はじめに
コンピュータやインターネットの発展によって、大量のデータを集積し、分析することが容易になってきました。しかし、データそのものに関心が集まる一方で、データの「見せ方」については、あまり注意が払われていないのが現実ではないでしょうか。
データは、人が理解することで初めて価値を持ちます。そして、その理解のカギを握っているのは、データを人の目で知覚可能な形へと「可視化」するプロセスに他なりません。データはただ表示すれば良いと安易に考えるのはやめて、表現力豊かな可視化のテクニックを追求してみませんか?
本連載では、具体例やサンプルコードを交えながら、情報可視化の基礎から実践までを解説します。
情報可視化とは何か
「可視化(Visualization)」とは、画像やアニメーションのような視覚的表現を使用し、人に何らかの意味を伝達することです。特に「情報可視化(Information Visualization)」という場合、データが持つ特性を、グラフィカルに分かりやすく表現することを指します。
可視化は、コンピュータの登場するはるか以前から、人間が情報を直感的に理解するための手段として活用されてきました。地勢や行政区分を一目で把握することができる地図は、その最古の例の1つです。また、私たちが日常的に作成している棒グラフや円グラフも、典型的な可視化と言えるでしょう。
このように、可視化は長い歴史を持っていますが、研究分野として認知されたのは比較的最近のことです。コンピュータグラフィックスやユーザーインターフェイスの進化とともに、より洗練された可視化の技法を求めて、現在も試行錯誤が続けられています。
情報可視化の構成要素
情報可視化は、どのような要素から構成されるのでしょうか。多くの可視化手法に共通している基本的な視覚要素を抽出すると、次のようになります。
- 座標
データ項目が持つ数値属性を、直交座標や極座標に対応させて、画面上に配置します。棒グラフやガントチャート、散布図など、多くのグラフがこの手法を使っています。
- サイズ
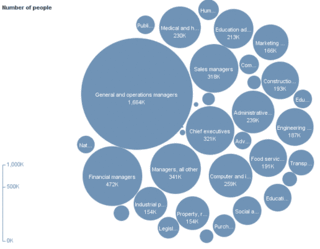
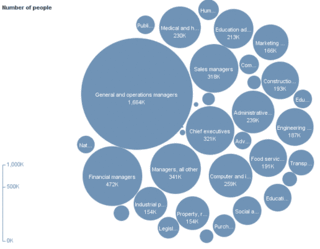
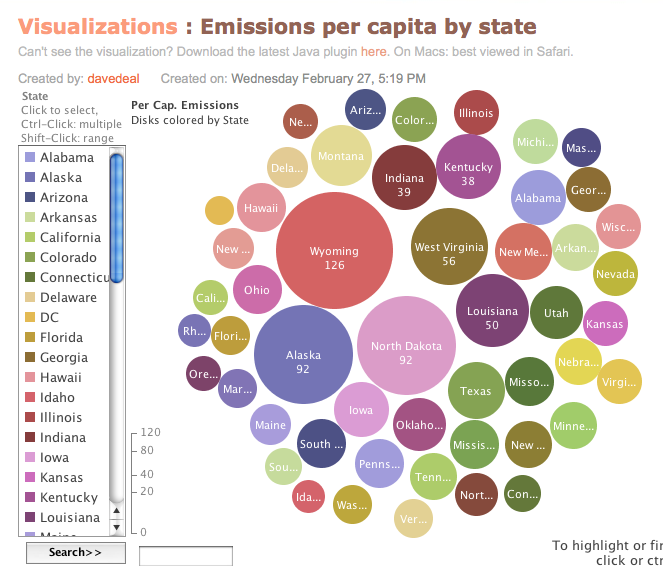
データ項目が持つ数値属性を、グラフィック項目の大きさに対応させます。図1は、IBM社が運営している可視化共有サイトのManyEyesで作成することができるバブルチャートで、サイズを利用した可視化を行っています。
図1

- 色彩
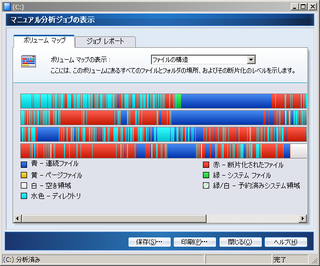
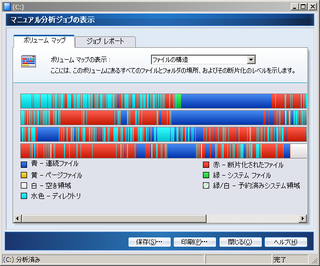
データ項目の分類に応じてグラフィック項目を色分けしたり、数値属性を色相や明度に対応させたりします。ハードディスクのデフラグツールの多くは、ディスク領域の断片化状態に応じた色分け表示を行いますが、これは色彩を利用した可視化の例です(図2)。
図2

- シンボル
データ項目を、その特徴を示すアイコンや記号によって表現します。コンピュータのデスクトップに置かれているフォルダアイコンやごみ箱アイコンは、現実世界の書類フォルダやごみ箱の役割をシンボル化しているという意味で、一種の可視化と言えます。
- 関連
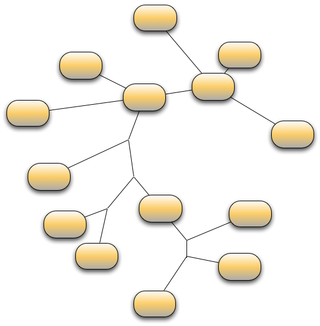
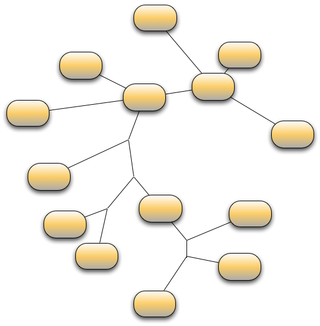
グラフィック項目を隣接させたり、線で結合したりすることによって、データ項目間の関連性を表現します。この関連性の可視化の例としては、ネットワーク図が良く知られています(図3)。
図3

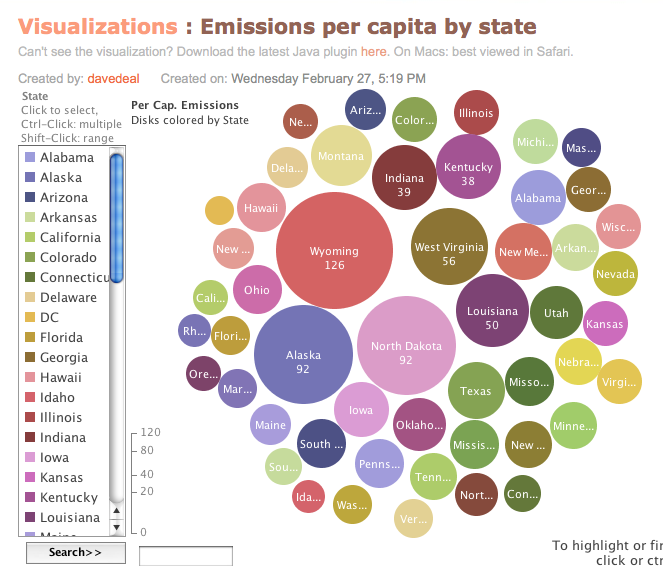
こうした視覚要素は、直感的に理解することが容易な上、視覚上の非干渉性を持っています。例えば、図4のバブルチャートは「サイズ」と「色彩」を利用していますが、人はこの両者をそれぞれ独立して認識することができます。つまり、異なる種類の視覚要素を適切に組み合わせて同時に使用することで、データが持つ多彩な特性を、一度に描き出すことが可能になるのです。
図4

情報可視化の応用例 - HatenarMaps
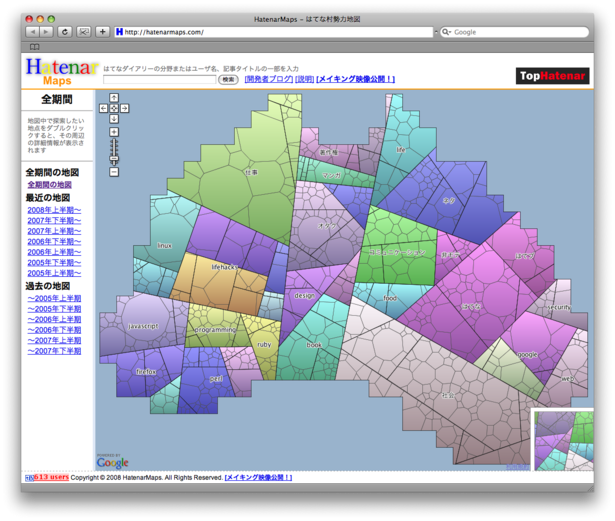
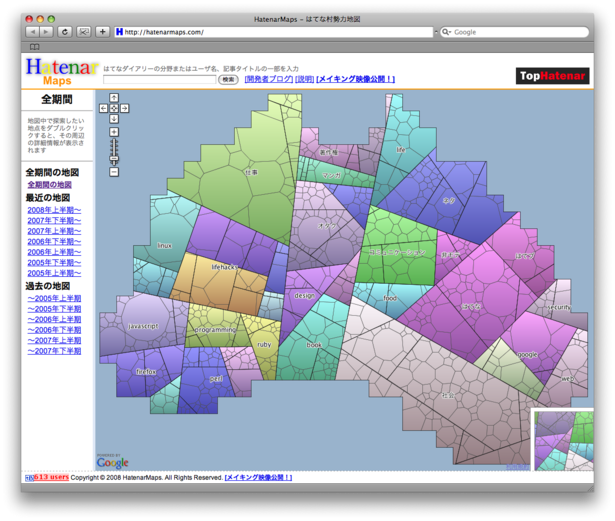
ここで、筆者が開発したHatenarMaps(図5)を見てみましょう。HatenarMapsは、ブログサービスのはてなダイアリーを「勢力地図」として可視化したWebサイトです。
図5

HatenarMapsでは、はてなダイアリーで人気が高い上位1000個のブログに、それぞれ一定の領土が割り当てられています。各領土の大きさは、ブログがこれまでに獲得した「はてなブックマーク」の数に比例しています。また、領土はブックマークに付与されたタグに基づき、地域別に分類されています。例えば、映画批評のブログは「映画地方」に、Java言語がテーマの技術ブログは「Java地方」に、といった具合です。
同じデータでも見せ方次第でここまで変わる
さて、領土が複雑に絡み合って見えるHatenarMapsですが、その骨組みを良く観察すると、実は非常にシンプルな木構造になっていることが分かります。
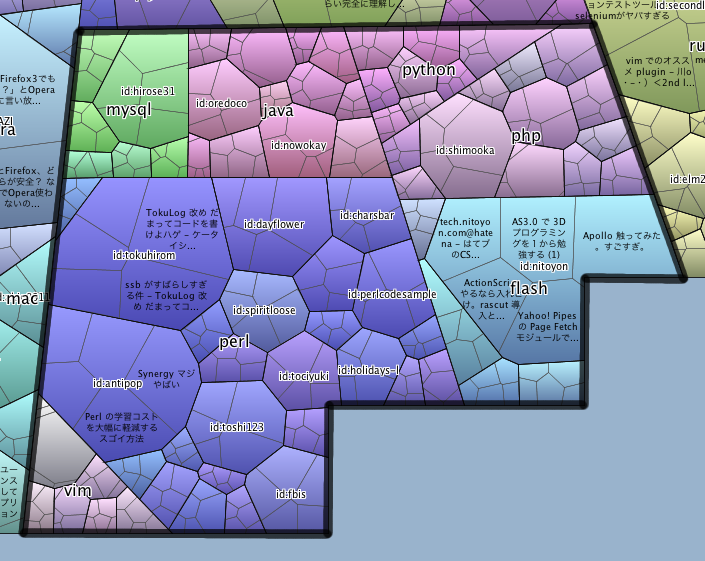
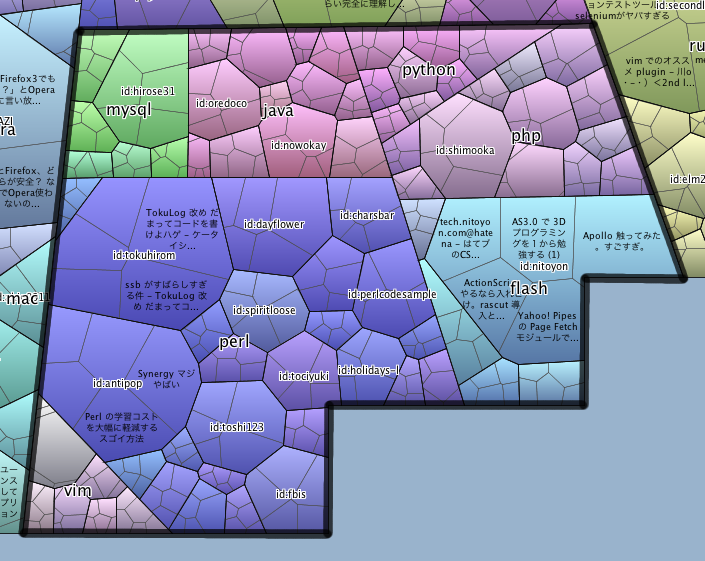
図6は、HatenarMapsから1区画を切り出したものです。この図から、HatenarMapsの構造をトップダウンで見ていきましょう。
図6

まず初めに、ブックマークタグに基づく地域の分類が存在します("mysql", "java", "perl"など)。これらの地域の形状を注意深く眺めると、図形に親子関係があることが分かります。例えば、"mysql"と"java"は1つの四角形に含まれ、その四角形がさらに、"perl"と"vim"を含む大きな多角形に含まれています。
各地域の中には、個々のブログが配置されています。そして最後に、各ブログの領土の中に個別記事が存在するという構成になっています。
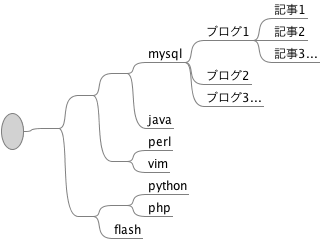
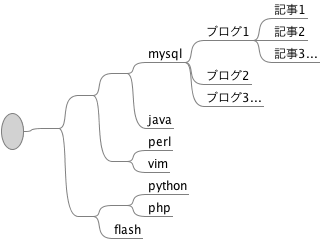
以上の構造を、一般的なツリー記法にしたがって書き下したものが図7です。図7と図6を比較すると、視覚的な印象が全く違うことに驚かれるのではないでしょうか。同一のデータであっても、それを表現する方法次第で、見る人に与える印象は大きく変わってきます。これこそが、情報可視化の持つ絶大な力なのです。
図7

情報可視化とインタラクティブ性
コンピュータ時代の情報可視化は、単に静的な絵を出力するだけでは終わりません。グラフィックにユーザーインターフェイスを付加することで、利用者のデータの理解をさらに促進することが可能です。つまり、ユーザーの入力に反応してグラフィックを動的に変更することで、可視化に対話性を持たせるのです。
OverDiskに見るインタラクション
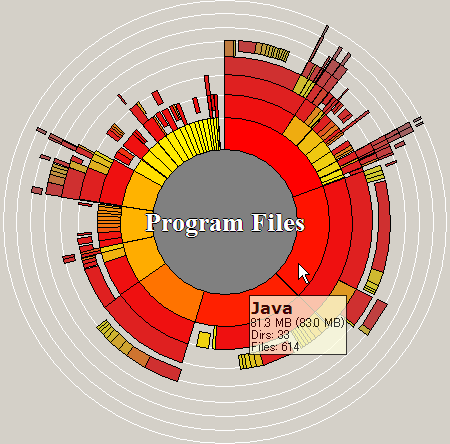
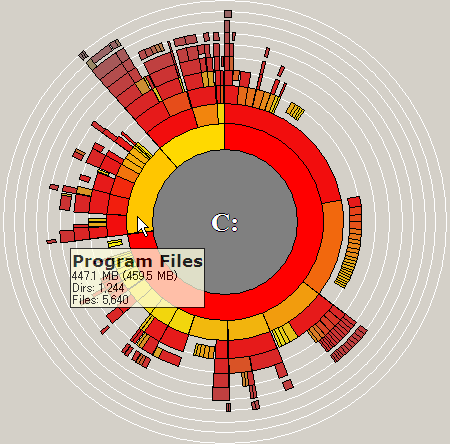
ここで、ハードディスク分析ツールのOverDiskを紹介しましょう。OverDiskは、円弧状の図形の積み重ねによって、ハードディスクの使用量をフォルダ毎に可視化してくれるソフトウェアです。OverDiskを使うと、どのフォルダがディスク容量を圧迫しているのか、簡単に特定することができます。
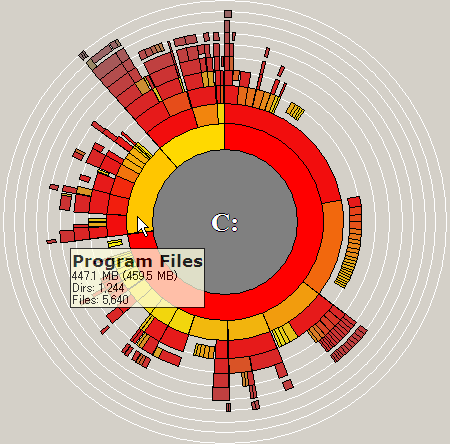
OverDisk の可視化イメージでは、最も内側の円周がディスクのルートフォルダ階層を示しており、フォルダ階層が深くなるごとに、円周が外側に移動していきます(図8)。ただし、階層のレベルが増えるとフォルダ数も指数関数的に増えるので、1つ1つの円弧が小さくなり、視認が難しくなってきます。
図8

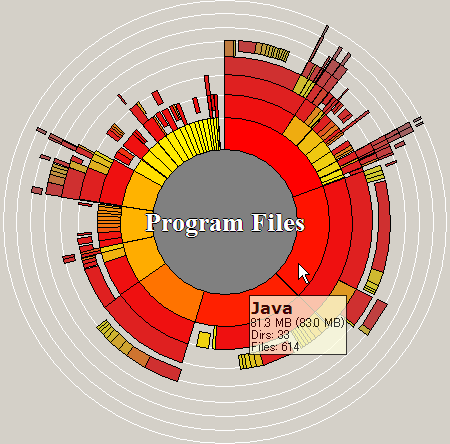
このようなとき、特定の円弧をクリックすると、その円弧に対応するフォルダを起点として可視化イメージが再構成されます。その結果、今まで良く見えなかった深いフォルダ階層が拡大され、より詳細な分析を行うことができるようになります(図9)。これは、情報可視化とインタラクションが融合した好例です。
図9

HatenarMapsも、グラフィックのリアルタイム生成こそしないものの、一定の対話性を備えています。HatenarMapsでは、Google Mapsと同等のズームコントロールによって、全体図から詳細レベルまで、視点を段階的に切り替えることが可能です。ズームインすることで個別のブログ名や記事タイトルを確認できる一方、ズームアウトすることで、地域の全体的な分布の様子が俯瞰できるようになっています。
Web上の集合知を可視化する
近年のインターネットの進化に伴い、「集合知」というキーワードが注目されています。集合知とは、多くの人々の振る舞いを集めることによって生まれる知見のことです。はてなブックマークやflickrなどのソーシャル系サービスは、集合知を良く体現していると言われます。筆者は、この集合知こそ、情報可視化の格好の題材ではないかと考えています。
統計学的観点と視覚的観点
集合知は、ユーザーの膨大な行動記録を基にするため、そのデータ量もまた膨大になります。さらに、データの次元数も大きくなる傾向があります。このように巨大で複雑なデータを、そのままの形で理解することは非常に困難です。
この問題を解決するためには、2つのアプローチが考えられます。1つは、統計学の観点からのアプローチです。すなわち、クラスタリングのようなアルゴリズムを使用して、データの中から顕著な特徴を取り出す方法です。そしてもう1つが、今回の記事で紹介したような、視覚的観点からのアプローチです。先に挙げたような視覚要素を組み合わせてデータの表示方法を工夫し、理解しやすい形式で画面上にマッピングできるようにします。
実際に集合知を可視化する際には、この両方の考え方を上手に組み合わせることが必須となるでしょう。次回以降、簡単なサンプルプログラムを使って、これらのアプローチを実践していく予定です。ご期待ください。