はじめに
はじめまして。沢渡真雪と申します。この連載ではWindows Vistaで搭載されたWindowsサイドバーで動作するガジェットを読者の方々に理解してもらい、
ガジェットを作るという部分に関しては
なにぶん連載も執筆も初めてなので、
対象としている読者さんと必要な予備知識
この連載で想定している対象となる読者層は
JavaScriptの知識をどの程度必要とするかについては
HTMLの知識も最低限は必要です。CSSは最悪なくても何とかなりますがHTMLの知識はどうしても必要です。とはいえWebページのように沢山書くということはないのでHTML 4.
Windowsサイドバーとガジェットについて
ガジェットを作る前に、
Windowsサイドバー
すでに何度も文中に出てきているWindowsサイドバーとは、
小さなツールを画面端の表示域に並べているためサイドバーという名前になっています。実際にはツールをサイドバーから離して画面上でばらばらに表示することもできますので、

サイドバーの中で動く小さなツールを
なおWindowsサイドバーはWindows Vistaのエディションを問わず、
- なぜサイドに置くのか?
-
ところで
「なぜサイドに置くのか?」 という背景についてですが、 昨今のムービーなど各種コンテンツはHDや何かとワイドなものとなっていることもありコンピュータは液晶などもワイド画面を採用しているものが増えています。その増えた横幅の分小物を置いておいておき有効利用というのが大きいのではないでしょうか。 もう一つ考えられるとすると元々Windowsのタスクバーにあるツールバー
(Quick Launchなど) は縦置きできる仕組みであり、 その延長なのかもしれません。
ガジェットって?
ガジェットはツールの単位ともいえるもので、
では

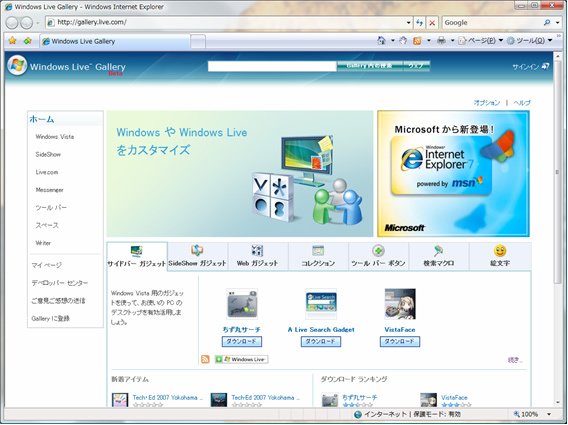
Microsoftが提供してプレインストールされている以外のものはWindows Live Galleryなどで見つけることができます。Windows Live GalleryとはMicrosoftの提供しているサービスの一つで開発者が作成したガジェットを自分で登録し公開できるというサービスです。
Windows Live Galleryでは多くの開発者が登録した様々なガジェット-検索エンジン用ガジェットからミニゲームガジェットなどまで-を見つけることができるので、
もちろんWindows Live Gallery以外からもダウンロードしてインストールすることができますが、
Windows Live Galleryへのアクセスは、

Windowsサイドバーとそれ以外のガジェット系アプリケーション
ところでガジェットのような小物ツールを常駐しておいて必要なときに使うというのは、
まず火付け役として有名なMac OS Xに搭載されたDashboard、
DashboardやOperaなどのそれはガジェットではなくウィジットなどと呼ばれていますが、
以下に代表的なガジェット系アプリケーションの特徴をまとめました。
| アプリケーション | 動作環境 | インストール | ガジェット・ |
|---|---|---|---|
| Windows サイドバー | Windows Vista | 不要 | HTML+JScript(IE) |
| Google ガジェット | Windows | 必要 | XML+JavaScript |
| Yahoo! Widgets | Windows / Mac OS X | 必要 | XML+JavaScript |
| Dashboard | Mac OS X 10. | 不要 | HTML+JavaScript(Safari/ |
| Opera Widget | Opera 9 | 必要 | HTML+JavaScript(Opera) |
この表を見ていただければ分かるかと思うのですが、
ガジェットの開発に既存のWebサイトで利用されているテクノロジを利用したことによって、
ところでWindowsサイドバーガジェットなどについて調べようとすると、
ですが、
- ガジェットの原点
-
余談ですがマークアップ言語でUIを記述し、
JavaScriptでロジックを記述するという形をとって普及したアプリケーションの原点はKonfabulator (Yahoo! Widgets) かもしれません。 Dashboardが登場したときKonfaburatorにとても似通っていることから
「マネをしたのではないか?」 というような話題もあったようです。もちろん実際にマネをしたかどうかは判りかねますが、 Dashboardに限らずガジェット系アプリケーションは多少なりとも影響は受けていると考えられそうです。
Windows サイドバーの作成と利用の流れ
細かい点については次回以降で説明するとして、
まずガジェットができるところから配布まで
ガジェットは通常以下のもので構成されます。
- ガジェットについての情報・
アイコン - UI記述のためのHTML
- ロジック記述のためのスクリプト
- 必要であれば画像やビデオなどのリソース
これらを作成したのちユーザに配布してインストールしてもらえるよう、
パッケージ化できたら実際にダウンロードしてもらえるようWindows Live Galleryや配布するためのウェブサーバなどにアップロードし、
インストール、利用するところまでの流れ
配布されているものを利用することはとても簡単です。
ガジェットを利用したいユーザは配布ページのリンクをクリックするなどしてガジェットのパッケージファイルをダウンロードし開きます、
メッセージに従い追加を行うとガジェットの一覧にダウンロードしたガジェットが追加されます。また自動的にそのガジェットが1つ、
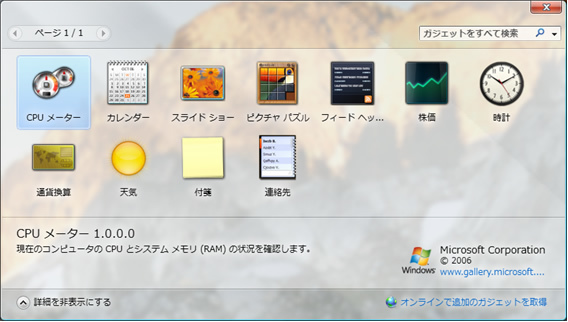
インストールした後は一覧に追加されるので、
Windowsサイドバーガジェットの仕組み
表示周り
Windows サイドバーは前の表にもあるとおり、
元々Internet ExplorerはブラウザのエンジンをInternet Explorer以外のアプリケーションで再利用できる仕組みが用意されているのでそれを利用しているということです。
そのため、
例えばガジェットがサイドバーから切り離されたことなどを検知するためのイベントやガジェットの背景を透過させるためのHTMLの拡張要素、
ブラウザをベースとしているDashboardやOperaなども、
ところでInternet Explorerにはゾーンというセキュリティレベルの仕組みが存在していますが、
ガジェットの場合にはマイコンピュータゾーンとして実行されます。ですからガジェットのスクリプトはローカルコンピュータのデータの読み書きやCOMオブジェクトの作成
普通のInternet Explorerと異なるところ
WindowsサイドバーガジェットではInternet ExplorerでWebページを動的に操作するのと同様にスクリプトで各種機能や見た目を操作しますが、
スクリプトから扱える機能として拡張されているもの
- ガジェット固有の機能
Windowsサイドバーでのみ意味のあるようなAPIが提供されています。例えば以下のようなものです。
- ガジェットがサイドバーから離れたことなどを表すイベント
- 設定ボタンを押したときに表示するHTMLの指定など
- 設定が完了した時のイベント
- サムネイルを取得できるスキーム
これらはガジェットで利用するときに役立つものが多いといいますか、
例にあるサイドバーから離れたイベントなどはほかのところでは使いようがなくガジェット専用といえます。 - 多言語化のための仕組み
Windowsサイドバーでは多言語化をひとつのガジェットのパッケージ中で簡単に行うための仕組みを用意しています。
どのように動作するものかというと、
特定の規則でファイルを配置すると動作中のWindowsの言語にあわせて読み込むファイルのパスを透過的にガジェット側が意識することなくリダイレクトしてくれます。 例えばメッセージを書いたリソースファイルなどを日本語と英語で用意しておき、
特定のディレクトリに配置することでガジェットのファイル指定ではどちらのリソースを読み込むということを気にせずとも特定のパスで読み込むと自動でパスが切り替わり、 Windowsの言語設定によって読み込むファイルを変更できるようになります。 - ローカルコンピュータの情報に簡単にアクセスするためのAPI
CPUやバッテリの状態、
無線LANの電界強度を取得するためのAPIが提供されます。 それらの情報もCOMを駆使すれば取得できる情報なのでスクリプトから努力すれば取得することはできるものもあります。ですが、
組み込みオブジェクトのプロパティとして提供されるため情報に対してのアクセスがとても容易となり、 煩雑な手順を踏まなくてもよいこととなります。例えばガジェットのスクリプトでは以下の行だけでCPUの利用率を取得できるようになります。 System.Machine. CPUs. item(0).usagePercentage また、
ガジェット固有の機能でもありますが設定を読み書きするためのAPIも提供されます。 ガジェットは大抵個別に設定を持っていますが、
それらを読み書きするのにファイルを意識せず簡単に行えるようになること、 ガジェットを削除すると設定を自動的に削除してくれるなどの面倒をみてくれます。 - 背景透過のための仕組み
背景透過のための仕組みは見た目の面でとても重要です。WindowsサイドバーはInternet Explorerをベースとしていると説明しましたが、
Internet Explorerには背景を透過する機能は備わっていません。 ということは単純にそのままでは透過できないことになりますが、
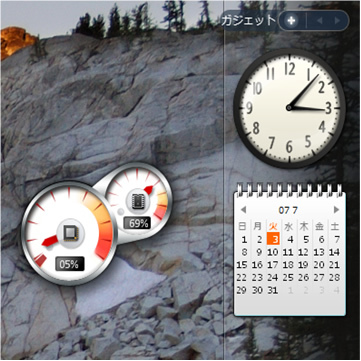
一般的なガジェットのスクリーンショットをみてもそのようにはなっているものはなく、 影を持ちながら透けていたりします。 このような機能はInternet Explorerには存在しないため、
Windowsサイドバーでは独自に画像表示を行うためのHTML要素を提供しています。それらの拡張要素を利用することでアルファ値を持ったままで透過表示することができるようになります。最初の項目のWindowsサイドバーの拡張の一部でもあり、 スクリプトから操作することもできます。 図4 背景も透過できるガジェット 
- 背景透過のための指定に関する考察
-
背景の透過が特殊な要素での指定方法になっている理由についてあくまで予想ですが、
特別な要素で指定した画像・ 背景画像をWindowsサイドバーが描画し、 その上にカラーキーなどで透過したInternet Explorerのレンダリングを乗せるという形をとることで解決しているのではないかと考えられます。
とりあえず簡単なガジェットを作成してみる
さて次回はいよいよ作成編にと考えていたのですが、
何を作るのか考えたのですが、

それでは作成してみましょう。
まずガジェットを構成するファイルを置くフォルダを作成します。フォルダの位置は%USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets以下に作ると決まっているのでエクスプローラのアドレスバーに入力するなどして開いてください。なお%USERPROFILE%は環境変数なので自動的にC:\Users\<ユーザ名>に展開されます。
Gadgetsフォルダを開いたら次に作成するガジェットのためのフォルダを作成します。メニューから
作成できたら作成したフォルダの中に移動します。
ガジェットの構成ファイルを作ってゆきます。まずガジェットとして認識してもらうための設定ファイルを作成します。設定ファイルの名前はgadget.
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>Google Search</name>
<version>1.0.0.0</version>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="Main.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
</host>
</hosts>
</gadget>次にガジェット本体
<base type="HTML" apiVersion="1.0.0" src="Main.html"/>と書かれた部分がありますが、
Main.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<title>Google Search Gadget</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
* { margin: 0; padding: 0; }
body { width: 128px; height: 64px; }
input { width: 100%; }
</style>
<div>
<form action="http://www.google.com/search">
Google 検索:<br>
<input type="text" name="q">
<input type="submit" value="検索">
</form>
</div>以上で出来上がりです。ここまでで作成したファイルの配置は以下のようになります。
C:\Users\<USERNAME>\AppData\Local\Microsoft\Windows Sidebar\Gadgets
└─GoogleSearch.gadget
├─gadget.xml
└─Main.html
あとはサイドバーの右上にある
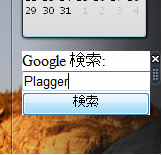
ここまでで間違っていなければガジェットが表示されるはずです。正しく表示されたらテキストボックスに文字列を入れて検索ボタンを押してみてください。IEでGoogleの検索画面が表示されたでしょうか?
以上でとても単純なガジェットの作成は完了です。細かいことを抜きにすると実は結構少ないステップで作成できます。この例ではスクリプトも画像も使ってませんが、
というわけで
Windowsサイドバーの概要についてつらつらと書かせていただきました。これで名前しか聞いたことがなかったというところからどんな感じになっているものなのかぐらいは掴んでもらえたらいいなと思っています。
冒頭でも書きましたが今回はWindowsサイドバーの概要などの説明がほとんどだったため、



