ウィンドウの外観
ウェブ上のFlashコンテンツと違い、

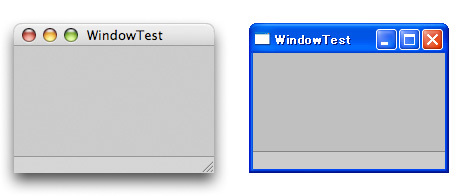
これはアプリケーション記述ファイルの設定によるものです。rootContent要素のsystemChrome属性が"standard"であればシステムクロームを指定していることになります。
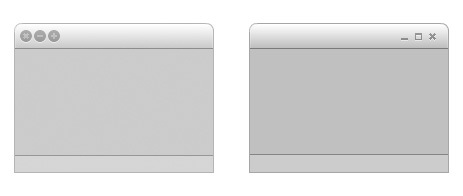
<rootContent systemChrome="standard" transparent="false" visible="true">[SWF reference is generated]</rootContent>システムクロームを使わない場合はsystemChrome属性を"none"にします。すると、
<rootContent systemChrome="none" transparent="true" visible="true">[SWF reference is generated]</rootContent>
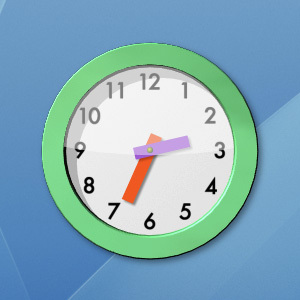
完全にオリジナルの外観にしたい場合は、
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Style>
Application
{
background-image:"";
background-color:"";
}
</mx:Style>
<mx:SWFLoader x="0" y="0" source="clock.swf"/>
</mx:Application>
ウィンドウの最小化/最大化/クローズ
AIRアプリケーションのウィンドウはNativeWindowクラスのAPIでコントロールできます。各ウィンドウはNativeWindowクラスのインスタンスです。このオブジェクトにはStageクラスのwindowプロパティを使ってアクセスできます。下記はウィンドウのサイズ変更とクローズのサンプルです。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private function onMinimizeButtonClick(evt:MouseEvent):void {
stage.window.minimize();
}
private function onMaximizeButtonClick(evt:MouseEvent):void {
stage.window.maximize();
}
private function onRestoreButtonClick(evt:MouseEvent):void {
stage.window.restore();
}
private function onCloseButtonClick(evt:MouseEvent):void {
stage.window.close();
}
]]>
</mx:Script>
<mx:Button x="10" y="10" label="最小化" click="onMinimizeButtonClick(event)"/>
<mx:Button x="74" y="10" label="最大化" click="onMaximizeButtonClick(event)"/>
<mx:Button x="140" y="10" label="元に戻す" click="onRestoreButtonClick(event)"/>
<mx:Button x="214" y="10" label="閉じる" click="onCloseButtonClick(event)"/>
</mx:Application>4つのボタンを配置し、
ウィンドウの移動/リサイズ
システムクロームやFlexクロームを使っている場合には、
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private function onTitleBarPress(evt:MouseEvent):void {
stage.window.startMove();
}
private function onResizeBoxPress(evt:MouseEvent):void {
stage.window.startResize(NativeWindowResize.BOTTOM_RIGHT);
}
]]>
</mx:Script>
<mx:HBox width="100%" height="20" backgroundColor="#666666" mouseDown="onTitleBarPress(event)"/>
<mx:HBox width="20" height="20" backgroundColor="#666666" mouseDown="onResizeBoxPress(event)" right="0" bottom="0"/>
</mx:Application>ウィンドウをドラッグして移動するには、
リサイズの場合も同様で、
| NativeWindowResize. | 上 |
| NativeWindowResize. | 下 |
| NativeWindowResize. | 左 |
| NativeWindowResize. | 右 |
| NativeWindowResize. | 左上 |
| NativeWindowResize. | 右上 |
| NativeWindowResize. | 左下 |
| NativeWindowResize. | 右下 |
| NativeWindowResize. | リサイズしない |
マウスドラッグによる操作以外に、
var appWin:NativeWindow = stage.window;
appWin.x = 100;
appWin.y = 100;
appWin.width = 640;
appWin.height = 480;また、
stage.window.bounds = new Rectangle(100, 100, 640, 480);なお、
ウィンドウのサイズには上限と下限があり、
var appWin:NativeWindow = stage.window;
appWin.minSize = new Point(320, 240);
appWin.maxSize = new Point(640, 480);ウィンドウの状態を知る
現在のウィンドウの状態
| NativeWindowDisplayState. | 最大化された状態 |
| NativeWindowDisplayState. | 最小化された状態 |
| NativeWindowDisplayState. | 通常の状態 |
次のステートメントはウィンドウが通常の状態であれば最大化し、
var appWin:NativeWindow = stage.window;
if (appWin.displayState == NativeWindowDisplayState.NORMAL) {
appWin.maximize();
} else {
appWin.restore();
}ウィンドウの状態が変わる直前や変わった直後に処理を行いたい場合は、
| NativeWindowDisplayStateEvent. | 最小化や最大化が行われる直前 |
| NativeWindowDisplayStateEvent. | 最小化や最大化が行われた |
| NativeWindowBoundsEvent. | 移動される直前 |
| NativeWindowBoundsEvent. | 移動された |
| NativeWindowBoundsEvent. | リサイズされる直前 |
| NativeWindowBoundsEvent. | リサイズされた |
| Event. | アクティブになった |
| Event. | 非アクティブになった |
| Event. | 閉じられる直前 |
| Event. | 閉じられた |
NativeWindowDisplayStateEventクラスにはbeforeDisplayStateとafterDisplayStateプロパティがあり、
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" applicationComplete="init()">
<mx:Script>
<![CDATA[
private function init():void {
var appWin:NativeWindow = stage.window;
appWin.addEventListener(NativeWindowDisplayStateEvent.DISPLAY_STATE_CHANGE, onDisplayStateChange);
appWin.addEventListener(NativeWindowBoundsEvent.MOVE, onBoundsChange);
appWin.addEventListener(NativeWindowBoundsEvent.RESIZE, onBoundsChange);
}
private function onDisplayStateChange(evt:NativeWindowDisplayStateEvent):void {
trace(evt.type, evt.beforeDisplayState, evt.afterDisplayState);
}
private function onBoundsChange(evt:NativeWindowBoundsEvent):void {
trace(evt.type, evt.beforeBounds, evt.afterBounds);
}
]]>
</mx:Script>
</mx:WindowedApplication>NativeWindowDisplayStateEvent.
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" applicationComplete="init()">
<mx:Script>
<![CDATA[
private function init():void {
stage.window.addEventListener(Event.CLOSING, onClosing);
}
private function onClosing(evt:Event):void {
evt.preventDefault();
trace("クローズイベントをキャンセルしました");
}
]]>
</mx:Script>
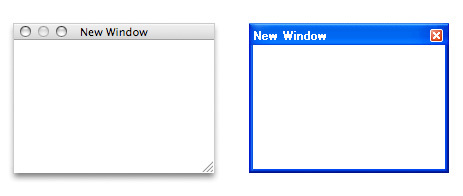
</mx:WindowedApplication>新しいウィンドウを開く
NativeWindowクラス
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private function openWindow():void {
var options:NativeWindowInitOptions = new NativeWindowInitOptions();
options.type = NativeWindowType.UTILITY;
var newWin:NativeWindow = new NativeWindow(false, options);
newWin.title = "New Window";
newWin.width = 160;
newWin.height = 120;
newWin.visible = true;
}
]]>
</mx:Script>
<mx:Button x="20" y="20" label="新規ウィンドウ" click="openWindow()"/>
</mx:WindowedApplication>NativeWindowクラスのコンストラクタの最初の引数は、
| systemChrome:String | クロームの指定 |
| transparent:Boolean | アルファをサポートするかどうか |
| type:String | ウィンドウのタイプ |
| maximizable:Boolean | 最大化可能かどうか |
| minimizable:Boolean | 最小化可能かどうか |
| resizable:Boolean | リサイズ可能かどうか |
※Macintoshでリサイズを無効にするにはmaximizableとresizableの両方をfalseにする必要があります。
systemChromeプロパティはNativeWindowSystemChromeクラスの定数で指定します。
| NativeWindowSystemChrome. | システムクロームを使う |
| NativeWindowSystemChrome. | システムクロームを使わない |
typeプロパティはNativeWindowTypeクラスの定数で指定します。NORMAL以外のタイプはタスクバー等に表示されないウィンドウです。
| NativeWindowType. | 通常のウィンドウ |
| NativeWindowType. | ユーティリティスタイルのウィンドウ |
| NativeWindowType. | クロームを持たないウィンドウ |

いったん新規ウィンドウを開いたら、
var options:NativeWindowInitOptions = new NativeWindowInitOptions();
var newWin:NativeWindow = new NativeWindow(true, options);
var myStage:Stage = newWin.stage;
myStage.align = StageAlign.TOP_LEFT;
myStage.scaleMode = StageScaleMode.NO_SCALE;
var circle:Sprite = new Sprite();
circle.graphics.beginFill(0xFFFF00);
circle.graphics.drawCircle(myStage.stageWidth / 2, myStage.stageHeight / 2, 40);
myStage.addChild(circle);


