Google Earthは、基本的にはビューアとしての特徴を持っているソフトウェアであるため、プログラミングで、ユーザのアクション毎に細かな動作を制御することはできません。ですが、それらを補足的に実現することのできる機能がいくつか備わっています。それらの機能を利用することで、通常のコンテンツよりも、もっと華やかなコンテンツに仕上げることが可能です。
今回は、アイデア次第で、プレゼンテーションツールとしても活用できる、いくつかの機能と利用方法を紹介します。
なお、今回の説明するサンプルのコードを以下に用意しました。
ツアーモードを極める
ツアーモードはもっとも初期から備わっている、Google Earthの観光地巡りではよく利用される機能です。単純にプレイスマークからプレイスマークへのジャンプ、パスをたどっていくルートツアーなどは、Google Earth上でも簡単に作成することができます。ですが、より華やかに表現するためにはいくつかの機能と併用することで、一風変わったツアーモードを実現することが可能となっています。その代表的なものが、視点の変更です。視点の変更で用いるタグは、<Camera>タグで、これをプレイスマークなどに適用するわけです。ただし、通常用いられる<Lookat>タグとは同時に使用ができませんので、<Lookat>の代用として利用します。まずは、どんなことが可能なのかを、文章ではなく画像で見てみることにしましょう。次の画像をご覧ください。
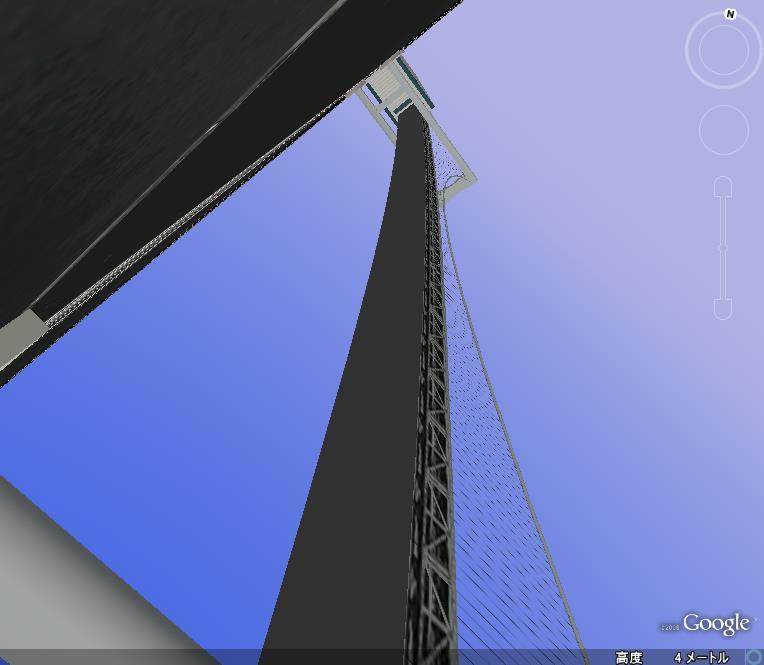
図1 レインボーブリッジをとんでもない方向から見るこれが、<Camera>タグの威力です。通常の<Lookat>ではこういった視点の設定が不可能ですが、例えば、ビルを真下から見上げたり、トリッキーな角度から見るといったことが、<camera>タグでは可能になります。これらを、プレイスマークなどに設定をしておくわけです。それでは、ソースを見てみましょう。
<name>レインボーブリッジ</name>
<Placemark>
<name>レインボーブリッジ</name>
<Camera>
<longitude>139.760150701</longitude>
<latitude>35.63813005600002</latitude>
<altitude>2.599999999375217</altitude>
<heading>129.649999999999</heading>
<tilt> 107</tilt>
<roll> 140</roll>
</Camera>
<Point>
<coordinates>139.8178044109547,35.59926592241903,0</coordinates>
</Point>
</Placemark>
非常に簡単な事例ですので、タグも非常にシンプルです。通常のプレイスマークとの違う点は、<Lookat>がなく、代わりに<Camera>があるだけです。この<Camera>タグでのポイントとなる点は、<tilt>と<roll>でしょう。この2つのタグの効果は次の通りです。
タグ
効果
数値の範囲
<tilt>視点の傾け
0°~180°
<roll>視点先の回転角度
-180°~180°
まず、<tilt>は、これがビルを見上げたりするために使うもので、90°以上で徐々に上を向くようになります。対象物に対して、様々な角度、そしてポイントから見上げるように設定をひとつひとつ用意してあげることで、利用者に対して、利用者に一定の角度で見てもらうことが可能になります。
そして、<roll>は、自由気ままな回転設定をほどこしてくれるもので、180°で真っ逆さま(つまり、地表が上にきます)な角度設定が可能になります。おもに使いどころとしては、空中に設置したモデルデータの閲覧などに最適なものといえるでしょう。
さて、ツアーを組む場合に問題となるのは"順番"です。これはフォルダに入っているコンテンツを上から順番に実行していくため、そのようにコンテンツを配置する必要性があります。プレイスマークの表示が邪魔に感じる場合には、アイコンを無設定にしたものにCamera設定を施したプレイスマークを次々と設置します。多数ファイルがある場合には、利便性を考慮してフォルダコンテンツを隠した状態にした上で、ツアー実行させることができます。ただし、現時点では、ツアーの実行は各クライアントのツアー速度設定にしたがって実行されるため、ゆっくりツアーを実行してもらいたい場合には、ツアー実行速度を遅めにしてもらえるようにしてもらわなければならない弱点があります。KMLではツアーの挙動をコントロールはできないのです。
しかし、これらCamera視点、そしてモデルデータを含めたコンテンツはGoogle Earthのまたひとつ違った魅力を提供してくれるものですので、お手持ちのコンテンツに是非加えてみてください。
タイムスケールで時間軸を
タイムスケールはGoogle Earthに四次元目、つまり時間の軸を与える機能です。この時間を与える機能ですが、その考え方はパラパラ漫画と同じと言えます。現在、Google Earth上では簡単に作ることができませんが、タグを理解すれば、手打ちで、簡単に作ることができる機能でもあります。
主な目的としては、これまで紹介したプレイスマークの群れを時間の推移で表現をしたり、オーバーレイを何枚も用意することで、動く天気図などが実現できます。とても静的なコンテンツの多いGoogle Earth上ですが、利用方法次第では、小さな画像を何枚も用意して、パラパラ動画を作り込むなどの、動的な表現を行うことが可能になります。
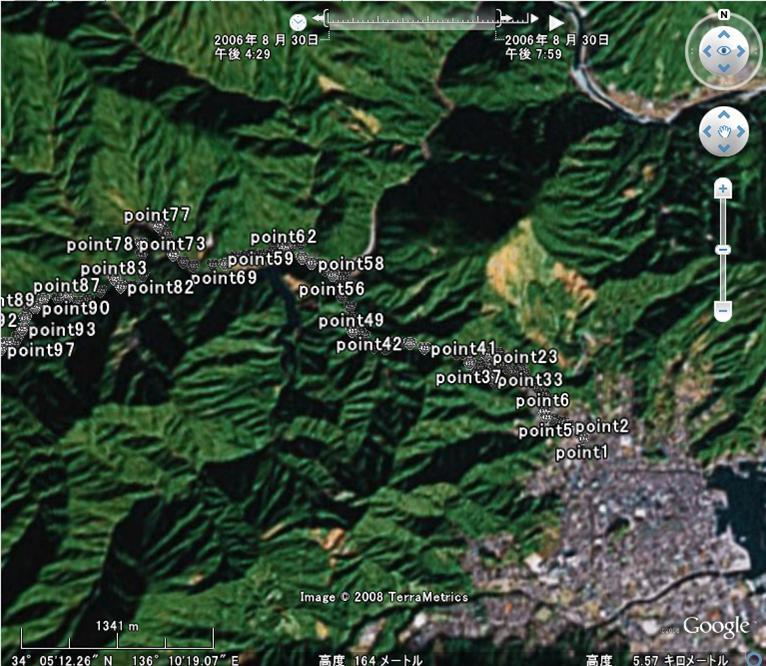
図2 国道425号線の一部をタイムスケールで表示図2 は、日本のとある人たちの間では非常に有名な国道425号線の一部をタイムスケールで表現したものです。時間指定に意味はありませんが、1ポイント分を1分で設定しています。1分毎にポイントが道路に沿って増えていきます。今回の場合、非常に単純にある時間になったら表示をするという<TimeStamp>タグを利用しています。コードの一部を見てみましょう。
<Placemark>
<name>point1</name>
<TimeStamp><when> 2006-08-30T07:29:00Z </when></TimeStamp>
<Point>
<coordinates>136.1901559920315,34.0785125592288,0</coordinates>
</Point>
</Placemark>
これが、1ポイント分のコードです。今回は、<TimeStamp>タグを利用したわけなのですが、このほかにも、いつからいつまでを指定する<TimeSpan>というタグもあります。それぞれの効果と指定方法は次の通りです。
タグ
子タグ
意味
TimeStamp
when
時間指定で表示
TimeSpan
begin
時間指定で表示
end
時間指定で非表示
<TimeSpan>を利用する場合には、かならず、<begin>で開始時間、そして<end>で終了時間を指定しなければなりません。タイムスケール実行中はここに記述された値を元に、表示・非表示を行います。<TimeStamp>は表示のみを行いますので(表示した後は、プレイスマークは時間推移とともに消えたりしません) 、簡単に管理したい場合には、<TimeStamp>を利用すると良いでしょう。
また、時間の指定には、もっともポピュラーな指定方法として、<when>や<begin>,<end>の各タグの間に次の文字列を挟む方法があります。
YYYY-MM-DD THH:MM:SS Z
YYYY = 西暦を指定(例:2008) MM = 月を指定(例:7) DD = 日を指定(例:30) HH = 24時間形式で時を指定(例:04) MM = 分を指定(例:59) SS = 秒を指定(例:30)
時間を指定する場合には必ず、TとZを時間指定部分の最初と最後にそれぞれを付け加えることを忘れないようにしましょう。
このタイムスケールは、今回は1つ1つのプレイスマークに設定しましたが、ポリゴンデータやフォルダなどにも適用できます。今回の例のような、GPSデータのログデータの時間を元に、次々に表示するのは、最もシンプルな例です。アイデア次第では、「 オーバーレイをいくつも用意して、それぞれに<TimeStamp>を設定した上で、パラパラ漫画アニメーションを実現する」「 いくつものポリゴンデータを用意して、動くポリゴンを実現してみる」などなど、応用が可能です。
グラフを実現する
Google Earthの持ちうる機能そのものでは、グラフを実現することができません。グラフを実現するためには、ポリゴンを利用します。ですが、これらは手で作り込むには非常に骨の折れる作業であり、とてもタグを手打ちして作ることはできません。
しかし、派手な表現をするためには、このグラフ機能を避けるわけにはいきません。おもに利用に適しているのは、ダイナミックな棒グラフと円グラフでしょう。さらに、Googleが公開しているAPIでグラフを表示するものも利用手段としては使いたいところです。これらを利用する方法をここで紹介します。
1.Google Chart APIを使ったグラフの表現
Googleが提供している各種Web APIのひとつである「Google Chart API」を使ったグラフの表現方法です。ダイレクトにGoogle Earth上で表現する手法ではなく、プレイスマークの中で、グラフを表現するもっとも手軽でもっとも簡単な手段です。プレイスマークの中身に<img src>でURLを指定して、httpリクエストで送信すれば、結果をpng形式のイメージでもらえます。
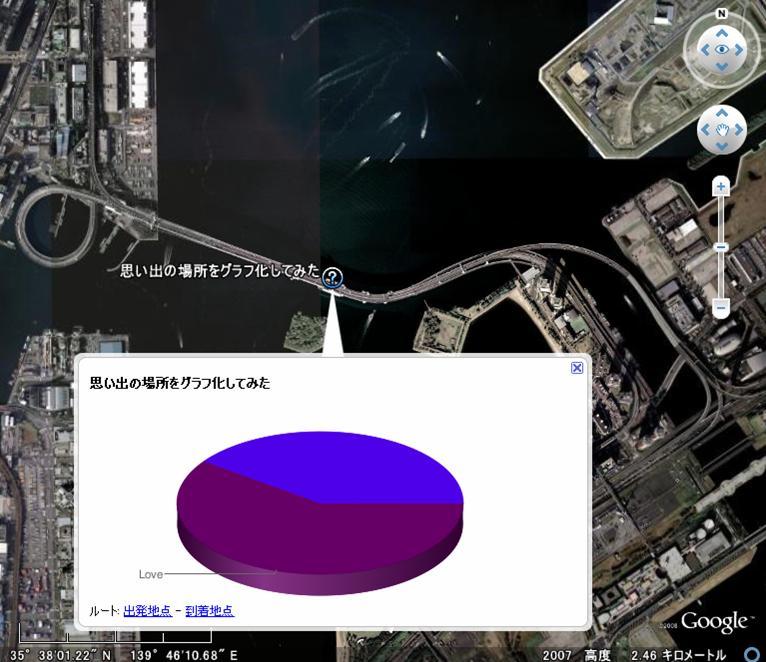
図3 Google Chart APIを利用してみたGoogle Chart APIそのものの詳細な説明は今回省きますが、Google Chart APIについてのドキュメントは以下のサイトから見ることができます。
<Placemark>
<name>思い出の場所をグラフ化してみた</name>
<description><![CDATA[<img src="http://chart.apis.google.com/chart?chs=460x200&chd=t:60,40&chco=660066,4e00e8&cht=p3&chl=Love"> ]]></description>
この部分に関しては、手打ちよりも、Google Earth上で、プレイスマーク内に<img src>タグを記述して、URLを記入する方が楽なのですが、機械的に多くのデータをグラフ化したい場合には、上に示したような記述となります。<img src>タグはHTMLのタグであり、ソースとして、Chart APIのURLを指定しています。まだ、このChart API自体が出て間もないものなので仕様が変更される可能性も大いにありえます。利用される方は、Developper’s Guide等を参照してください。
ただし、現時点では、日本語に対応していませんので、タイトルなどに日本語を利用することができません。また、URLに「|」の記号が入っていると、画像として認識されないため、Chart APIのうちのいくつかの機能が有効になりません。
2.ダイナミックなグラフを実現する
Google Earth上では、すべてのポイントデータ(プレイスマークやポリゴンデータなど)は、それぞれ位置を緯度経度で表現します。そのため、ポリゴンデータ一つとっても、非常に多数のポイントデータで構成されており、これを利用してグラフを描くとなると極めて困難な作業を伴います。
そこで、こういった場合には、便利なツールを使用することをお勧めします。使用するツールはGE-Graphとよばれるツールで、英語版だけがリリースされています。GE-Graphは以下のサイトからダウンロードすることができます。まずは、どんなものが作れるのかを見てみましょう。
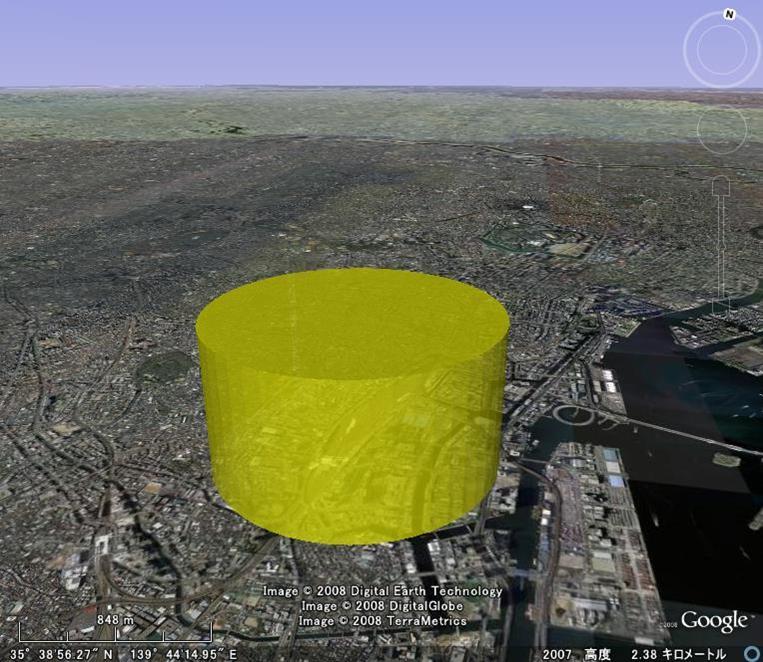
図4 品川上空に円柱を立ててみた上記のスクリーンショットは、GE-Graphで円柱にしたてあげた図です。緯度経度情報はひとつだけ使用しています。中心部から円状にフラットな図面で作成し、Google Earth上で高さと色を付け加えました。高さや色に関しても、また円だけでなく、四角形、三角形などの指定、円のサイズについてはツール上から指定できます。
また、中心点には緯度経度の情報が必要であるため、"どこに配置する?"といった場合、まずそのポイントの緯度経度を知っておく必要性があります。今回の作図に当たってのツールのスクリーンショットは次のようなものになります。
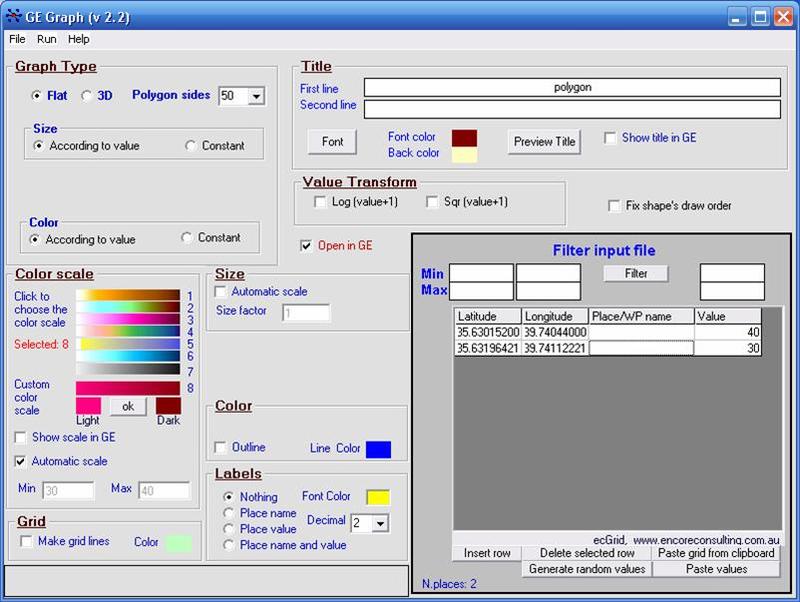
図5 GE-Graphでの作成の様子上記スクリーンショットを見ていただけるとわかりますが、このツールが多機能であり、また、非常に見た目が複雑なのがわかると思います。
今回のケースでは、Graph TypeをFlat、Polygon sidesを50(3で三角形、4で四角形になります) 、KMLのタイトルをPolygon, 緯度経度のデータを右下の入力画面に入れています。今回はValueの値は意味がありません。通常は、2ポイント以上のポイントデータをここに入力し、3Dポリゴンの指定、カラースケール(左サイド) 、その他、細かなオプション(Valueの値をもとに高さを設定する等々)を施すことになります。まずは、簡単なグラフを作成し、既存のKMLに含めることから始め、徐々に複雑な機能にチャレンジしてゆくと良いでしょう。
3.さらにダイナミックなグラフを実現する
Google Earthでは、さらにダイナミックにグラフを表現することが可能です。Google Earth Pro以上でそれが可能になっているのですが、通常のGoogle Earthでは、そのままでは実現することができません。
それを可能にするものとはなにかというと、GISの世界ではポピュラーに利用されているshapefileと呼ばれるファイルになります。このshapefileに入っているデータベースに値を書き込み、ツールを使うことで、通常のGoogle Earthでもそのダイナミックな結果を得ることが可能です。
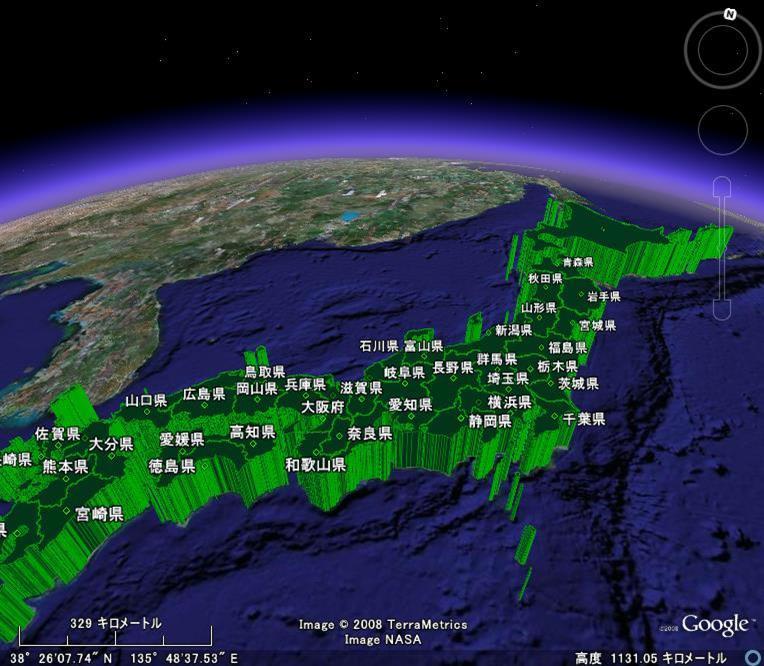
図6 日本列島丸ごとグラフ化Shapefileはポリゴンデータや位置情報を扱うためのファイル形式であり、プレイスマークの情報等を格納するデータベースとポリゴンデータそのものが一緒になったファイル群です。そして、このshapefileをKMLに変換するためのツールが、shp2kmlと呼ばれるフリーソフトです。また、shp2kmlではデータベースの値の変更ができないので、あわせてデータベースの値の変更を行うためのツールも同時に使用します。それが、DBFExplorerです。こちらは、shapefileのファイル群に含まれているデータベースDBFファイルを編集するためのフリーソフトです。
また、今回はshapefileとして、ESRI社が提供しているフリーのShapefileを加工し配布しているRjpWikiのshapefileライブラリの使用条件により、データそのものは配布することができませんが、利用した結果どのような結果を得られるのかをスクリーンショットで示すと次の図のようになります。
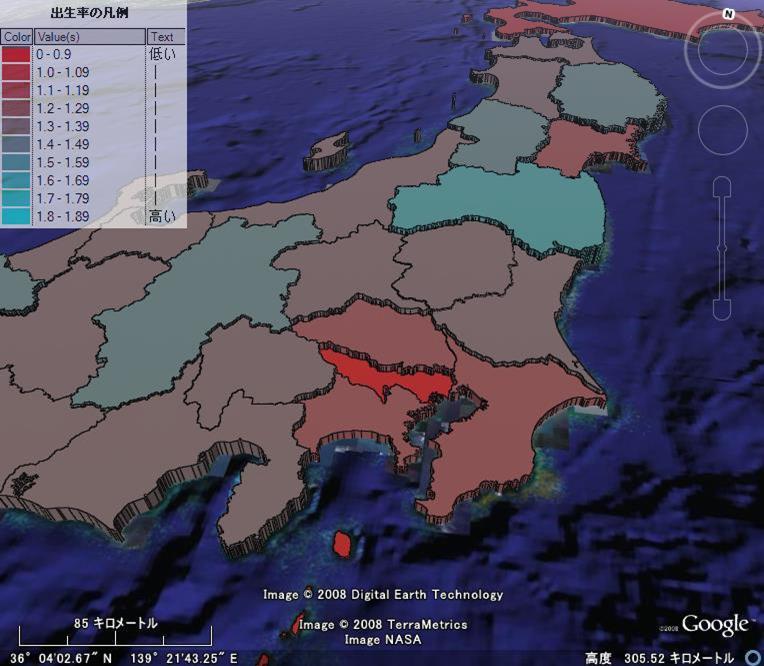
図7 平成16年人口動態統計月報年計をグラフ化上図は、厚生労働省が公開しているいわゆる「出生率」に関する都道府県別の統計データを元に、shapefileにデータを追加し、出生率で高さと色分けを表現しています。対象となる拡張子がSHPのファイルをshp2kmlに読み込ませます。
図8 shapefile群
左の画像が、RjpWikiサイトからダウンロードしたshapefile群で、japank.shpがその対象となるshapefileでデータベースが、japank.dbfというファイルです。あらかじめ統計データそのものは、DBF Explorerでjapank.dbfに列を追加し、値を追加しています。追加する値は、出生率の列および出生率に応じた高さを表現するための数値(出生率を1000倍した値)を列としています。
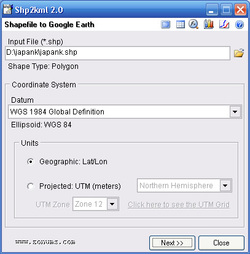
図9 shpファイルを読み込ませた
そして、そのshpファイルをshp2kmlへ読み込ませた状態が、図9 です。かならず、DatumはWGS 1984を選択するようにしてください。
この後、NextボタンでWizard形式で変換設定を施していきます。英語のソフトウェアの為日本語が使えない不便な点があります。そのままでは、作成後のプレイスマークのタイトルなどが文字化けします。タイトルやプレイスマーク名は後からGoogle Earth上で修正しましょう。
このツールも非常に多機能ですべてを紹介することができませんが、ポイントとなる部分は、この後に設定する、色の設定(Symbology)で「Unique Value」を選択することです。それにより、図7 のように、値によって色分けをしたり、Balloon Difinitionを利用することで、データベースから読み込んだデータを、プレイスマークのバルーンに取り込めるようになります。また、最後に"どの値をもって、高さを表現するのか?(3D Option)"が用意されているので、好みに応じて設定を施すことができます。以上の指定が終わった後にKMLとして保存して、Google Earthで読み込ませます。
今回の場合、出生率を「Unique Value」で10段階区分表示、そして、高さを1000倍した値を格納した列を指定しています。
また、今回使用したshapefileを提供しているRjpWikiでは、R for Windowsを利用してshapefileをKMLに変換する手段を提供していますが、環境を整えるだけでも相応の準備が必要です。
これら、ツールを用いて完成したKMLにスクリーンオーバーレイで凡例を追加し、エリアによって説明文が表示される仕組み(Region設定) 、さらには、複数のポリゴンをタイムスケールで表現するなど、これまで紹介した様々なテクニックを組み合わせることで、ひとつの完成したプレゼンテーション資料が完成します。1つ1つじっくりと作り込んでみましょう。
さて、今回はKMLそのものというよりも、KMLで実現できるインパクトの強い表現方法を主に説明しましたが、最近では様々な専用ツールや3Dポリゴンツールが標準でKMLに対応を始めています。高価なツールが多いのでなかなか手がでませんが、フリーソフトでも、ここまで実現することができるようになっています。お手持ちのコンテンツの表現方法に是非、これら動的な表現やグラフを取り入れてみてはいかがでしょうか?