前回はArkの開発背景と機能概要を紹介しました。2回目からはもっと具体的に、
今回は、
Arkのインストール
まずは、
Perlのインストール
Arkは、
お使いのコンピュータがMac OS XやLinuxで動作しているなら、
Arkのダウンロード
まず、
以下のようなコマンドでダウンロードし、
$ wget http://cloud.github.com/downloads/typester/ark-perl/Ark-0.001000_001.tar.gz $ tar zxvf Ark-0.001000_001.tar.gz
インストールする前にテストで動作確認
インストールする前にテストを走らせます。こうすることでArkがお使いのシステム上で正しく動作するかを確認することができます。
テストをするためには、
$ cd Ark-0.001000_001 $ cpan -t .
PerlやCPANの環境が整っていない場合、
その後、
All tests successful.
という出力が出ていれば、
インストール
インストールするには
$ cpan -i .
もし、
その場合は
$ sudo -H cpan -i .
を試してみてください。これで無事インストールが終われば、
おめでとうございます!
HelloWorldアプリケーション
それでは早速アプリケーションを書いてみましょう。
画面に
ark.plによるひな形作成
まずはアプリケーションのひな形を作成します。ひな形の作成のために、
HelloWorldという名前のアプリケーションを作成するためには以下のコマンドを実行してください。
$ ark.pl newapp HelloWorld Creating directory HelloWorld Creating HelloWorld/Makefile.PL Creating HelloWorld/lib/HelloWorld.pm Creating HelloWorld/lib/HelloWorld/Controller/Root.pm Creating directory HelloWorld/root Creating HelloWorld/t/00_compile.t Creating directory HelloWorld/tmp
するとこのように HelloWorld ディレクトリが作られ、
開発用組み込みウェブサーバー
このアプリケーションのひな形は、
開発用Webサーバの起動にもark.
HelloWorld ディレクトリへ移動し以下のコマンドを実行してください。
$ ark.pl server HTTP::Engine::Interface::ServerSimple : You can connect to your server at http://0.0.0.0:4423/
このようにアプリケーションディレクトリ以下で
Webブラウザでhttp://

このように
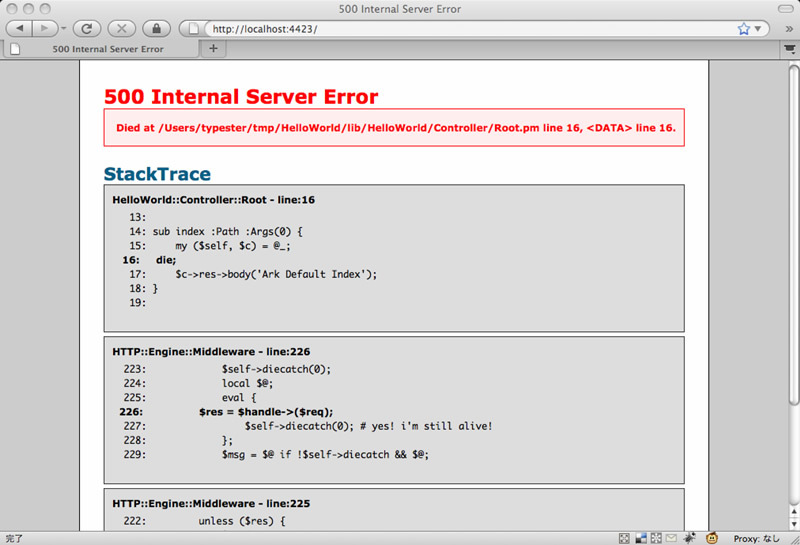
デバッグモード
また、
$ ark.pl server -d [debug] Loaded Path actions: .-------------------------------------+--------------------------------------. | Path | Private | +-------------------------------------+--------------------------------------+ | / | /index | | / | /default | '-------------------------------------+--------------------------------------' [debug] Setup finished HTTP::Engine::Interface::ServerSimple : You can connect to your server at http://0.0.0.0:4423/
このように起動時にアクション・
[debug] "GET" request for "/" from "127.0.0.1" [debug] Arguments are "" [debug] Request took 0.001858s (538.213/s) .----------------------------------------------------------------+-----------. | Action | Time | +----------------------------------------------------------------+-----------+ | /index | 0.000179s | '----------------------------------------------------------------+-----------'
というようなリクエストの詳細情報
また、

このようにリクエストの詳細情報を表示したり、
また、
その詳細はドキュメントのヘルパースクリプトの項を参照ください。
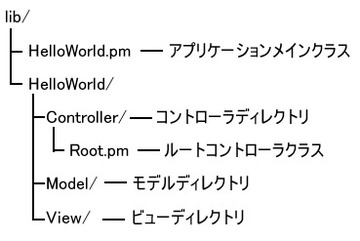
ひな形アプリケーションのファイル構成
それでは、
| Makefile. | アプリケーション用のMakefile. |
|---|---|
| lib/ | ライブラリディレクトリ。実際のクラスはここに置かれる |
| root/ | ドキュメントルート。テンプレートやcss/ |
| t/ | テストディレクトリ。テストファイルを置く |
| tmp/ | tmpディレクトリ。アプリケーションの一時ファイルを保存する |
また、

このような構成になっています。
Arkは、
ModelとViewについては次回詳しく説明します。
それではRootコントローラを見てみましょう。中身はこのようになっています。
package HelloWorld::Controller::Root;
use Ark 'Controller';
has '+namespace' => default => '';
# default 404 handler
sub default :Path :Args {
my ($self, $c) = @_;
$c->res->status(404);
$c->res->body('404 Not Found');
}
sub index :Path :Args(0) {
my ($self, $c) = @_;
$c->res->body('Ark Default Index');
}
1;
Catalystアプリケーションのコントローラを見たことがある人にはこのファイルが何をしているのかすぐにわかるでしょう。 Arkのコントローラクラスの書き方は、
Catalystを知らない人は、
アクションには大きく
- Pathアクション :URLパスを元にするアクション
- Regexアクション :正規表現を使用しるアクション
- Chainedアクション :鎖状に複数のアクションをつなぐアクション
があり、
これらのアクションの詳細はドキュメントのコントローラとアクションの項にまとめています。
Hello World!という出力を出す
それでは 「Hello World!」
トップページにアクセスしたときに実行されるのは
sub index :Path :Args(0) {
my ($self, $c) = @_;
$c->res->body('Ark Default Index');
}
という index アクションです。ここで
$c->res->body('Ark Default Index');
という処理がありますが、
$c->res->body('Hello World!');
と変更すれば良いということになります。
変更後、

「Hello World!」
コンテキストオブジェクト($c)
アクションには第二引数として必ずリクエストのコンテキストオブジェクト
したがってリクエスト情報を得るには $c->request を参照し、
またコンテキストオブジェクトは処理を他のアクションに渡す $c->forward、
Ark の開発の流れ
Arkの開発の流れは
- ark.
pl を使用してひな形の作成 - 必要に応じてark.
plを使用してcontroller/ model/ viewのひな形を作成 - ひな形を修正
- 開発サーバでの確認
というステップの繰り返しで行います。このように、
まとめ
今回は、
次回はログインが必要な掲示板アプリケーションの作成を通してArkのより深い機能を紹介します。



