前回は、プロトタイピングツールであるSketchFlowの概要について説明しました。今回からは、実際にSketchFlowを使用してプロトタイプを作成する流れについて解説していきます。
手順については要点のみを解説していきますので、詳細な記述方法や設定に関しては以下のサンプルを参照してください。
プロトタイプの作成
それでは、実際にSketchFlowでサンプルを作成してみましょう。
今回の連載では、サンプルとして架空の旅行会社用RIAサイトのプロトタイプ作成を通してSketchFlowの使い方を解説していきます。
SketchFlowプロジェクトの作成
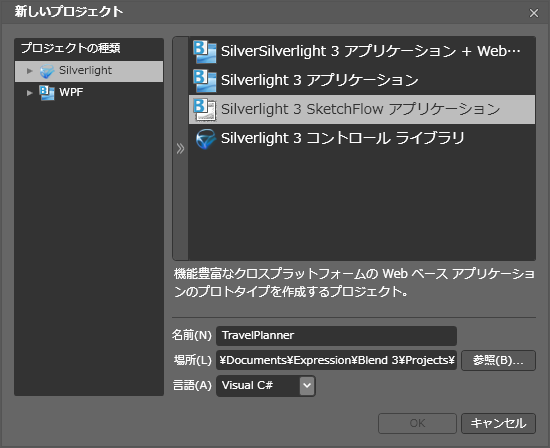
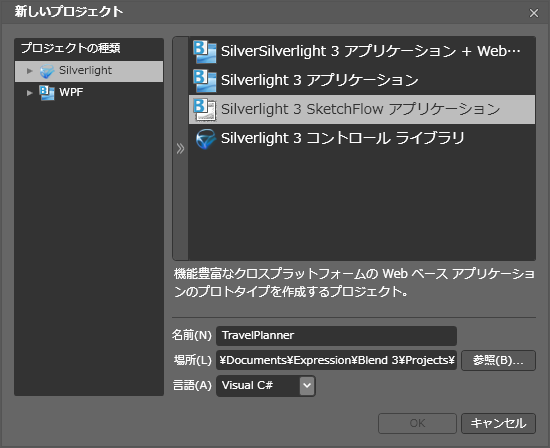
まずはプロジェクトの新規作成をおこないます。Blendを起動して「新しいプロジェクト」ウインドウから「Silverlight3 SketchFlow アプリケーション」を選択します。
図1 新しいプロジェクトウインドウ

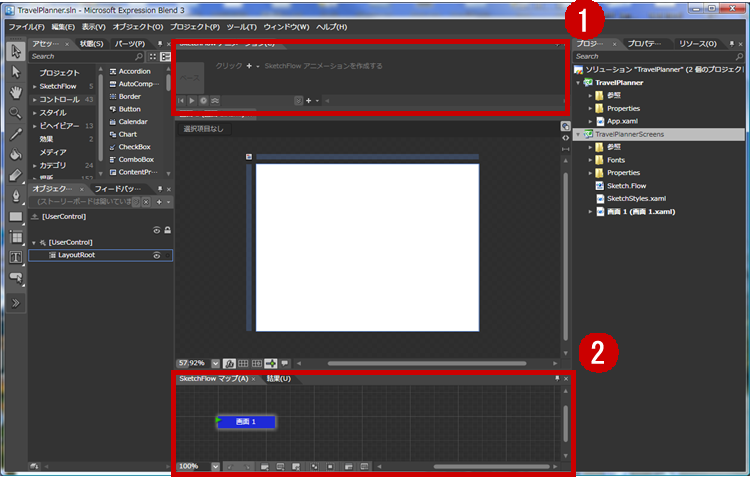
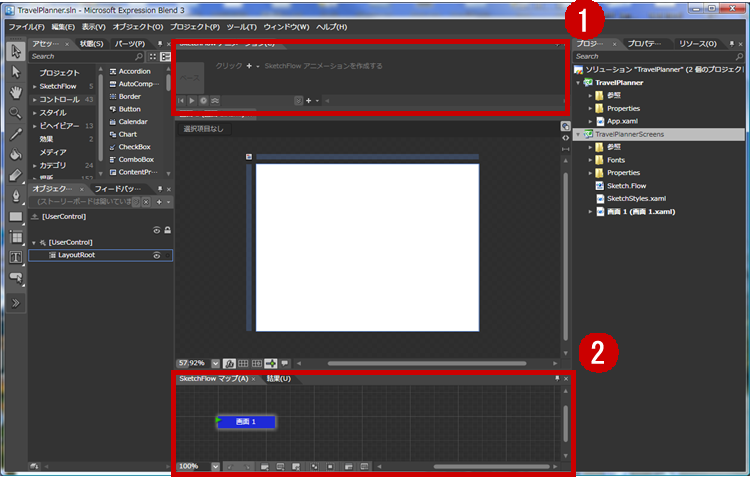
新規作成ができたら図2のような画面が表示されます。通常のSilverlightのオーサリング環境とほとんど同じなのですが、プロトタイプを簡単に素早く作成するためのSketchFlowにのみ搭載されている機能があります。
図2 初期画面表示

- ① SketchFlow アニメーションパネル
- 画面表示状態の設定をおこないます。アニメーションを使って表示状態が変わる要素を作成する際に使用します。
- ② SketchFlow マップ
- アプリケーションの遷移の全体像を表示します。画面同士の関連付けもここで行います。
では、実際にSketchFlowの基本操作を試してみましょう。
前述したように、Blendの使用方法は普通のSilverlightプロジェクトと同様ですので全く同じ感覚で操作することができます。ここではSketchFlow特有の操作を重点的に解説していきます。
画面の作成と接続
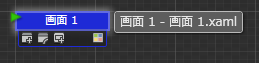
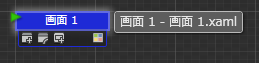
新しい画面の追加はSketchFlowマップから行います。初期表示画面である画面1をマウスオーバーすると図3のような状態になります。
図3 マウスオーバー状態

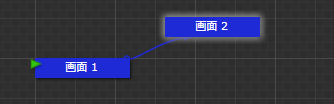
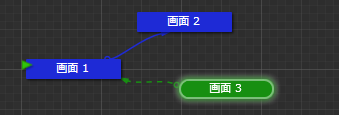
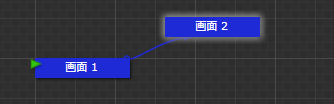
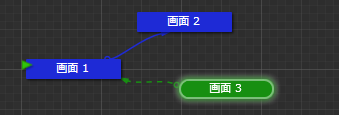
ここから「接続された画面を作成」を選択しながらドラッグします。すると、新しい画面(画面2)が追加され、画面1と接続された状態になります(図4)。
図4 新規画面の追加

画面から出ている矢印は遷移が繋がっていることを意味します。図4の状態だと画面1から画面2に行く遷移は繋がっていますが、画面2から画面1に戻る遷移は繋がっていない状態になっています。
遷移する画面が作成できたので、次に画面1上のボタンをクリックすると画面2に遷移するように設定してみます。まず、画面1にボタンを配置してください。そのボタンを右クリックし表示されたメニューから「次の場所に移動」を選択し、遷移したい画面(今回の場合画面2)を選択します。
このように設定することで、画面の遷移を簡単に定義していくことができます。
コンポーネントの作成
単純な遷移は上記の方法で作成できますが、例えばヘッダーのように全ての画面に表示されている要素がある場合はどうでしょうか?この場合は画面ごとに同じ要素を配置するのではなく共通のパーツにしたほうが効率的だといえます。SketchFlowではこの共通の要素を「コンポーネント」という形で表現します。今回はコンポーネントの作成を画面上部に常に表示されるヘッダーを例にとって作成していきます。
画面作成時と同じようにSketchFlowマップの「画面1」をマウスオーバーし、今度は左から3番目の「コンポーネント画面を作成して挿入」をドラッグします。すると、緑色の「画面3」が追加された状態になります(図5)。
図5 コンポーネント画面追加

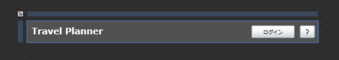
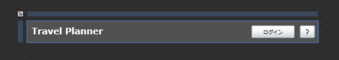
画面3のデザインを、図6のように横長の形に変更します。また、「ログインボタン」と「ヘルプボタン」も配置してみましょう(詳細な設定はサンプルをご覧ください)。
図6 ヘッダーの作成

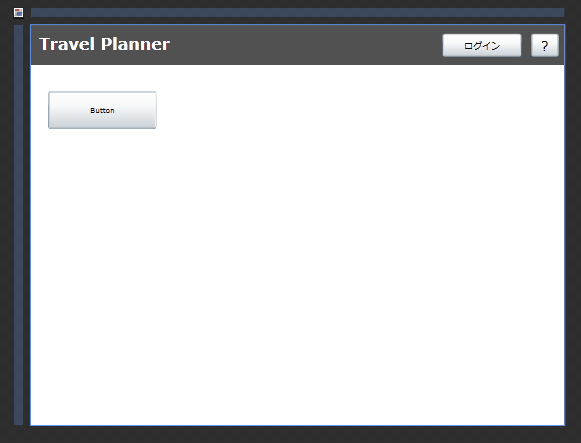
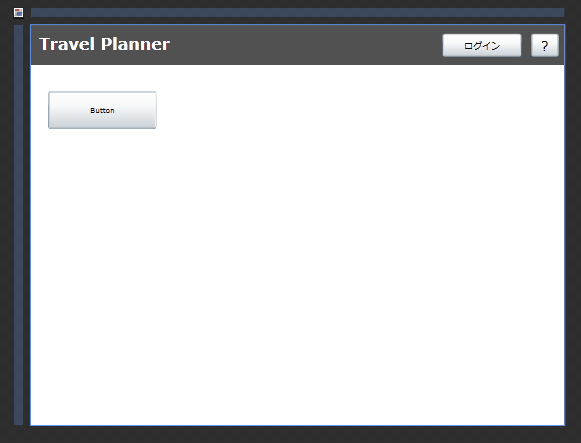
この状態でもう一度画面1を見てみてみると、図7のようにヘッダーが配置されているはずです。
図7 ヘッダー配置後の画面1

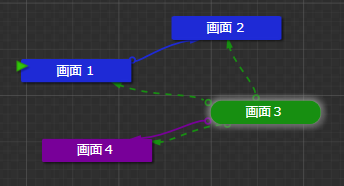
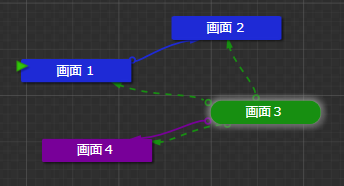
コンポーネントを使用することで、画面遷移で重複している部分を省略することができます。また、このような構造にしておくことで実装時に設計しやすくなるというメリットもあります。ちなみに、ヘッダー画面からヘルプ画面に遷移するボタンがあるという仕様とした場合には、どの画面からも遷移できるように図8のようになります。SketchFlowマップでは、画面ごとに色を変更できるので、必要に応じてビジュアルタグ(画面種類の色づけ)をおこなうと作業効率的にもよいでしょう。
図8 ヘッダーからの遷移の例

SketchFlowPlayer
作成したアプリケーションをビルドするとSketchFlowPlayerという画面遷移が実行できるアプリケーションに内包された形で作成されます(メニューのファイル>SketchFlowプロジェクトのパッケージ化を選択すると書き出すことができます)。
遷移を確認する場合は、このSketchFlowPlayerを操作してレビューを行なうことになります。
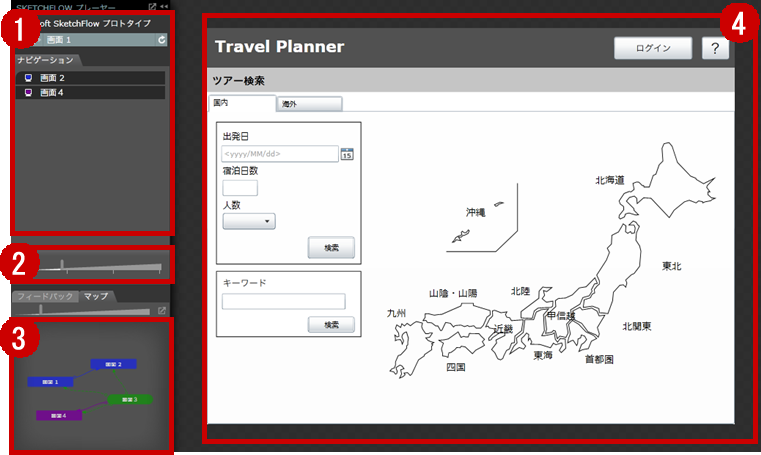
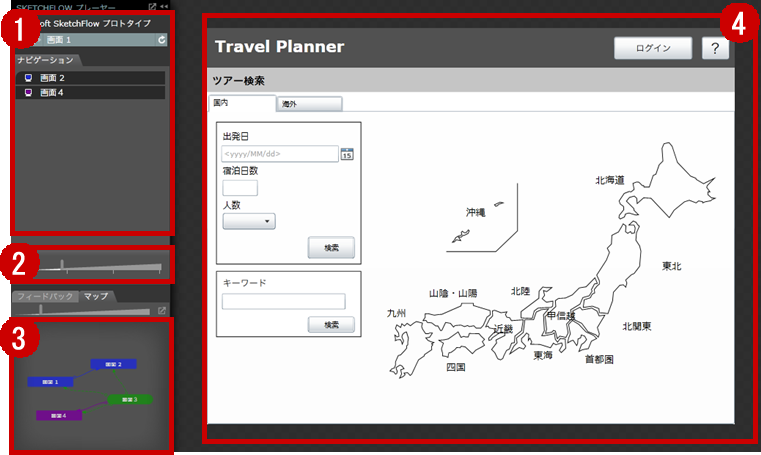
図9 SketchFlowPlayer

では、このSketchFlowPlayerでできることを説明していきましょう。
画面は大きく分けて、左側のコントロール部分と右側の画面表示部分に分かれています。
各機能は下記のようになっています。
- ① ナビゲーション
- 現在表示されている画面から遷移可能な画面の一覧を表示します。画面名をクリックすると直接その画面に遷移します。
- ② ズームバー
- 画面の表示倍率を変更します。
- ③ SketchFlowマップ
- オーサリング時にもあったSketchFlowマップです。ここで、アプリケーションの遷移の全体像を俯瞰できます。
- ④ 画面表示領域
- SketchFlowマップ上で選択している画面を表示します。
フィードバック
プロトタイプの確認は、プロジェクトメンバーだけではなく、クライアントなど様々な人が行い、それぞれからフィードバックがあります。その際、レビュー者はSketchFlowを使用して、画面毎のフィードバックを記入することができます。
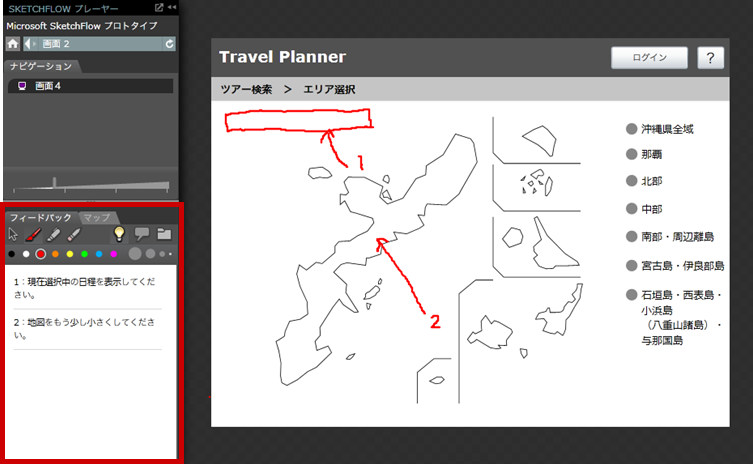
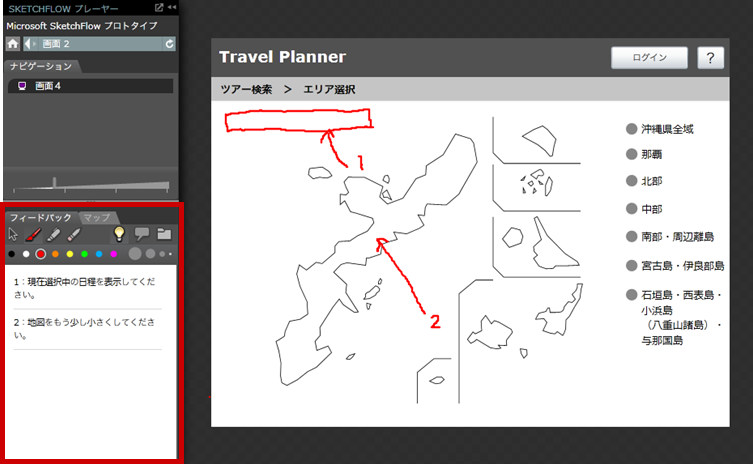
図10 フィードバックの記入

フィードバックは左下の領域に記入することができます。また、画面表示領域にもフリーハンドで図や文字を書き込むことができます。
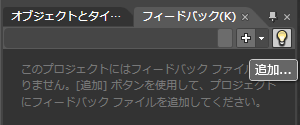
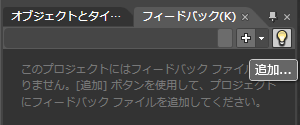
記入したフィードバックは、Expression Blendで読み込める.feedbackファイルとして書き出すことができます(フィードバックファイルの読み込みは、Expression Blendのフィードバックパネル図11で行います)。
図11 フィードバックの追加

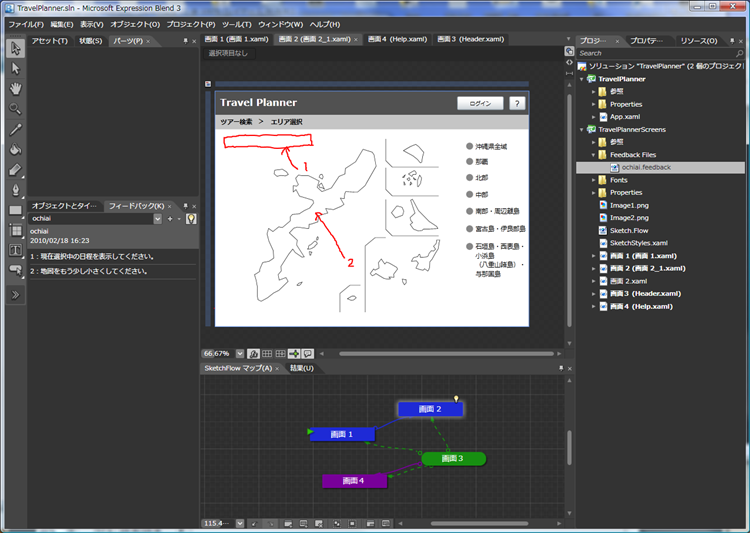
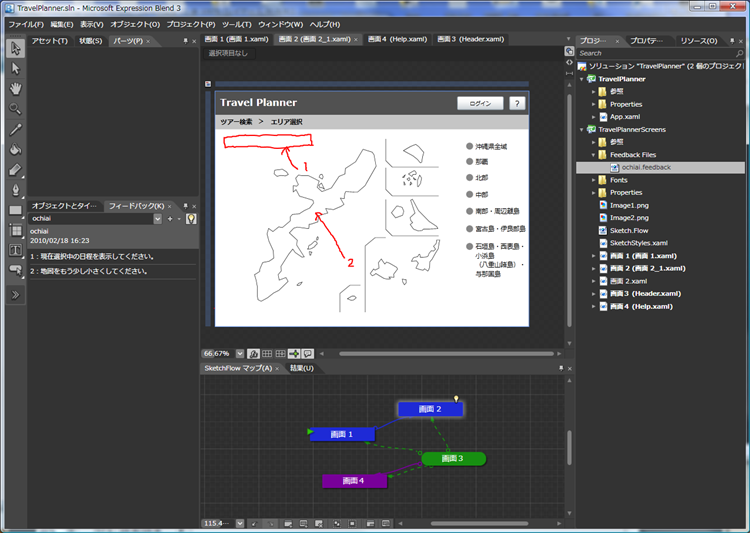
また、フィードバックを読み込むと図12のようにオーサリング画面上に先ほどのSketchFlowPlayerで記入したコメントが表示されます。
図12 フィードバックの表示

ここまでの解説で一通りSketchFlowでは何ができるのか、どのような操作方法なのか、基本的なことをおさえてきました。要点のみの説明だったため、不明な点などはサンプルアプリケーションを参考にしてください。また、今回サンプルアプリケーションについてはSketchFlowで容易に出来る範囲を意識した構造になっており、SketchFlowを理解しやすいものになっています。
次回は、今回作ったサンプルにインタラクションの実装を追加して精度を高めていきます。また、どのようにすればプロトタイプを効率的に作成できるか、実業務で使用する上でわかったSketchFlowとワークフローの相性等も含め考察していきます。