Wicketとは
WicketはApache Software Foundationで開発されている、Webアプリケーション開発用のフレームワークです。フレームワークにもさまざまなものがあり、それぞれ用途が異なります。Wicketの行うことは、ブラウザからのリクエストを受け付け、処理を振り分け、ページを生成してブラウザにレスポンスを返すことです。位置づけとしては、Apache Strutsと同じと考えれば良いでしょう。
Wicketの特徴
Wicketには他の多くのWebフレームワークとは異なる、大きな特徴があります。多くのWebフレームワークが、リクエストからレスポンスまでのフロー(流れ)をどのようにコントロールするか、という方針で作られているのに対して、Wicketは「Webページをページというオブジェクトとして扱い、オブジェクトを組み立てることでアプリケーションを構築する」という考え方に基づいてデザインされています。フローをコントロールするタイプのフレームワークは考え方としてサーブレットに近いものですが、Wicketの考え方は、むしろデスクトップ・アプリケーションに近いでしょう。
オブジェクト指向で作るWebアプリケーション
多くのWebフレームワークでの典型的なページの作り方は、Servletに当たるプログラムが処理を実行し、表示する値を準備して、JSPのようなHTML生成用言語がそれらの値をHTML化する、というものです。
一方、Wicketでは、ページは「WebPage」というクラスから作られたオブジェクトです。ページに表示されているフォームやボタンは、それぞれ「Form」や「Button」といったクラスから作られます。
ボタンがクリックされた時の動作は、ButtonクラスのonClick()というメソッドの中に書かれています。プログラマは、ブラウザ上のボタンクリックがどうやってButtonオブジェクトのonClick()メソッド呼び出しに変換されるのか、その詳細を知る必要はありません。デスクトップ・アプリケーション作成において、ボタンクリックがボタンオブジェクトのメソッド呼び出しに変換されるように、ブラウザ上のボタンクリックは、WicketによってButtonクラスのonClick()メソッド呼び出しに変換されます。
Wicketは、デスクトップ環境であたりまえだったそのようなプログラミングスタイルを、Webアプリケーションでも実現するのです。
Wicketが縁の下で支えてくれる
たとえば、Wicketではページからページへ情報を渡すために、HttpSessionを使ってやりとりをする必要すらありません。ページはオブジェクトですから、ページのメソッドを使って情報を渡すことができます。
リスト1 次のページに情報を渡す仮コードWebPage nextPage = new MyNextPage(userName, inputData);
setResponsePage(nextPage);上記の例では、次に表示するページを表すMyNextPageオブジェクトを作るときに、コンストラクタ引数を使用して、userNameとinputDataという情報を渡しています。setResponsePage()メソッドによってブラウザにページが表示されます。
何を当たり前のことを、と思うかもしれません。しかしこの当たり前のことができなかったのが、Webアプリケーション開発の現実だったのです。Webアプリケーションにおいて、あるページと別のページとは、違うリクエストによって扱われる、お互いをまったく知らない存在です。前のリクエストで用意した情報は、次のリクエストが来たときには消えてなくなっています。なんとかリクエスト間で情報を引き渡す必要がありました。そのために、HttpSessionに一旦情報を格納することでリクエストをまたがって情報を使えるようにしたり、一旦データベースに情報を記録して、別のリクエスト処理時にはデータベースから情報を再取得したりする必要があったのです。
Wicketでは違います。Wicketでは、従来のプログラミング手法が使えます。情報を引き渡したいのであれば、オブジェクト間で情報のやりとりを行えばよいのです。そのために必要な操作、たとえばHttpSessionを使った情報の保存などは、すべてWicketが勝手に処理してくれます。プログラマが考えるべきことは、情報の引き渡し方ではなく、処理すべきプログラムそのものになります。
Wicketが縁の下で、オブジェクト指向の世界を維持してくれるのです。
そのため、Wicketを使ったアプリケーション開発は、サーブレット、あるいはサーブレットに近い構造を持つフレームワークとは、大きく異なったものになります。Webアプリケーションというよりは、むしろ、Swingを使ったデスクトップ・アプリケーションに近い印象を受けるでしょう。
この特集では、Wicketを使ってAjax対応のアプリケーションをつくることで、数回に分けてWicketの使い方を紹介していきます。
設定よりもプログラミングで処理する
Wicketは、設定ファイルに埋もれたJavaのWebアプリケーション作成を、再びJavaによるオブジェクト指向プログラミングの世界に戻すことを目標としています。
Wicketは、サーブレット・コンテナが必要とするweb.xmlを除いて、設定ファイルを一切使用しません。設定ではなく、すべてをプログラムでコントロールします。
設定ファイルはプログラムのように、状況に応じて自由に内容を変えることができません。また、設定ファイルは結局のところ、書いていて楽しいものでもありません。Wicketは設定ファイルとして追い出されてきたものを、ふたたびプログラムの世界に戻しました。
アプリケーションの動作定義やURLの設定、ページ遷移など、すべてがプログラムの中でコントロールできます。プログラマがもっとも得意とする世界でアプリケーションをコントロールするのが、Wicketの方法です。
Wicket QuickStart
アプリケーションの作成
Wicketを知るには、実際に使ってみるのが一番です。そのためには、Wicketのサイトに用意されている「QuickStart」を使うのが簡単です。
QuickStartを使用するには、あらかじめApache Mavenのセットアップが終わっており、mvnコマンドを使用できる必要があります。それさえ済ませておけば、Wicketアプリケーションをコマンドひとつで生成し、なおかつアプリケーション・サーバを用意することもなく起動することができます。
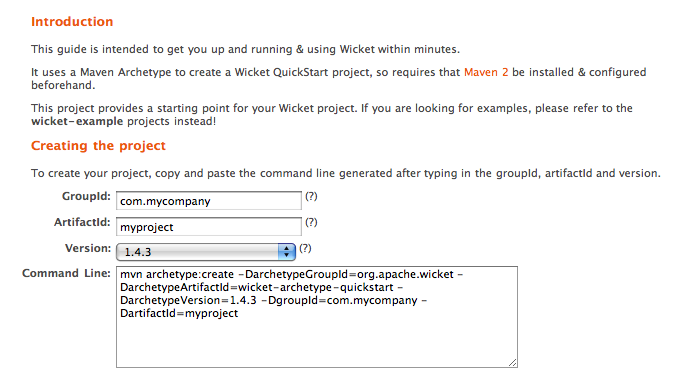
QuickStartサイトに「GroupId」「 ArtifactId」「 Version」を指定することで、Maven用のコマンドラインが生成されます。
図1 Wicket QuickStartページGroupIdに「jp.gihyo.wicket」 、ArtifactIdに「wicket-sample」と入力します。Versionには、現在の最新バージョンである1.4.3を指定しましょう[1] 。
次のようにコマンド行が表示されます。
コマンド1 QuickStartページの生成するMaven用コマンドmvn archetype:create -DarchetypeGroupId=org.apache.wicket -DarchetypeArtifactId=wicket-archetype-quickstart -DarchetypeVersion=1.4.3 -DgroupId=jp.gihyo.wicket -DartifactId=wicket-sample このコマンド行をコピーして、実行してください。
このコマンドにより、Mavenは様々なファイルのダウンロードを開始します。初めてコマンドを実行したときは、かなり時間がかかる可能性があります。「 BUILD SUCCESSFUL」と表示されるまで、じっくり待ってください。
アプリケーションの起動
コマンドの実行が完了したら、続けて、次のようにコマンドを入力します。
コマンド2 QuickStartアプリケーションの起動cd wicket-sample
mvn jetty:run こちらも、初めて実行したときにはかなり時間がかかります。Mavenは成功すれば、次のように表示されます。
コマンド3 QuickStartアプリケーションの起動INFO - WebApplication - [WicketApplication] Started Wicket version 1.4.3 in development mode
********************************************************************
*** WARNING: Wicket is running in DEVELOPMENT mode. ***
*** ^^^^^^^^^^^ ***
*** Do NOT deploy to your live server(s) without changing this. ***
*** See Application#getConfigurationType() for more information. ***
******************************************************************** このメッセージはWicketが起動したことを示しています。コマンド2つで、Wicketが必要とする全ファイルをダウンロードし、アプリケーション・サーバを使って起動することができるのです。次のURLにアクセスすると、Wicketが起動していることを確認できます。
http://localhost:8080/wicket-sample/
図2 起動したQuickStartアプリケーション非常にシンプルなページですが、このページはWicketを使って作られています。QuickStartを使って、簡単なものではありますが、実際にWicketのアプリケーションを起動したのです。
[1] もしあなたがこの記事をお読みになったときに、1.4.3よりも新しいバージョンが出ていたなら、最新バージョンが選択できるようになっているはずです。バージョン1.4系統の最新バージョンを選択すると良いでしょう。
ページとHTML
wicket-sampleフォルダの中には、mvnコマンドによってソースコードが自動生成されています。wicket-sample/src/main/java/jp/gihyo/wicketフォルダ内に、次の3ソースファイルがあります。
HomePage.html
HomePage.java
WicketApplication.java
このHomePage.javaファイルが、先ほど見たページを表示しているクラスです。前述したように、Wicketではウェブページをオブジェクトとして扱います。そのため、すべてのウェブページには対応するクラスがあります。
また、ページというものは結局のところHTMLです。Wicketは、雛形となるHTMLファイルをプログラムからコントロールすることで、最終的なアウトプットを生成します。ページはHTMLと対となって動作するのです。HomePage.javaと対となって使われるHTMLファイルが、HomePage.htmlです。
Wicketでは、表示すべきページクラスとHTMLとを、シンプルな規則で結びつけます。ページクラスと同じ場所に、同じ名前のHTMLファイルを置くことで、そのファイルを雛形HTMLファイルとして使うのです。定義ファイルなどで両者を結びつける必要はありません[2] 。
ホームページの決定
ところで、先ほどアプリケーションにアクセスした時は、「 http://localhost:8080/wicket-sample/」というURLでページが表示されました。URLには具体的なページ名が指定されていませんが、ページは表示されました。
これは、Wicketにはホームページと呼ばれる、初期表示用ページが存在するからです。URLで固有のページが指定されなかった場合、Wicketはホームページを表示します。
「WicketApplication.java」を開くと、次のようなメソッドが定義されています。
リスト2 HomePageの指定public Class<HomePage> getHomePage()
{
return HomePage.class;
}getHomePage()メソッドは、Wicketがホームページを決定するために内部的に呼び出すメソッドです。このメソッドが返すクラスを変更すれば、ホームページを変更できるのです。
単純な例ですが、Wicketでは、アプリケーションの設定もこのようにプログラムにて行います。プログラムで行うことで、あなたはここにプログラム制御を加えることもできます。データベースの値や外部ファイルの状況などを読み取り、プログラム的にホームページを切り替えることもできます。これがもし設定ファイルであったら、そのようなアプリケーション的なページの切り替えは、もっと難しいものになったでしょう。
ページとURLの結びつけ
では、HomePageクラスをURLに直接指定して表示するには、どのようなURLにアクセスすればよいのでしょう。実は、HomePageクラスにアクセスするための固定URLは、次のように非常に長いものです。
http://localhost:8080/wicket-sample/?page=jp.gihyo.wicket.wicket-sample.HomePage
これではさすがに、ユーザに覚えてもらえるURLとはいえません。
Wicketではページクラスを特定の「きれいな」URLと簡単に結びつける機能があります。これを「ページのマウント」と呼びます。ページをマウントするには、WicketApplicationクラス内にinit()メソッドを定義し、そこでmountBookmarkablePage()メソッドを呼び出します。
リスト3 ページのマウント@Override
public void init() {
super.init();
mountBookmarkablePage("/top", HomePage.class);
}mountBookmarkablePage()メソッドを使って、HomePageクラスを「/top」というURLにマウントしました。
先ほど実行した「mvn jetty:run」コマンドがまだ実行中であれば、コントロール+Cを入力し、強制的に停止してください。そしてもう一度「mvn jetty:run」コマンドを実行してください。
ソースがコンパイルされ、新しいソースでアプリケーションが起動します。
今度は、次のようなきれいなURLでページにアクセスすることができます。
http://localhost:8080/wicket-sample/top
さらにWicketを知る
今回は、QuickStartというシンプルなアプリケーションを使って、Wicketがページを表示するまでの動きをみました。もちろん、これはWicketのほんの最初の部分です。まだ、HomePageクラスの中でどのようにページを生成しているのかも見ていません。
しかし、このような小さなアプリケーションであっても、「 設定ファイルよりもプログラミングでのコントロールを選ぶ」「 ページをJavaオブジェクトとして扱う」という部分を垣間見られると思います。
まだまだ豊富な機能をもつWicketを知るために、順番を追って理解していきましょう。Wicketでのアプリケーション作成で理解すべき重要なポイントは「モデル」と「コンポーネント」という考え方にあります。
次回以降、それらについて順に紹介をしていきます。