Apolloの開発環境
Apollo Alpha 1での開発環境は2種類あります。1つはFlex Builder 2.
一方、
SDKのインストール
Apollo SDKとFlex 2 SDKを使ってみましょう。前者はAdobe Labsから、
SDKにインストーラはありません。Apollo SDKとFlex 2 SDKのZIPファイルを解凍したら任意のフォルダに中身をすべて移動します。ここでは便宜的に、
ファイルを一箇所にまとめたら、
Windowsの場合
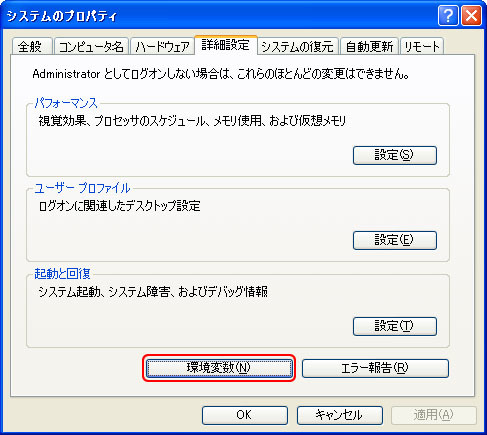
マイ コンピュータを右クリックして[システムのプロパティ]を開き、
[詳細設定]タブで[環境変数]ボタンを押します。 
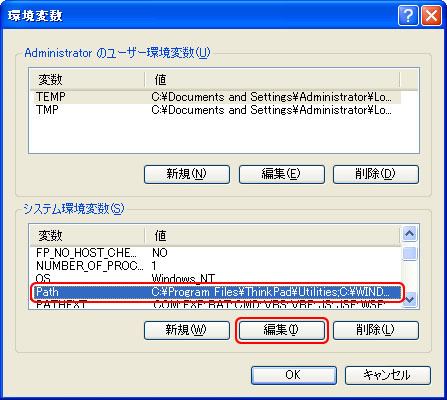
[システム環境変数]からPathという変数を選んで[編集]ボタンを押します。

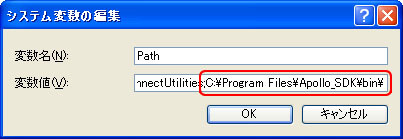
[変数値]の最後に
「;C:\Program Files\Apollo_ SDK\bin\」 と追加します。 
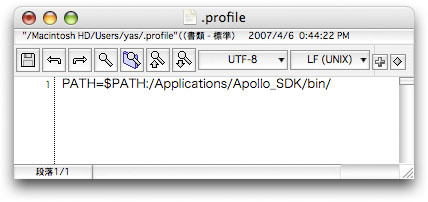
ユーザのホームディレクトリに.profileというファイルを作成します。既にある場合は開きます。ターミナルで作業するか、
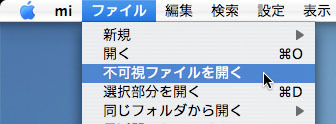
不可視ファイルに対応したエディタ (miなど) で編集します。 
ファイルの最終行に
「PATH=$PATH:/Applications/ Apollo_ SDK/ bin/」 と追記し保存します。 
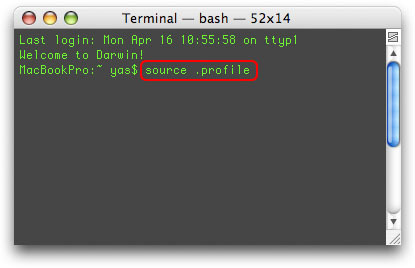
ターミナルからユーザのホームディレクトリで source .profile を実行し、
変更を反映させます。 
- AMXMLC
- MXMLファイルやASファイルをApollo向けのSWFファイルにコンパイルするツール
- ADL
- パッケージングやインストールをせずにApolloアプリケーションをプレビューするツール
- ADT
- ApolloアプリケーションをAIRファイルにパッケージングするツール
Mac OS Xの場合
コマンドラインツールの種類
Apollo SDKで主に使うのは、
Hello World
では、
package {
import flash.display.*;
import flash.text.*;
public class HelloWorld extends Sprite {
public function HelloWorld() {
var txt:TextField = new TextField();
txt.autoSize=TextFieldAutoSize.LEFT;
txt.text="HelloWorld!";
addChild(txt);
}
}
}<?xml version="1.0" encoding="UTF-8"?>
<application xmlns="http://ns.adobe.com/apollo/application/1.0.M3" appId="jp.anthill.HelloWorld" version="1.0">
<properties>
<name>HelloWorld</name>
<publisher>Yasuhiro Tanaka</publisher>
<description>Testing Apollo SDK</description>
<copyright>(c)2007 ants inc.</copyright>
</properties>
<rootContent systemChrome="standard" transparent ="false" visible="true">HelloWorld.swf</rootContent>
</application>まずはASファイルをコンパイルします。Windowsではコマンド プロンプト、
amxmlc HelloWorld.as特に問題がなければ、
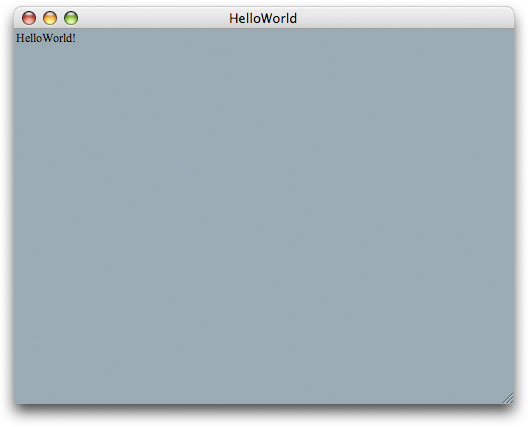
adl HelloWorld-app.xml
HelloWorldと表示されましたか? ADLには上記のようにアプリケーション定義ファイルを指定します。このファイルについてはまた改めて説明します。では最後にAIRファイルとしてパッケージングしてみましょう。
adt -package HelloWorld.air HelloWorld-app.xml HelloWorld.swfADTには第1引数として必ず"-package"を指定し、
以上がコマンドラインツールを使ったApolloアプリケーション開発の流れです。



