Flex BuilderとApolloエクステンションのインストール
前回はApolloアプリケーションの開発環境としてSDKを紹介しました。もう1つの開発環境がFlex Builderです。Flex BuilderはもともとFlashベースのWebアプリケーションを開発するためのツールですが、
残念ながらFlex Builder 日本語版はApolloエクステンションとの動作確認が行われていないため、
プロジェクトの作成
Flex BuilderでApolloアプリケーションを開発するには、
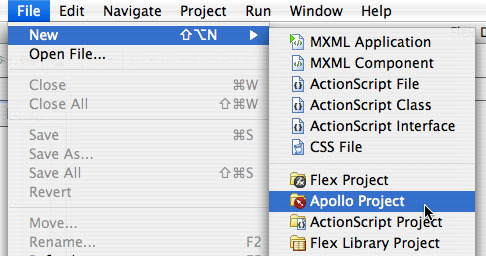
[File]
メニューの [New] から [Apollo Project] を選びます。新規プロジェクトウィザードが表示されます。 
-
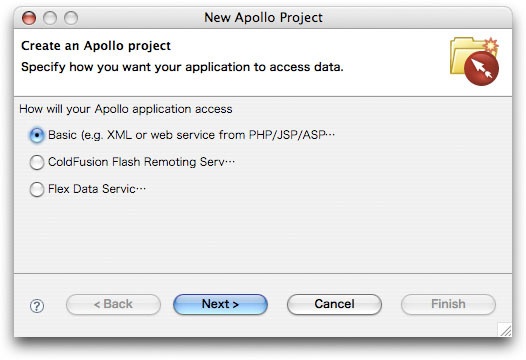
アプリケーションのデータへのアクセス方法は
[Basic] のまま [Next] をクリックします。 
-
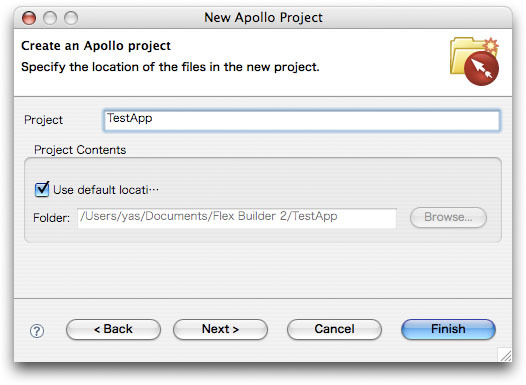
プロジェクト名を入力します。ここではTestAppとしました。
[Next] をクリックします。 
-
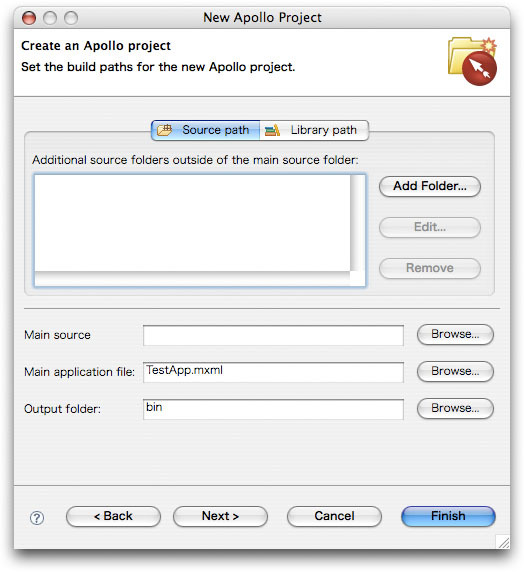
ソースファイルやコンパイル先のパス等を指定できますが、
デフォルトのままで構いません。 [Next] をクリックします。 
-
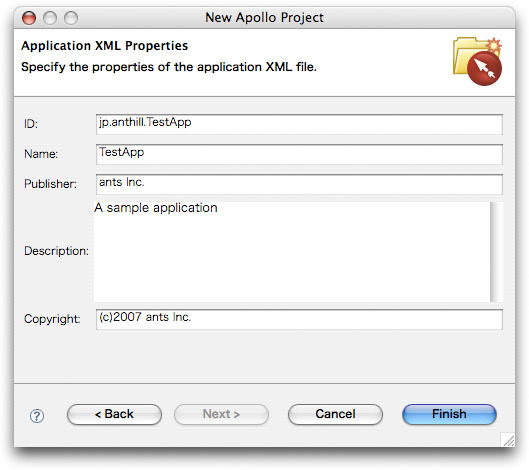
アプリケーションの情報を入力します。この情報はアプリケーションのインストール時に使われます。IDはApolloアプリケーションを識別するためのもので、
ユニークな値が求められます。ドメイン名を逆にした反転ドメインを利用するとよいでしょう。以下、 順番にアプリケーション名、 発行元、 アプリケーションの説明、 コピーライトを入力したら [Finish] をクリックします。 
アプリケーションの制作とテスト
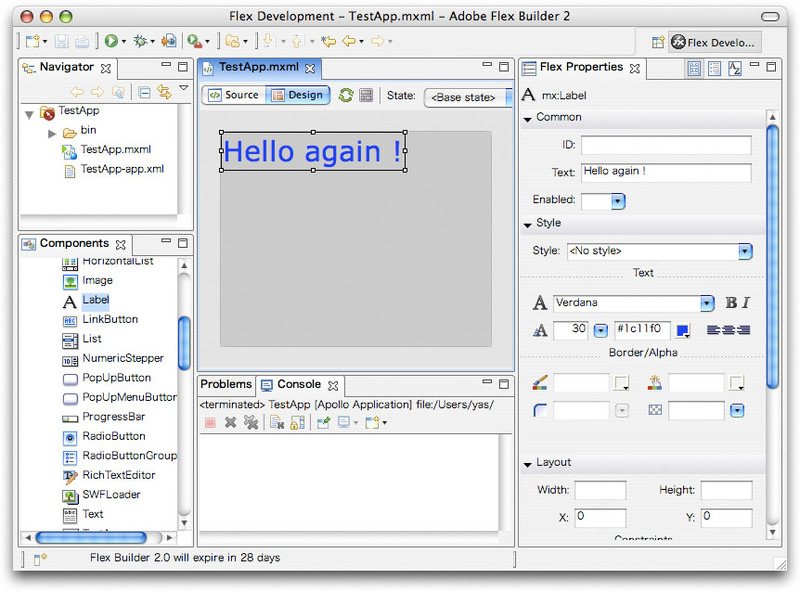
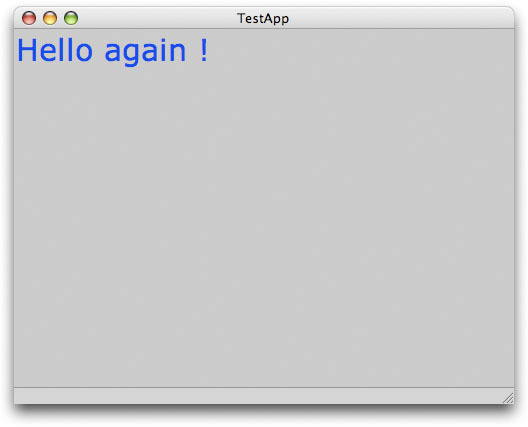
Flex Builderでは、
TestApp.

画面左下の
![[図][Run]ボタン(左)と[Debug]ボタン(右)。trace()やブレイクポイントを使ってデバッグを行うときは[Debug]ボタンを使う](/assets/images/book/serial/2007/apollo-desktop-app/0003/fig007.jpg)

アプリケーションのパッケージング
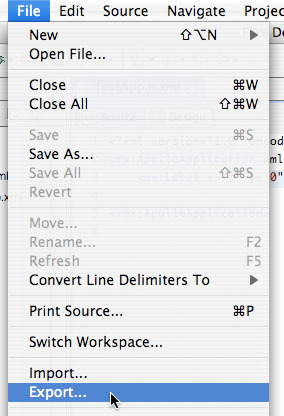
アプリケーションが完成したら、
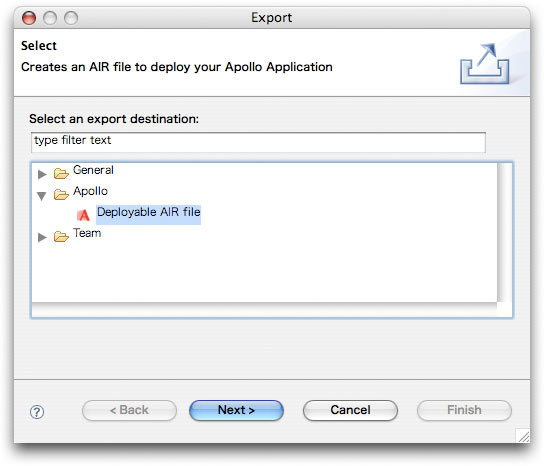
[File] メニューから [Export...] を選ぶと書き出しウィザードが表示されます。 
[Deployable AIR file] を選択し、 [Next] をクリックします。 
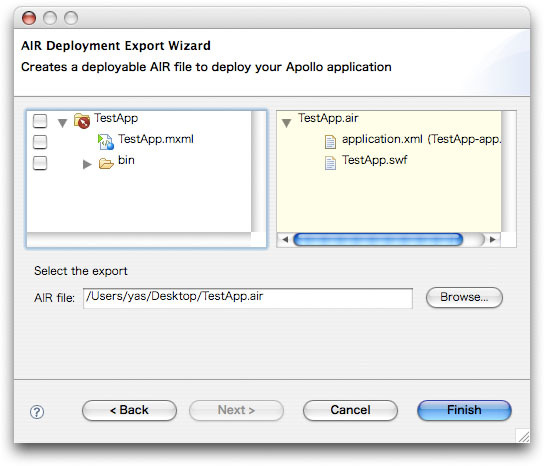
AIRファイルの書き出し先を指定し、
[Finish] をクリックするとAIRファイルが作成されます。 
以上がFlex Builderを使ったApolloアプリケーション開発の流れです。



