インフラとインターフェースの確認
あなたはインフラとインターフェースを開発しました。
ここで整理します。
インフラでは、
インターフェースでは、
あとは、
パイプラインの役割をわけると、
- ユーザーがインターフェースを使ってデータをサーバにリクエストすること
- サーバからデータを受信してインタフェースに渡すこと
の2つになりますが、
new Ajax.Request(url, {
method: "get or post",
parameters: "parameter="+send_string,
onSuccess:function(httpObj){
$("result").innerHTML = httpObj.responseText;
}
});※JavaScriptライブラリのPrototypeとScriptaculousを読み込む必要があります。
パイプラインといっても、
ここからは、
パイプラインの仕組み
まず、 次のようにブラウザやプログラムからリクエストすると、 このXMLデータをJSON形式にするために、 次のサンプルコードは、 以上のようなサーバ側にあるプログラムに対して、 ブラウザ側のインターフェースとしては、 いずれにしても、 これでユーザーが送信ボタンを押したり マッシュアップの技術面は、 最も必要なのは、 本連載で駆け足で見てきたマッシュアップの作り方ですが、http://api.knecht.jp/geocoding/api/?q=東京都千代田区大手町
<knecht>
<address>東京都千代田区大手町</address>
<data>
<lat>35.68688</lat>
<lng>139.765047</lng>
</data>
</knecht><?php
include('xml.php');
$knechtGeocoding = "http://api.knecht.jp/geocoding/api/?q=";
$post_Location=urlencode(mb_convert_encoding($_POST["location"],"UTF-8","auto"));
//APIにリクエストを送信するためのURLをつくっています
$url = $knechtGeocoding . $post_Location;
//APIにリクエストを送信しました
$xml = @file_get_contents($url);
//APIからXML形式でデータを受信しました
$data = @XML_unserialize($xml);
//XML形式のデータをPHPで扱える配列の形に変換しています
$lat = $data['knecht']['data']['lat'];
$lng = $data['knecht']['data']['lng'];
$output_array = array();
$add_str = '{name:"'.htmlspecialchars($post_Location,ENT_QUOTES).'",
lng:"'.htmlspecialchars($lng,ENT_QUOTES).'",
lat:"'.htmlspecialchars($lat,ENT_QUOTES).'"}';
array_push($output_array,$add_str);
//JSONの形で出力しています
$output_str = "{items:[";
$output_str .= join(",",$output_array);
$output_str .= "]}; ";
echo $output_str;
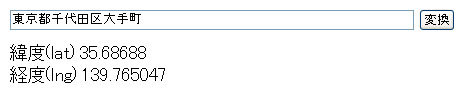
?><input type="text" id="address" value="">
<input type="button" value="送信" onclick="getLocation()">
<span id="lat"></span>
<span id="lng"></span><input type="text" id="address" value="" onchange="getLocation()">
<span id="lat"></span>
<span id="lng"></span>function getLocation(){
var location = $F("address");
// 上記で用意したPHPプログラムのファイル名を指定します //
new Ajax.Request("getLatLng.php", {
method: "post",
parameters: "location=" + location,
asynchronous : true,
onSuccess:function(request){
eval("var res = " + request.responseText );
var items = res.items;
var lat = items[0].lat;
var lng = items[0].lng;
$("lat")innerHTML = lat;
$("lng")innerHTML = lng;
}
})
}
最後に



