アップデータのインストール
去る8月21日、
アップデータは上記のページからダウンロードできます。Flash CS3の日本語版を使っている場合は

ファイルの新規作成
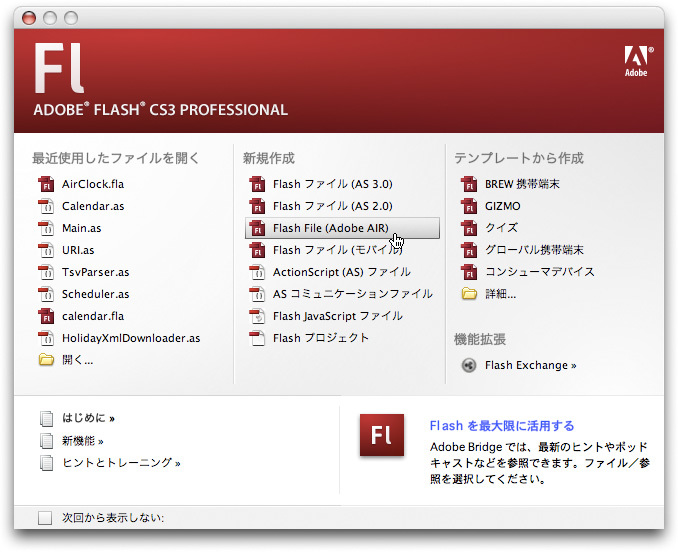
アップデート後のスタートアップスクリーンには、

ファイルを新規作成すると、

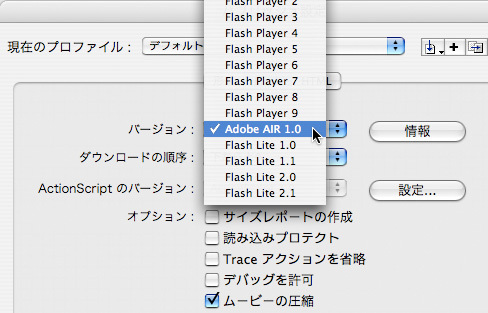
スタートアップスクリーンから新規作成する以外にも、

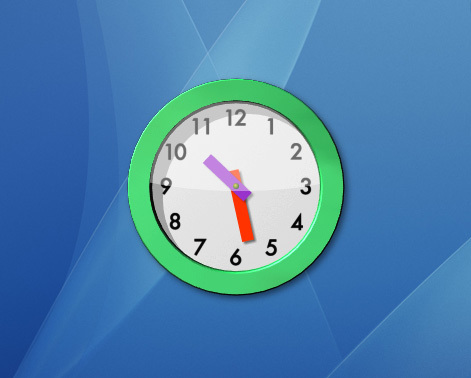
Flashでのオーサリング
では、
システムクロームは使わずに背景を透過させましょう。その場合、
import flash.filesystem.*;
var _prefs:File;
var _loader:Loader;
init();
readData();
loadClip();
function init():void {
registerClassAlias("flash.geom.Rectangle", Rectangle);
registerClassAlias("flash.geom.Point", Point);
_prefs = File.applicationStorageDirectory.resolve("prefs");
}
function loadClip():void {
_loader = new Loader();
_loader.contentLoaderInfo.addEventListener(Event.INIT, loadInitHandler);
_loader.load(new URLRequest("clock.swf"));
addChild(_loader);
}
function loadInitHandler(e:Event):void {
stage.window.addEventListener(NativeWindowBoundsEvent.MOVE, boundsMoveHandler);
_loader.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
}
function boundsMoveHandler(e:NativeWindowBoundsEvent):void {
this.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
}
function mouseDownHandler(e:MouseEvent):void {
stage.window.startMove();
}
function mouseUpHandler(e:MouseEvent):void {
stage.window.removeEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
writeData();
}
function readData():void {
if (_prefs.exists) {
var stream:FileStream = new FileStream();
try {
stream.open(_prefs, FileMode.READ);
stage.window.bounds = stream.readObject();
} catch (error:IOError) {
trace(error.message);
} finally {
stream.close( );
}
}
}
function writeData():void {
var stream:FileStream = new FileStream();
try {
stream.open(_prefs, FileMode.WRITE);
stream.writeObject(stage.window.bounds);
} catch (error:IOError) {
trace(error.message);
} finally {
stream.close( );
}
}コードの大まかな流れは次の通りです。まず、
外部SWFの読み込み部分はLoaderクラスを使った一般的な処理で、

アプリケーションのテスト
アプリケーションの動作確認は、
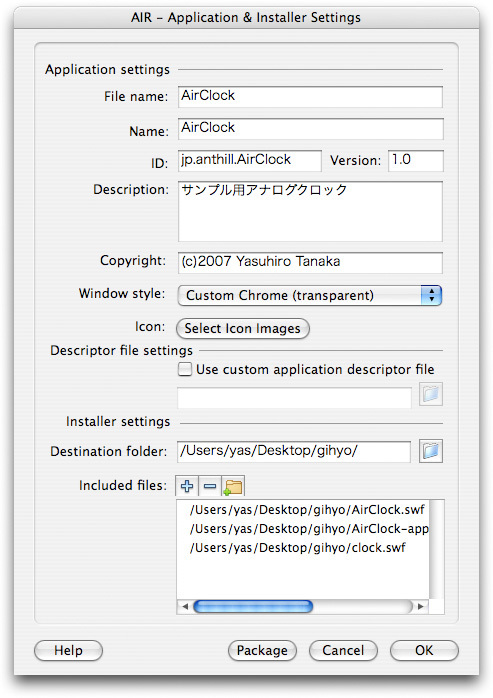
アプリケーションの設定と書き出し
[コマンド]メニューから

設定項目は以下の通りです。アプリケーション記述ファイルの詳細等はバックナンバーもあわせて参考にしてください。
| File name | インストール時のファイル/ |
| Name | インストーラ等に表示されるアプリケーション名 AIRファイルの名前にも使われる |
| ID | アプリケーションの識別に使われるユニークID |
| Version | アプリケーションのバージョン |
| Description | アプリケーションの説明 |
| Copyright | アプリケーションに対するコピーライト表記 |
| Window style | ウィンドウクロームの指定 |
| Icon | アプリケーションアイコンの指定 |
| Use custom application descriptor file | 既存のアプリケーション記述ファイルを使う場合にチェックし、 |
| Destination folder | AIRファイルの保存先 |
| Included Files | AIRファイルに同梱するファイル |
今回のサンプルではWindow styleは
なお、



