コマンドライン引数の取得
今回はアプリケーションの機能の中でも比較的細部の実装に使用するAPIを取り上げます。まずはアプリケーションの起動時に渡されるパラメータの受け取り方についてです。
アプリケーションの起動時にはInvokeEvent.
NativeApplication.nativeApplication.addEventListener(InvokeEvent.INVOKE, invokeHandler);
private function invokeHandler(event:InvokeEvent):void {
trace(event.arguments);
trace(event.currentDirectory.nativePath);
}イベントハンドラに渡されるInvokeEventオブジェクトは、argumentsプロパティとcurrentDirectoryプロパティを持っています。argumentsプロパティは、起動時に空白区切りで渡されたパラメータを配列として保持しています。currentDirectoryプロパティは、コマンドラインで起動されたときのカレントディレクトリを示すFileオブジェクトです。
関連付けされたファイルをダブルクリックするなどしてアプリケーションが呼び出されたときは、argumentsプロパティの1要素としてファイルのパスが渡されます。この場合のパスはFileオブジェクトではなく文字列です。
ファイルタイプの関連付け
特定のファイルタイプにアプリケーションを関連付けたい場合、アプリケーション記述ファイルで宣言することで関連付けが可能です。ただし、既にそのファイルタイプに対するデフォルトアプリケーションが設定されている場合にはそちらが優先されます。NativeApplicationクラスには、この設定を調べたり変更したりするメソッドが用意されています。
| メソッド | 機能 |
|---|---|
| isSetAsDefaultApplication() | 指定のファイルタイプとの関連付けがなされているかどうかをブール値で返します。 |
| getDefaultApplication() | 指定のファイルタイプに現在関連付けされているアプリケーションのパスを文字列で返します。 |
| setAsDefaultApplication() | 指定のファイルタイプとの関連付けを行います。 |
| removeAsDefaultApplication() | 指定のファイルタイプとの関連付けを解除します。 |
これらのメソッドはいずれもパラメータに拡張子
ログイン時に起動させる
ユーザーがログインしたときに自動的にアプリケーションを起動したい場合は、NativeApplicationクラスのstartAtLoginプロパティを使います。このプロパティもNativeApplication.
try {
NativeApplication.nativeApplication.startAtLogin = true;
} catch (e:IllegalOperationError) {
trace(e.message);
}この設定はカレントユーザーに対してのみ有効です。また、実際に設定を行うにはアプリケーションがインストールされている必要があるため、ADLでのデバッグ時には例外がスローされます。Windowsでは既に同じ名前の別アプリケーションが自動起動するように設定されていた場合もエラーとなります。
ユーザーの不在状況を確認
ユーザーからのマウス/
var app:NativeApplication = NativeApplication.nativeApplication;
app.idleThreshold = 60;
app.addEventListener(Event.USER_IDLE, userIdleHandler);
app.addEventListener(Event.USER_PRESENT, userPresentHandler);
private function userIdleHandler(event:Event):void {
trace("退席中です");
}
private function userPresentHandler(event:Event):void {
trace("仕事中です");
}最後にユーザー入力があってから経過した秒数はNativeApplicationクラスのlastUserInputプロパティで調べられます。
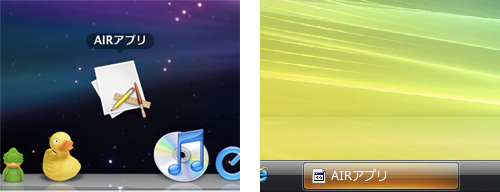
タスクバーアイコン
NativeApplicationクラスのiconプロパティを使うと、Mac OS XのDockやWindowsのタスクトレイのアイコンを設定できます。ただし、同じiconプロパティでもOSによって値の型が異なるので注意してください。Mac OS Xの場合はDockIconオブジェクト、Windowsの場合はSystemTrayIconオブジェクトとなります。どちらを使用できるかは、supportsDockIconプロパティおよびsupportsSystemTrayIconプロパティで判定します。
アイコンを設定するには、DockIconオブジェクトあるいはSystemTrayIconオブジェクトのbitmapsプロパティにBitmapDataオブジェクトの配列を割り当てます。配列の要素は1つでも構いませんが、16×16~128×128の各サイズを入れておくことで表示サイズに適したものが使用されます。bitmapsプロパティに空の配列を割り当てると設定したアイコンが削除されます。
var images:Array = [];
if (NativeApplication.supportsDockIcon) {
images.push(new BitmapData(128, 128, false, 0x0000ff));
NativeApplication.nativeApplication.icon.bitmaps = images;
} else if (NativeApplication.supportsSystemTrayIcon) {
images.push(new BitmapData(16, 16, false, 0xff0000));
NativeApplication.nativeApplication.icon.bitmaps = images;
}なお、Windowsのタスクトレイアイコンではマウスオーバーしたときに表示されるツールチップも設定できます。設定方法は、SystemTrayIconオブジェクトのtooltipプロパティに文字列を割り当てるだけです。
var icon:SystemTrayIcon = NativeApplication.nativeApplication.icon as SystemTrayIcon;
icon.tooltip = "ツールチップも出せるよ";
ユーザーへのイベント通知
アプリケーションがバックグラウンドで実行されているときにユーザーの注意を引きたい場合、タスクバーを点滅させたりDockアイコンをバウンドさせることができます。タスクバーを点滅させるには、NativeWindowオブジェクトに対してnotifyUser()メソッドを呼び出します。実行中のOSがこの機能をサポートしているかどうかはNativeWindowクラスのsupportsNotificationプロパティで調べられます。Dockアイコンをバウンドさせるには、DockIconオブジェクトに対してbounce()メソッドを呼び出します。 notifyUser()メソッドもbounce()メソッドも、パラメータとして通知タイプを指定する必要があります。タイプは以下の2種類です。
| タイプ | 説明 |
|---|---|
| NotificationType. |
ユーザーが無視しても問題ないレベルの通知。点滅/ |
| NotificationType. |
ユーザーに何らかの対応を求める重要な通知。アプリケーションをアクティブにするまで点滅/ |
stage.nativeWindow.addEventListener(Event.DEACTIVATE, deactivateHandler);
private function deactivateHandler(event:Event):void {
var type:String = NotificationType.CRITICAL;
if (NativeWindow.supportsNotification) {
stage.nativeWindow.notifyUser(type);
} else if (NativeApplication.supportsDockIcon) {
var icon:DockIcon = NativeApplication.nativeApplication.icon as DockIcon;
icon.bounce(type);
}
}