Beta 3のインストール
去る12月13日、
例によって、
Beta 3用に提供される開発ツールは以下の通りです。
- Adobe Flex Builder 3 Beta 3
- Flex 3 SDK Beta 3
- Adobe AIR Beta 3 SDK
- Adobe AIR Extension for Dreamweaver Beta 3
- Adobe AIR update Beta 3 for Flash CS3 Professional
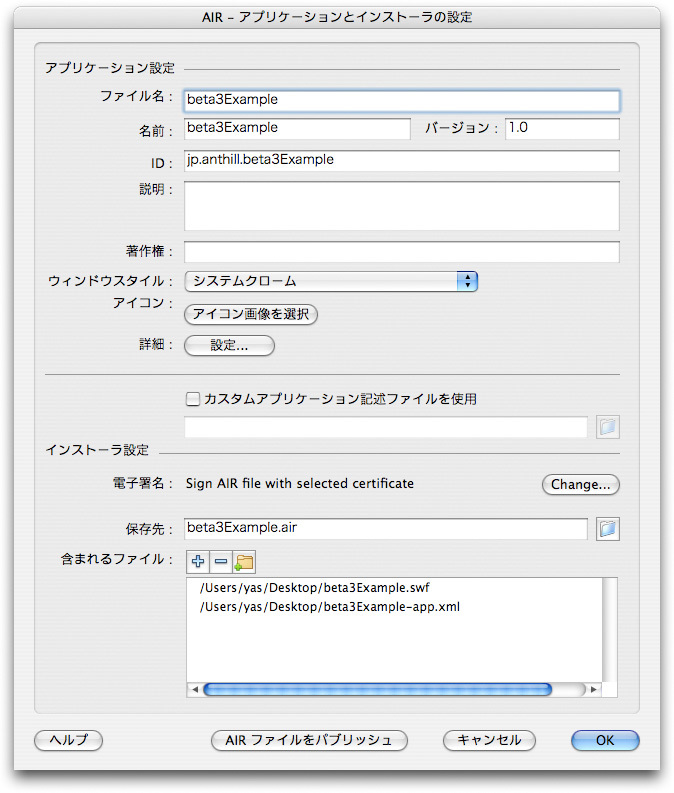
Adobe AIR Update Beta 3 for Flash CS3 Professionalをインストールするには、
- [Macintosh]
- ドライブ名:/Applications/
Adobe Flash CS3/ 以下の AIK フォルダを削除 - ドライブ名:/Applications/
Adobe Flash CS3/ First Run/ Commands 以下に次のフォルダ/ ファイルが存在すれば削除 - AIR - Application and Package Settings.
jsfl - AIR - Package AIR File.
jsfl
- ドライブ名:/Users//Library/
Application Support/ Adobe/ Flash CS3/ ja/ Configuration/ Commands/ 以下に次のフォルダ/ ファイルが存在すれば削除 - AIR - Application and Package Settings.
jsfl - AIR - Package AIR File.
jsfl
- ドライブ名:/Applications/
- [Windows]
- ドライブ名:\Program Files\Adobe\Adobe Flash CS3\ 以下の AIK フォルダを削除
- ドライブ名:\Program Files\Adobe\Adobe Flash CS3\ja\First Run\Commands\ 以下に次のフォルダ/
ファイルが存在すれば削除 - AIR - Application and Package Settings.
jsfl - AIR - Package AIR File.
jsfl
- AIR - Application and Package Settings.
- ドライブ名:\Document and Settings\\Local Settings\Application Data\Adobe\Flash CS3\ja\Configuration\Commands\ 以下に次のフォルダ/
ファイルが存在すれば削除 - AIR - Application and Package Settings.
jsfl - AIR - Package AIR File.
jsfl
- AIR - Application and Package Settings.
Beta 1のアンインストールを行わずにアップデータを上書きインストールした場合には、

アプリケーション記述ファイルの変更点
では、
- <application>要素のxmlns属性の値が “http://
ns. adobe. com/ air/ application/ 1. 0.M6” となった。 - <application>要素のappId属性が<id>要素に変わった。
- <application>要素のversion属性が<version>要素に変わった。
- <name>要素が<filename>要素にリネームされた。
- <title>要素が<name>要素にリネームされた。
- <handleUpdates>要素が<customUpdateUI>にリネームされ、
ブール値になった。 - <fileType>要素に<icon>要素が追加された。
- <application>要素に<allowBrowserInvocation>要素が追加された。
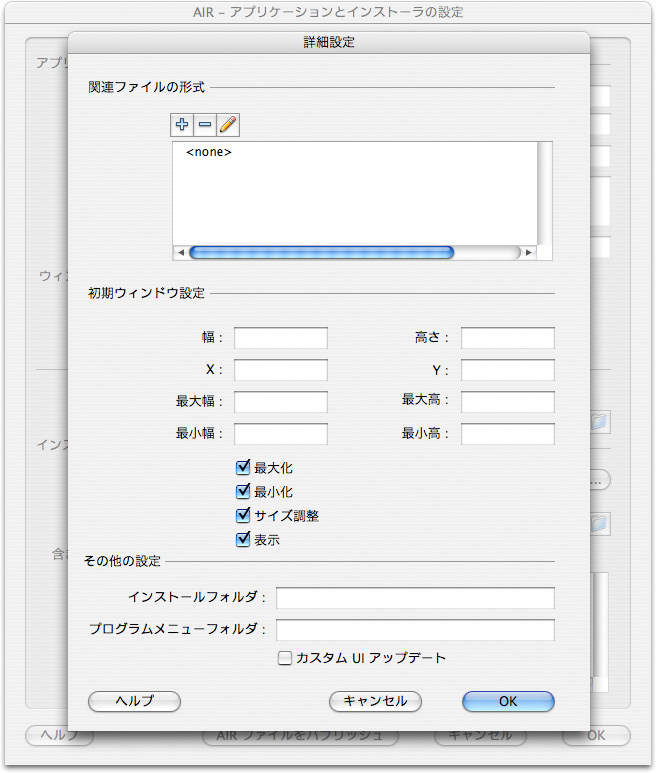
<fileType>要素に追加された<icon>要素によって、
以下は新しい書式のサンプルです。
<?xml version ="1.0" encoding="utf-8" ?>
<application xmlns="http://ns.adobe.com/air/application/1.0.M6">
<id>jp.anthill.SampleApp</id>
<version>1.0</version>
<filename>SampleApp</filename>
<description>A sample application</description>
<name>SampleApp</name>
<copyright>(c)2007 ants Inc.</copyright>
<initialWindow>
<content>SampleApp.swf</content>
<systemChrome>standard</systemChrome>
<transparent>false</transparent>
<visible>true</visible>
</initialWindow>
<customUpdateUI>false</customUpdateUI>
<allowBrowserInvocation>false</allowBrowserInvocation>
<icon>
<image16x16>icons/smallIcon.png</image16x16>
<image32x32>icons/mediumIcon.jpg</image32x32>
<image48x48>icons/bigIcon.gif</image48x48>
<image128x128>icons/biggestIcon.png</image128x128>
</icon>
<fileType>
<name>AIR.TextFile</name>
<extension>aptxt</extension>
<description>AIR Text File</description>
<contentType>application/vnd.AIR.text-file</contentType>
<icon>
<image16x16>icons/Doc1/txt_16.png</image16x16>
<image32x32>icons/Doc1/txt_32.png</image32x32>
<image48x48>icons/Doc1/txt_48.png</image48x48>
<image128x128>icons/Doc1/txt_128.png</image128x128>
</icon>
</fileType>
</application>今回の更新で、

AIR APIの変更点
AIR APIも多くの点で変更されています。これまでの連載に関わる点など主なところを紹介しておきます。
- File.
applicationResourceDirectoryプロパティがFile. applicationDirectoryに変わりました。それに伴い、 URIスキームの “app-resource:” も “app:” に変更されています。 - ドラッグ&ドロップAPIのクラス名、
イベントプロパティ名が変わりました。 - DragManager → NativeDragManager
- DragOptions → NativeDragOptions
- DragAction → NativeDragActions
- NativeDragEvent.
actionsAllowed:DragOptions → NativeDragEvent. allowedActions:NativeDragOptions
- HTMLControlクラスがHTMLLoaderクラスに変わりました。プロパティやイベントの名称にも変更があります。以下はその一部です。
- HTMLControl.
htmlWidth → HTMLLoader. contentWidth - HTMLControl.
htmlHeight → HTMLLoader. contentHeight - Event.
DOM_ INITIALIZE → Event. HTML_ DOM_ INITIALIZE - flash.
events. HTMLUncaughtJavaScriptExceptionEvent → flash. events. HTMLUncaughtScriptExceptionEvent
- HTMLControl.
- flash.
system. Shellクラスがflash. desktop. NativeApplicationクラスに変わりました。メソッド名やプロパティ名も見直されています。 - ウィンドウAPIでは下記の定数、
プロパティが削除されています。 - NativeWindowSystemChrome.
UTILITY - NativeWindowType.
MODAL - NativeWindowInitOptions.
hasMenu
- NativeWindowSystemChrome.
ここに挙げたのはごく一部で、
HTML内のFlashコンテンツが表示可能に
Beta 3からは、
- navigateToURL()メソッドで指定したHTMLページが新規に立ち上がらない。
- Windowsでframesetやiframe内のSWFファイルが正しく表示されないことがある。
- Macで設定画面を通したボリュームの調整やローカル記憶領域の変更ができない。
- WMODEが設定されているとコンテンツが正しく表示されないことがある。
- 右クリックでコンテキストメニューが表示されない。