さて今回は、
なお、
Progressionを構成する3つの機能
サンプルを作成する前に、
その3つの機能とは、
- シーン
- コマンド
- キャスト
この3つの機能を理解することが、
シーン
Progressionのシーンとは、
複数のHTMLファイルで構成される一般的なWebサイトのように、
Progressionには、
ProgressionでFlashコンテンツを作成する際は、
コマンド
コマンドとは処理を登録し、
オブジェクトを表示させたり、
主要な処理には用意されているコマンドを利用しますが、
キャスト
キャストとは、
呼び出し元ではなく、
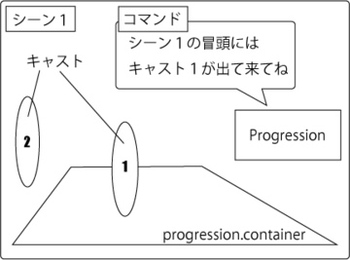
3つの機能の関係
さて、
以前、
これを図で表してみましょう。

現時点では、
早速コマンドの動作を見てみる
今回は、
前回作成したプロジェクトのIndexScene.
protected override function _onInit():void {
// 実行したいコマンドを登録します。
addCommand(
new Trace("初めてのコマンド"),
new Wait(1000),
new Trace("1秒待ちました"),
new Wait(1000),
new Trace("もう1秒待ちました")
);
}そして、
これは、
実際動かしてみると分かりますが、
次に、
protected override function _onInit():void {
// 実行したいコマンドを登録します。
addCommand(
new Trace("初めてのコマンド"),
new Wait(1000),
[
new Trace("1秒待ちました"),
new Wait(1000),
new Trace("これは同時に実行されます")
]
);
}どうでしょうか? [ ]で括られた中のコマンドは全て同時に実行されているのが分かると思います。
順番に処理させるものをシリアルリスト、
キャストオブジェクトを登場させる
次に、
個々のキャストオブジェクトは、
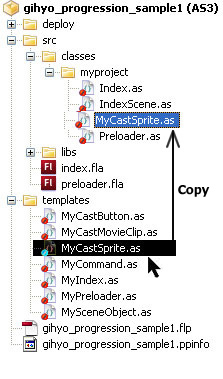
作成したプロジェクトフォルダの下にTemplatesというフォルダがありますが、

コピー後、
package myproject{次にMyCastSpriteの見た目を記述します。
MyCastSpriteの20行目からのコンストラクタに以下のとおりに記述します。
public function MyCastSprite( initObject:Object = null ) {
super( initObject );
//赤色の円を描画
graphics.beginFill(0x00FF0000);
graphics.drawCircle(400, 300, 50);
graphics.endFill();
}次にMyCastSprite.
protected override function _onCastAdded():void {
// 実行したいコマンドを登録します。
addCommand(
// 任意のコマンドを記述してください。
new Prop(this,{alpha:0}),
new DoTweener(this,{alpha:1,time:2})
);
}次にProgressionの表示リストに追加します。
まず、
private var _sprite:MyCastSprite; そして、
protected override function _onInit():void {
// 実行したいコマンドを登録します。
_sprite=new MyCastSprite();
addCommand(
new AddChild(progression.container, _sprite)
);
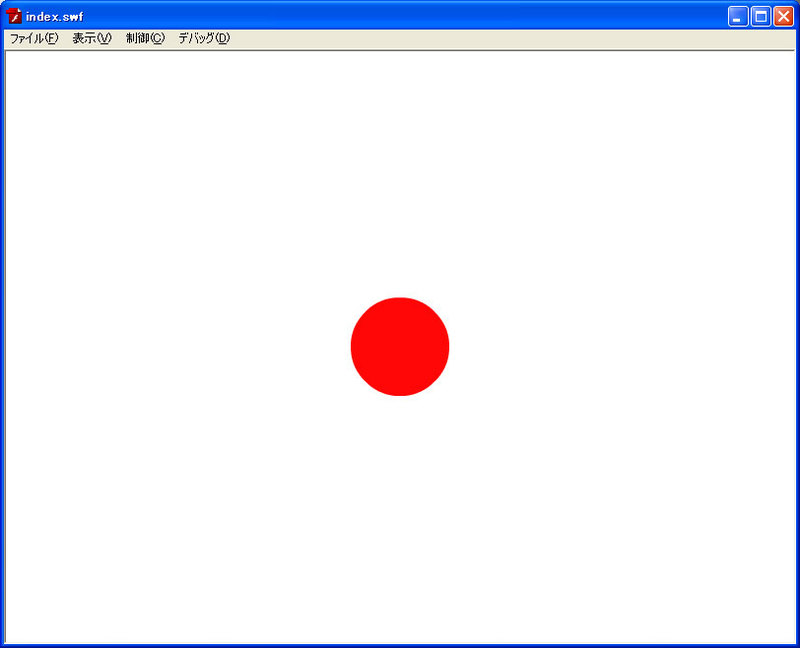
}ここまで記述できたら、
少々分かりづらいかもしれませんが、

今回overrideした_onCastAddedメソッドは、
このようにキャストオブジェクトは出現時と退出時の振る舞いをオブジェクト側で記述できます
シーンを移動させる(1)
次はシーン移動を見てみましょう。これで3つの機能すべてを確認することになります。
プロジェクト作成時に生成されるIndex.
59行目に以下記述があります。
// 最初のシーンに移動します。
prog.goto( prog.firstSceneId ); 実は、
もっと分かりやすいように、
シーンを移動させる際、
先ほどのMyCastSpriteの時と同様に、

次に、
IndexScene.
public function IndexScene() {
var scene1:MySceneObject = new MySceneObject( "scene1");
addScene( scene1 );
}これでシーンが追加されました。
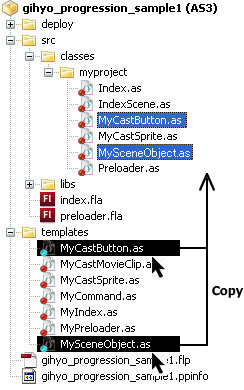
次にシーン移動させるためのボタンを追加します。まず、
public function MyCastButton( initObject:Object = null ) {
super( initObject );
//四角形を描画
graphics.beginFill(0x000000FF);
graphics.drawRect(0, 0, 250, 50);
graphics.endFill();
//移動先のシーンIDを設定
sceneId = new SceneId("/index/scene1");
}キャストボタンオブジェクトのsceneIdプロパティに移動先のシーンIDを設定することにより、
ボタンの設定が終わったところで、
IndexScene.
private var _button:MyCastButton; そして、
protected override function _onInit():void {
// 実行したいコマンドを登録します。
addCommand(
new AddChild(progression.container,_sprite = new MyCastSprite()),
new AddChild(progression.container, _button = new MyCastButton())
);
}これで、
この状態で、
このオブジェクトにマウスカーソルを載せてください。マウスカーソルが変化し、
そこで、 Index. この2つの行のコメントを外して保存し、 出力パネルに、 この状態で青いボタンを押してください。 以下のログが出力され、 ProgressionインスタンスのVerboseプロパティの値を有効にすることで、 もっと見た目に分かりやすくなる様にシーンを作りこみましょう。 そのための準備として、 前述の 先ほど作成したMyCastSprite. 描画する円の色を、// 開発者用の出力を有効化します。
//Verbose.enabled = true;
//Verbose.filteringCommand();)[LOG] シーン移動を開始, 目的地 = /index
[LOG] /index シーンに移動。
[LOG] /index シーンの load イベントを実行。
[LOG] /index シーンの init イベントを実行。
[LOG] シーン移動を完了。
[LOG] シーン移動を開始, 目的地 = /index/scene1
[LOG] /index シーンの goto イベントを実行。
[LOG] /index/scene1 シーンに移動。
[LOG] /index/scene1 シーンの load イベントを実行。
[LOG] /index/scene1 シーンの init イベントを実行。
[LOG] シーン移動を完了。
シーンを移動させる
graphics.beginFill(0x000000FF);そしてボタンをもう一つ作成します。
こちらも先ほど作成したMyCastButton.
描画色は
raphics.beginFill(0x00FF0000);として赤にし、
sceneId = new SceneId("/index");としてインデックスシーンに戻るような設定にします。
さて、
まず、
IndexScene.
protected override function _onGoto():void {
// 実行したいコマンドを登録します。
addCommand(
new RemoveChild(progression.container,_sprite),
new RemoveChild(progression.container,_ button)
);
}次に、
MySceneObject.
private var _sprite:MyCastSprite2;
private var _button:MyCastButton2; 45行目の_onInitメソッドに以下出現処理を記述
protected override function _onInit():void {
// 実行したいコマンドを登録します。
addCommand(
new AddChild(progression.container,_sprite = new MyCastSprite2()),
new AddChild(progression.container, _button = new MyCastButton2())
);
}シーンから移動する際に、
58行目のonGotoメソッドに以下退出処理を記述
protected override function _onGoto():void {
// 実行したいコマンドを登録します。
addCommand(
new RemoveChild(progression.container,_sprite),
new RemoveChild(progression.container, _button)
);
}ここまで出来たらムービープレビューをして下さい。
どうでしょう?


これでProgressionの3つの機能全てを使用したサンプルが出来上がりました。
次回は今回説明が出来なかったProgressionで用意されているコマンド、



