はじめに ─使用環境の確認
どうにかAndroid Stduioのインストールも完了しましたので、簡単なプロジェクトを作成させて、Android Studioの大まかな開発の流れをつかんでみましょう。
なお、筆者が試した環境の詳細は表1、2 のとおりです。Android Studioは v0.1(ビルド番号:IA-130.677228) で、特に断りがなければMac版について解説しています。
表1 動作確認を行った環境の詳細(Mac)
プラットフォーム Mac OS X 10.8.3 Android Studio起動JVM JDK 1.6.0_29(64bit) Android SDK 4.2.2 コマンドライン上のJDK JDK 1.7.0_21(64bit)
表2 動作確認を行った環境の詳細(Windows)
プラットフォーム Windows 7 Professional SP1 Android Studio起動JVM JDK 1.7.0_21(32bit) Android SDK 4.2.2 コマンドライン上のJDK JDK 1.7.0_21(32bit)
Android SDKはAndroid Studio付属のものです。筆者の場合、既存のAndroid開発環境は持ち合わせていませんので、上記以外にAndroid関連の設定は一切ありません。すでにAndroid開発環境を持っている方は、環境変数ANDROID_SDK_HOME や~/.androidなどを一時待避しておくと、無用なトラブルに悩まされないで済むかと思います。
説明上の注意
今回からAndroid Studioの操作説明が入ります。説明の都合上、以下のルールで画面や機能について記述します。
画面名や画面上の項目はカッコ(「 」 )で示します(例:「Preferences」「 Appearance」など)
設定画面など、画面内の特定のタブや項目を指示する場合はスラッシュ(/)で区切って示します(例:「Preferences / Appearance」Preferences画面のAppearanceを選ぶ)
メニューバーの機能についてはカッコ(「 」 )と矢印(→)で示します(例:「File→New...」FileメニューのNew...項目を実行する)
まず、その前に
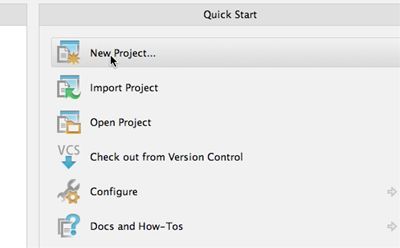
いきなり出鼻をくじいてすいません。プロジェクトを作成する前に最低限の設定をしておきましょう。Android Studioの主な設定は「Preferences」で行います(Windows版/Linux版では「Settings」 ) 。 図1 のとおりウェルカム画面の「Configure → Preferences」で設定画面に移ります。
図1 Preferences画面の開き方(クリックすると操作の動きがわかります) 「Preferences」やそれ以外の設定については、別の回で説明しますので、細かい話は割愛します。
プロキシの設定
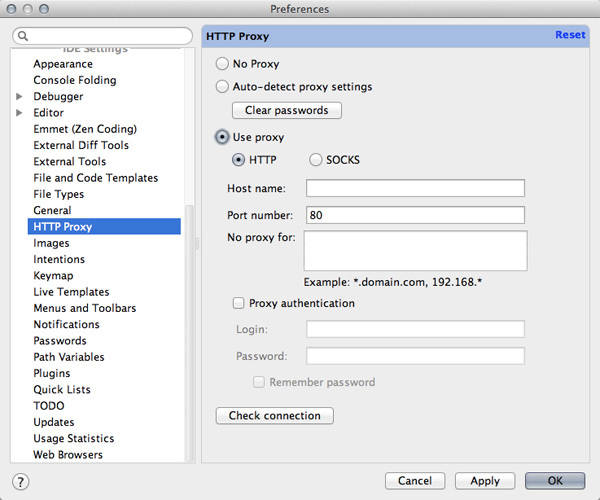
職場などファイアウォール内のネットワーク上でAndroid Studioを試す場合に設定が必要です。「 Preferences / HTTP Proxy 」でプロキシサーバを指定してください(図2 ) 。
図2 Preferences / HTTP Proxy日本語フォントの設定(Windows版のみ)
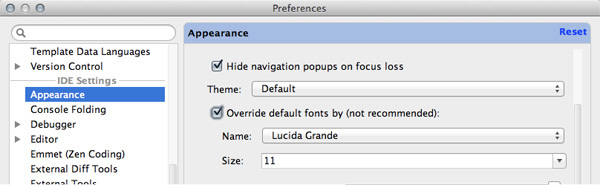
Windows版に限った話ですが、デフォルトの設定では日本語がトウフ(□)になりますので、「 Preferences / Appearance / Override default fonts by(not recommended) 」で日本語フォントを指定してください(図3 )
図3 Preferences / Appearance「not recommended(非推奨) 」とありますが、気にせず設定しましょう。筆者の好みの設定は表3 のとおりです。
表3 筆者が好むフォント設定
設定項目 Name Size Windows SansSerif.plain 11 Mac Lucida Grande 11
ダークテーマ「Darcula」の設定
Googleが公開しているAndroid Studioのスクリーンショットはダークテーマなのに、立ち上げてみたら普通のアプリケーションっぽくでガッカリした方もいるでしょう。ダークテーマに憧れてAndroid Studioに興味をもった方もいると思うので、こちらもさっさと設定してしまいましょう。
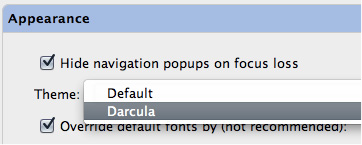
テーマの変更は、日本語フォント指定で紹介した「Preferences / Appearance / Theme 」で行います。テーマ名は「Darcula 」です(図4 )
図4 Appearanceでのテーマ変更テーマ変更は必須というわけではありませんが、エディタのカラー設定がデフォルトより良い感じなので、早々に設定変更してしまいましょう。
日本語フォント変更やテーマ変更を有効にするには、一度Android Studioを終了して、再度立ち上げ直してください。
はじめてのAndroidプロジェクト
ようやく準備が整いましたので、ウェルカム画面から「New Project... 」を選び、プロジェクトを作ってみましょう。
プロジェクトの作成
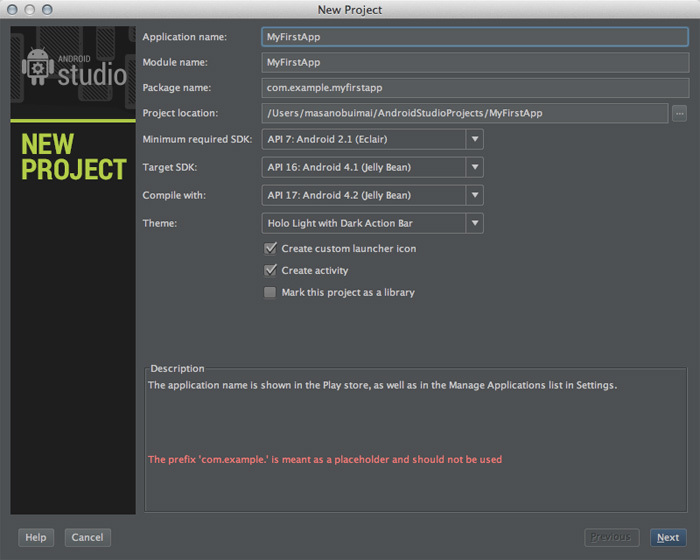
プロジェクト作成ウィザードでは、数画面にわたって問い合わせをしてきますが、今回ははじめの設定のみ行い、それ以外はすべてデフォルトのままとします(図5 ) 。
図5 New Projectウィザードのはじめの画面入力した値は 表4 のとおりで、それ以外はすべてデフォルトです。「 Package name」が"com.example." で始まっているため文句を言われますが、気にせず進みましょう。ちょっとわかりづらいですが、画面の右下にウィザードを前後に進むボタン「Previous」「 Next」があります。
表4 New Projectウィザードの入力値
設定項目 入力した値 Application name MyFirstApp
ウィザードの最後まで進むと「Finish」ボタンがありますので、このボタンを押してプロジェクトの作成を開始しましょう。
ホントにまっさらな状態でAndroid Studioでプロジェクトを作成するときは、初期設定でいろいろな事を行っているので、完了までにとんでもなく時間がかかります(環境によっては10分以上かかる時があります) 。2回目以降は初回ほど時間がかからなくなりますので、初期設定の一環だと思ってガマンしてください。
Android Studioのメイン画面
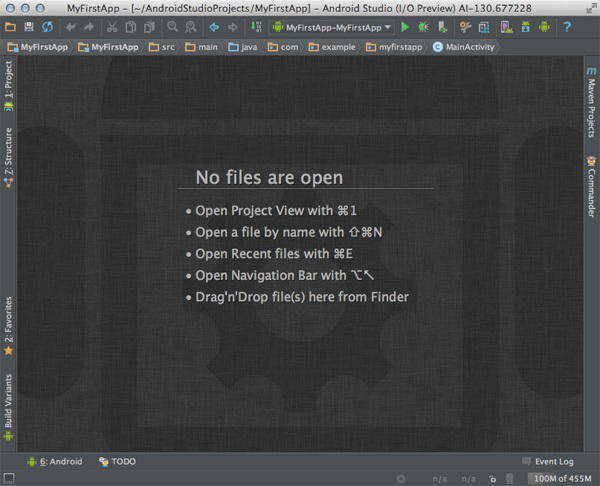
無事プロジェクトの作成が完了すると、図6 のような状態になります。
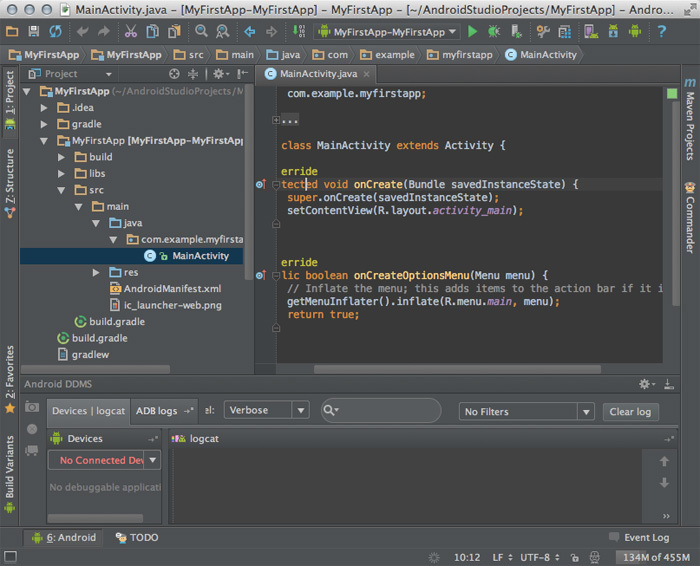
図6 プロジェクト作成直後のAndroid Studioの状態これがAndroid Studioのメイン画面です。画面上端にツールバー、左右および下部にあるアイコン付きラベルがツールウィンドウ、などなど……画面の詳しい説明も後の回で行いますので今回はこれくらいにします。パッと見、何もありませんが、いくつかのツールウィンドウを表示すると、図7 のようないかにもIDE風な画面になります。
図7 いかにもIDE風なAndroid Studioの状態細かい解説は次回に行いますが、Android Studioは「Project(プロジェクト) 」と、その中で構成する「Module(モジュール) 」という単位でプロジェクトを構成します。少々乱暴な例ですが、 Module はEclipseでいうプロジェクトに相当します。Android StudioのProject は依存関係のあるModuleだけをまとめた Eclipseのワークベンチのようなものです。ただ本来のEclipseのワークベンチのような、関係の有無によらずすべてのプロジェクトひとまとめにするという概念はありません。
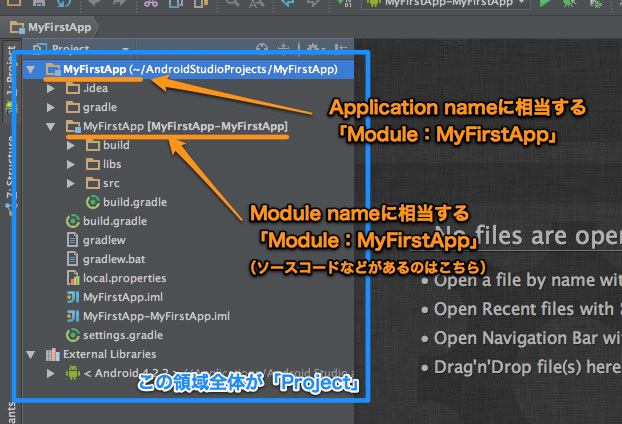
今回作成したプロジェクトは「MyFirstApp 」という名前の2つのModule で構成されています。Project は場 のようなモノなので特に名前はありません。このあたりの話は少々ややこしいので次回に説明します。今回はとりあえず、2つのModuleは「New Projectウィザード」で指定した「Application name」と「Module name」に相当すると思ってください。そしてプログラムは「Module name」側に存在します(図8 ) 。
図8 今回作成したプロジェクトの全体像Androidアプリケーションの実行
ウィザードを指示通り操作したのであれば、この時点ですでにアプリケーションが実行可能な状態になっていますので、早速実行してみましょう。
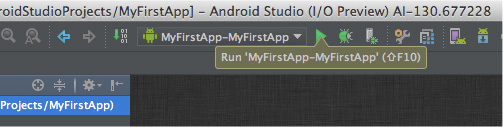
プロジェクトの実行構成は「Run/Debug Configuration (以下、Run Configuration) 」と呼びます。現在有効なRun Configurationはツールバーから確認できます(「 MyFirstApp-MyFirstApp」が設定済み) 。図9 にあるように、Run Configuration隣の実行(Run)アイコンをクリックし、アプリケーションを実行してみましょう。
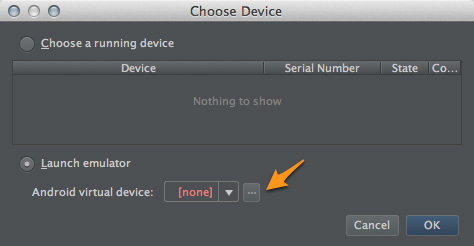
図9 アプリケーションの実行(Runアイコン) Runアイコンを押すとプロジェクトのビルドが実行され、しばらく経つと「Choose Device」ダイアログが表示されます。このダイアログで、Androidのデバイスを指定します(図10 ) 。
図10 Choose Deviceダイアログ最初はエミュレータも何も無い状態ですので「Launch emulator」の「…」ボタンを押して「Android Virtual Device Manager(AVD Manager) 」を起動し、エミュレータを作成しましょう。筆者の環境では「Device Definitions」にある「Nexus S」ををコピー(クローン)してエミュレータを作成しました。
すでにAndroid開発を行っている方はご存じだと思いますが、AVD ManagerはAndroid SDKから提供されているツールで、Android Studioとは別プロセスとして実行されます。「 …」ボタンを押してもAVD Managerが表示されないなぁと思っていたら、実はAndroid Studioに隠れてただけ、なんて事もありますので、ドックなりタスクバーなりをチェックしておきましょう。
AVD Managerでエミュレータを作成すると、先ほどの「Choose Device」ダイアログから選択可能になりますので、エミュレータを指定して「OK」ボタンを押します。
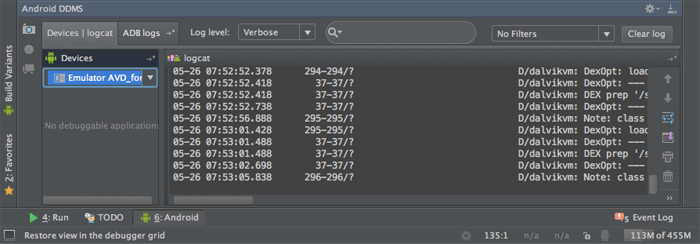
非力な環境ではエミュレータの起動にとんでもなく時間がかかります。あまりにも時間がかかりすぎて退屈な時は、画面下の「Androidツールウィンドウ 」を開き、デバイスのログ(logcat)でもながめてお茶を濁しましょう。
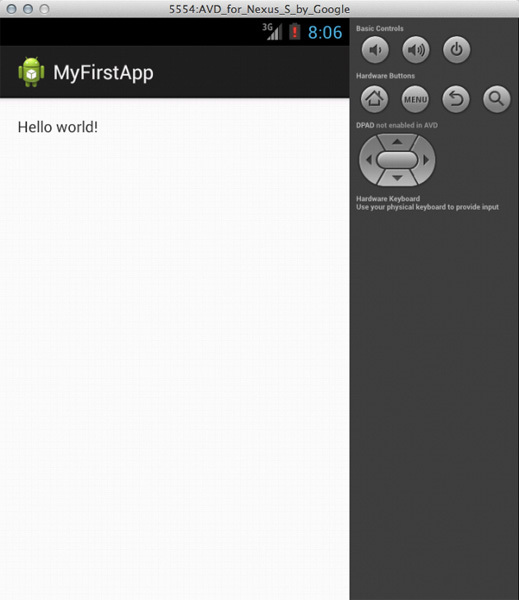
図11 Androidツールウィンドウの表示エミュレータに無事図12 のような画面が表示されたら実行成功です。おめでとうございます。
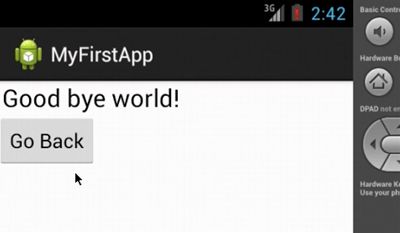
図12 MyFirstAppの実行画面はじめてのAndroid開発
いくら筆者がAndroid開発未経験とはいえ、プロジェクトを作って、何もせず実行してみただけではあんまりなので、ちょっとだけプログラムを修正してみましょう。プロジェクトの初期状態では1つのアクティビティ MainActivity.java と、それに対応するレイアウトactivity_main.xml があります。
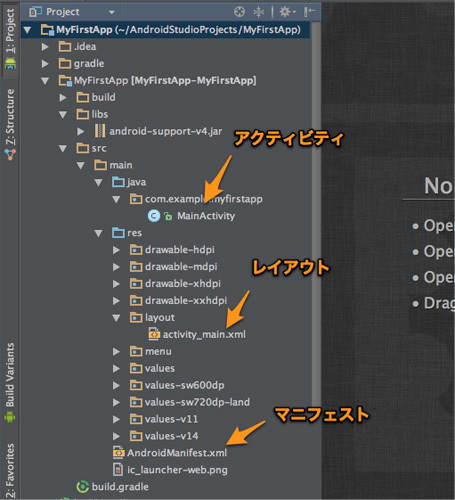
Projectツールウィンドウから見たプロジェクト構造は図13 のとおりです。
図13 プロジェクト構造このプロジェクトに次の修正をしてみましょう。
新しいレイアウトactivity_second.xml を作成する(レイアウトにはテキストラベルとボタンを配置する) 。
新しいレイアウト用にアクティビティSecondActivity.java を作成し、処理を記述する
既存のレイアウトactivity_main.xml にテキストフィールドとボタンを追加する
既存のアクティビティMainActivity.java を修正してボタンを押された処理を追加する
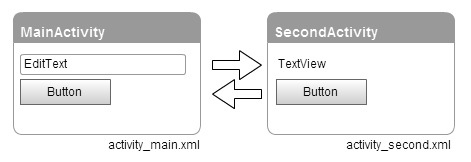
画面遷移として図示すると図14 のようになります。最初の画面のテキストフィールドに入力した値を次の画面に表示する、といったごく簡単なものです。
図14 修正後の画面遷移イメージ図新しいレイアウトの作成
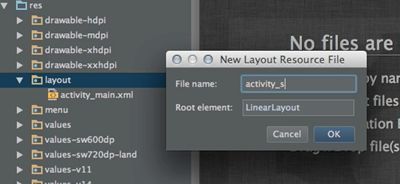
Projectツールウィンドウからレイアウトディレクトリ(MyFirstApp/MyFirstApp/src/main/res/layout )を選択して、メニューバーの「File→New...」を実行します。図15 のような「Newポップアップ」が表示されるので、そこから「Layout resource file 」を選び、新しいレイアウトリソースactivity_second.xml を作成します(入力した値は表5 を参照) 。
図15 新しいレイアウトリソースの作成(クリックすると操作の動きがわかります) 表5 新しいレイアウトリソースの入力値
項目 入力値 File name activity_second Root element LinearLayout
Android Studio(およびJetBrains系IDE)の特徴なのですが「作りたいファイルは、作りたい場所で 作成を指示します」 。他のIDEによくある「新規作成」 →「 ウィザードで問い合わせ」 →「 然るべき場所に然るべきファイルができる」という類いの操作はほとんどありません。この「Newポップアップ」も呼び出した場所によってメニューの内容が異なります。
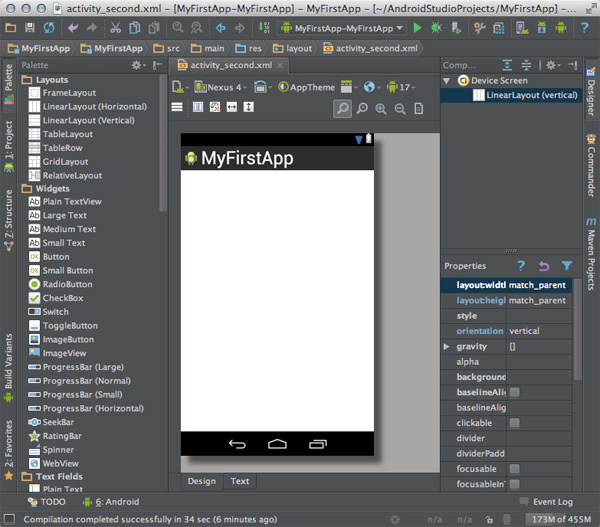
レイアウトリソースを作成すると、そのファイルを開き、図16 のようなデザイナ画面になります。このデザイナ画面が、Android Studioの目玉機能のひとつのようです。
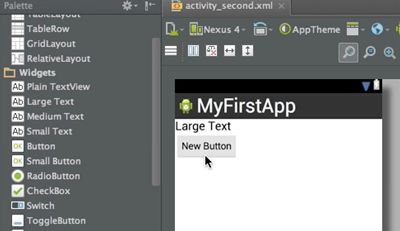
図16 レイアウトのデザイナ画面それでは、画面左側のPaletteから「Large Text」「 Button」をレイアウトにドラッグ&ドロップしてレイアウトを完成させましょう(図17 ) 。
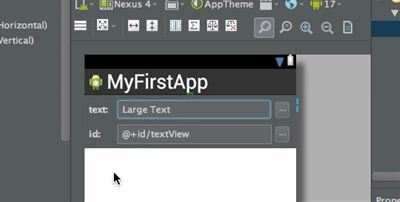
図17 レイアウトへ部品を配置する(クリックすると操作の動きがわかります) 部品のプロパティは、画面右側の「Properties」で確認や変更ができます。レイアウト上の部品をダブルクリックすると、頻繁に使うであろう「text」や「id」を直接編集することができます(図18 ) 。
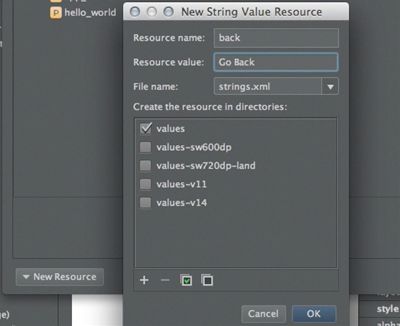
図18 レイアウト上の部品からtext/idを確認する(クリックすると操作の動きがわかります) 今回、それぞれの部品のidはデフォルトのままとしますが、せっかくなのでButtonのラベル(text)のみ外部化してみましょう。レイアウト上のButton部品を選択し、「 text」の「…」ボタンを押します。「 Resources」画面が表示されますが、該当するリソース名はまだ存在していませんので、画面下の「▼New Resource」ボタンを押し「New String Value...」を選択します。「 New String Value Resource」ダイアログが表示されるのでリソース情報を登録します(図19 、表6 ) 。
図19 Buttonのラベル名を外部化する(クリックすると操作の動きがわかります) 表6 Buttonラベルのリソース情報
項目 設定した値 Resource name back Resource value Go Back
これで新しいレイアウトの準備が整いましたので、次はそれを扱うアクティビティを作ってみましょう。
新しいアクティビティの作成
それでは、先ほど作ったレイアウトactivity_second.xml を扱うアクティビティSecondActivity.java を作成してみましょう。アクティビティはJavaのプログラムなので、既存のアクティビティMainActivity.java と同じ場所(MyFirstApp/MyFirstApp/src/main/java/com/example/myfirstapp )に作成します。
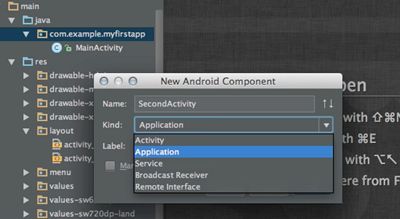
レイアウトの時と同様に、Projectツールウィンドウで作成したい場所を選んでから作成指示を出しますが、今回は趣向を変えてコンテキストメニューから作成してみましょう。「 Newポップアップ」との違いは、コンテキストメニューに展開されてるくらいでしかありません。どちらを好んで使うかは人それぞれです(図20 、表7 ) 。
図20 アクティビティの新規作成(クリックすると操作の動きがわかります) 表7 アクティビティの新規作成の入力値
項目 入力した値 Name SecondActivity Kind Activity Label @string/app_name
この連載の読者にIntelliJユーザはそれほど多くないと思うので説明しますと、通常Javaのソースコードを作成する場合は「New」メニューから「Java Class」を選ぶのですが、アクティビティなどのAndroid用コンポーネントの場合は「Android Compoment 」から作成してください。こちらから作成したコンポーネントは、もれなくマニフェスト(AndroidManifest.xml )にも情報が登録されるので何かと便利です。
先ほどの図20 を見てもわかるように「Label」部分には入力補完が効きませんでした。レイアウトリソース作成の時は「Root Element(ルート要素) 」に入力補完が効いて便利だっただけに、少々残念です(今後に期待しましょう) 。
作成したアクティビティのコードはあまり深く考えず、リスト1 を丸ごとコピペして書き換えましょう(コーディングのコツやテクニックは、次回以降でちゃんと説明しますので、もうしばらくお待ちください) 。
リスト1 SecondActivity.java package com.example.myfirstapp;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import static android.view.View.OnClickListener;
public class SecondActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText(getIntent().getStringExtra("inputText"));
findViewById(R.id.button).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(SecondActivity.this, MainActivity.class);
startActivity(intent);
}
});
}
}
[コラム]レイアウトとアクティビティの関連付け
今のところ、Android Studioでアクティビティから対応するレイアウトにジャンプする機能は無いようです。その代わりSecondActivity.java のソースコードが完成した時点でactivity_second.xml のデザイン画面を開くと図21 のようにアクティビティへ関連付けすることができます。
図21 レイアウトからアクティビティへの関連付け(クリックすると操作の動きがわかります) これを行う事で、レイアウトから関連付けしたアクティビティにジャンプできます。関連付けの実体はactivity_second.xml のルート要素(LinearLayout)のtools:context属性 でした(リスト2 ) 。
リスト2 activity_second.xml(一部) <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">これが便利なのかどうか、いまいち判断が付きづらいのですが、参考までに。
既存レイアウトとアクティビティの修正
新しいレイアウトとアクティビティができあがりましたので、既存のレイアウトとアクティビティを修正して、画面遷移できるところまで一気にいきましょう。
まずはレイアウトactivity_main.xml です。このレイアウトには id が無いテキストラベル(TextView)がひとつだけありますので、これをテキストフィールド(EditText)に変更します。今ある TextView を削除して、新たにEditTextを追加するのでは芸が無いので、既存の部品を置き換える方法で行ってみます。
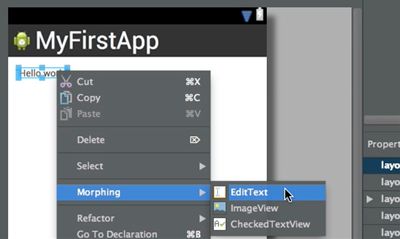
図22 のように既存の TextView を選択し、コンテキストメニューから「Morphing→EditText」を選びEditTextに変更します。そのまま「text/id」プロパティを開き、idに「@+id/edittext 」と入力します。
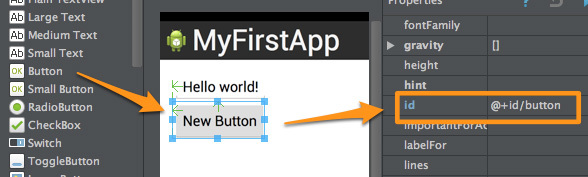
図22 TextViewをEditTextに変更(クリックすると操作の動きがわかります) 続いて「新しいレイアウトを作成」で説明したように「Palette」からButtonをレイアウトに貼り付けます。貼り付けたButtonのidはデフォルトの「@+id/button 」になっていて、すでに作成済みのものと被るので「@+id/clickme 」に修正しておきます(図23 )
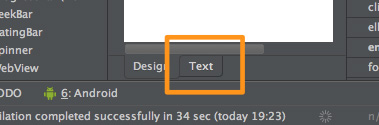
図23 新しいButtonを貼り付ける追加したButtonのラベル名の外部化も前回と同じ方法では面白みに欠けるので、今度はXMLファイルを直接編集して行ってみましょう。レイアウトをGUIデザイナからXMLの直接編集に移るには、GUIデザイナ下部にあるタブから「Text」を選びます(図24 )
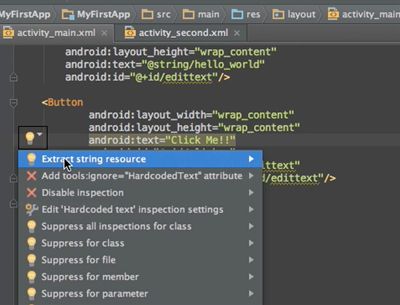
図24 「 Text」タブを選び、XMLの直接編集に移る XML上の該当箇所(Button要素のandroid:text属性 の値)に表示させたい値「Click Me!!」を入力します。しばらく待つと行頭に電球アイコン(Quick Bulb)が表示されるので、それをクリックしメニューから「Extract string resource」を選びます。表示されたダイアログの「Resource name」に登録したいリソース名「clickmeを入力すると、元の箇所にそのリソース名@string/clickme が展開されます(図25 )
図25 XMLの編集からラベル名を外部化する(クリックすると操作の動きがわかります) これでレイアウトの修正はおしまいです。アクティビティMainActivity.java は丸ごとリスト3 に書き換えるだけで構いません。
リスト3 MainActivity.java package com.example.myfirstapp;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.EditText;
import static android.widget.Button.OnClickListener;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.clickme).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
EditText editText = (EditText) findViewById(R.id.edittext);
intent.putExtra("inputText", editText.getText().toString());
startActivity(intent);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}それでは実行してみましょう
プログラムの修正がすべて終わったので、もう一度実行してみて、どう変わったのか実際に使ってみましょう。
プログラムの実行方法は「Androidアプリケーションの実行」で説明したとおりです。先ほど実行したエミュレータが立ち上がったままだと「Choose Device」ダイアログの一覧にそのエミュレータがリストアップしていますので、それを選択してもよいです。
図26 ちょっとだけ修正したMyFirstApp(クリックすると操作の動きがわかります) おわりに
今回はAndroid Studioでプロジェクトを作成し、プログラムの実行~修正~再度実行といった一連の流れを見ました。Android Studio単体で一通りの開発ができそうな感じがしますね。
次回はプロジェクトの構造を紐解きながら、より本格的な開発が可能かどうかを見ていきましょう。
おまけ
「こんなにすんなり行かない!」と思う人もいるでしょう。筆者もその一人です。いくつか経験則的に対処した方法を紹介します。
うまく行かない場合は全消し
たとえばProxyの設定を行わずにプロジェクトを作成してしまい途中でエラーになった、などプロジェクトが中途半端な状態になった場合は、躊躇しないでプロジェクトを削除して心機一転、また作り直した方が良いです(Androidエミュレータも同様です) 。
ひたすら待つ
Android Studioの初回は、内部でツールのダウンロードなどを行っているため、予想外に時間がかかります。Androidエミュレータの起動も同様に時間がかかります。そんな時はあせらずコーヒーでも飲んで心を落ち着かせましょう。
時には中断して再実行してみる
エミュレータ実行時ですが、気長に待っていたらエミュレータとAndroid Studioが接続できてなかった、なんて時もありました。そんなときは再度、実行(Runアイコン押下)して活を入れましょう。ケースバイケースですがエミュレータは起動したままのほうが成功しやすかったです(筆者の環境では、エミュレータが使えるようになるまで10分くらい待たされるのもザラでした) 。