第1回では、
OpenCVとは?
OpenCVは正式名称を"Intel Open Source Computer Vision Library"と言い、
具体的には、
- 線形代数や統計処理など、
コンピュータビジョンに必要な各種数学関数 - 直線や曲線、
テキストなど画像への描画関数 - OpenCVで使用したデータを読み込み/保存するための関数
- エッジ等の特徴抽出や画像の幾何変換、
カラー処理等々の画像処理関数 - 物体追跡や動き推定などの動画像処理用関数
- 物体検出などのパターン認識関数
- 三次元復元のためのカメラ位置や姿勢の検出などのカメラキャリブレーション関数
- コンピュータにパターンを学習させるための機械学習関数
- 画像の読み込みや保存、
表示、 ビデオ入出力などインターフェース用関数
このように、
もちろん、
ただし、
ただし、
開発環境の構築
この連載では、
- バージョン:OpenCV 1.
0 - OS:Winodows XP
- IDE:Microsoft Visual C++ 2005
ただしOpenCVはLinuxやMac OS Xもサポートされてますし、
ダウンロードとインストール
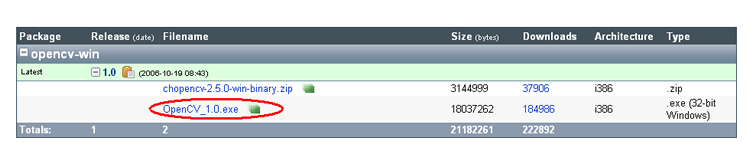
OpenCVはsourceforgeからダウンロード可能です。
2008年5月現在の最新版はバージョン1.

ダウンロードしたら、
環境設定
では、
開発環境は、
まずはVisual C++で新規プロジェクトを作成します。メニューバーの
なお、
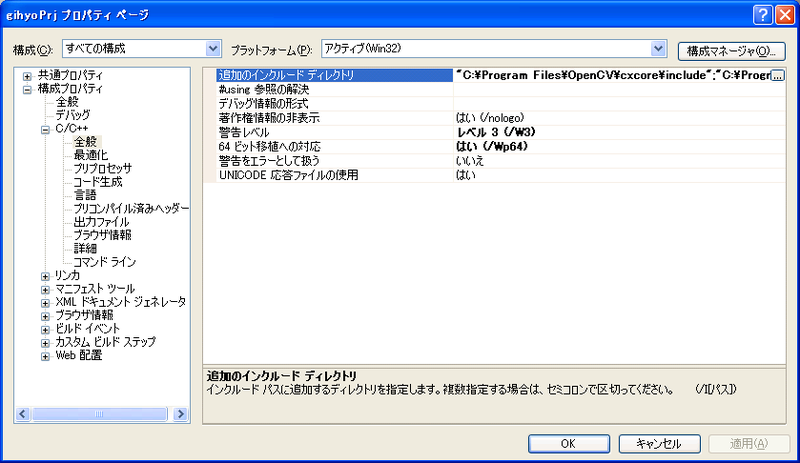
プロジェクトが作成できたら、
「構成」
cxcore\include, cv\include, otherlibs\highgui, cvaux\include.
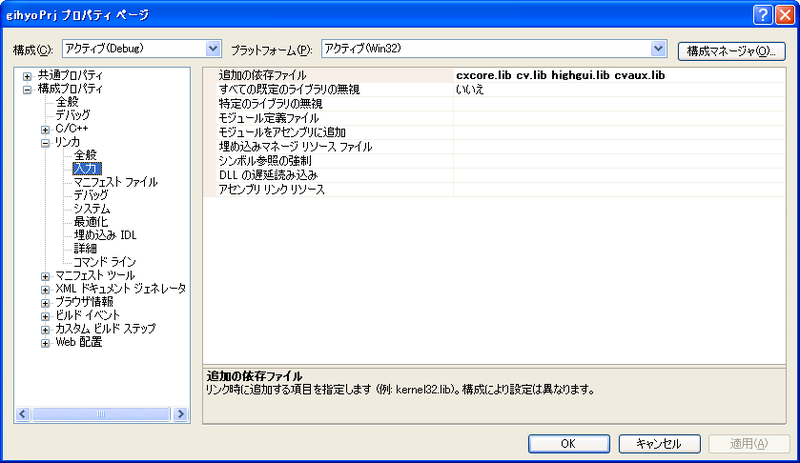
今度は、
続いて、

以上で設定は完了です。詳細なマニュアルなどは、
また、
画像を表示してみよう
それでは、
まずは、
#include "cv.h"
#include "highgui.h"
int main(int argc, char* argv[])
{
IplImage* img; // 画像ファイルポインタの宣言
char imgfile[] = "lena.jpg"; // 読み込み画像ファイル名
// 画像の読み込み
img = cvLoadImage(imgfile, CV_LOAD_IMAGE_COLOR);
// 画像の表示
cvNamedWindow ("lena", CV_WINDOW_AUTOSIZE);
cvShowImage ("lena", img);
cvWaitKey (0);
cvDestroyWindow("lena");
// 画像の解放
cvReleaseImage(&img);
return 0;
}まず始めの2行で"cv.
次に画像領域を宣言します。IplImageというのが、
cvLoadImage関数で、
OpenCVで読みこむことのできるファイルフォーマットは以下のとおりです。
- Windows bitmaps - BMP, DIB
- JPEG files - JPEG, JPG, JPE
- Portable Network Graphics - PNG
- Portable image format - PBM, PGM, PPM
- Sun rasters - SR, RAS
- TIFF files - TIFF, TIF
- OpenEXR HDR images - EXR
- JPEG 2000 images - jp2
次に読みこんだデータを表示させます。
cvNameWindowでは、
次に、
最後にcvDestroyWindowでウィンドウを廃棄し、
では、
画像処理関数を使う
さて、
エッジ抽出処理
では、
#include "cv.h"
#include "highgui.h"
int main(int argc, char* argv[])
{
IplImage* img; // 入力画像ポインタ
IplImage* img2; // 出力画像ポインタ
char imgfile[] = "lena.jpg"; // 読み込み画像ファイル名
// 画像の読み込み
img = cvLoadImage(imgfile, CV_LOAD_IMAGE_GRAYSCALE); // グレースケールで読み込み
img2 = cvCreateImage(cvGetSize(img),IPL_DEPTH_8U,1); // 画像のメモリ領域割り当て
// エッジ抽出
cvCanny(img,img2,64,128);
// 画像の表示
cvNamedWindow ("lena", CV_WINDOW_AUTOSIZE);
cvShowImage ("lena", img2);
cvWaitKey (0);
cvDestroyWindow("lena");
// 画像の解放
cvReleaseImage(&img);
cvReleaseImage(&img2);
return 0;
}前回のプログラムと違うポイントとしては、
また、
1番目の引き数は画像の縦サイズと横サイズを指定しており、
エッジ抽出は、
さて、

画像の幾何学変換
次は画像の幾何学的な変換について、
#include "cv.h"
#include "highgui.h"
int main(int argc, char* argv[])
{
IplImage* img; // 入力画像ポインタ
IplImage* img2; // 出力画像ポインタ
char imgfile[] = "lena.jpg"; // 読み込み画像ファイル名
CvMat* rotationMat; // 回転行列
// 画像の読み込み
img = cvLoadImage(imgfile, CV_LOAD_IMAGE_COLOR); // カラーで読み込み
img2 = cvCreateImage(cvGetSize(img),IPL_DEPTH_8U,3); // 画像のメモリ領域割り当て
// 回転行列領域の確保
rotationMat = cvCreateMat(2,3,CV_32FC1);
// 30度の回転行列を求める
cv2DRotationMatrix(cvPoint2D32f(img->height/2,img->width/2),30,1,rotationMat);
// 回転
cvWarpAffine(img,img2,rotationMat);
// 画像の表示
cvNamedWindow ("lena", CV_WINDOW_AUTOSIZE);
cvShowImage ("lena", img2);
cvWaitKey (0);
cvDestroyWindow("lena");
// 画像の解放
cvReleaseImage(&img);
cvReleaseImage(&img2);
cvReleaseMat(&rotationMat);
return 0;
}画像の回転は、
まず回転行列をCvMat型のrotationMatととして宣言します。ここで、
次にcv2DRotationMatrixを用いて、
2番目の引き数が、
3番目の引き数が、
4番目の引き数が出力先の先ほど領域を確保したrotationMatです。
ここで取得できた回転行列を元に、
さて、

終わりに
というわけで、
次回はいよいよ、



