この回では、マッシュアップのインターフェースの方法について考えていきます。
基本方針は、インターフェースの新しいアイデアがあってそれに必要なデータを集めるのではなく、新しいデータのかたまりの性質を活かすインターフェースを模索するものとします。
そこでここからは、わたしがつくったマッシュアップを例にしながら、インターフェースの可能性について探っていきます。
場所のマッシュアップ
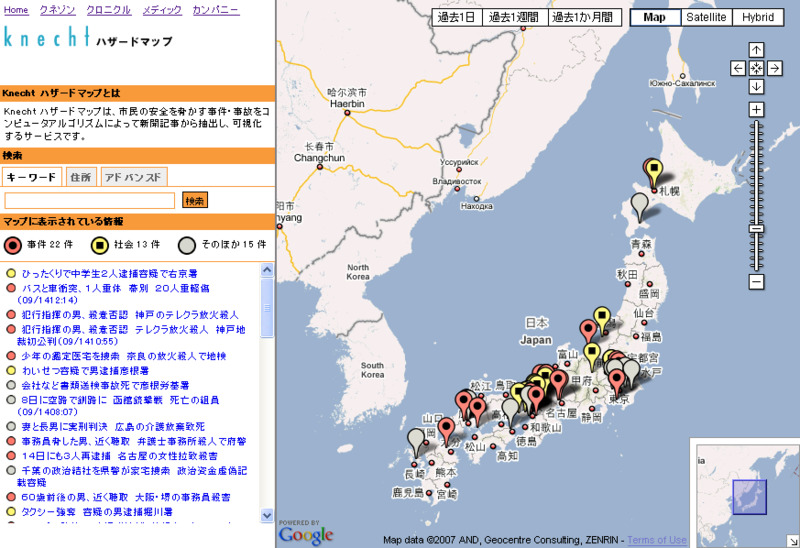
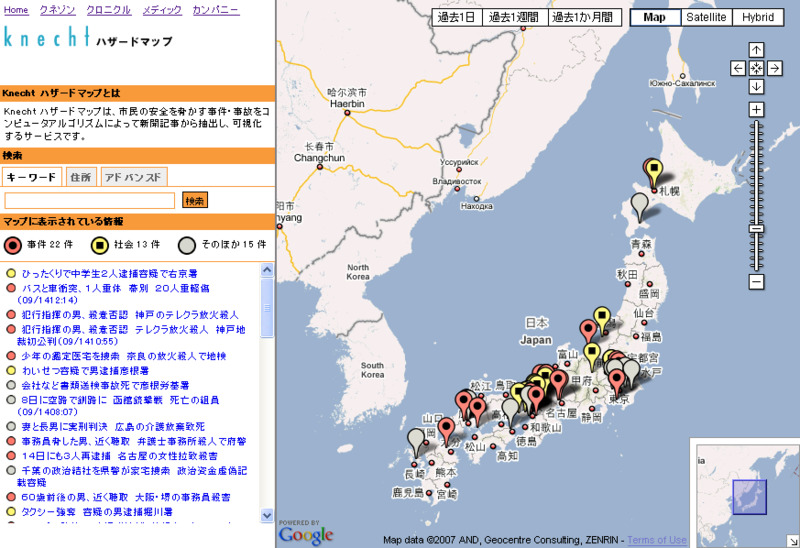
Knecht ハザードマップは、新聞記事を解析し、自動的に地図上にマッピングするマッシュアップです。
Knecht ハザードマップ

このサービスは、ある住所付近でどのような犯罪が起こったのかという、場所という性質に立脚します。
場所に関する場合、地図は不可欠です。
このサービスは、対象をわたしたち市民の安全を直接的に脅かす凶悪事件・傷害事件に限定し、さまざまなニュースソースからコンピュータ アルゴリズムによって収集・住所抽出したのち、マッピングするものです。
インターフェースとしてはシンプルに、Googleのマップ上に位置情報を算出した記事を表示します。また記事一覧からの記事を選択すると、マップ上の対応する記事を表示します。
行動のマッシュアップ
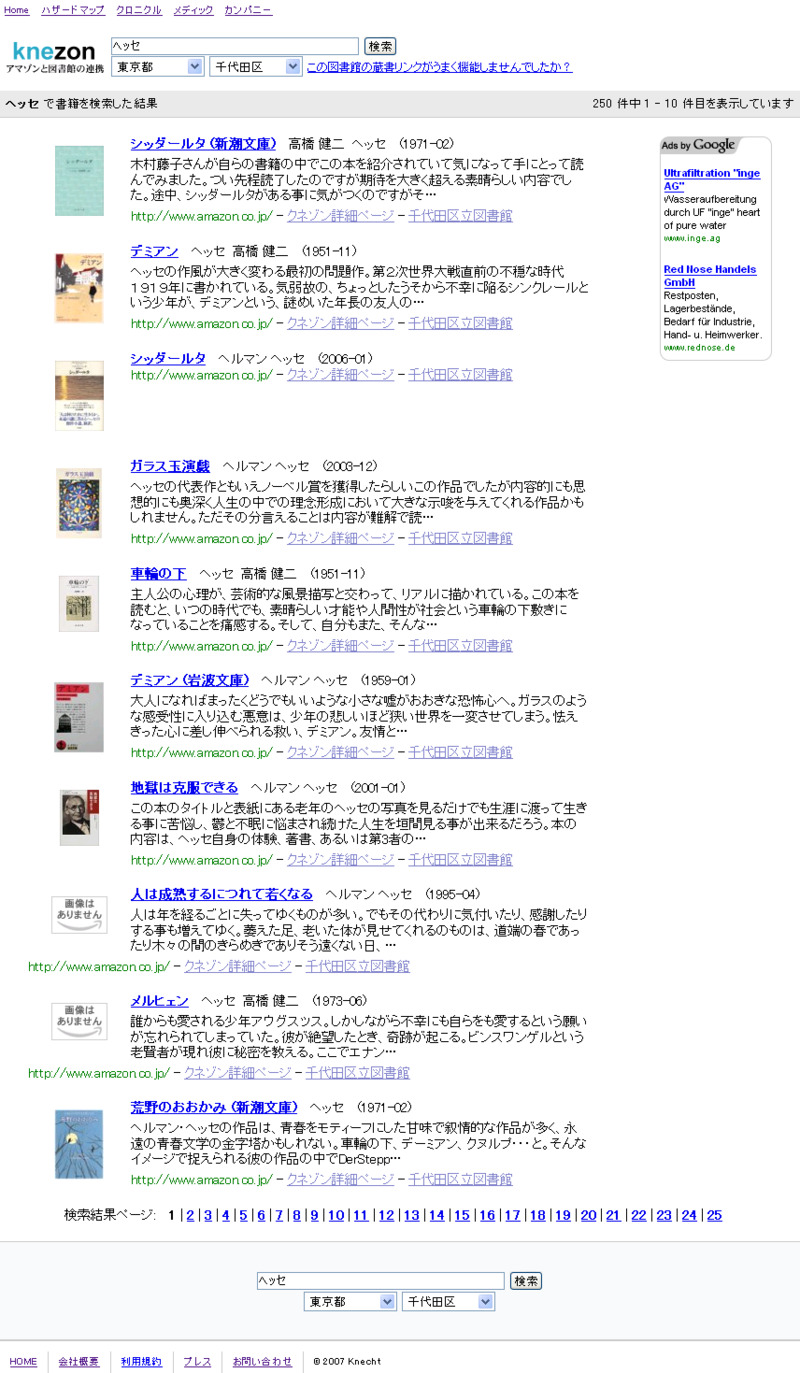
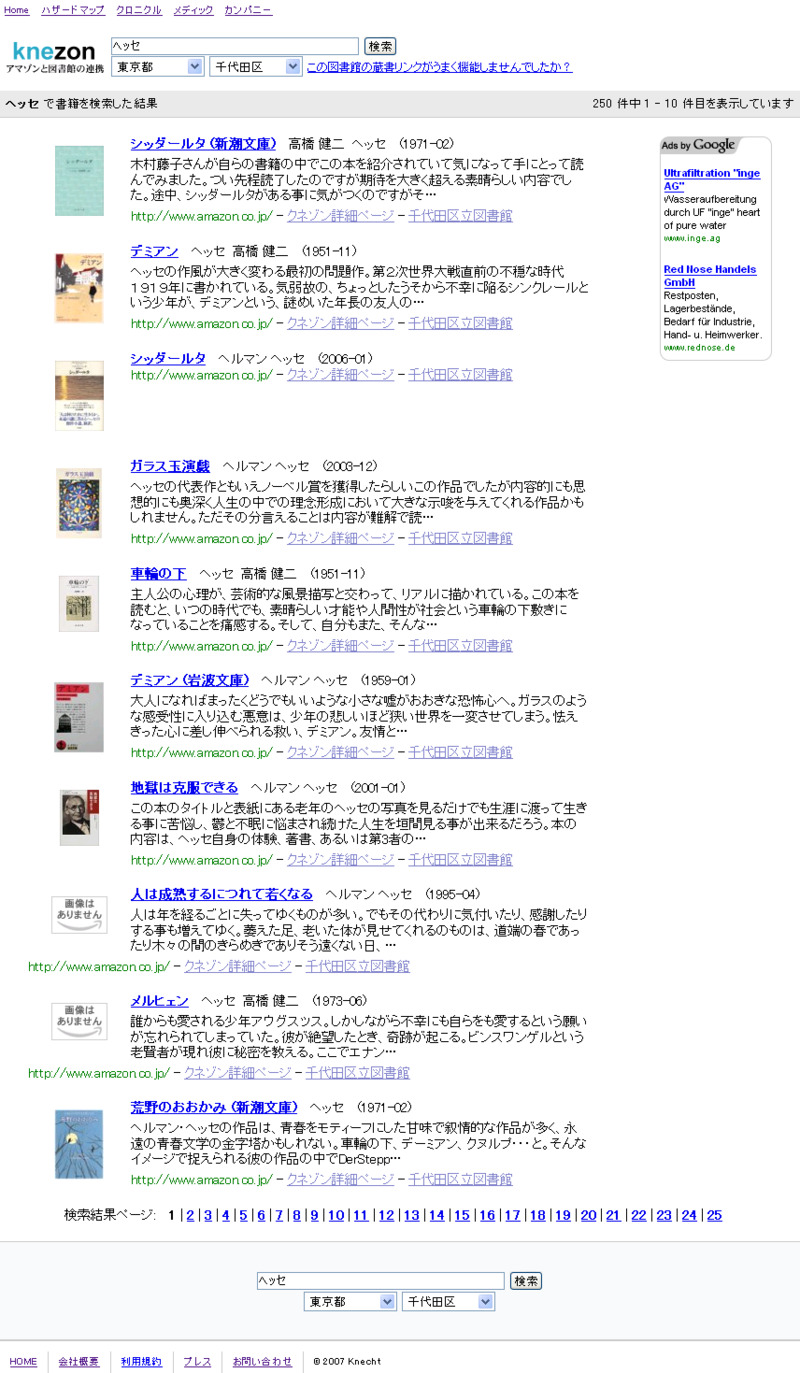
Knecht クネゾンは、全国の図書館とアマゾンのインターフェースを統合し、ユーザーの1回のキーワード入力で、両方のサービスを検索するマッシュアップです。
Knecht クネゾン

背景として、どの図書館の公式蔵書検索でも、書名、著者、出版年月日といった無機質な結果しか教えてくれないという状況があります。
どうしていたかというと、まずアマゾンで作家やジャンルで自由に検索します。次にユーザーレビューを参考に、読みたい書籍がいくつか見つかると、今度は図書館のウェブサイトを開き、書名を検索し、所蔵されているかどうかを調べるという、回りくどいことをしているのです。
クネゾンは、図書館をめぐるユーザーのこのような手間を解決するサービスです。このサービスの場合、ユーザーの調べたいという行動に立脚しています。
行動という性質に立脚してマッシュアップする場合は、インターフェースには注意をはらったほうがよいです。
たとえばこのクネゾンの場合、書籍を扱っているからといって、実際の図書館や本屋さんを再現するために、書籍の画像をずらずら並べたり、3次元の検索結果を用意するのは得策ではない、とわたしは考えています。
ときには挑戦的に、オリジナルのインターフェースを開発し、世に問うほうがいいこともあります。けれどもGoogleやYahoo!の検索結果を見慣れているユーザーに対して、検索結果を3次元で返すのは、危険です。
バックグラウンドはものまねでもインターフェースの奇抜さだけで勝負すれば、1回目は話題になるかもしれません。でも続きません。凝ったインターフェースに膨大な時間を費やすようなことはデザイナーがやることであって、あなたはデザイナーではないのです。
時間のマッシュアップ
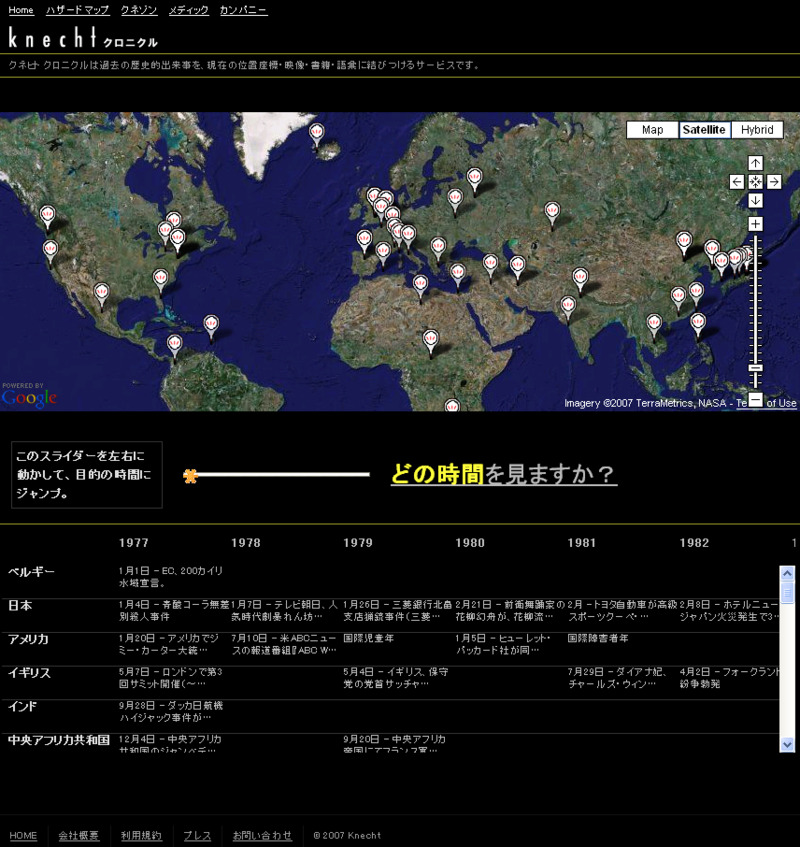
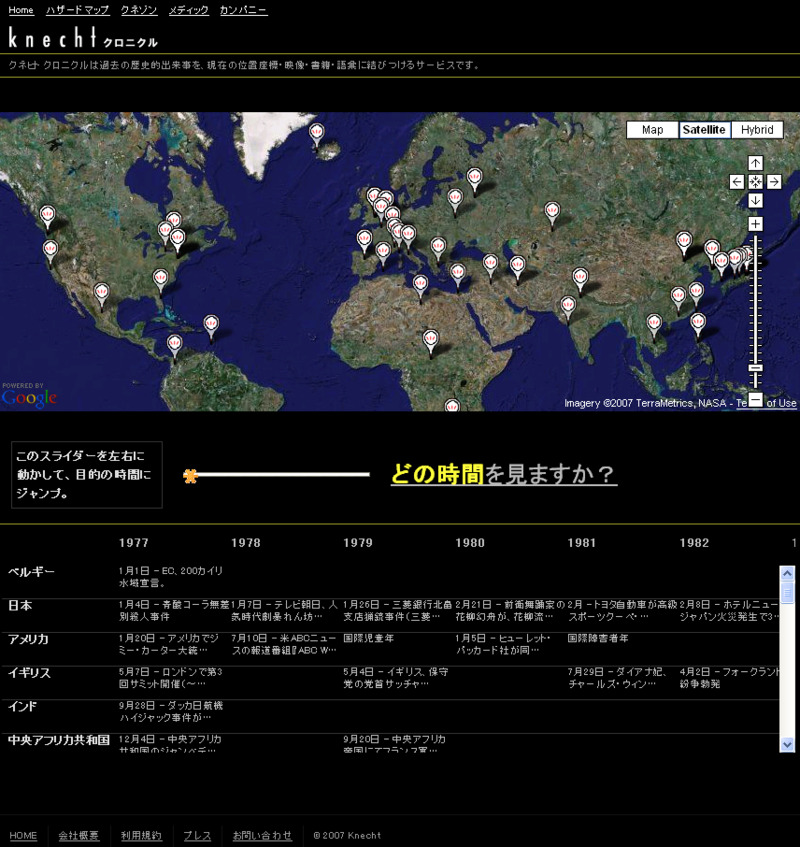
Knecht クロニクルは、Wikipediaの年表に記載されている各歴史的出来事をベースに、場所情報、書籍情報をひもづけて、20世紀を1枚の地図上に表現するマッシュアップです。
Knecht クロニクル

このサービスはご覧の通り、時間軸に立脚しています。時間軸を表現するために、ふたつのインターフェースを採用しています。
- スライドバーにより、感覚的に時間操作
- ドラッグ可能な、各年代の年表を用意
これらのインターフェースを実現するために、下記のJavaScriptライブラリに加えて、独自の関数を開発しました。
まず、(1)「スライドバーにより、感覚的に時間操作」のために、Scriptaculousの特にSlider関数を使いました。

この関数でできることは、
- ユーザーがあらかじめ設定した値の間隔のみで動作するスライダー
- 縦方向、横方向のスライダー
を設置することです。詳しい関数のオプションはSlider関数のドキュメントを参照していただきたいのですが、基本形は次のようになっています。
new Control.Slider(
'id_of_slider_handle',
'id_of_slider_track',
[options]
);
具体的には、次のように使用しています。
new Control.Slider(
/* スライダーのハンドル部分が入っているDIVコンテナのidを指定 */
/* この場合は、<div id="handle"></div>ということになります */
['handle'],
/* スライダーの背景部分が入っているDIVコンテナのidを指定 */
/* この場合は、<div id="slider"></div>ということになります */
'slider',{
/* スライダーが動く範囲を設定しています */
range:$R(1901,2000),
/* 上記の値を設定しています */
sliderValue:[1901, 2000],
/* ハンドル部分をドラッグしているあいだに処理する関数 */
onSlide:function(v){
var year = Math.round(v);
$('sliderValue').innerHTML = year;
},
/* 実際に値が変化したときに処理する関数 */
onChange:function(v){
var year = Math.round(v);
$('sliderValue').innerHTML = year;
}
}
);
次に、(2)「ドラッグ可能な、各年代の年表を用意」は、ScriptaculousのDraggable関数を使いました。
※指定画像がありません※
基本形は次の通りです。ドラッグ可能にしたいDIVコンテナのidを指定するだけです。オプションで、ドラッグしてドロップしたあと、そのDIVコンテナが元の位置に戻るのかまたはその位置で止まるのかを指定することができます。
new Draggable(
'id_of_element',
[options]
);
具体的な使用方法についてですが、クロニクルの場合はとても複雑なものになるため、実際の動作はソースを見ていただいたほうがよいと思います。
動作を単純化すると、中央の年表部分が上下左右、斜め方向にマウスでドラッグされたとき、
- マウスがドラッグされた横方向の移動距離をJavaScriptで常時計算し、上部の西暦部分を左右に移動させる。
- マウスが縦方向にドラッグされた場合も同様に移動距離を常時計算し、左部の国名部分を上下に移動させる。
- マウスのスクロールホイールが回転した場合、中央の年表部分のスクロール量を常時監視し、国名部分を上下に移動させる。
という処理をしています。なお、Draggable関数は中央の年表部分にのみ使用しています。
マッシュアップのインターフェース
初歩的なマッシュアップをするときも同じですが、あなたが組み合わせようとしているAPIやデータには、何か共通する性質がないでしょうか。
あるいは、すでにマッシュアップの方針が定まっているときには、そのマッシュアップにおいてどんな性質が肝になっているでしょうか。
ほとんどの場合、上記の「性質」は、時間、場所、行動のいずれかに該当します。というか、わたしがこれまでつくってきたものやほかの誰かがつくってきたものを見ても、この3つのうちに収まっています。
誰かがいつ、
どこにいて、
そこで何をしていたのか、
人間の場合でも、この3要素でそのときの状態を定義することができるので、人間を対象にするさまざまなウェブサービスをさらにマッシュアップするということは、自然とそこに帰結すると考えても、無理はなさそうです。
マッシュアップのインターフェースはHTMLとCSS、そしてJavaScriptによって構成されます。今回は特に、これからマッシュアップをしようというユーザーにとって取っつきづらいJavaScriptの部分を扱いました。
HTMLとCSSについて取り上げなったのは、HTMLはそれほどではないのですが、同じコードでもCSSはブラウザごとに反応がまるっきり異なることが多いからなのです。CSSハックといって、各ブラウザ独自のCSS解釈を吸収するための裏技を探して、デザインを微調整していくものなのですが、それをいちからしはじめると、とんでもない時間を費やす羽目になります。
そのため今回は、HTMLとCSSを取り扱う際に便利なツールを紹介するのにとどめます。
そこで、第1回でご紹介したFirebugのことを思い出してください。Firefoxというブラウザを使うという前提ですが、FirebugはFirefoxのブラウザ画面に表示されているHTMLソースであればどんなものでも、リアルタイムに参照することができるというツールでした。
うまくデザインされているウェブサイトがあれば、このツールを使って、HTMLとCSSのソースを覗いてみましょう。各HTMLタグに指定されているCSSが表示されます。
いちから学習することを否定しませんし、身に付いた知識があとに活きてくることもあります。しかし、誰が書いても同じデザインを実現しようとすると、ほとんど同じHTMLとCSSの構造になります。それならば、実現したどこかのウェブサイトのデザインを踏み台にして短期間でインターフェースを開発し、あなたのパイプラインが出力するユニークな情報を以下に画面に表示するかに注力したほうがよいのではないでしょうか。しかしJavaScriptはこうはいきません。どこかのウェブサイトからJavaScriptをコピーしてあなたのマッシュに貼っただけでは、動かないのです。
マッシュアップはアイデアこそが最も重要ですが、それをいかに効率よく作るかもまた重要なのです。いくら素晴らしいアイデアでも、地道に作っているあいだにほかの誰かが同じものをあなたより先にリリースするという状況を、あなたは望んでいないはずなのです。
さて次回は、ここまでで見てきた、インフラとインターフェースをつなぐパイプラインを作成し、マッシュアップを完成させます。