連載も4回目となりました。これまで説明したSketchFlowは、
今回もサンプルを元に説明しますので、
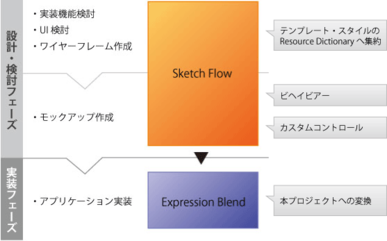
SketchFlow資産の活用ポイント
SketchFlowも、
- テンプレート・
スタイルをResource Dictionaryへ集約 - ビヘイビアー
- カスタムコントロール
- 本開発プロジェクトへ変換
- テンプレート・
スタイルをResource Dictionaryへ集約 コントロールに対する表層を定義できるスタイル・
テンプレートの概念は実開発でも変わりません。デザインの確定に合わせ、 SketchFlowの段階でコントロールにデザインを適用しておけば、 実案件にもそのまま利用できます。ここで、 スタイル・ テンプレートのリソースをResource Dictionaryとして独立したXAMLファイルに集約することで、 スムーズに移行することができます。 - ビヘイビアー
画面上のコントロールに対して振る舞いを与えるためにパーツ化されたクラスです。Expression Blendとの親和性が高く、
GUI上からコントロールに適用できるため、 デザイナーでも簡単に利用できます。また、 パーツとして独立性が高く、 再利用しやすいのが特徴です。 - カスタムコントロール
カスタムコントロールを作成することで、
標準コントロールと同等の汎用性の高いコントロールを作成できます。デザインとロジックの分離が明確にできるため、 表層に左右されない部品を作成できます。SketchFlowの段階で明確に部品化が可能な要素がある場合は、 検討するとよいでしょう。 SketchFlow作成時点で、
いかにパーツとして再利用できる部分を見極められているかがポイントと言えます。 - 本プロジェクトへの変換
先にも言いましたように、
SketchFlowプロジェクトも基本テクノロジーは共通であるので、 プロジェクトファイルに手を加えることで、 Silverlightアプリケーションのプロジェクト形式に変換することができます。
4つのポイントのうち前3つは、
変換操作は決して難しい作業ではありません。ただし、
では、

設計・
ビヘイビアーの制作
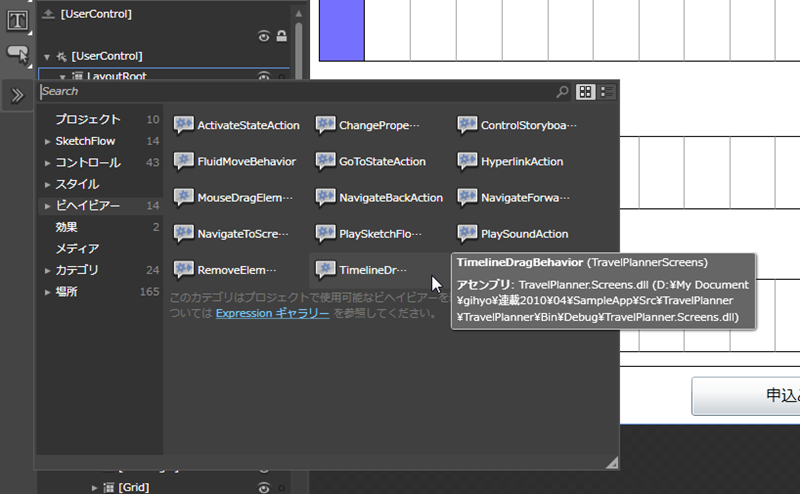
それでは、

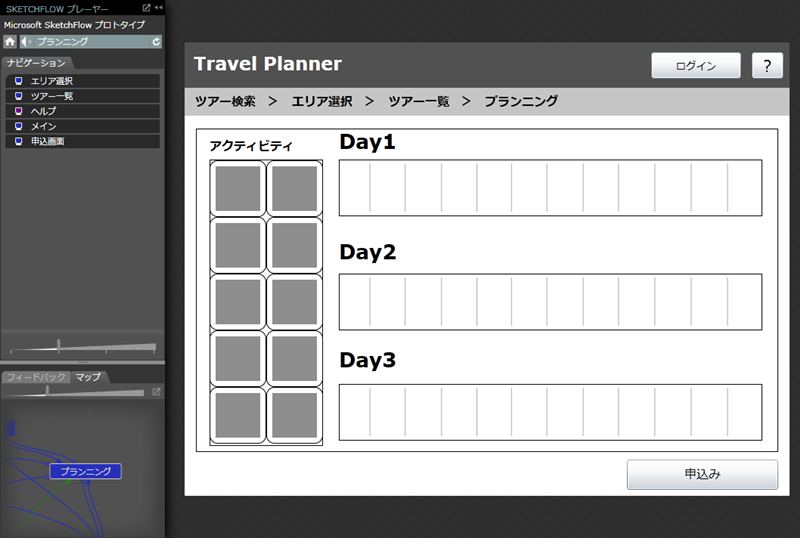
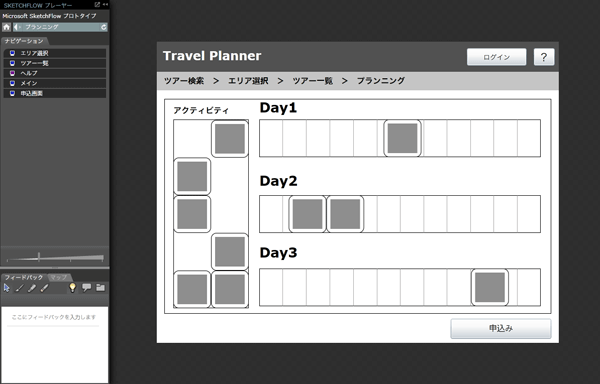
SketchFlowサンプルの中の画面の1つであるプランニング画面では、


図3
サンプルでは以下リスト1のように記述します。省略部分はサンプルソースをご覧ください。
リスト1 TimelineDragBehavior.csusing System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Interactivity;
namespace TravelPlannerScreens
{
public class TimelineDragBehavior : Behavior<FrameworkElement>
{
// 吸着単位
private double moveUnit = 0;
// マウスダウン位置
private Point mouseDownPoint;
// ドラッグ開始のエレメント位置
private Point dragStartElementPoint;
// ドラッグ中フラグ
private bool mouseIsDragging = false;
/// <summary>
/// 吸着単位
/// </summary>
public double MoveUnit
{
get { return this.moveUnit; }
set { this.moveUnit = value; }
}
protected override void OnAttached()
{
base.OnAttached();
// Behavior がオブジェクトにアタッチされた時に実行したいコードを挿入します。
this.AssociatedObject.MouseLeftButtonDown += new MouseButtonEventHandler(AssociatedObject_MouseLeftButtonDown);
this.AssociatedObject.MouseLeftButtonUp += new MouseButtonEventHandler(AssociatedObject_MouseLeftButtonUp);
this.AssociatedObject.MouseMove += new MouseEventHandler(AssociatedObject_MouseMove);
}
protected override void OnDetaching()
{
base.OnDetaching();
// Behavior がオブジェクトから削除された時に実行したいコードを挿入します。
this.AssociatedObject.MouseLeftButtonDown -= new MouseButtonEventHandler(AssociatedObject_MouseLeftButtonDown);
this.AssociatedObject.MouseLeftButtonUp -= new MouseButtonEventHandler(AssociatedObject_MouseLeftButtonUp);
this.AssociatedObject.MouseMove -= new MouseEventHandler(AssociatedObject_MouseMove);
}
// マウスダウンイベントハンドラ
void AssociatedObject_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
// 省略
}
// マウスアップイベントハンドラ
void AssociatedObject_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
// 省略
}
// マウスムーブイベントハンドラ
void AssociatedObject_MouseMove(object sender, MouseEventArgs e)
{
// 省略
}
}
}ここでポイントとなるのがOnAttachedおよびOnDetachingメソッドになります。
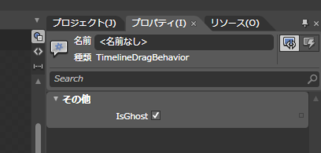
Blend上でビヘイビアーを定義したオブジェクトの参照が、

作成したビヘイビアーは一度ビルドを行うと、

また、

図7の完成画面では、
参照情報など
今回は4つのポイントのうちビヘイビアーに着目して解説をしてきました。その他にも様々なテクニックやサンプルがMSDNなどで詳しく解説されていますので、
テンプレート・スタイルをResource Dictionaryへ集約
- MSDN Silverlight デベロッパー センター:リソース ディクショナリ
http://msdn. microsoft. com/ ja-jp/ library/ cc903952%28VS. 95%29. aspx - MSDN:Expression Blend ユーザー インターフェイスの参照>リソース パネル
http://msdn. microsoft. com/ ja-jp/ library/ cc294609(Expression. 30).aspx
ビヘイビアー
Expression Blendに収録されているサンプルですが、
カスタムコントロール
- MSDN Silverlight デベロッパー センター:ControlTemplate を作成してコントロールを新規作成する
http://msdn. microsoft. com/ ja-jp/ library/ cc278064%28VS. 95%29. aspx - MSDN Silverlight デベロッパー センター:方法 : ControlTemplate を作成してコントロールを新規作成する
http://msdn. microsoft. com/ ja-jp/ library/ cc964292%28VS. 95%29. aspx - Numeric Up Down Custom Control
(上記URLで作成するサンプル)
http://samples. msdn. microsoft. com/ Silverlight/ SampleBrowser/ index. htm#/?sref=NumericUpDownCustomControl
本プロジェクトへの変換
変換手順はExpression Blendのヘルプに記載されています。
- MSDN:SketchFlow によるプロトタイプ作成
http://msdn. microsoft. com/ ja-jp/ library/ ee341458%28Expression. 30%29. aspx - MSDN:実稼動プロジェクトに変換
http://msdn. microsoft. com/ ja-jp/ library/ ee371158(Expression. 30).aspx
連載の終わりに
SketchFlowとSilverlightをテーマにした本連載も今回で最後となります。
セカンドファクトリーでもSketchFlowの有用性を感じ、