はじめに
延々と続いてきたエディタの話も遂にネタ切れになりましたので、
筆者は
キーカスタマイズについて
Andorid Studioのキーカスタマイズは

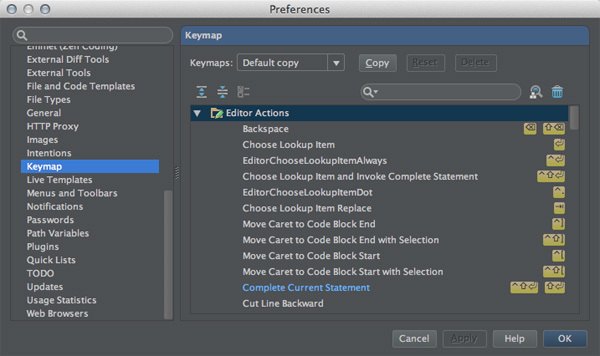
「Keymaps」
作成したキーマップは/keymaps」
キーマップの設定画面には、
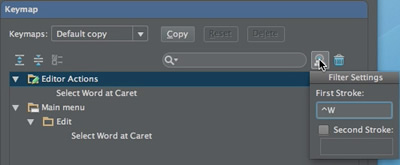
コマンド一覧直上の右側にあるテキストエリアでは

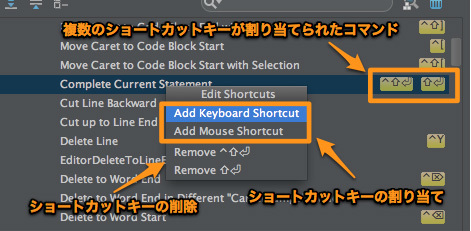
Android Studioが各コマンドに割り当てできるショートカットキーは次の2通りあります。
- キーボードショートカット
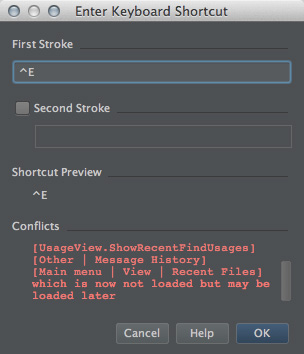
(「Add Keyboard Shortcut」) - 図4のような設定ダイアログにて割り当てたいキーボードショートカットキーを設定します。
-
図4 「Enter Keyboard Shortcut」 ダイアログ 
- なにげにショートカットキーに2ストロークキーを設定することができます
(「Second Stroke」 をチェックして設定します)。 - すでに同じショートカットキーが他のコマンドで設定済みの場合、
「Conflicts」 にそのコマンドが表示されます。それでも構わず 「OK」 ボタンを押すと、 ショートカットキーを奪い取ることができます。 - マウスショートカット
(「Add Mouse Shortcut」) - 2ストロークショートカットキー並に地味な存在ですが、
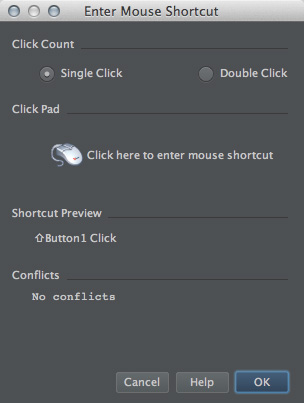
マウスのボタンに対してもショートカットキーを割り当てることができます。 -
図5 「Enter Mouse Shortcut」 ダイアログ 
- 「Click Count」
のシングルクリックかダブルクリックかの他に、 Ctrlキー、 SHIFTキーなどの装飾キーと組み合わせる事もできます。 「Shortcut Preview」 に、 装飾キーと組み合わせてマウスボタンをクリックした結果が表示されますので、 実際に試してみたほうが理解が早いでしょう。 - 設定できるのはマウスボタンだけで、
マウスジェスチャに対してコマンドを割り当てることはできないため、 それほど使い勝手はよくありません。
上記のショートカットキーの割り当ては、

Mac版のAndroid Studioのショートカットキーに出てくる不思議な記号の意味は第11回を参照してください。
Editor Actionsひとめぐり
「Prefereces / Keymap」
「Editor Actions」
- Backspace
- 見ての通り
「バックスペース」。 - Choose Lookup Item
- コード補完の選択項目の確定。
- EditorChooseLookupItemAlways
- 実のところ、
いまいち機能がわかりません。 - コード補完の候補をこれで選択しても特に目新しい事はありませんでした。何も選択してない状態で、
これを実行するとカーソル位置を固定したまま改行されていく事は確認しました (それが、 この機能の意味か?)。 - "Find Action"に出てこないのが、
ちょっと気になります。 - Choose Lookup Item and Invoke Complete Statement
- コード補完の選択項目を確定しつつ、
命令行の補完も行います。 - 実際やってみるとわかりますが、
インデントがずれているところでコードを書いていても、 この機能で確定すると、 正しいインデント位置に配置され直します。 - EditorChooseLookupItemDot
- コード補完の選択項目を確定しつつ、
カーソル位置にドット ( .)を打ちます。が、 コード補完の候補をドット ( .)で確定しても同じ結果になるので、 イマイチ用途がわかりませんでした。 - "Find Action"に出てこないのが、
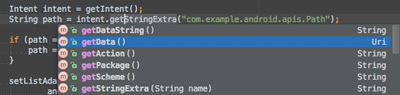
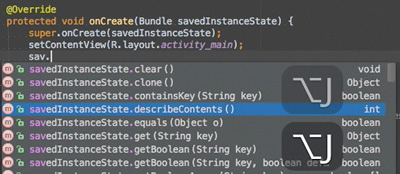
ちょっと気になります。 - Choose Lookup Item Replace
- カーソル位置の文字列をコード補完候補から選択した項目に置き換えます。"Choose Lookup Item"は選択項目を挿入しますが、
こちらは置き換えます。 -
図9 "Choose Lookup Item Replace"と"Choose Lookup Item"の違い (クリックすると動きがわかります) 
- Move Caret to Code Block End
- カーソル位置から最も近いコードブロックの終端
( {...}の閉じカッコ部分)に移動します。XML/ HTMLの場合は、 直近のタグが対象になります。 - Move Caret to Code Block End with Selection
- 今のカーソル位置から、
最も近いコードブロックの終端 ( {...}の閉じカッコ部分)までを選択します。XML/ HTMLの場合は、 直近のタグが対象になります。 - Move Caret to Code Block Start
- カーソル位置から最も近いコードブロックの先端
( {...}の開きカッコ部分)に移動します。XML/ HTMLの場合は、 直近のタグが対象になります。 - Move Caret to Code Block Start with Selection
- 今のカーソル位置から、
最も近いコードブロックの先端 ( {...}の開きカッコ部分)までを選択します。XML/ HTMLの場合は、 直近のタグが対象になります。 - Complete Current Statement
- 第15回で紹介した、
閉じカッコやセミコロン ( ;)を付けて命令行を完成させるコマンドです。たまにおかしな補完をします。 - Cut Line Backward
- カーソル位置から行頭までを削除します。バグなのか、
まれに1行余分に削除するときがあります。削除した内容はクリップボードに保存されます。 - Cut up to Line End
- カーソル位置から行末までを削除します。削除した内容はクリップボードに保存されます。
- Delete Line
- 現在行を削除します。何も選択しない状態で "Cut" を実行しても見た目には同じ結果になりますが、
"Delete Line" は削除した内容がクリップボードに保存されません。 - EditorDeleteToLineEnd
- 振る舞い的には "Cut up to Line End"
(行末まで削除) にそっくりです。"Find Action"に出てこないのが、 ちょっと気になります。 - Delete Word End
- カーソル位置から単語の終わりまでを削除します。が、
実際試してみたら動きませんでした (バグかしら?)。 - Delete Word End in Different "CamelHumps" Mode
- カーソル位置から単語の終わりまでを削除します。ただし、
キャメルケースを単語の区切りとみなします (" FooBar"はFooとBarの2単語とみます)。削除した内容はクリップボードに保存されません。 - Delete Word Start
- カーソル位置から単語の先頭までを削除します。が、
実際試してみたら動きませんでした (バグかしら?)。 - Delete Word Start in Different "CamelHumps" Mode
- カーソル位置から単語の先頭までを削除します。ただし、
キャメルケースを単語の区切りとみなします (" FooBar"はFooとBarの2単語とみます)。削除した内容はクリップボードに保存されません。 - Down
- いわゆる
「↓」 です。カーソルを下方向に移動します。エディタ上でなら、 コード補完の選択候補の移動でも有効です。 - Down with Selection
- 選択しながらカーソルを下方向に移動します。
- Duplicate Line or Block
- 何も選択していない状態では、
カーソル位置の直上の行を丸ごとコピペします。何か選択している場合は、 その選択した内容を丸ごとコピペします。 - Duplicate Lines
- "Duplicate Line or Block"と何が違うのかイマイチわかってません。
- Enter
- いわゆる
「Enterキー」 です。 - Escape
- いわゆる
「ESCキー」 です。たとえば Ctrl+[でもエスケープ扱いにしたい場合など、ここをカスタマイズします。 - Hungry Backspace
- 「貪欲なバックスペース」
です。 - Emacsの"hungry delete"を意識した機能だと思うのですが、
筆者はEmacs使いではないので、 これがEmacs相当なのかどうかはわかりません (一般的に、 IDEのEmacsモードが根っからのEmacs使いに受け入れられた話を聞いたことがありません)。 - Join Lines
- 何も選択していない場合は、
カーソル位置の真下の行と結合します。何か選択している場合は、 選択した行をすべて結合します。一応、 文脈を考慮した結合をするので、 テキストエディタの行結合より気の利いた結果になります (詳しくは第15回を参照)。 - Kill Selected Region
- ここから3つ下の"Kill to Word Start"までの4つのコマンドは、
EmcasのKill Ringを模した機能です (キーマップを 「Emcas」 したときだけショートカットキーが割り当てられます)。 - 先ほどの"Hungry Backspace"同様、
筆者はEmcas使いでは無いので、 この機能がEmacsユーザの評価に耐えうるものなのかはわかりません。 - Save to Kill Ring
- Kill to Word End
- Kill to Word Start
- Ringバッファといっても、
削除した内容はクリップボードはクリップボードに保存されるようです。 - Left
- いわゆる
「←」 です。カーソルを左方向に移動します。 - Left with Selection
- 選択しながらカーソルを左方向に移動します。
- Move Caret to Line End
- カーソル位置を行末まで移動します。
- Move Caret to Line End with Selection
- 現在位置から行末までを選択状態にして、
カーソル位置を行末まで移動します。 - Move Caret to Line Start
- カーソル位置を行頭まで移動します。
- Move Caret to Line Start with Selection
- 現在位置から行末までを選択状態にして、
カーソル位置を行頭まで移動します。 - Move Caret to Matched Brace
- マッチするカッコのペアに移動します。XML/
HTMLの場合は、 直近のタグが対象になります。 - Move Down and Scroll
- エディタ表示位置を固定したまま、
カーソルを下に移動します (画面が1行上にスクロールする)。 - Move Down and Scroll with Selection
- "Move Down and Scroll"を選択しながら行います。
- Move Caret to Page Bottom
- エディタに表示している範囲の最下行にカーソルを移動します。
- Move Caret to Page Bottom with Selection
- "Move Caret to Page Bottom"を選択しながら行います。
- Move Caret to Page Top
- エディタに表示している範囲の先頭行にカーソルを移動します。
- Move Caret to Page Top with Selection
- "Move Caret to Page Top"を選択しながら行います。
- Move Up and Scroll
- エディタ表示位置を固定したまま、
カーソルを上に移動します (画面が1行下にスクロールする)。 - Move Up and Scroll with Selection
- "Move Up and Scroll"を選択しながら行います。
- Move Caret to Next Word
- 次の単語の開始位置にカーソルを移動します。
- Move Caret to Next Word in Different "CamelHumps" Mode
- 次の単語の開始位置にカーソルを移動します。ただし、
キャメルケースを単語の区切りとみなします (" FooBar"はFooとBarの2単語とみます)。 - Move Caret to Next Word with Selection in Different "CamelHumps" Mode
- 現在位置から次の単語の開始位置まで選択します
(カーソルも次の単語の開始位置に移動します)。ただし、 キャメルケースを単語の区切りとみなします (" FooBar"はFooとBarの2単語とみます)。 - Move Caret to Next Word with Selection
- 現在位置から次の単語の開始位置まで選択します
(カーソルも次の単語の開始位置に移動します)。 - Page Down
- カーソルを下方向に1ページ分移動します。
- Page Down with Selection
- 現在位置から下方向に1ページ分選択し、
カーソルも移動します。 - Page Up
- カーソルを上方向に1ページ分移動します。
- Page Up with Selection
- 現在位置から上方向に1ページ分選択し、
カーソルも移動します。 - Paste from X clipboard
- X Windowのクリップボードからペーストします
(たぶん、 これLinux版でしか使い道ないですよね?)。 - Paste Simple
- 「単純な」
ペーストを行います。通常の"Paste"はペースト位置に応じてペースト文字列を整形しますが、 こちらは一切無加工でペーストします。
- Move Caret to Previous Word
- 前の単語の開始位置にカーソルを移動します。
- Move Caret to Previous Word in Different "CamelHumps" Mode
- 前の単語の開始位置にカーソルを移動します。ただし、
キャメルケースを単語の区切りとみなします (" FooBar"はFooとBarの2単語とみます)。 - Move Caret to Previous Word with Selection in Different "CamelHumps" Mode
- 現在位置から前の単語の開始位置まで選択します
(カーソルも前の単語の開始位置に移動します)。ただし、 キャメルケースを単語の区切りとみなします (" FooBar"はFooとBarの2単語とみます)。 - Move Caret to Previous Word with Selection
- 現在位置から前の単語の開始位置まで選択します
(カーソルも前の単語の開始位置に移動します)。 - Reset Font Size
- フォントサイズを元
(現在のカラースキーマの設定値) に戻します。 - Right
- いわゆる
「→」 です。カーソルを右方向に移動します。 - Right with Selection
- 選択しながらカーソルを右方向に移動します。
- Scroll to Bottom
- カーソル位置は固定したまま、
最下行を表示します。 - Scroll Down
- カーソル位置は固定したまま、
下方向にスクロールします。 - Scroll Down and Move if Necessary
- カーソル位置は固定したまま、
下方向にスクロールします。ただし、 カーソルが画面内に留まるように必要に応じてカーソルも下方向に移動します。 - Scroll Left
- カーソル位置は固定したまま、
左方向にスクロールします。 - Scroll Right
- カーソル位置は固定したまま、
右方向にスクロールします。 - Scroll to Center
- カーソル位置をエディタの中位置になるようにスクロールします。
- Scroll to Top
- カーソル位置は固定したまま、
先頭行を表示します。 - Scroll Up
- カーソル位置は固定したまま、
上方向にスクロールします。 - Scroll Up and Move if Necessary
- カーソル位置は固定したまま、
上方向にスクロールします。ただし、 カーソルが画面内に留まるように必要に応じてカーソルも上方向に移動します。 - Select Line at Caret
- カーソル行を選択します。
- Select Word at Caret
- カーソル上にある単語を選択します。同じコマンドを繰り返すと、
文脈に応じて選択範囲を広げていきます。この機能を気に入るかどうかが、 Android Studioを気に入るかどうかの目安と言っても言い過ぎでは無いでしょう (第15回)。 - Split Line
- 現在の行をカーソル位置から分割します
(カーソルは移動しません)。 - Start New Line
- カーソル位置の真下に新しい行を追加します
(カーソルも真下の行に移動します)。 - Start New Line Before Current
- カーソル位置の真上に新しい行を追加します
(カーソルも真上の行に移動します)。 - Swap selection boundaries
- 選択状態のカーソル位置を開始位置から終了位置へ、
またはその逆に入れ換えます。 - Tab
- いわゆる
「Tabキー」 です。 - Move Caret to Text End
- カーソルを文末
(最終行の一番後の位置) に移動します。 - Move Caret to Text End with Selection
- "Move Caret to Text End"を選択しながら行います。
- Move Caret to Text Start
- カーソルを文頭
(先頭行の一番頭の位置) に移動します。 - Move Caret to Text Start with Selection
- "Move Caret to Text Start"を選択しながら行います。
- Toggle Case
- 選択した範囲もしくは、
未選択状態の時はカーソル位置の単語を大文字化・ 小文字化します。 - Column Selection Mode
- 矩形選択モードに切り替えます
(第15回を参照)。 - Toggle Insert/
Overwrite - 入力モードを挿入モード・
上書きモードに切り替えます。 - Macのキーボードには通常INSキーが無いため、
このコマンドを実行しないと上書きモードに切り替えることができません (それほど需要もないですが……)。 - Toggle Sticky Selection
- 選択モードに切り替えます。このモードの間はカーソル移動のみで選択範囲を指定できます。
- Unselect Word at Caret
- "Select Word at Caret"で選択した単語を解除します。"Select Word at Caret"が実行するほど、
文脈に応じて選択範囲を拡張するのに対し、 こちらは逆に選択範囲を縮めていきます。 - Unindent Selection
- 選択範囲のインデントを下げます。何も選択していない場合は、
カーソル行が対象になります。 - どうゆうわけか
「Editor Actions」 に 「インデントを上げる (Indent Selection)」がありません (メニューバーの 「Editメニュー」 にあります)。 - Up
- いわゆる
「↑」 です。カーソルを上方向に移動します。エディタ上でなら、 コード補完の選択候補の移動でも有効です。 - Up with Selection
- 選択しながらカーソルを上方向に移動します。
- Emacs Tab
- Emacs風のタブを挿入します
(どうも、 カーソル行のインデント位置を正すようです)。 - Fill Paragraph
- 段落の詰め込み
(Emacsの"fill-paragraph"相当) を行います。 - ただしテキストファイルでしか発動しないし、
マージン指定に関わりなく80文字で詰め直したりと、 挙動はイマイチです。 - Next Parameter
- 次の"Next Template Variable or Finish In-Place Refactoring"を参照。
- Next Template Variable or Finish In-Place Refactoring
- 「Live Template」
やリファクタリングの次のパラメタに移動します。 - "Next Parameter"との意味的な違いをわかっていないのですが、
両方とも TABにキー設定されているので、両者を意識的に使い分けることは無いと思います。 - Prev Parameter
- 次の"Previous Template Variable"を参照。
- Previous Template Variable
- 「Live Template」
やリファクタリングの前のパラメタに移動します。"Next Parameter"や"Next Template ~"の逆を行います。
Android Studioのキーカスタマイズで地味にすごいところは、
特にカーソルキーについては、

ただ、
さんざん自慢げにしておいて何ですが、
次回の予定
次回はメニューバーにあるコマンドとそのカスタマイズについて紹介します。



