前回まででMilkcocoaの概要から簡単な使い方、
今回はMilkcocoaのNode.

Milkcocoa Node.js SDK
まだ開発版ですが、
APIリファレンスは通常のSDKのものと同じです。
Milkcocoaをあえてバックエンドで利用する
前回までの内容からわかるとおり、
データベースとWebSocketライブラリの代替
Node.

ただ、

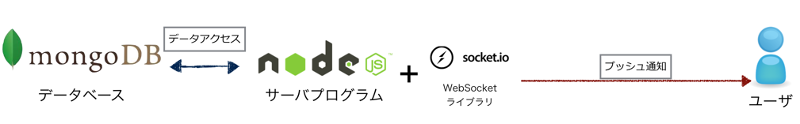
MilkcocoaはmongoDBとsocket.
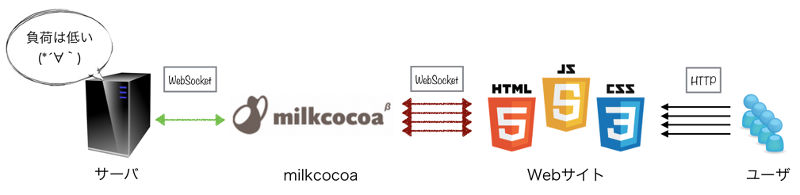
負荷分散にMilkcocoaを利用
Milkcocoaを使いサーバへのアクセス数を制御するという利用方法もあります。通常のWebサービスでリアルタイム通信を行う場合、

サーバへの同時接続数が多くなればなるほど、

静的サイトホスティングのフロントサーバと実際の処理をするバックエンドサーバーの間にMilkcocoaを仲介することで、
サーバサイドでの処理をイベントとしてフロントサーバに反映させるときに有効です。
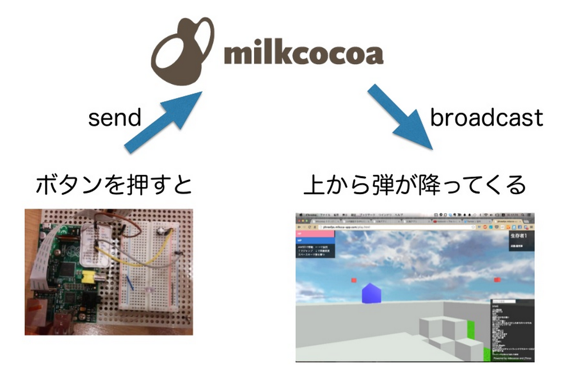
IoT領域でデバイスとWebを繋げるMilkcocoa
IoT
ArduinoやRaspberry Piなどのマイコンボードを経由してモノに接続する表現が流行ってきています。
IoT領域ではデバイスとデバイスをつなげたり、

このような連携時にもMilkocoa Node.
今回の記事の対象者
ここからの内容は実際にコードを書いて一緒に試して頂きたいです。今回の記事では、
- Node.
jsを使ったことがあるエンジニア - Node.
jsは触ったことが無いけれど、 前回までのサンプルを動かしたことがあるフロントエンジニア・ デザイナー・ コーダー・ ディレクターなど - IoTという言葉に興味があるエンジニア
これに当てはまらない方でも興味を持たれた方は是非チャレンジしてみてください。わからないところがあれば@n0bisukeまで気軽にご連絡ください。
Milkcocoa Node.js SDKを試してみよう
それでは実際にMilkcocoa Node.
開発環境の説明
実際に開発に入る前に筆者の環境を参考までに紹介します。思わぬエラーやバグが出たときに参考にしてください。
- Mac OS X 10.
10 Yosemite - Node.
js 0. 12 - Milkcocoa Node.
js SDK - Socket.
io-client 1. 6.0
環境準備
Node.jsのインストール
すでにNode.
Node.
nvmはNode.
nvmのインストールが完了したら、
$ nvm install 0.12
特にエラーなどが発生しなければこれでNode.-vオプションでバージョンが確認できるので確かめてみましょう。
$ node -v v0.12.0
Milkcocoa SDK の準備
MilkcocoaはNode.
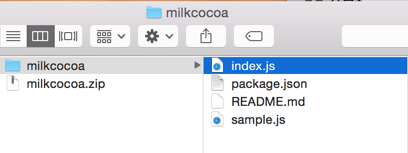
MilkcocoaのCDNからzipファイルをダウンロードしてきましょう。npm経由ではないので注意して下さい。

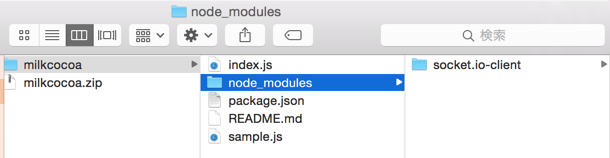
展開したフォルダ内のindex.がSDKの本体になります。
サンプルを動かしてみよう
準備が整ったところでサンプルを動かして雰囲気を掴んでみましょう。先ほどのmilkcocoaフォルダ内でモジュールのインストールをします。
$ npm i
これで必要なモジュールがインストールされます。node_

同梱されているpackage.
{
"name": "milkcocoa-node",
"version": "0.0.1",
"description": "milkcocoa client for Node.js.",
"main": "index.js",
"scripts": {
"test": "npm test"
},
"repository": {
"type": "git",
"url": "https://github.com/milk-cocoa/milkcocoa.git"
},
"dependencies": {
"socket.io-client" : "1.0.*"
},
"keywords": [
"milkcocoa",
"realtime"
],
"author": "Technicak Rockstars",
"license": "MIT",
"bugs": {
"url": "https://github.com/milk-cocoa/milkcocoa/issues"
}
}"socket.という記述があります。Milkcocoa Node.
先ほどのmilkcocoaフォルダ内にあるsample.
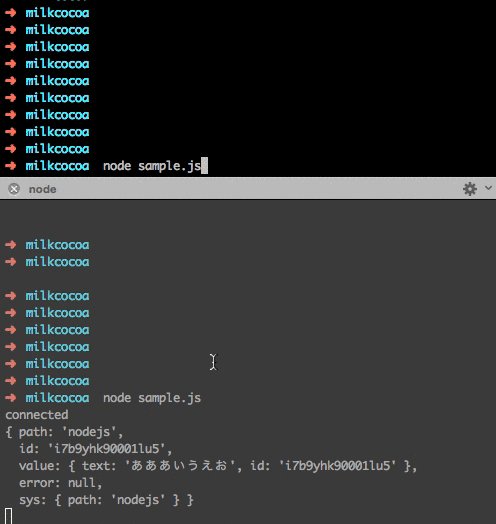
それでは実行してみましょう。以下のような感じで出力されればサンプルの動作は成功です。
$ node sample.js connected { path: 'nodejs', id: 'i7b9zy790001egf', value: { text: 'あああいうえお', id: 'i7b9zy790001egf' }, error: null, sys: { path: 'nodejs' } }
サンプルの解説
sample.
var MilkCocoa = require("./index.js");
var milkcocoa = new MilkCocoa("https://io-ti2dak0ql.mlkcca.com");
var ds = milkcocoa.dataStore("nodejs");
ds.on("push", function(r) {
console.log(r);
});
ds.push({ text : "あああいうえお"});- 1行目:SDK
(index. js) の読み込みをしています。 - 3行目:milkcocoaとのコネクションを確立します
(通常はapp IDを作成して使います)。 - 4行目:
nodejsという名前のデータストアにアクセスします。dsという変数でデータストアオブジェクトを作成し、データを読み書きする準備をします。 - 5~7行目:
on関数で、イベントの監視をします。この場合 dsに対してpushイベントを受け取った場合に受け取ったデータをconsole.で表示します。log() - 8行目:
dsに対してpushメソッドを実行します。
8行目のpushメソッドを実行した時点でpushイベントが発生するので、on関数でpushイベントを監視している部分が発火してコンソールに表示されます。
プログラムの流れがわかったところで、
リアルタイム通信が出来ている様子を見るために、
仮に、

Aプロセスを立ち上げた状態でBプロセスを立ち上げると、on(push)も発火してAとBのコンソールに同時に表示されるのがわかると思います。
これで別々の環境でもリアルタイムに通信が行われているのが体験出来ると思います。
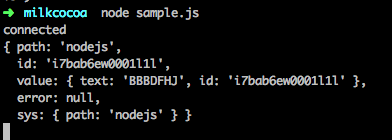
socket.io-clientについての補足
socket.
以下のキャプチャ画面を見るとわかるようにあああいうえおという文字列がBBBDFHJとなっています。


まとめ
いかがでしたでしょうか? 今回はMilkcocoa Node.
次回はMilkcocoa Node.
興味を持たれた方はぜひSDKを使って何かモノを作ってみてください。それでは。



