append($("<span/>").addClass("video_url").text(video_url).hide()) // お気に入りのための非表示要素(video_url)
.append($("<span/>").addClass("player_url").text(group.media$player[0].url).hide()) // お気に入りのための非表示要素(player_url)
.append(video_info.hide())以上で、
// プレーヤーの下に表示する詳細項目
var video_info = $("<div/>").addClass("video_info")
.append($("<span/>").addClass("title").text("投稿者 :")).append(item.author[0].name.$t).append('<br/>')
.append($("<span/>").addClass("title").text("投稿日 :")).append(item.published.$t.replace(/^(\d{4})-(\d{2})-(\d{2}).*/, "$1年$2月$3日")).append('<br/>')
.append($("<span/>").addClass("title").text("再生回数:")).append(((item.yt$statistics == null) ? "0" : item.yt$statistics.viewCount)).append('<br/>')
.append($("<span/>").addClass("title").text("説明 :")).append(item.content.$t).append('<br/>')
// 埋め込み用ビデオのURL
var video_url = group.media$content == null ? '' : group.media$content[0].url;
// サムネイルを生成
$("<div/>").addClass("thumbnail")
.append($("<img/>").attr("src", group.media$thumbnail[0].url)).append("<br/>")
.append($("<span/>").addClass("title").text(item.title.$t)).append("<br/>")
.append($("<span/>").addClass("info").text("再生回数:" + ((item.yt$statistics == null) ? "0" : item.yt$statistics.viewCount)))
.append($("<span/>").addClass("video_url").text(video_url).hide()) // お気に入りのための非表示要素(video_url)
.append($("<span/>").addClass("player_url").text(group.media$player[0].url).hide()) // お気に入りのための非表示要素(player_url)
.append(video_info.hide()) // お気に入りのための非表示要素(video_info)
// クリックしたらプレーヤーを表示
.click(function(){
if (video_url == '') {
// プレーヤーページ(Youtube)
window.open(group.media$player[0].url, null)
} else {
// プレーヤー(ダイアログ)
yt.showPlayer({
url : video_url,
title: item.title.$t,
info : video_info
});
}
})
.appendTo("#videos");お気に入りの実装(1)-Draggables / Droppables / Sortables
次は、

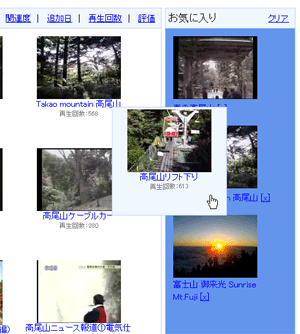
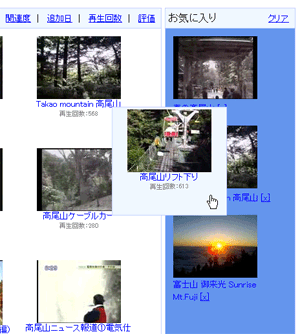
ビデオのサムネイル領域の右に表示され、
実装のイメージをつかみやすくするため、
お気に入り領域
お気に入りの領域を作成します。以下のようにHTMLを追加します
<!-- お気に入り -->
<div id="favorites">
<!-- ヘッダ -->
<div class="header">
<div class="submenu"><a id="clear_fav">クリア</a></div>
<div class="caption">お気に入り</div>
</div>
<!-- お気に入りリスト -->
<ul></ul>
</div>
id=favoritesとしてdiv要素を定義します。
お気に入りをマウスで並び替え可能にする
お気に入り領域の各要素をマウスで並べ可能にします。sortableメソッドを呼び出すだけで並べ替えが可能になります。とても簡単ですね。 sortableメソッドには様々なオプションが用意されています。UI/
お気に入りをマウスで並び替え可能にする実装は次のようになります。
$(function(){・の初期処理に追加します
$("#favorites > ul")
// お気に入りを並び替え可能にする
.append("<li/>").sortable({axis: "y"}).empty()sortableメソッドのオプションには、
この処理で、append("<li/>")」empty()」
サムネイルをドラッグ可能にする
次に、
| プロパティ | 説明 | デフォルト値 |
|---|---|---|
| axis | ドラッグできる方向を制限する。'x'で横方向、 |
'x', 'y' |
| containment | ドラッグの範囲を制限する。指定した要素内でのみドラッグが可能になる。'parent' |
なし |
| helper | ドラッグ中の表示方法を指定する。'clone'を指定すると、 |
'original' |
| zIndex | ドラッグ要素のz-indexを数値で指定する | なし |
他のオプションについては、
ドラッグを可能にする実装は次のようになります。Youtube.
$("<div/>").addClass("thumbnail")
・・・中略・・・
.draggable({helper: 'clone', zIndex: 10}) // ドラッグを可能にするhelperプロパティに'clone'を指定して、
また、
サムネイルを掴んで動かしてみてください。
お気に入りの実装(2)-Draggables / Droppables / Sortables
お気に入りをドロップ可能にする
ドラッグしたサムネイルをお気に入りドロップ可能にします。droppableメソッドを呼び出すだけでドラッグが可能になります。とても簡単ですね。 droppableメソッドには様々なオプションが用意されています。
| プロパティ | 説明 | デフォルト値 |
|---|---|---|
| accept | ドロップを受け入れる要素を指定する。jQueryセレクタで記述する | なし |
| activeClass | ドロップ可能な要素がドラッグを開始したときに適用するクラス名を指定する | なし |
| hoverClass | ドロップ可能な要素が通過したときに適用するクラス名を指定する | なし |
| drop | 要素がドロップされたときに呼び出されるコールバック関数を指定する | なし |
他のオプションについては、
ドロップを可能にする実装は次のようになります。
$(function(){・の初期処理に追加します
$("#favorites > ul")
// お気に入りを並び替え可能にする
.append("<li/>").sortable({axis: "y"}).empty()
// ドロップ可能にする
.droppable({
activeClass: "droppable-active", // draggableアイテムがアクティブになったときのクラス
hoverClass: "dropped-hover", // draggableアイテムが通過するときのクラス
accept: ".thumbnail", // thumbnailクラスの要素をドロップ可能にする
drop: function(ev, ui) { // ドロップしたときの処理
// 同じお気に入りがあるかどうか
var exists = $.grep($("#favorites li"), function(item, index){
return $(item).children("img").attr("src") == $(ui.draggable).children("img").attr("src");
});
// 新しいお気に入り
if (exists.length == 0) {
// 要素を複製
var item = $(ui.draggable).clone();
// 追加するli要素を作成
$("<li/>")
.append(item.children("img")).append("<br/>")
.append(item.children(".title").clone())
.append($("<a/>").addClass("del").append("[x]").click(function(){$(this).parent().remove()}))
// クリックしたらプレーヤーを表示
.click(function(){
if (item.children(".video_url").text() == '') {
// プレーヤーページ(Youtube)
window.open(item.children(".player_url").text(), null)
} else {
// プレーヤー(ダイアログ)
yt.showPlayer({
url : item.children(".video_url").text(),
title: item.children(".title").text(),
info : item.children(".video_info").clone()
});
}
})
.prependTo(this); // 最上位に追加
} else {
$(exists)
.prependTo(this); // 最上位に移動
}
$(this).sortable("refresh"); // 並び替え項目に変更があったことを知らせる
}
});まず、
.droppable-active {
background-color: #b0c4de;
}
.dropped-hover {
background-color: #6495ed;
}ドラッグ中にドラッグ先が分かるように、


acceptプロパティには、 ドロップを受け入れる要素として、
dropプロパティには、 ドロップされたときに実行されるコールバック関数を指定しています。
drop: function(ev, ui) { // ドロップしたときの処理
・・・
});このコールバック関数は2つの引数が渡されます。
1つめの引数は、
2つめの引数は、
その他の詳細については、
まず、
// 同じお気に入りがあるかどうか
var exists = $.grep($("#favorites li"), function(item, index){
return $(item).children("img").attr("src") == $(ui.draggable).children("img").attr("src");
});この変数existsには、
if (exists.length == 0) { // 存在しない
} else { // 存在する
}重複したお気に入りが存在しない場合
新しいお気に入りアイテムを作成します。
まず、
// 要素を複製
var item = $(ui.draggable).clone();次に、
// 追加するli要素を作成
$("<li/>")サムネイル画像、
.append(item.children("img")).append("<br/>")
.append(item.children(".title").clone())
.append($("<a/>").addClass("del").append("[x]").click(function(){$(this).parent().remove()}))クリック時のイベントハンドラを追加します。この処理は、
// クリックしたらプレーヤーを表示
.click(function(){
if (item.children(".video_url").text() == '') {
// プレーヤーページ(Youtube)
window.open(item.children(".player_url").text(), null)
} else {
// プレーヤー(ダイアログ)
yt.showPlayer({
url : item.children(".video_url").text(),
title: item.children(".title").text(),
info : item.children(".video_info").clone()
});
}
})そして、
.prependTo(this); // 最上位に追加重複したお気に入りが存在する場合
見つかったアイテムを最上位に移動します。
$(exists)
.prependTo(this); // 最上位に移動並び替え可能な要素の変更を通知
最後に、
$(this).sortable("refresh"); // 並び替え項目に変更があったことを知らせる以上で全ての実装が終了しました。サンプルを実行して動作を確認してみてください。
また、
まとめ
今回はjQuery UIの
今回実装したお気に入り機能は、
Ajaxの使いどころ
さて、
Ajax技術はこれまでのWebアプリケーションの実装をすべて置き換えるものではありません。 どのような時に適用するのが効果的でしょうか。
- データのリクエストのために、
ユーザの操作を妨げたくないとき -
通常のWebアプリケーションでは、
リクエスト毎にページの切り替えが発生するため、 そこでユーザの操作が一時中断されてしまいます。 たとえば、
第4回で実装したSuggest機能ですが、 リクエストの度に画面が切り替わっては、 検索キーワードの入力が非常に不便になります。 効果的に使えば、
操作性の優れたアプリケーションになります。 - 「必要なとき」
に 「必要なだけ」 データを使いたいとき -
アプリケーションによっては、
いま、 クライアントで保持しているデータに、 ユーザの操作等によって生じた差分データがほしい場合があります。 たとえば、
Google Mapでは、 ユーザの地図のドラッグによって、 地図データの差分が必要になります。 逆にいうと差分だけあればアプリケーションは動作することができます。 これまでは、
画面を切り替えて、 必要な全ての地図データを含めたHTMLを再描画しなければなりませんでしたが、 Ajaxを使えばデータの通信量を小さく抑えることができ、 操作性も向上させることができます。 そのほかにも、
チャットアプリケーションや、 株価を表示するようなアプリケーションのようなものが考えられます。
最後に
本連載では、


